Mahtava HTML5-interaktiivinen musiikkivideo
Suunnittelijat ja kehittäjät työntävät kirjekuoren interaktiivisen suunnittelun mahdollisuuksiin jatkuvasti. Ja mahtavia uusia esimerkkejä tulee koko ajan.
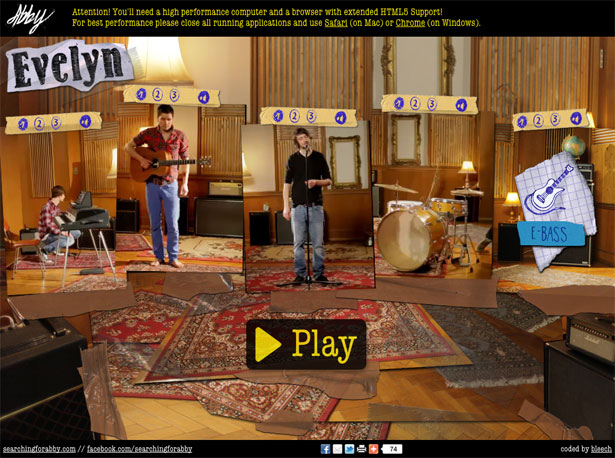
Yksi uusimmista esimerkkeistä on interaktiivinen musiikkivideo varten ABBY: lle Evelynille.
Se on fantastinen sivusto, joka antaa sinulle mahdollisuuden sekoittaa eri soittimia ja laulutyylityyppejä samalla kun kappale soi, ja se on täysin mukautettu kokemus.
Kysyimme kehittäjiltä, kuinka he loivat tällaisen mahtava interaktiivisen videon ja saivat vinkkejä tällaisten hankkeiden työskentelyyn.
1. Mistä videon idea tuli? Mikä oli luova prosessi?
Vaikka emme olleet suoraan mukana luovassa prosessissa, annamme sinulle lyhyen yhteenvedon siitä, miten se luotiin.
Me, Steffen & Dominik, juuri perustimme verkkoyritysorganisaation Berliinissä valkaisuainetta joka on erikoistunut HTML5: een ja muihin nykyaikaisiin web-tekniikoihin. Meillä on toimisto yhteisessä tilassa yhdessä bändin jäsenten johtavan äänitystudioineen ABBY . Tilaa täydentää varauspalveluyritys ja iOS-toimisto.
Useimmat meistä ovat tunteneet toisiaan yliopiston jälkeen ja olemme työskennelleet siitä lähtien useissa erilaisissa projekteissa monissa erilaisissa ja luovissa ympäristöissä.
Videon todellinen idea on kehittänyt suunnittelijan opiskelija. Hän tarvitsi aiheen opinnäytetyöstään ja hänellä oli visio luoda interaktiivinen kokemus, jonka avulla käyttäjä voi kokeilla nykyajan kappaleen eri osia.
2. Voitteko antaa nopean yleiskuvan videon tosiasiallisen luomisen prosessista, vaiheista jne.?
Yksi suurimmista haasteista bändille oli valita sopivat soittimet, jotka eroavat toisistaan ääniään ja ominaisuuksiltaan, mutta samalla nauttivat miellyttävän äänen ja yhdenmukaistuvat keskenään. Lisäksi heidän oli varmistettava, että äskettäin integroitujen raitojen rytmit ja harmoniset mallit eivät milloinkaan menisi toisiaan vastaan.
Uskomme, että he tekivät todella hyvää työtä.
Koko idea kehitettiin käsittelemättä mitään web-tekniikkaa koskevia teknisiä vaatimuksia. Niinpä he alkoivat tallentaa yhden videon jokaiselle ääniraidalle historiallisessa äänitutkimuksessa Berliinissä. Tästä syntyi yhteensä 20 yksittäistä videota, jotka sitten yhdistettiin, jotta idea muuttuisi todellisuudeksi. Tätä varten he pyysivät ystävystyneen Flash-kehittäjän luomaan verkkosivuston, jolla voit hallita eri kappaleita ja sekoittaa oman kappaleesi version. Valitettavasti hän joutui vaikeuksiin synkronointiprosessin aikana verkkoyhteydellä, joten varhainen luonnos ei koskaan tehnyt sitä lopulliseen julkaisuun.
Tuolloin tulimme. Haimme haastamatta todistamaan, että oli mahdollista tuoda ideansa elämään viimeisimmillä tekniikoilla, joita kukaan ei ole vielä käyttänyt tällä täsmällisellä tavalla.
Aloitimme säätiön rakentamisen testipohjaiseen JavaScript-ympäristöön varmistaaksemme johdonmukaisen viestinnän videoiden, mediakontrollerien ja maailmanlaajuisen aikajanan moduulin välillä. Mediacontrollers huolehtivat videoiden vaihtamisesta ja vain valitun raidan näyttämisestä. Aikajärjestelymoduuli toimii referenssinä jokaiselle mediakontrolleriin ja synkronoi ne tarvittaessa.
3. Mitä odottamattomia haasteita esiteltiin projektin aikana? Mitä neuvoja antaisit kehittäjälle, joka halusi luoda tällaisen hankkeen?
Kehitysprosessin kova osa oli pitää videot synkronoidusti tekemättä monia laskutoimituksia ja varmistaa, että jopa vanhemmissa tietokoneissa hyvä, reagoiva käyttökokemus on mahdollista.
Menetelmät, joiden havaittiin olevan tehokkaimpia, koostuivat useista algoritmeista, jotka pitävät videot synkronoituna ja sopeutuvat koneen suorituskykyyn lisäämällä synkronoinnin laukaisun kynnystä ja taajuutta.
Suurin haaste oli hienosäätö millisekunnin alueella, samoin kuin kappale, jossa on 120 lyöntiä minuutissa, jokaisen kappaleen 50 ms: n poikkeama olisi selvästi kuultavissa. Lopuksi onnistuttiin saamaan kaikki ääni- ja videoraidat synkronoituna alle 10 ms: n suuritehoisissa tietokoneissa (kuten vuoden 2011 MacBook Pro / Air).
Jos aiot kehittää mediaperäistä HTML5-projektia, valmistaudu unettomia öitä varten optimoimaan pieniä koodikappaleita, ennakoimattomia selainongelmia ja miljoonia mahdollisia tapoja toteuttaa yksi toiminto.
4. Mistä näet tällaisen sisällön seuraavan parin vuoden aikana?
Toivomme, että useammat kehittäjät alkavat kokeilla mediaan liittyvien verkkohankkeiden avulla ja toivovat, että uudet kehykset luodaan media rich sovelluksiin. Tähän asti Java (käsittely) ja Flash ovat silti hyödyllisiä tietyissä käyttötapauksissa.
HTML5: n näkyvin kehitys tällä hetkellä on ehdottomasti ääni- ja videoominaisuudet ja odotamme uusia selaimissa toteutettavia ominaisuuksia, kuten mediakontrolleriä tai laitteen elementtiä.
Nykyaikaisten palvelinteknologioiden kuten websocketin avulla odotamme reaaliaikaisten tapahtumien toimittamista käyttäjälle sen sijaan, että tarjoamme vain staattista, ennalta tallennettua sisältöä. Lisäksi olisi hienoa nähdä enemmän laajamittaista vuorovaikutteista sisältöä, joka yhdistää sosiaalisen kokemuksen olemassa oleviin mediakanaviin. Tavalliset tavarat, joista kaikki puhuvat juuri nyt ...
Olemme iloisia voidessamme osallistua tähän projektiin ja työskennellä erinomaisten taiteilijoiden kanssa. Hankkeesta on tullut pikku vauva, ja meitä todella hukuttaa myönteinen vastaus.
BTW, etsimme ihmisiä tukemaan kasvavaa ryhmäämme.
Mitä muita mahtavia HTML5-projekteja olet nähnyt äskettäin? Kerro meille kommentit!