Onko UX todella tärkeä?
Yksi kaikkein monista toistuvista kritiikistä mistä tahansa suunnittelusta on, että se on "huono käyttökokemus". UX on perustettu minimaaliseksi suunnitteluprojektiksi. Mutta onko tämä suunnittelija roolin liian yksinkertainen? Pitäisikö kaikki olla käyttäjäkokemuksesta?
Parafraasi Leonard Hofstadter: "UX on" älykäs päätös "; se on kuin leseet muffin - juttu, jonka valitset, koska se on hyväksi sinulle ... Mutta joskus haluatte, että teidän suunnitelmanne on Cinnabon, tiedäthän? Mansikka Pop Tart. Jotain, mitä olet innoissasi, vaikka se saattaisi antaa sinulle diabeteksen ".
Tänään olen koonnut luettelon sivustoista, joilla on harvoin hyvää käyttökokemusta, mutta jotka ovat vielä kiitosta siitä huolimatta - tai ehkä siksi - siitä. Voimme ihailla heidän omaperäisyyttä, vuorovaikutusta ja luovaa suuntaa.
1. Vieritys: parallaksi, pitkä ja ääretön
Kun vierität kaikkiin sen hypostaseihin, se perustuu nykypäivän verkkosivustoihin - etenkin niille, jotka tuovat elämäkerratun kokemuksen - UX gurut löytävät tämän tekniikan "mauvais ton". He pitävät sitä huonoina monista syistä:
- käyttäjät eivät välttämättä tiedä mitä tehdä, kun he ensin törmäävät tällaiseen sivustoon;
- käyttäjät voivat tuntea olevansa hämmentyneitä ja turhautuneita;
- käyttäjät usein kyllästyvät useiden minuuttien jatkuvan liikkumisen jälkeen;
- ei ole millään tavalla ulos;
- navigointi ei ole avointa ja tavanomaista;
- suhteellisen huono suorituspaikka;
- joissakin tapauksissa se ei toimi mobiililaitteissa;
- jne.
Olemme kuitenkin innokkaasti klikkaamalla verkkosivustoa, joka lupaa ottaa meidät pitkään jännittävään seikkailuun. Onko "mukavuusalue" väliä? Kun sinun tarvitsee vain leikkiä hiiren vierityspyörällä ja harrastaa itseäsi kekseliäisillä temppuilla.
Mitä Bank of England tekee?
Ivan Toro
2. Kokeile tyypin ja taglineja
Kuten kaikki tiedämme, viestisi kohdeyleisölle tulisi olla niin puhdas ja selkeä kuin pieni enkelin kyynel. Hyvä kontrasti, optimaalinen luettavuus ja eräät muut tekijät takaavat yrityksen viestin onnistuneen siirron. Esimerkiksi, Kuusi perunaa tai Biron : niiden otsikot ovat melko suoraviivaisia ja selkeitä. Epäilemättä tämä tekniikka toimii: on todella vaikea jättää tagline.
Kuusi perunaa
Biron
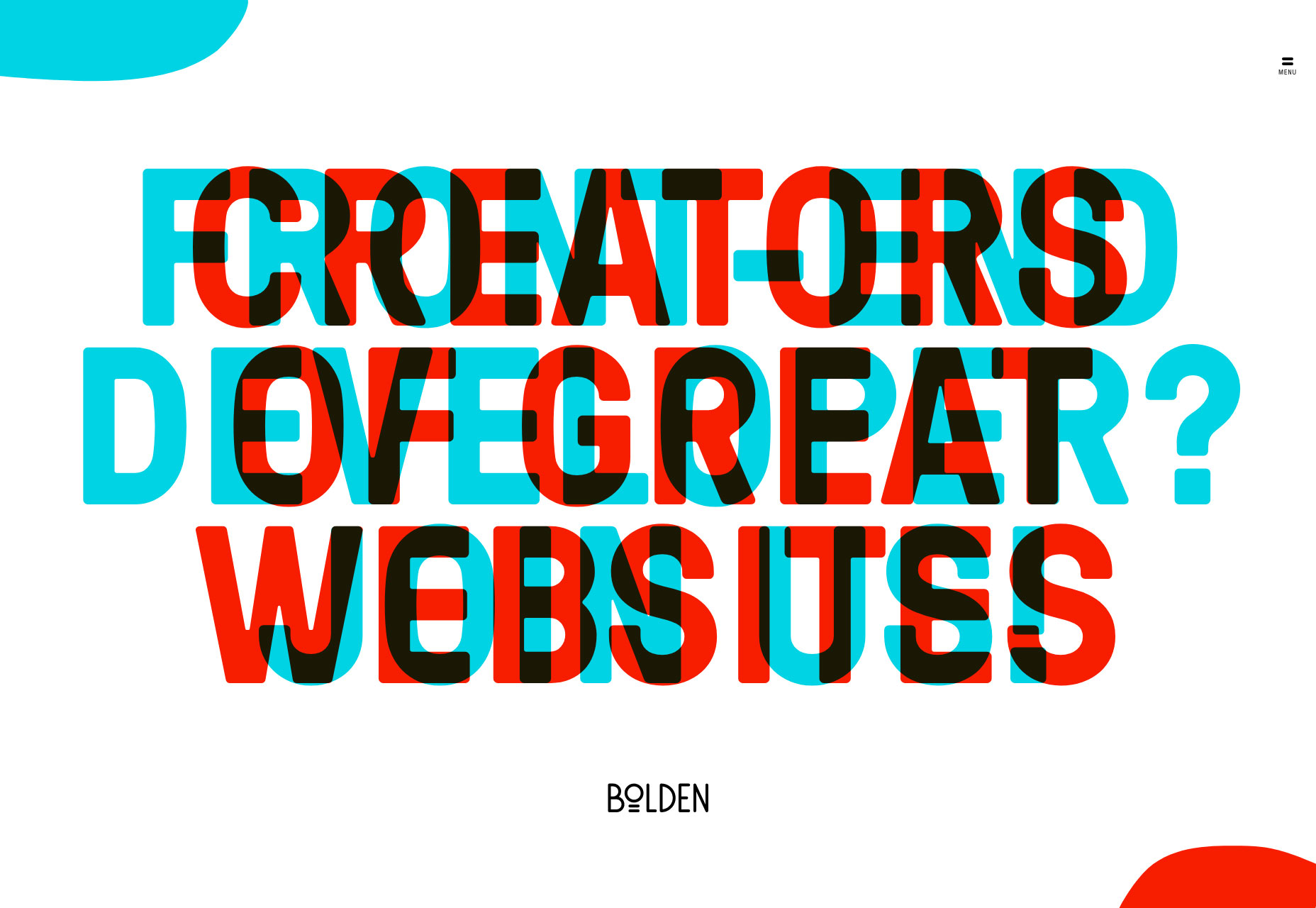
Kuitenkin, mitä on kotisivulla Bolden ? Heidän "tervetullut" sanoma on todellinen sotku. Kirjeet päällekkäin toisiinsa pitävät paljon Venn-kaaviosta. Ensimmäinen asia, joka tulee mieleen "Mitä ...?" Epäilemättä tällainen erikoinen ratkaisu herättää sekavia tunteita. Kuitenkin nämä tunteet herättävät kiinnostuksemme. Kuriositeetti on luonnollinen vaisto, joka on todella voimakas.
Mikä on todella piilossa tämän pienen kaaoksen sisällä? Tiimiä pystytään tarttumaan ja pitämään huomionne, eikä ainoastaan välittämään viestiä ja heijastamaan luovaa ajattelua, vaan myös käyttämään lyhytmuistijaksoamme niiden eduksi.
Bolden
3. WebGL-kokeet
Voiko kukaan kutsua WebGL: ää Chrome-kokeiden kanssa esimerkkinä hyvästä UX: stä? Ehdottomasti ei. Jotkut niistä eivät edes toimi suurimmalla osalla selaimista, joten leijonanosuus online-yleisöstä ei yksinkertaisesti pysty avaamaan niitä työpöytään, puhumattakaan tablet-laitteista ja mobiililaitteista. Mutta silti on ilmeistä, että huipputason ominaisuuksien ja kokeellisten kirjastojen käyttö lisääntyy web-sovellusten rakentamisessa. Interland Google, DEVX-kokeet , 86 ja puoli vuotta - kaikki nämä ja monet muut käsitteet hitaasti mutta varmasti ansaitsevat paikkansa auringossa. Ne ovat vaikuttavia, nerokkaita ja kiehtovia; ja jos ne avautuvat selaimellasi, varmasti unohda mukavuus ainakin 10-15 minuuttia.
Tervetuloa Filloryiin
Senso
4. Alkuperäinen navigointi
"Pitäisikö minun jäädä tai minun pitäisi mennä?"
Navigointi on ratkaiseva rooli siinä, käyttävätkö käyttäjät jäädä tai lähteä. Kukaan ei halua kalastaa pimeässä. Navigoinnin kyky tuhota käyttäjäkokemusta (tai päinvastoin) vie se seuraavalle tasolle. Hyvä käytäntö kannustaa meitä tekemään päävalikosta yksinkertaisen, kätevän, intuitiivisen, mutta samalla kaiken kattavan. Kaikkien pitäisi olla pinnalla tai helposti napsautusten sisällä. Käyttäjän tulisi saada vastauksia kysymyksiinsä nopeasti ja ilman paljon kipua.
Tavalliset topit, joissa nav-linkit, hampurilainen valikkopainikkeet ja tietenkin, tahmea nav-baareja, jotka ovat mukana matkalla verkkosivuilla, ovat todella suosittuja näinä päivinä. Pysyvän konservatiivisen ja käytännöllisen navigointivalinnan avulla voit tarjota kävijöille GPS-navigointilaitteen sijaan kartan, jossa on Moon-kirjaimilla kirjoitetut kuvaukset. Jotkut näistä triviaaleista ratkaisuista kuitenkin tietyssä määrin poistavat käyttöliittymän hauskuuden ja leikkisyytensä.
Odottamattomat valikot ovat luovia, ajatuksia herättäviä ja kiehtovaa. Kyllä, he voivat olla harhaanjohtavia, mutta kun tehdään oikein, he ovat melkein virheetöntä mestariteoksia, jotka kumoavat uteliaisuutemme.
Daniel Spatzek
Laatikossa
johtopäätös
Epäilemättä käyttäjäkokemus on elintärkeä osa hyvää web-sovellusta, onko se vain pelkkä blogi, monimutkainen yritysportaali tai valtava verkkokauppasivusto. Yhdessä sellaisten tärkeiden asioiden kanssa, kuten matkaviestinnän tai selaimen yhteensopivuuden kanssa, se muodostaa turvallisen ja vankan perustan, joka takaa menestyksen. Kuitenkin joskus, kuten reaalimaailmassa, on asioita, jotka ovat todella epämiellyttäviä, kuten pitkiä matkoja urheiluautossa tai korkokenkiä, mutta silti hemmekö heitä, haluamme hallita heitä, he tekevät meistä kääntymään päämme.
Joten, olisiko kaiken oltava UX: stä? Pitäisikö meidän kaikkien luopua halusta mennä pois pudonnut radan ja seuraa samoja vanhoja teitä uudestaan ja uudestaan? Onko mahdollista löytää tasapaino luovuuden ja pragmatismin välillä?