Onko Google Chrome uusi IE 6 Web-suunnittelijoille?
Juuri kun luulit, että olet tehnyt IE 6: n ja sen hakkerit ja poikkeukset, nyt sinulla on uusi selaimesi, joka harkitsee: Googlen Chrome .
Hyvä uutinen on, että Chrome on paljon yhteensopiva web-standardien kanssa kuin IE 5 ja 6 . Chrome on kuitenkin omat idiosyncrasiat ja vikoja.
Kukaan ei tiedä, jos Chrome on täällä, mutta se on jo kaapannut yllättävän hyvän osan verkkoselainmarkkinoista lyhyessä ajassa.
Seuraavassa on muutamia vinkkejä, joiden avulla verkkosivustosi toimivat Chromessa ja toivottavasti tarkastelevat tapaa, jolla ne on suunniteltu katsomaan.
Mac-käyttäjät
Helmikuusta 2009 Chrome on edelleen Microsoft Windows -tietokoneiden selain. Jos käytät Macia, sinun on suoritettava Microsoft Windowsin kautta Bootcamp , tai yksi Macin virtualisointituotteista ( Sunin VirtualBox , Parallels , VMWare Fusion ). Jos olet todella rohkea, voit yrittää käyttää Chromen käyttöä Darwine . Google lupaa saada Chromen alkuperäisen Macin version tulevina kuukausina.
Vanhemmat pop-upit
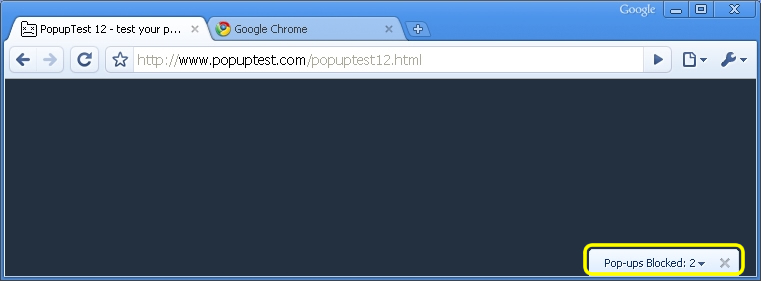
Ponnahdusikkunoiden estäminen on hienoa, paitsi jos sivustosi tarvitsee ponnahdusikkunoita. Jos sinulla on verkkosivu, jonka on käytettävä ponnahdusikkunoita, et näe niitä Chromessa. Suunnittelussa Chrome näyttää vain ponnahdusikkunan otsikon ja minimoi sen selainikkunan oikeaan alakulmaan. Käyttäjien on napsautettava ponnahdusikkunan otsikkoa ja vetämällä sen sisältöä.

SSL on rikki?
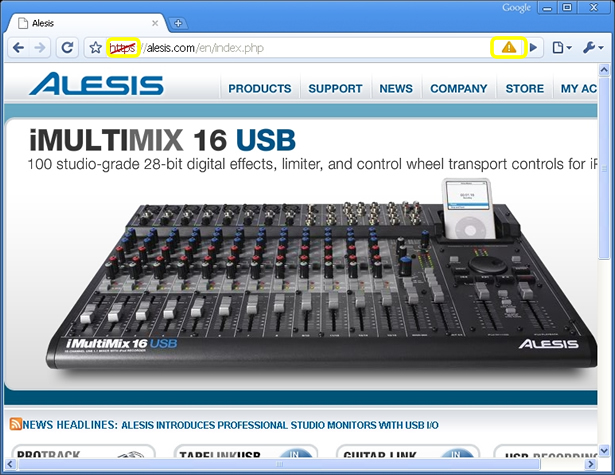
Suunnittelulla Chrome vahvistaa vain kelvollisen SSL-suojatun sivun, jossa on riippulukko-kuvake, jos kaikki sivun elementit näytetään SSL: n kautta. Toisin sanoen, jos sivuasi käytetään SSL: n kautta, mutta se kutsuu elementtejä suojaamattoman HTTP: n kautta, Chrome antaa sivulle huutomerkkikuvakkeen, joka osoittaa, että sivusi on epäyhtenäinen SSL-lähetys. Voit kiertää tämän varmista, että kaikki verkkosivustosi lataamat resurssit, mukaan lukien kaikki kuvat , on etukäteen HTTPS .

Ilmoita ensin koodaus
Jos verkkosivustosi teksti on ristiriidassa tai muuten vain väärässä Chromessa, saatat joutua lisäämään koodaustiedot
kunkin sivun osiossa. Jos sinulla on jo koodaustietoja, sen täytyy tulla ensin , ennen CSS: ää tai Javascriptia. Muuten Chrome vain sivuuttaa sen. Toimiva esimerkki:
... CSS-koodisi ...
Chrome myös sivuuttaa Javascriptin määrittämän koodauksen. Aikana. Esimerkiksi seuraavat jätetään huomiotta:
document.write ( ” ”);
Sen sijaan, että käytit JavaScriptia, sinun on lisättävä koodaus alusta
Bookmark suosikit
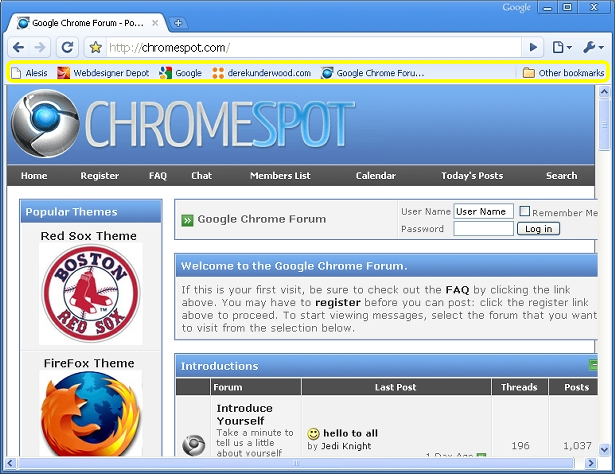
Kun käyttäjät valitsevat kirjanmerkkisi verkkosivustollesi, voit hallita kirjanmerkin oletusnimeä, kuvausta, linkkiä ja kirjanmerkkikuvaketta. Varmista, että laitat koodisi sisään
sivuosi. Tässä on käytännöllinen esimerkki:
JavaScriptin vahvistaminen
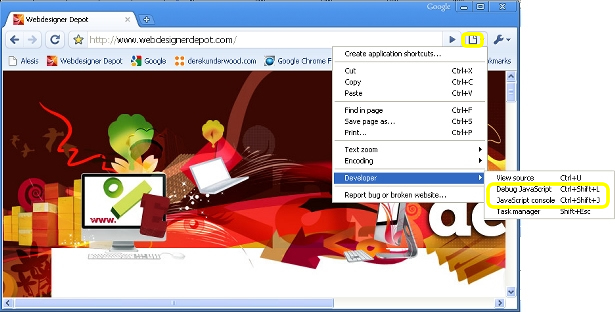
Jos JavaScript ei toimi oikein Chromessa, tarkista Chromen JavaScript-konsoli, joka on käytettävissä Page-valikkokuvaketta -> Kehittäjä -> JavaScript-konsoli . Sen pitäisi antaa sinulle suunnan siitä, mitä voit muuttaa.
Kehittyneemmille JavaScript-kehittäjille voit käyttää myös JavaScript-virheenkorjausta, joka on käytettävissä Page-valikkokuvaketta -> Developer -> Debug JavaScript . Näin voit katsella muuttujia ja asettaa raja-arvot.

CSS-kuvatiedot
Jos käytät kuvia tai taustoja, jotka on toteutettu CSS: n kautta, ja ne eivät näy oikein Chromessa, voit halutessasi muuntaa kuvat GIF-, JPG- ja PNG-tiedostojen välillä, jotta näet, onko eri kuvaformaatti ratkaissut ongelmasi. Vaikka tällä ei ole mitään järkeä, se toimii joskus, etenkin satunnaisten välimatka- ja kuvamuotoilun ongelmien kanssa.
CSS "Ensimmäinen" Valitsin Hack
Chrome voi olla finicky ja unforgiving CSS ja voi sivuuttaa tiettyjä sivu-elementtejä. Voit yrittää käyttää " ensimmäisen tyyppistä " avainsanaa, jota kaikki muut selaimet eivät jätä huomiotta (lukuunottamatta Applen Safaria). Esimerkiksi, jos et saa erityistä tyyliä osa Chrome-sivullasi, lisää jotain seuraavista:
elin: ensimmäisen tyyppinen p {väri: # ff0000;}
Selaimet, jotka näyttävät sivusi haluamaasi muotoon, jätetään yksinkertaisesti huomiotta "First-of-type".
GiantIsland CSS Hack
Chrome tulkitsee CSS-tyylitiedostoja (CSS) eri tavoin kuin muut selaimet. Sitten taas IE 5, 6 ja 7 eivät edes tulkitse CSS: tä samaa! to target CSS on specific browsers like Chrome. GiantIsland CSS Hack on suhteellisen yksinkertainen CSS-merkintähakkeri, joka käyttää hakasulkeita [] CSS: n kohdentamiseen tietyissä selaimissa, kuten Chrome. Bonuksena se voi myös auttaa sinua mukauttamaan CSS: nsi IE 5, 6, 7, Safari ja Firefox samaan aikaan. Katso tarkemmat tiedot osoitteesta http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Pysy kaukana HTML5: sta
Chrome ei yritä noudattaa HTML5 API -standardeja, vaikka Webkit, sen renderointimoottori, tukee HTML5: ää. Jos käytät HTML5-ominaisuuksia tai syntaksia, todennäköisesti esiintyy ongelmia. Stick with HTML4 -standardit ja sinulla pitäisi olla helpompi aika. Chrome todennäköisesti tukee HTML5: tä lähitulevaisuudessa.
Sivusi vahvistaminen
Ennen kuin kääritään Chromessa ja heität pyyhkeen, vahvista sivuillesi varmistaaksesi, ettet ole vahingossa käyttänyt tavanomaista HTML-puhelua. Voit vahvistaa minkä tahansa verkkosivun osoitteessa http://validator.w3.org/ . Joissakin selaimissa voit ottaa joitain pikanäppäimiä web-standardeilla, mutta Chrome ei ole kovin lievä.

Kokeile Safarin avulla
Jos et saa Web-sivujasi näyttävän oikein Chromeen riippumatta siitä, mitä yrität, kokeile Web-sivuja Safarissa ennen luovuttamista. Safari on Applen web-selain ja se on saatavana sekä Mac- että Windows-tietokoneille. Jos käytät Windowsia, voit vapaasti ladata Safarin Apposta osoitteessa http://www.apple.com/safari/download/ . Sekä Chrome että Safari on rakennettu avoimen lähdekoodin " Webkit " -selaimen renderointimoottorilla. Jos näet renderointivirheen sekä Chrome että Safari, on hyvä mahdollisuus, että Webkit on syyllinen. Voit lähettää virheen Webkit-kehittäjille osoitteessa http://webkit.org/quality/reporting.html .
Aw Snap!
Chrome-kehittäjät ovat toimittaneet hauskoja virheilmoituksia (jos virheestä voidaan pitää hauskaa). Jos Chrome antaa sinulle tummanharmaa " Aw Snap! ", Joka sanoo myös, että" Jotain meni vikaan näyttämällä tätä verkkosivua ", se ei ehkä ole verkkosivusi lainkaan. Chromella on taipumus kaatua joihinkin tietokoneisiin järjestelmän asetusten ja muiden asennettujen sovellusten mukaan. Kokeile muutamia muita tunnettuja verkkosivuja ja katso, romahtavatko ne. Yritä myös sulkea Chrome, käynnistää se uudelleen ja kokeilla verkkosivuja uudelleen. Jotkut ihmiset ovat löytäneet Chromen olevan epävakaa tietyissä tietokoneissa. Google aikoo Chromein olla entistä tukevampi jokaisen uuden version kanssa.
Virheraportointi
Jos löydät virheen Chromen renderöinnissä, ilmoita siitä! Teet maailmasta paremman paikan. Google ylläpitää julkista bugilistaa Chromelle osoitteessa http://code.google.com/p/chromium/issues/list .

Kirjoitettu yksinomaan WDD: lle Derek Underwood, ammattimainen web-suunnittelija ja ohjelmistokehittäjä. Voit lukea lisää Derekistä ja ottaa yhteyttä hänen verkkosivuillaan:
http://www.derekunderwood.com
Oletko testannut sivujesi Chromea? Luuletko, että Chrome on täällä jäädäkseen? Jaa mielipiteesi ja kokemuksesi.