Haastattelu: Macaw Tom Giannattasio kertoo Scarlet, Workflow ja Live Design -ympäristöt
ara on yksi uudenlaisista web-suunnittelutyökaluista. Se on yksi ensimmäisistä suunnitelluista sovelluksista, jotka pystyvät tuottamaan puhtaan koodin, ja sitä tukee lukuisat teollisuusluvut.
Nyt perustuen ensimmäisen tuotteensa menestykseen, Macawin takana oleva ryhmä valmistautuu käynnistämään toisen nimetty työkalu tulipunainen , radikaalilla uudella työnkululla ja joukolla uusia ominaisuuksia.
Scarlet lupaa toimittaa enemmän kuin Macaw: tiimin mukaan se on "elävää suunnitteluympäristöä", ja se voi olla vallankumouksellinen askel suunnittelutyökalujen historiassa.
Tartuimme Macawn Tom Giannattasioon ja kysyimme häneltä, mitä voimme odottaa viimeisimmästä projektistaan ...
Webdesigner Depot: Kun olet ensin päättänyt rakentaa Macawia, mikä oli se, joka vakuutti, että olemassa olevat työkalut eivät olleet riittävän hyviä?
Tom Giannattasio: En usko, että työkalumme ovat koskaan todella osuneet merkkiin. Opin verkkosuunnittelua Geocities-tekstisivun päivinä. Se oli kurja takaisinkytkentäpiiri -tyyppinen HTML-koodi, osuma päivitys, odota sivun lataamista uudelleen, huomaa, että olet jättänyt sulkeutumisen, yritä uudelleen. Lopulta Photoshop nousi erinomaiseksi tavaksi suunnitella verkkoa ja teollisuus jakautui niille, jotka suunnittelivat ja kehittivät.
Vastuullinen muotoilu auttoi meitä ymmärtämään, ettemme voi käsitellä verkkoa ikään kuin se olisi kiinteä, kaksiulotteinen taso
Uskon, että olemme nyt kokeilemassa näitä kahta tieteenalaa. Vastuullinen suunnittelu auttoi meitä ymmärtämään, että emme voi käsitellä verkkoa kuin se olisi kiinteä, kaksiulotteinen taso ja suunnittelijat etsivät nyt uusia tapoja työskennellä. Monet niistä ovat palanneet takaisin tekstieditoriksi, jotta he voivat työskennellä suoraan median kanssa. Se on mahtavaa, mutta minusta tuntuu kuin olemme taas Geocities-päivinä. Haluan työntää asioita eteenpäin. Haluan työkalun, jonka avulla voin työskennellä suoraan webin kanssa visuaalisesti ja intuitiivisesti. Siksi aloin Macaw.
WD: Miksi Scarlet, eikä Macaw 2.0?
TG: Rehellisesti, emme usko, että olisi kohtuutonta, että käyttäjät voisivat soittaa Scarlettille versiosta 2. Scarlet ei ole pakattu versio 1 muutamilla lisäominaisuuksilla, jotka on ripoteltu päälle. Se on täysin erilainen sovellus, jossa on uudelleenmuotoiltu työnkulku. Se rakennettiin pohjimmiltaan uudella arkkitehtuurilla ja monilla uusilla ominaisuuksilla. Näemme tulevaisuuden, jossa molemmat sovellukset toimivat yhdessä suunnittelijoiden ja kehittäjien erilaisten tarpeiden tyydyttämiseksi.
Meidän on suunniteltava asioita mahdollisimman agnostisina, jotta ihmiset haluavat loistaa
WD: Työnkulku on yksi verkkosuunnittelun kiistanalaisista aiheista, koska sillä on niin suuri vaikutus lopputuotteeseen. miten sinä tulit Scarletin työnkulkuun?
TG: Työnkulun määrittäminen sovellukselle, joka on tehty käytettäväksi tuntien päähän on hankalaa pyrkimystä. Sinun on tarjottava riittävästi halukkuutta auttamaan ihmisiä oppimiskäyrään, mutta ei niin paljon, että se tulee super käyttäjälle. Etusija on toinen este. Meidän on suunniteltava asioita mahdollisimman agnostisina, jotta ihmiset haluavat loistaa ilman uhraamatta sovelluksen tarkoituksia.
Nämä miljoonien muiden näkökohtien joukossa johtaa kokeilu-ja -virhesilmukkaan, joka ohjaa suunnitteluprosessia Macawissa. Onneksi olemme suunnittelijoita ja kehittäjiä itse, joten voimme itse prototyypin ja testata ideoita ja tietää, ovatko ne tehokkaita.
WD: Kuinka kauan olet harjoittanut Scarletia?
TG: Noin vuosi on ollut, ja olen todella ylpeä siitä, mitä pieni joukkueimme pystyi tekemään siinä lyhyessä ajassa.
WD: Kuinka suuri joukkueesi on? Ja on Scarlet rakennettu web-suunnittelijoille, web-suunnittelijoille?
TG: Meillä on kolme joukkuetta ja me kaikki kasvoimme suunnitella verkkoon. Teimme yhteistyötä eri virastoissa - teimme työtä Applen, Oraclein, MIT: n ja muiden suurten organisaatioiden kanssa - ennen kuin aloitit Macawille.
WD: Scarlet laskutetaan nimellä "Live Design Environment", mikä on elävän suunnittelun ympäristö ja miten se eroaa muista markkinoilla olevista työkaluista?
Me keksimme nimeksi Live Design Environment sisäisesti, jotta voimme keskustella tästä uudesta työkaluparasta
TG: Paljon työkalua sopii hyvin luokkaan: SublimeText on tekstieditori; Luonnos on piirustustyökalu; Photoshop on kuvankäsittelyohjelma. Jotkut uusista työkaluista, jotka osuvat markkinoille, eivät. Ainoa luokka, joka on jopa lähellä WYSIWYG ja en voi uskoa, että se on vielä termi jota käytämme. Sen pitäisi olla kuollut FrontPagen kanssa.
Me keksimme nimeksi Live Design Environment (LDE) sisäisesti, jotta voimme keskustella tästä uudesta työkaluparasta, joka ei ole lainkaan yksinomaan Macaw. Ajattelimme, että se voisi auttaa muita eriyttämisessä, joten päätimme jakaa sen.
Live Design -ympäristö sisältää periaatteessa kaksi keskeistä seikkaa:
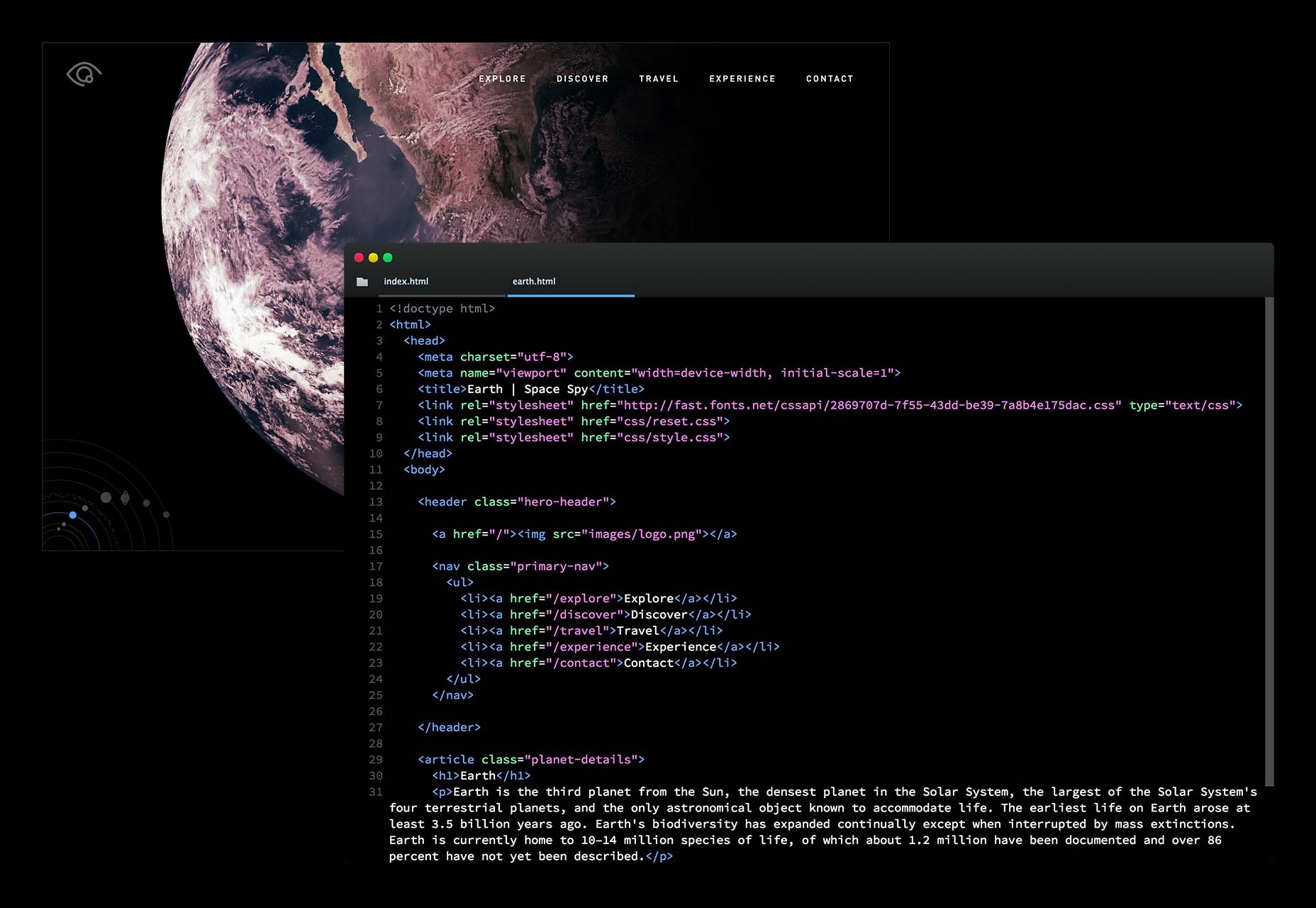
- Elävä muotoilu. Tämä todella erottaa nämä työkalut Photoshopista. Niiden avulla voit työskennellä todellisen selausnäkymän kanssa, mutta ne antavat sinun suunnitella ilman koodin kirjoittamista. Tämä on samanlainen kuin perinteinen WYSIWYG paitsi avainpuhelimen numero kaksi ...
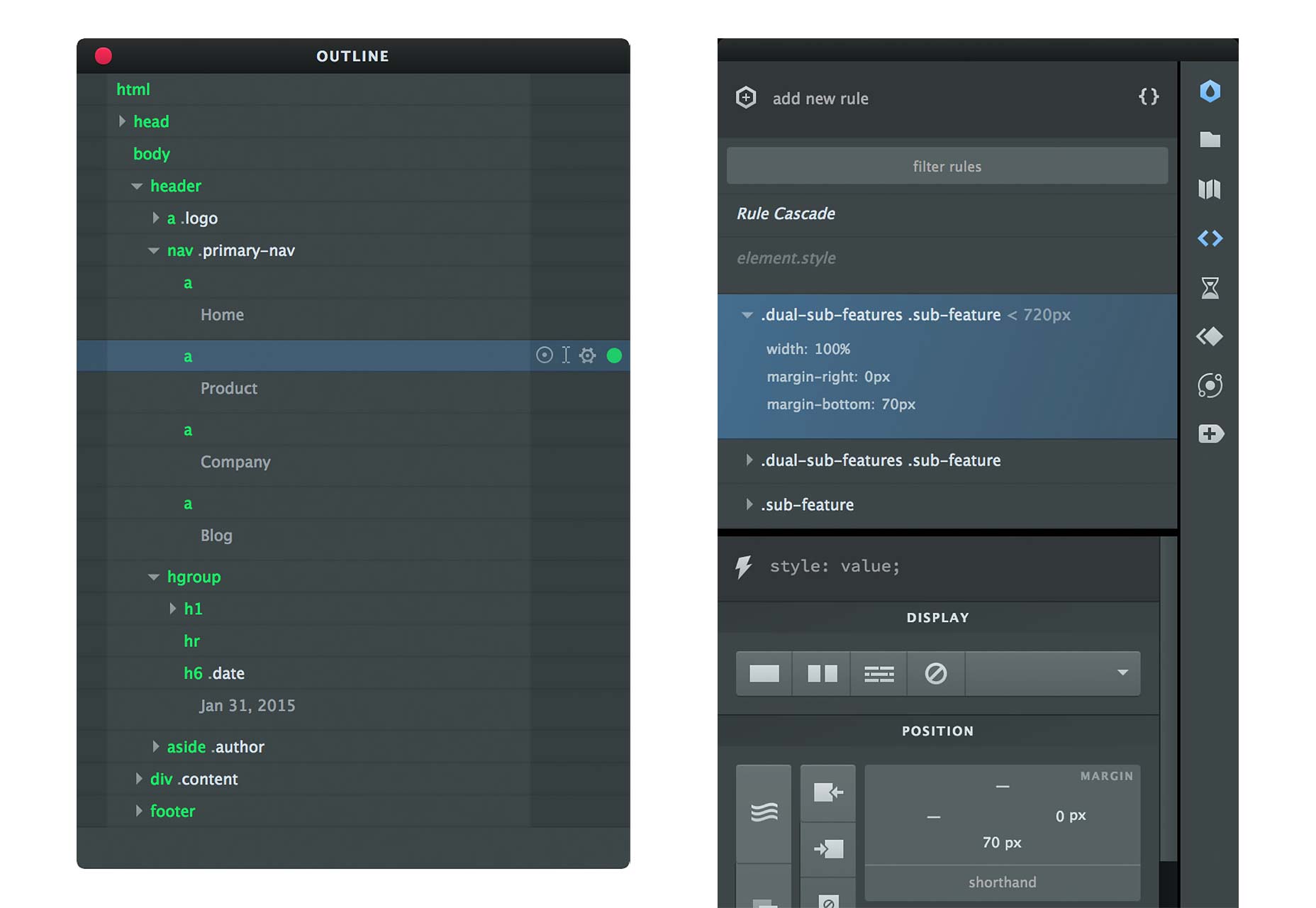
- Älykäs koodimoottori. Vahva web-suunnittelu vaatii enemmän kuin muodon, värin ja tyypin valinnat. Se tarvitsee hyvin rakennettuja, hyvin kirjoitettuja koodeja, jotta suunnittelu toimii. Uskomme, että suunnittelijat tekevät nämä päätökset, mutta niitä ei tarvitse kirjoittaa käsin. Perinteiset WYSIWYG-toimittajat tuottavat absoluuttisen sijainnin, satunnainen tunnukset ja pelkkä roskat, mutta tämä uusi työkalupari on löytänyt tapoja parantaa työnkulkua saadakseen sinulle vahvan, käyttökelpoisen koodin. Se on iso juttu.
WD: Puhut standardien mukaisesta, semanttisesta koodista? Se on helppo kuvitella perusblogikeskusteluun - jossa sinulla on vakiintunut rakenne ja yksinkertainen hierarkia - mutta voi Scarlet käsitellä enemmän, esimerkiksi esitteitä tai jopa sähköisen kaupankäynnin sivustoa?
TG: Tällä hetkellä Scarlet keskittyy täysin asiakaspuolen asioihin (HTML, CSS ja JS). Se ei ole out-of-the-box ratkaisu sähköiseen kaupankäyntiin eikä se käsittele mitään palvelimen puolella. Scarlet ei ole myöskään maaginen ruutu, jonka avulla voit heittää ideoita toiselle puolelle ja saada käyttökelpoinen koodi pois toisesta. Se on hienosäädetty väline, jonka avulla saat täsmälleen haluamasi koodin nopeammin, johdonmukaisemmin ja intuitiivisemmin kuin käsikoodaus.
WD: Scarlet tarjoaa täyden pääsyn koodiin, jonka se tuottaa, ja voimme jopa muokata sen tuottamia tiedostoja ensisijaisessa koodiedostimessamme. Tarkoittaako tämä, että meidän on käytettävä HTML / CSS / JavaScript-asiantuntijoita Scarletin käyttöön?
TG: Työnkulku hiotaan auttaa ammattilaisia tekemään työnsä nopeammin ja intuitiivisemmin. Voit varmasti käyttää Scarletia ilman voimakasta HTML- ja CSS-tuntemusta, mutta et pysty hyödyntämään kokonaan sen hyötyjä. Tulosi on yhtä suuri kuin panoksesi.
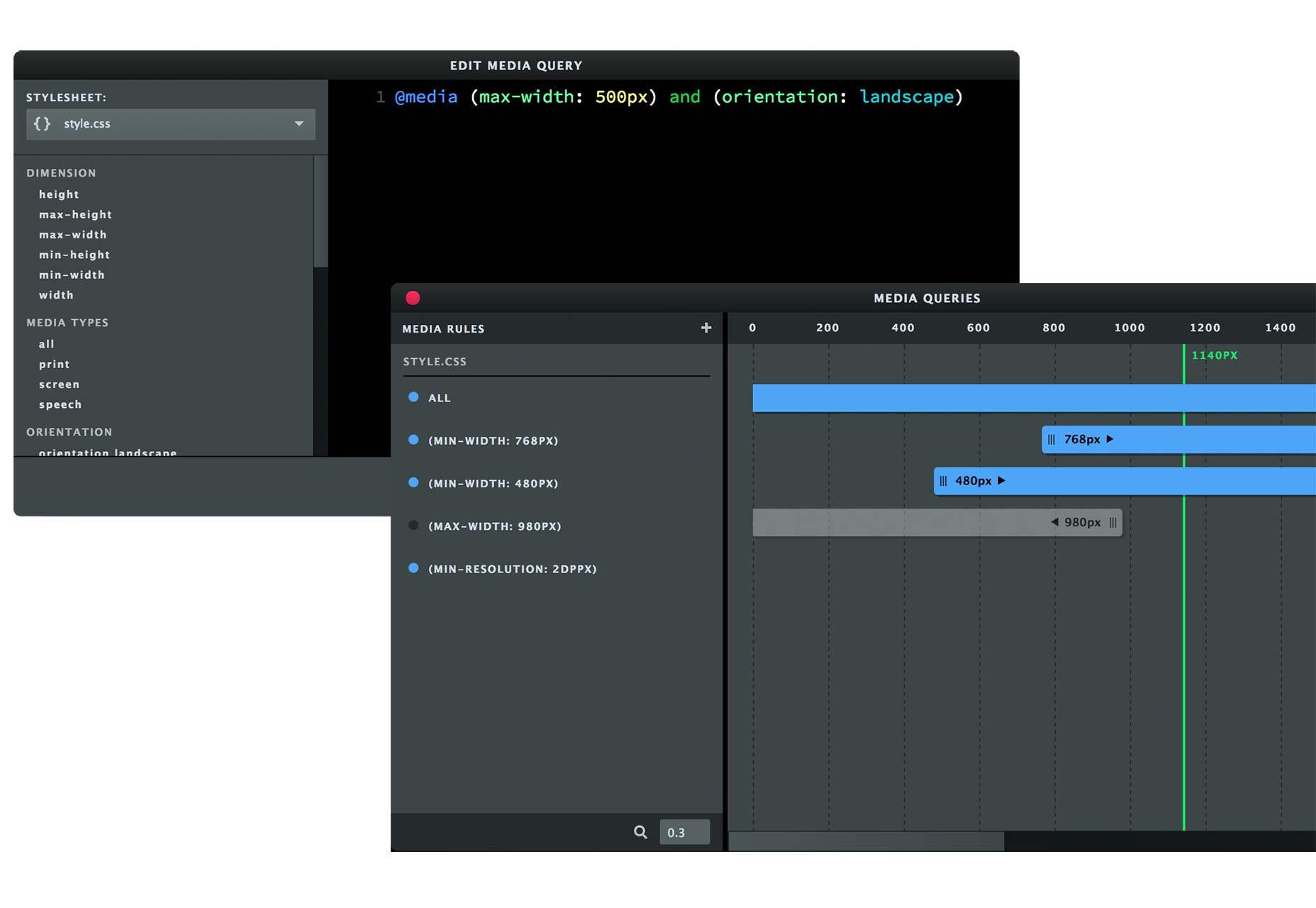
WD: Koko CSS3-tuki on rakennettu Scarletiin, miten CSS4: stä? Tuleeko Scarletin visuaalisen suunnittelun näkökulma tulevaan HTML- ja CSS-kehitykseen?
TG: Nopeiden edistysaskelten pitäminen on varmasti hankalaa. Kun päätimme rakentaa Scarletin, tulevaisuuden kestävyys oli yksi tärkeimmistä seikoista. Sovelluksen ydin on rakennettu abstrakti tarpeeksi, että kaikki, mitä todella tarvitsemme uusien ominaisuuksien lisäämiseksi, on liittää siihen käyttöliittymä. Niin kauan kuin HTML: n ja CSS: n perusperiaatteet pysyvät ennallaan, meidän on syytä kehua eteenpäin.
WD: Miten Scarlet käsittelee esim. Sass-prosessoreita tai vähemmän? Entä post-prosessorit?
TG: Tällä hetkellä se ei ole. Tiedämme, että se on paljon etsitty ominaisuus. Arkkitehtuuri on paikallaan, mutta olemme pieni joukkue eikä ole vielä ollut aikaa rakentaa sitä!
WD: Onko Scarlet työskennellyt kehysten kuten Bootstrap tai Foundation?
TG: Kyllä. Olemme kuitenkin tehneet parhaani pysyä agnostisina, kun kyseessä on ydinliittymä. Et löydä mitään Bootstrap- tai säätiön ominaisuuksia heti lepakosta, vaikka meillä on joitain suunnitelmia näillä alueilla.
WD: Scarlet on työpöytäsovellus huolimatta HTML-, CSS- ja JavaScript-ohjelmistosta. Miksi valitsit kyseisen reitin web-sovellusvaihtoehdon yli?
Tämä on erinomainen työnkulku herkälle suunnittelulle ja yksinkertaisesti ei olisi mahdollista ilman hybridi-lähestymistapaa
TG: Aloitimme verkkosovelluksena, mutta huomasimme nopeasti, että hybridiä on enemmän hyötyä. Tärkein syy oli UX. Ympäristökerroksen hallinnan ansiosta voimme todella optimoida kokemuksen. Kuluttajaselaimet on suunniteltu rentoon käyttöön. Scarlet on sovellus, jota haluamme ihmisten käyttämään koko päivän, ja se on ihanteellinen, jos poistamme kaikki kuluttajan selainkokemuksen mukana tulevat ratkaisut.
Sen lisäksi, että voimme hyppäämään täydelliseen tiedostojärjestelmään, myös hybridi antaa meille mahdollisuuden tarjota ominaisuuksia, kuten rinnakkaiselaimet, joiden avulla voit avata useita sivuja ja useampia keräyspisteitä kerralla ja Scarlet propagoi DOM: n ja tyylimuutokset välittömästi kaikkiin näkymiin. Tämä on erinomainen työnkulku herkälle suunnittelulle ja yksinkertaisesti ei olisi mahdollista ilman hybridi-lähestymistapaa.
WD: Scarlet tarjoaa kauko-esikatselun, tukeeko se sovelluksia (kuten Adoben Edge Inspection)?
TG: Ei. Emme ole tarpeettomia sovelluksia. Lähetämme todelliset tiedostot verkostossasi, jotta voit selata minkä tahansa laitteen selaimen kauko-esikatselu-URL-osoitteeseen ja siellä on.
WD: Onko Scarlet suunnattu yksittäisille suunnittelijoille tai joukkueille? Onko sillä työnkulkua, joka helpottaa yhteistyötä?
TG: Olemme lähestymässä Scarletia alustana. Sovelluksen ydin on kiinteän suunnittelutyön tuottaminen. Arkkitehtuuri on kuitenkin suunniteltu laajennettavaksi, joten ryhmät voivat taivuttaa sen yksilöllisiin tarpeisiinsa. Meillä on melko mielenkiintoisia piirteitä, jotka käyttävät tätä laajennettavuutta.
WD: Käynnistät ensin Macissa, jonka jälkeen Windows. Onko tämä liiketoimintapäätös tai tekninen päätös?
TG: Se on käynnistyspäätös. Meillä on rajalliset resurssit ja tiedämme, että suurin osa yleisöstämme on Macissa, joten se rakennamme ensin.
Windows ei kuitenkaan ole kaukana. Koska 95% sovelluksesta on rakennettu JS: n kanssa, konvertointialustat ovat melko kivuttomia.
WD: Lopuksi, kuinka kauan meidän on odotettava kokeilla sitä itseämme varten?
TG: Tavoitteenamme on saada se kaikkien käsiin vuoden loppuun mennessä!
WD: Kiitos, että otit aikaa vastaamaan kysymyksiimme Tom.