Kuinka muodostaa yhteydenottolomakkeet Mobile Friendly
Matkaviestinnän käyttövuoden kasvun ansiosta on nyt entistä enemmän keskityttävä siihen, että verkkosivustot ovat reagoivia, mukautuvia ja helppokäyttöisempää pienille näytöille tuleville kävijöille. Yksi avainalueista, jota usein unohdetaan ja joka helposti johtaa kouristuksiin, on yhteydenottolomake. Olipa käyttäjä kirjautumassa verkkosivustoon osittain kirjautumisprosessin tai online-tilauksen loppuvaiheessa, hyvä käytettävyys ja laadukas kokemus matkaviestimistä ovat avain onnistuneeseen lopputulokseen.
Monet yksinkertaiset HTML- ja CSS-käytännöt tekevät yhteystietojesi entistä käyttäjäystävällisemmäksi ja tyylikkämmiksi vierailijoille mobiililaitteissa.
Tyyli muodostaa syötteitä helpottamaan kosketusohjausta
Kosketusystävällisen CSS-tyylin soveltaminen elementtien muodostamiseen tekee tuloista, painikkeista ja ohjaimista paljon mukavampaa kokemusta kosketusnäytön käyttäjille.
Lomakekenttään syötettävät kentät hyötyvät suurista kosketusalueista:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {-webkit-appearance: none; -moz-ulkoasu: ei mitään; näyttö: lohko; marginaali: 0; leveys: 100%; korkeus: 40px; rivin korkeus: 40px; font-size: 17px; raja: 1px solid #bbb;}
Muut tulon valvonnan muodot hyötyisivät myös helposti CSS-muotoilusta:

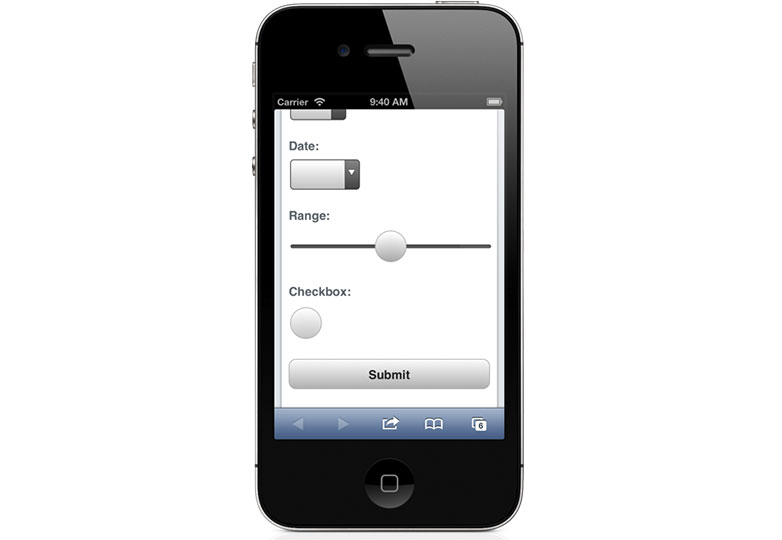
Valintaruudut ovat helpommin koskettavia:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
Samoin painikeelementit voidaan muotoilla ja antaa erityiskohtelua:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
Jopa vähemmän tavalliset syöttötyypit, kuten liukusäätimet, hyötyisivät CSS-tyylistä:
input[type=range] {width: 100%;}input [type = range] :: - webkit-liukusäädin-thumb {-webkit-appearance: none; leveys: 44px; korkeus: 44px; tausta: #fdfdfd; tausta: -moz-lineaarinen gradientti (top, #fdfdfd 0%, #bebebe 100%); tausta: -webkit-gradientti (lineaarinen, vasen ylhäällä, vasen pohja, värin pysäytys (0%, # fdfdfd), värin pysäytys (100%, # bebebe)); tausta: -webkit-line-gradientti (top, #fdfdfd 0%, # bebebe 100%); tausta: -o-lineaarinen gradientti (top, #fdfdfd 0%, # bebebe 100%); tausta: -ms-lineaarinen gradientti (yläosa, #fdfdfd 0%, # bebebe 100%); tausta: lineaarinen gradientti (pohjaan, #fdfdfd 0%, # bebebe 100%), raja: 1px solid #bbb; -webkit-raja-säde: 22px; -moz-raja-säde: 22px; raja-säde: 22px;}
Käytä HTML5-syötetyyppejä asianmukaisen näppäimistön käynnistämiseksi
HTML5 tarjoaa erilaisia syöttötyyppejä, jotka auttavat käyttäjäkokemusta. Jotkin verkkoselaimet tarjoavat nyt useita alkuperäisiä asetuksia valitun syöttötyypin mukaan. Tämä on erityisen hyödyllinen mobiiliselaimille, joista osa on erilaisia näyttöruudut eri tietolomakkeita varten.
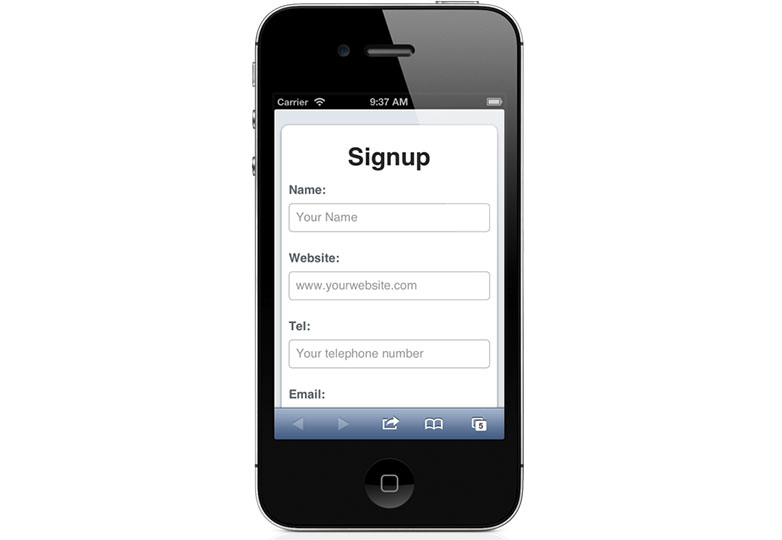
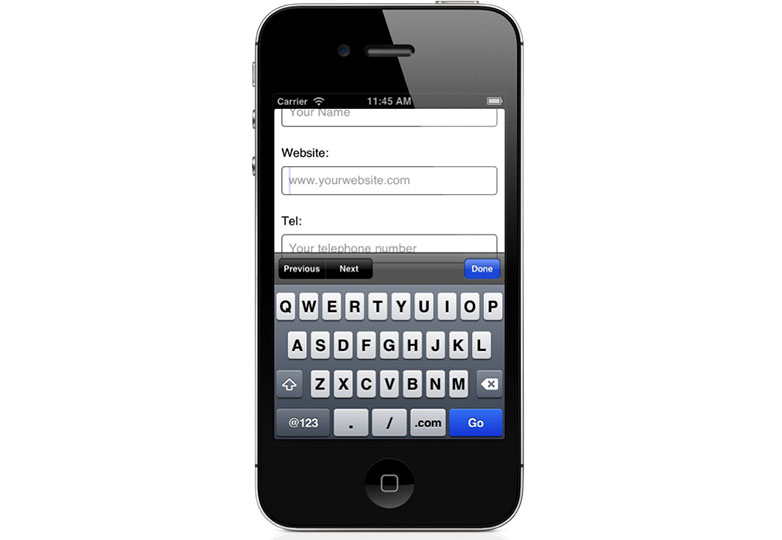
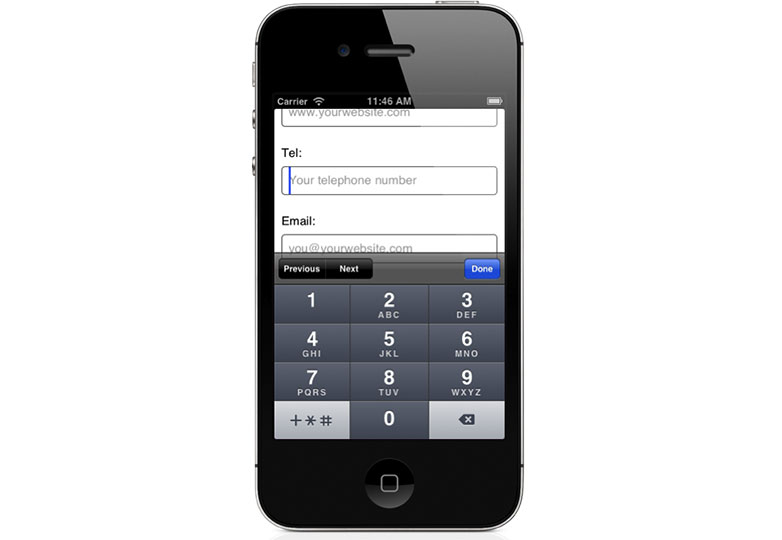
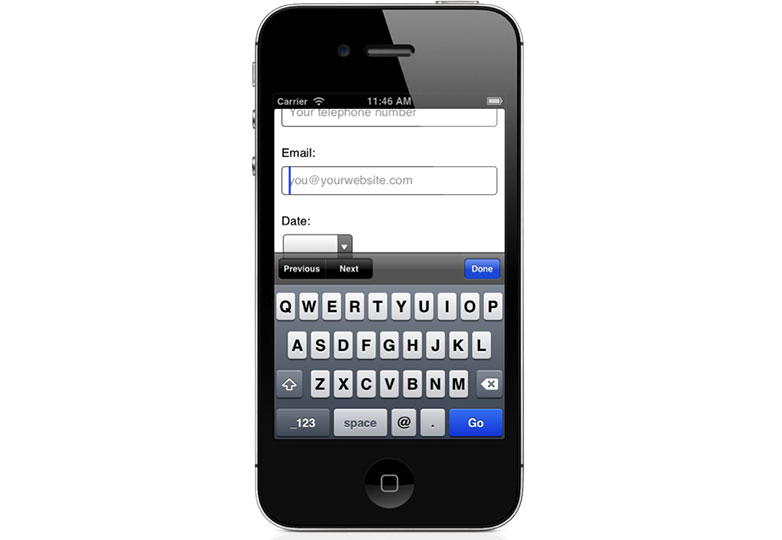
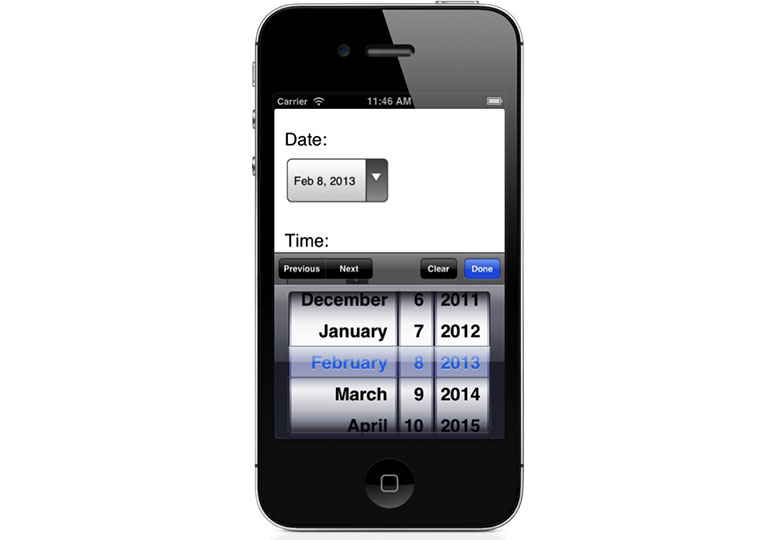
IPhonesta (iOS 6) näkyvät erilaiset pehmeät näppäimistöt, riippuen syötetystä tyypistä:





Huomaa näissä esimerkeissä, että täsmennämme myös paikkamerkkitekstiä käyttäen placeholder ominaisuus. Tämä antaa meille mahdollisuuden näyttää käyttäjälle esimerkki tietotyypistä, jonka heidän odotetaan tulevan tietylle kentälle.
Tyyppisiä soitto-puheluyhteyksiä
Jotkut mobiiliselaimet yrittävät havaita puhelinnumerot verkkosivuilla ja muuntaa ne automaattisesti koskettaviin linkkeihin. Tämä käyttäytyminen on hyödyllistä kävijöille, mutta valitettavasti automaattinen tunnistus ei aina ole luotettavaa, ja selaimet kohdistavat vahingossa numeroita, jotka eivät ole puhelinnumeroita. Linkkejä voidaan myös vaikeuttaa koskettamalla niihin sovellettua muotoilua.
Onneksi tämä automaattinen tunnistuskäytäntö voidaan poistaa käytöstä sekä iOS- että Android-laitteissa, lisäämällä seuraavaa elementtiä Web-sivun elementti:
Näin voit määrittää manuaalisesti puhelinnumerosi verkkosivuillesi, mikä antaa sinulle paljon paremman hallinnan siitä, missä ne näkyvät ja miten ne näyttävät:
Tel:a[href^='tel:']:link, a[href^='tel:']:visited {color: #333;font-weight: bold;text-decoration: underline;}a [href ^ = 'tel:']: hover, [href ^ = 'tel:']: aktiivinen {teksti-decoration: none;}
Tämän manuaalisen lähestymistavan ainoa haittapuoli on se, että työpöydän kävijät voivat nähdä nämä puhelinyhteydet, mutta eivät pysty aktivoimaan niitä. Yksi keino tähän on soveltaa tel linkin muotoilu vain pienille katselukerroksille käyttäen CSS-mediakyselyä:
/* unstyled tel links as default */a[href^='tel:']:link, a[href^='tel:']:visited {color: #6f757c;font-weight: normal;text-decoration: none;} a [href ^ = 'tel:']: hover, [href ^ = 'tel:']: aktiivinen {väri: # 6f757c; pienet näköalat * / @ media -näyttö ja (max-width: 600px) {a [href ^ = 'tel:']: linkki, [href ^ = 'tel:']: vierailu {väri: # 333; font- paina: bold, teksti-decoration: underline;} a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: aktiivinen {väri: # 333;
Ohjaus on automaattinen ja pääkaupunkiseudulla
Erityisesti iOS: lla on tapana auto-korjaamalla ja hyödyntämällä lomaketiedostoja. Joillekin kenttätyypeille tämä on erittäin hyödyllinen, mutta muille se voi nopeasti aiheuttaa turhautumista. Esimerkiksi käyttäjätunnukset sekoittavat usein kirjaimia ja numeroita. Onneksi iOS: n avulla voit hallita tätä käyttäytymistä käyttämällä autocorrect ja autocapitalize attribuutteja:
On muokattavissa vaihtoehtoja autocapitalize . Voit myös asettaa arvoksi words , characters tai sentences , mutta ajattele tarkkaan, mihin sovellat näitä ominaisuuksia.
Selaintukea tukeva muistiinpano
Vaikka monet tämän artikkelin esimerkit korostavat ominaisuuksia iOS Safarissa, jotkut vinkit koskevat myös Androidia (selainversiosta riippuen) sekä muita mobiiliselaimia. Hyvä asia HTML5-lomakeominaisuuksiin on, että ne parantavat asteittain. Ominaisuuden tukevat selaimet hyödyntävät sitä, mutta tukemattomat selaimet yleensä vain jättävät sen huomiotta.
Onko mobiililaitteissa kysyttävä mobiililaitteisiin sopivia muotoja? Mitä muita vinkkejä lisääisit? Kerro meille kommentit.
Esitetty kuva / pikkukuva, yhteyshenkilön kuva kautta Shutterstock.