Kuinka tehdä tyhjää työtä Webissä
Termi "valkoista tilaa" käytetään joskus vaihtokelpoisesti negatiivisen tilan kanssa, ja käsite on sama. Vaikka termi tarkoittaa erityisesti "valkoista" tilaa, kyseisen alueen ei tarvitse olla valkoinen. Se on vain tyhjää tilaa verkkosivujen ulkoasun elementtien ympärille.
Tällainen tila voi tulla monissa eri muodoissa, kuten kuvan ja grafiikan välissä, kuvioissa, katveissa, marginaaleissa, sarakkeissa ja jopa tyypin riveissä. Vaikka se näyttää olevan "mitään" - vain sillä, että mikään muu muotoiluelementti ei vie tilaa-valkoista tilaa, ei pitäisi kohdella tällä tavoin. Käsittelemällä sitä "ei mitään" voi johtaa unohtuneisiin mahdollisuuksiin suunnitella jotain aidosti esteettistä ja houkuttelevaa.
Valkoinen tila, joka on tehty oikein, voi todellakin tarjota hyvää hyötyä web-suunnittelulle. Sen sijaan, että pienennät tilaa web-suunnittelussa, joudut vastaamaan viljaa ja varmista, että lisäät tyhjää tilaa verkkosivulla. Jotkut tunnetuista ja suosituista brändeistä ovat jo siirtymässä tähän suuntaan, ja on aika, että useammat suunnittelijat seurasivat johtajuuttaan.
Lisää valkotasoa vastaa enemmän ylellinen tuotemerkki ja verkkosivusto
Asiakkaat haluavat tyypillisesti, että suunnittelijat käyttävät mahdollisimman paljon tilaa verkkosivustollaan, koska sivuston kiinteistöjen maksaminen voi olla kallista ja näytöllä on rajoitusrajoja. Päinvastoin kasvava valkoinen tila kuitenkin kehottaa suunnittelijaa nostamaan älykkäämpää merkkiviestiä rajoittavammassa tilassa.
Lisäksi käsitys on, että verkkosivusto, jossa on enemmän valkoista tilaa, on sellainen, jonka sisältö on tärkeämpää kuin sen näytön tila. Tämän seurauksena brändi näyttää ylellisemmältä, koska se näyttää pystyvän uhraamaan enemmän näytötilaa keskittyen sisällölliseen viestintäänsä.
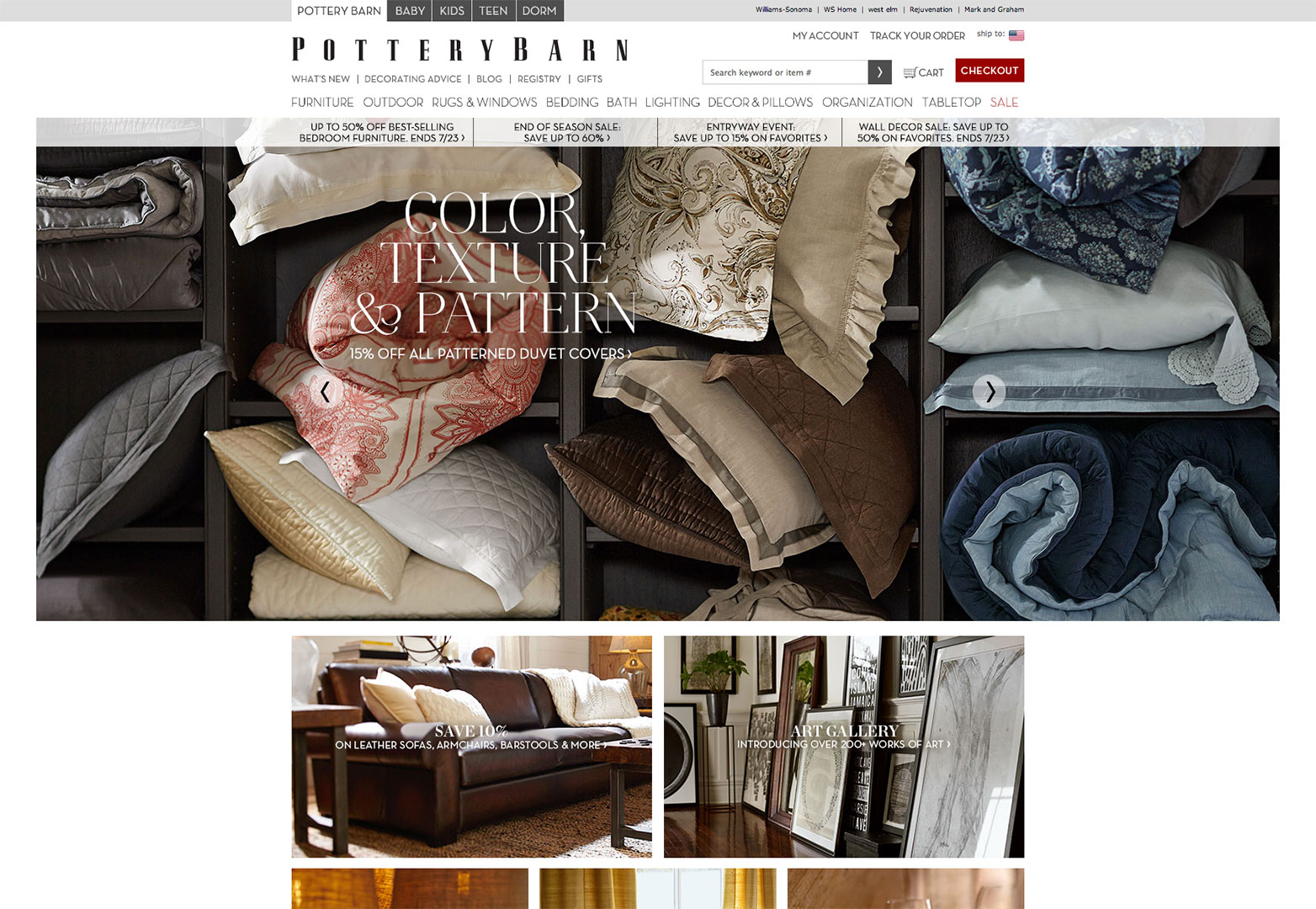
Ylelliset brändit eivät ole kyenneet ymmärtämään tätä ilmiötä ja käyttämään säännöllisesti enemmän valkoista tilaa tämän tarkan vaikutuksen saavuttamiseksi. Pottery Barn on tunnetuin vähittäiskauppias, jossa on entistä arvokkaampia kodin sisustamista, ja sen verkkosivuston älykäs, valkoisen tilan käyttö heijastaa tätä tee-muotoon. Kotisivulla hallitsee valkoista tilaa, jossa on paljon sivujen sivuilla, jotta sivuston kävijät kiinnittäisivät paremmin huomiota tarjouksiin ja kampanjoihin sivun keskellä. Jopa tuotemerkillä itsessään on runsaasti valkoista tilaa sivun yläosassa olevien merkkien välillä.
Valkoinen tila edistää sujuvia hakuja
Yksinkertainen, vaikkakin ideaalinen, todellinen yksinkertainen valkoinen tila näkyy kahdessa suuressa hakukoneessa: Google ja Yahoo Search .
Google ymmärtää tarkasti, että tiettyjen hakusanojen hakevat käyttäjät eivät halua häiritä kovaa taustaa ja mainoksia. Tästä syystä valkoiset tilat hallitsevat koko Google-hakukoneen sivua, ja varsinainen haku etsii vain keskellä sivua ohutta tilaa. Vastaavasti Yahoo Search sisältää myös tämän valkoisen tilan järkevän käytön. Vaikka verkkosivustossa on melko pitkä valikkorivi yläosassa, ajatus on sama: paljon valkoista tilaa, jotta käyttäjä voi keskittyä hakuun ja vain hakuun.
Luettavuus ja luettavuus saavat paljon ansaitun lisäyksen
Luettavuutta ja luettavuutta millä tahansa verkkosivustolla tuetaan, kun valkoista tilaa käytetään älykkäästi. Jos sivun teksti lakkautetaan liikaa, se saa aikaan mukavan lukukokemuksen, mikä haittaa koko käyttäjäkokemusta. Lisää valkoista tilaa parantaa käsittelykokemusta tekemällä tekstistä helpompi skannata, lisäämällä myös ymmärrystä.
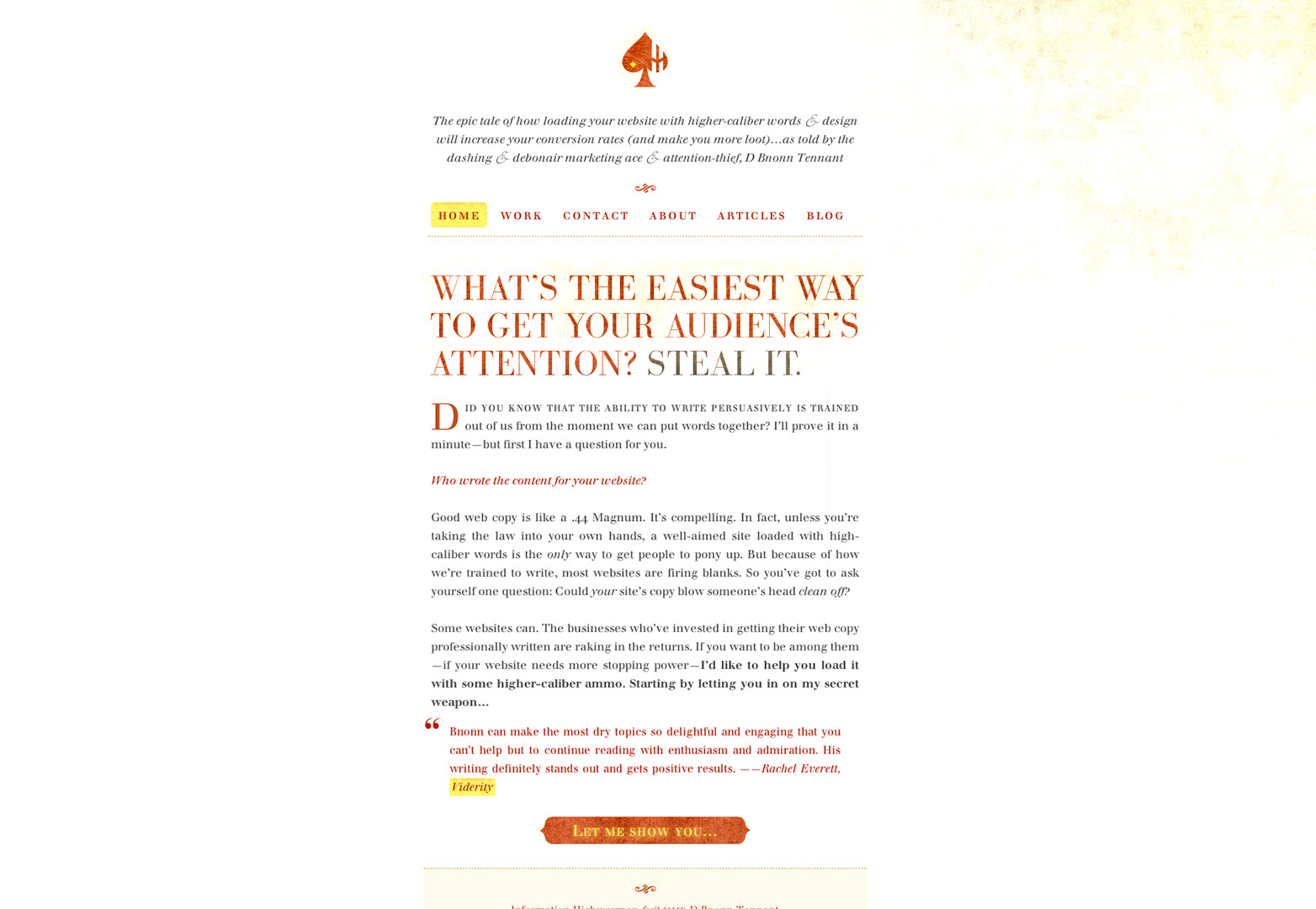
Yksi henkilö, jolla on käsitys tästä periaatteesta, on Info Highwayman , joka on D Bnonn Tennantin, copywriterin ja markkinoijan sivusto. Kuten joku, joka ylpeilee, tietää, mitä hienoa sisältöä voi tehdä pienille yrityksille, on rauhoittavaa nähdä, että Tennant käyttää sitä, mitä hän saarnasi omalla sivustollaan. Tekstin, tekstin ja valikkorivin välisten merkkien välinen etäisyys helpottaa luettavuutta ja luettavuutta.
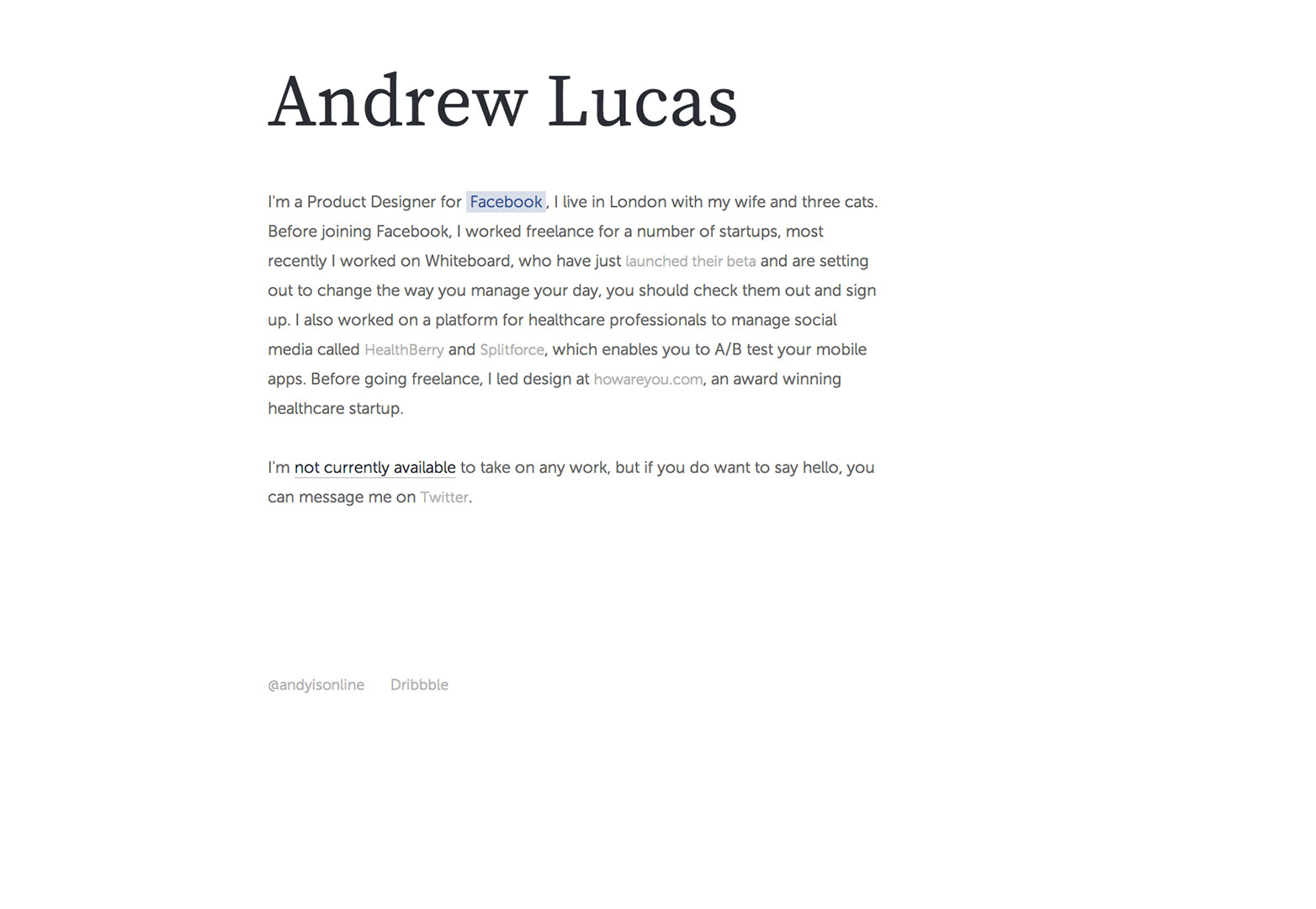
Valkoista tilaa voidaan käyttää myös sisällön eri osien välillä, paitsi parantamaan lukukokemusta, mutta hajottamaan eri sisältöosioita tiedon helpottamiseksi. Andrew Lucas "sivusto osoittaa tämän kauniisti. Hän on Lontoon web-suunnittelija, ja hän käyttää valkoista tilaa tehokkaasti kotisivullaan.
Se tekee väreistä entistäkin elävin
Ehkä suora, mutta yksinkertaisin, valkoinen tila on se, että se tuo muita värejä verkkosivustossa erottumaan siihen pisteeseen, että ne ovat kirkkaampia kuin koskaan. Tämä on erittäin hyödyllistä tarttua sivuston kävijän silmiin, sillä värit, syvyys, rikkaus ja jopa voimakkuus korostuvat enemmän kuin koskaan.
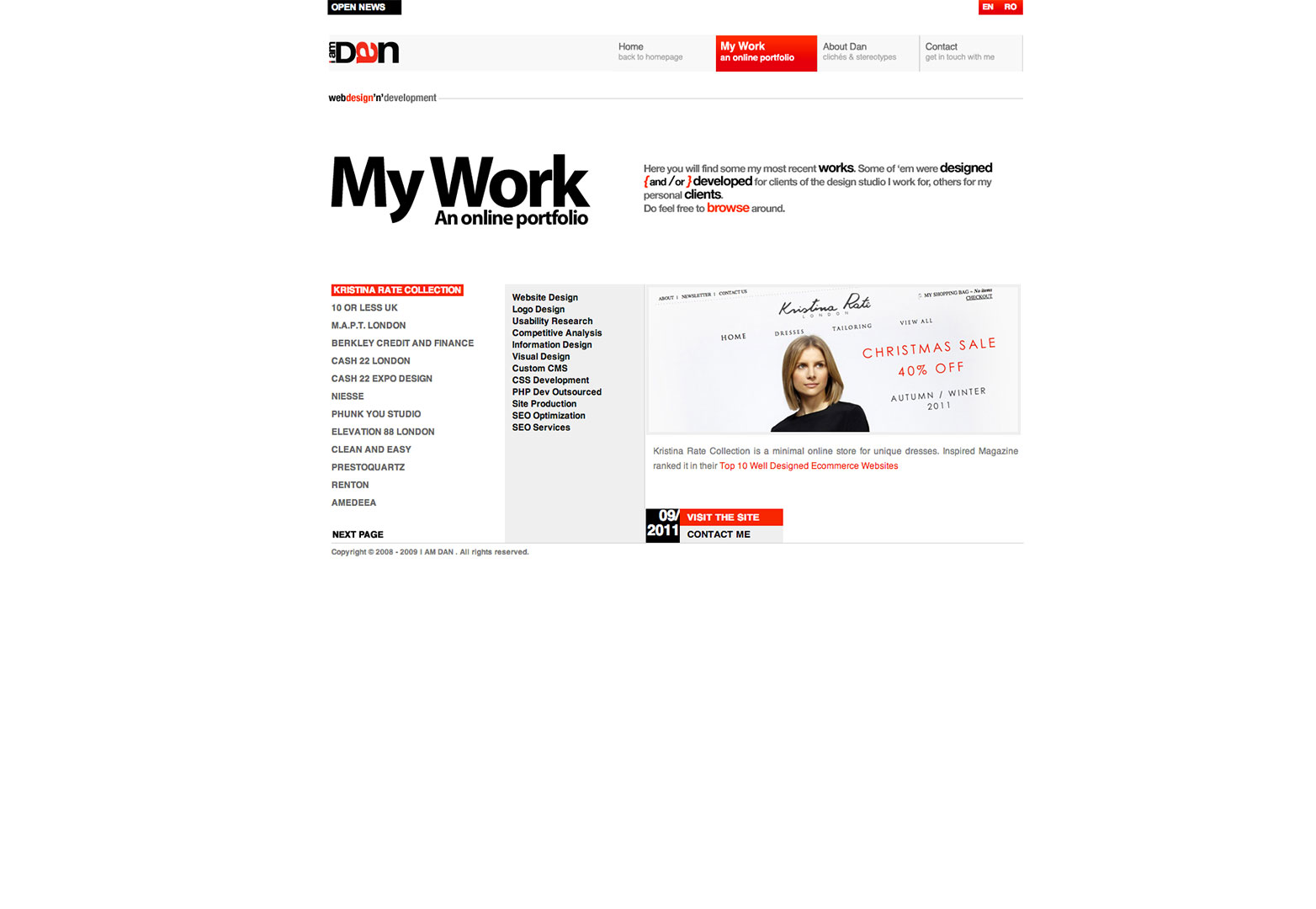
Web-suunnittelija takana Minä olen Dan sivusto saa tämän niin hyvin, että hän käsittelee tämän konseptin kotisivullansa harvaan väriin. Suuri osa hänen verkkosivuistaan on vain valkoista tilaa, joka on hajonnut harvinainen punainen roiske. Tämän taktiikan ansiosta punaiset värit korostavat linkkejä hänen salkkuihinsä ja kutsuvat sivuston kävijöitä selailemaan sivustoaan erottuvat tehokkaasti, mikä lisää kävijöiden mahdollisuuksia suorittaa toimintapyyntö.
Zurb on web-suunnittelutoimisto, joka myös osoittaa, kuinka valkoiset tilat voivat tehdä värejä erottumaan. Sen kotisivulle on tunnusomaista yksi kotisivun yläosassa oleva värillinen väri ja värikkäitä kuvakkeita eri verkkosivuille (oikealla puolella). Tämän vähäisen värin käytön lisäksi kotisivun koko suunnittelussa on tilaa.
Yksinkertaiset värit, kuten vihreä, oranssi ja punainen, luovat vaikutelman, joka on sekä miellyttävä että hyvin kohdistettu. Molemmat yllä mainitut kohteet ottavat minimalistisen lähestymistavan väreihin, koska niissä on niin paljon valkoista tilaa. Tämän seurauksena värejä käytetään erittäin harkitsevasti, minkä ansiosta käyttäjät arvostavat niitä entisestään.
Valkoinen tila ei tuhlaa tilaa
Web-suunnittelijoiden on poistuttava entistä enemmän väärästä uskomuksesta, että heidän on täytettävä kaikki elementit ja värit näytöllä suunniteltaessa sivustoa. Kuten yllä olevissa esimerkeissä on osoitettu, valkoisella tilalla voi olla voimakas vaikutus, kun sitä käytetään siten, että korostetaan brändin sisältöä, lisätään luettavuutta ja luettavuutta ja tehdään minimalistiset värit erottumaan.
Ilmaus "vähemmän on enemmän" todella koskee koko valkoisen tilan käsitettä, ei väliä kuinka katsot sitä. Laajemmassa mielessä tämä minimalismia web designissa on myös viime aikoina ollut suosittu, ja se on varmasti trendi, joka jatkuu.