Miten pääset alkuun Sassin kanssa
CSS: llä on yksi pysyvä ongelma; se ei tue muuttujia. Joka kerta, kun määrität väriä, tekstin lohkoa tai kuvan reunaa, sinun on toistettava hex-koodi. Kun haluat vaihtaa väriä, sinun on tehtävä niin kaikkialla. Tietenkin siellä on "korvaa kaikki" vaihtoehto tekstieditorissa, mutta puutteellinen sisäänrakennettu tuki objektin suuntautuneille tyyleille on valtava haitta CSS: lle.
Useat hankkeet ovat yrittäneet ratkaista ongelman, ja yksi suosituimmista on Sass.
Niille, jotka eivät tunne sitä kovin hyvin, Sass on CSS-esikäsittelyohjelma, joka tehokkaasti laajentaa CSS-ominaisuuksia. Se mahdollistaa entistä kehittyneempien ohjelmointitoimintojen hyödyntämisen tyylitiedostossa.
Tämä artikkeli viittaa sinut läpi perusasiat ja auttaa sinua Sassin perustamiseen tarvittavan prep-työn avulla, joten voit käyttää sitä omissa projekteissasi.
Sass ominaisuuksia
Sass website Sassin verkkosivuilla kuvaa kielen seuraavasti:
Sass on CSS: n yläpuolella oleva meta-kieli, jota käytetään kuvailemaan asiakirjan tyyliä puhtaasti ja rakenteellisesti enemmän kuin tasainen CSS. Sass tarjoaa sekä yksinkertaisemman että tyylikkään syntaksin CSS: lle ja toteuttaa erilaisia ominaisuuksia, jotka ovat hyödyllisiä hallittavien tyylitietojen luomisessa.
Saatat kysyä itseltäsi tarkalleen, miksi sinun pitäisi ottaa aikaa oppia tämän uuden kielen tyyliäsi sivuston suunnittelusta? Vastaus löytyy alla olevasta lyhyestä luettelosta fantastisista ominaisuuksista, joita Sass kantaa mukanaan ja tuo pöytä. Tai oikeammin, levyt.
- Nestemättä ominaisuus, jonka avulla voit asettaa lapsenvalitsimet emolevyn valitsimeen tai pestä ominaisuuksia, mikä säästää paljon toistoa ja päänsärkyä.
- Muuttujat Tämän ominaisuuden avulla voit luoda ennalta asetettuja muokattavia muuttujia (kuten värejä ja numeroita), joita voit käyttää koko tyylitiedostossa, joka tekee siirtymästä ja muutosten tekemisestä ehdottoman tuulen.
- Toiminnot ja toiminnot yksinkertaistavat matemaattisia ominaisuuksia, jotka yleensä tulevat CSS-tyylillä, joten voit helposti laskea elementin koon ja / tai värin tyylitiedostomääräsi laskematta itse itse.
- Mixins tämä on valtava aika ja tilaa säästävä ominaisuus, jonka avulla voit jatkuvasti käyttää uudelleen koko lohkoja tyylisivuista ilman tavallista vaivaa paljon kopiointi ja liittäminen koodi.
- Argumentit tässä on, missä Sass todella loistaa, toteuttaen muuttujien luetteloita, joiden arvo on määritetty aina, kun sekoitusta käytetään, tämä ominaisuus voi todella laajentaa mixinssien tehoa.
Näiden ominaisuuksien yhdistetyn tehon avulla Sass nostaa kokonaan palkin muotoilemalla sivustosi suunnittelua. Uuden toimintakerroksen lisääminen, joka on ehdottomasti syytä katsella.
Loppujen lopuksi suunnittelijoina etsimme jatkuvasti ratkaisuja, jotka laajentavat työnteon tehokkuutta. Ja Sass on se, joka samalla yksinkertaistaa prosessia myös meille. Mitä muuta voisit pyytää?
Vast
Luonnollisesti se ei ole kaikki ylösalaisin. Jopa omassa evoluutiossaan alkuperäisestä Sassista SCSS: ään (Sassy CSS) jotkut tarpeettomista sotkuista, jotka antoivat sille niin paljon vetoomusta - vapauttaen suunnittelijoita ylös pelätystä puuttuvasta puolipisteestä tai kannasta - lisättiin takaisin lievittääkseen joitain yhteisön jäseniä.
- Ei standardi, jolla ei ole merkitystä jollekin, mutta se pitää painoa monien kanssa yhteisössä etsimällä ratkaisuja, joita he voivat täysin toteuttaa ja hallita, ja hyväksymismerkinnän puutteesta puuttuu oma resursseja.
- Ei välttämättä joukkueen ystävällinen, joka on oikeastaan Sillin päinvastainen ei ole vakio ja jota käytetään laajalti yhteisössä. Yhteistyö tiimissä, jossa kaikkien on voitava käyttää ja manipuloida koodia, on ongelmallista, jos käytät Sassia.
- Jos koodi on saastainen se näkyy, se tarkoittaa, että jos päätyy joukko sotkua backend, älä odota tuotos on puhdas ja piilottaa sen sinulle (tässä pesintä ominaisuus voi todella toimia sinua vastaan, jos käytät liikaa raskas ryhmittely kääntäessään).
- Ei liian aloittelijaystävällinen, sinun on tunnettava CSS: n koodaus jo Sassin hallitsemiseksi. Hyppääminen suoraan ilman CSS: n alkeellista ymmärtämistä johtaa vain ongelmiin.
Nyt, kun asteikot ovat tasapainossa, voit tehdä tietoisempia päätöksiä siitä, onko Sass vai ei. Jos olemme kiihottaneet uteliaisuutesi, valmistaudu sitten saamaan Sassy.
Sassin asentaminen
Ensimmäinen asia, jonka pitäisi tietää Sassista, on se, että sinun tarvitsee käyttää komentoriviä.
Linux-käyttäjillä on jalka täällä, koska he ovat todennäköisesti perehtynyt heidän komentorivinsa kanssa. Windows- ja OSX-käyttäjät eivät ehkä ole niin onnekkaita. Jos tarvitset apua aloittaessasi, tutustu joko OSX-komento-opas tai Windowsin komentokehote
Ennen kuin voit asentaa ja käyttää Sassia, sinun on varmistettava, että Ruby on asennettu. Windows ei yleensä ole Ruby esiasennettuna, joten Ruby on asennettava Windowsin asennusohjelman avulla. Jos olet Linux-käyttäjä, käytä komentoriviäsi ja asenna sekä Ruby että Ruby Gems. Jos käytät OSX: ää, saat täältä, koska Ruby on esiasennettuna.
Nyt kun ymmärrät komentorivin ja Ruby on asennettu, olet valmis asentamaan Sassin.
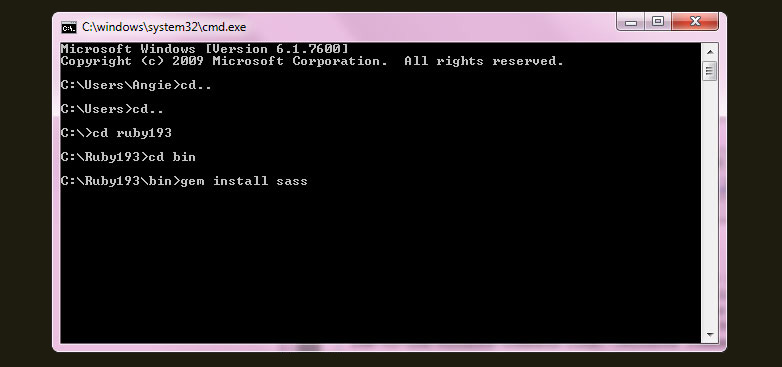
- Avaa komentorivi
- Siirry Ruby bin-kansioon
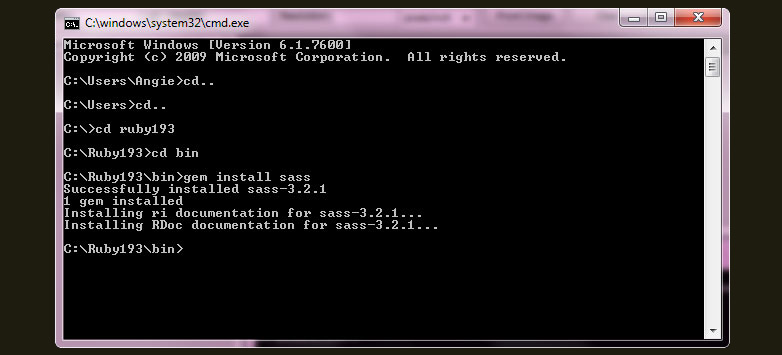
- Anna "gem install sass"

Se siitä! Sass on asennettu, olet valmis menemään.

Käyttämällä Sassia
Nyt luodaan erittäin yksinkertainen näyteyleistyökirja, joka antaa sinulle käsityksen siitä, miten Sass toimii ja miten sitä käytetään.
Käyttämällä haluamaasi tekstieditoria voit luoda tiedoston nimeltä "test.scss"
Anna vain hieman yksinkertaista muotoilua, kuten:
.black {color: #000;}Varmistaaksesi, että Sass toimii niin kuin pitäisi olla, avaa komentorivi ja siirry kansioon, joka sisältää testitiedoston. Syötä "sass test.scss" ja tuotos pitäisi olla mikä on css-tiedostossa.

Saatat saada virhe "sass" ei tunnu sisäiseksi tai ulkoiseksi komennoksi ... Jos näin tapahtuu, sinun on todennäköisesti lisättävä polku Ruby bin -tiedostoon. Voit tehdä tämän siirtymällä Ohjauspaneeli> Järjestelmä> Lisäasetukset> Ympäristömuuttujat. Napsauta Lisää . Muuttujan nimi on polku ja muuttujan arvo on Ruby bin-kansion osoite (c: Ruby ### bin)
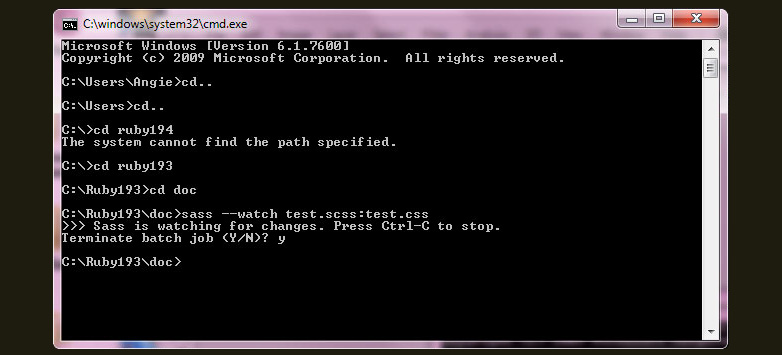
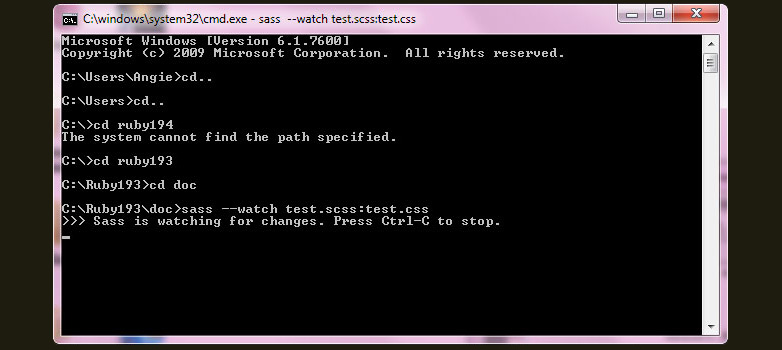
Käännä Sass-tiedosto CSS-tiedostoon niin, että kun vaihdat test.scss-tiedostoa, test.css päivittyy automaattisesti. Tee näin syöttämällä seuraava komentoriville.
sass --watch test.scss:test.css
Voit myös katsella koko kansioita seuraavalla tavalla.
sass --watch stylesheets/sass:stylesheets/cssSyntaksi
Alkuperäinen Sass käyttää .sass-laajennusta ja tarjoaa puhtaan, helppolukuisen muodon, joka ei käytä sulkeita tai puolipisteitä, vaan on herkkä välilyönnillä. Tämä oli Sassin alkuperäinen versio eikä sitä koskaan vähennetä, vaikka Sass on siirtynyt SCSS: ään (joka säilyttää CSS: n perinteisen ilmeen, kannustaa parempaan pesimiseen ja on tunnistettavissa ja hyväksytty työskennellessäsi tiimissä).
Alkuperäinen Sass näyttää tältä:
.blackcolor: #000Kuten olemme jo nähneet, SCSS näyttää tältä:
.black {color: #000;}Ei ole oikeaa tai väärä vastausta, jota sinun pitäisi käyttää. Molemmat tarjoavat etuja ja haittoja. Ehdotan, että yrität kokeilla jokaista ja näet, mikä tuntuu sinulle sopivaksi.
johtopäätös
Lopulta on kiistatonta, että Sass on tehokas työkalu, ja kuten kaikkien kasvavien teknologioiden kanssa, sitä enemmän ihmisiä, jotka tutkivat ja käyttävät sitä yhteisössä, sitä todennäköisemmin se kasvaa ja kukoistaa.
Oletko Sass tai SCSS käyttäjä? Mitä mieltä olet mahdollisuuksista, joita Sass tarjoaa? Kerro meille alla olevassa kommenttiosassa.
Esitetty kuva ja pikkukuva, virtaviivainen kuva kautta Shutterstock