Miten suunnitella uutissivustoja
Äskettäin ystäväni ehdotti, että kirjoitan uutissivustojen analyysiä: mitä he tekevät oikein ja mitä he tekevät väärin. Hän ehdotti, että online-uutiskokemus oli liian taaksepäin ja ehkä hieman tylsää ja ajatteli, että he voisivat hyödyntää paremmin AJAX-tekniikkaa ja vastaavia tekniikoita sisällön toimittamisen ja sivuston navigoinnin tehostamiseksi.
Olin taipuvainen sopimaan ensin. Minusta tuntuu, että monissa tapauksissa sanomalehdet yrittävät yhä liian kovaa säilyttää fyysisen sanomalehden kokemuksen, mutta liukuvan kuvan lähestymistavalla. Näin he usein rajoittavat itseään tuttuun mutta hieman rajoittavaan visuaaliseen muotoon. Tämä suuntaus näkyy myös eräissä erittäin huonoissa UX-päätöksissä, kuten melkein epäluotettavasti pienessä tekstissä.
Tiedän, että on sanottu aiemmin, mutta verkko, kuten visuaalinen väline, on nestettä. Se on monimutkaista. Se on kaunis. Ja ehkä tärkeintä, se pystyy paljon enemmän kuin monet ihmiset ymmärtävät.
Joten kun näemme, kuinka monta suurta uutistoimittajaa rajoittaa itseään, on pettymys, kun otetaan huomioon, mitä voitaisiin tehdä hyödyntämällä enemmän AJAX: ää.
Tai ehkä ei…
Kaikki on alaspäin mobiilikokemukselle
Tarkemmin sanottuna kaikki se menee alas mobiilikäyttäjille useimmille mobiilikäyttäjille. Näyttäisi siltä, että monet uutislähteet eivät ota huomioon näitä käyttäjiä. Toki monet uutislähteet ovat julkaisseet natiivi-sovelluksen Androidille ja iOS: lle, mutta monet mobiilikäyttäjät lataavat nämä sovellukset ja eivät koskaan koskaan kosketa niitä uudelleen.
Monet meistä eivät käy selaamassa uutissivustoja säännöllisesti. Useimmat meistä luultavasti klikkaavat linkkiä, jonka meille antaa ystävä, sukulainen tai internet-persoona, jonka makuun luotamme. Napsautamme tai napautamme linkkeihin, joita meille tarjotaan sosiaalisten verkkojen, sähköpostin, RSS-syötteiden tai muiden artikkeleiden kautta. Nämä linkit eivät vie meitä tiettyyn sovellukseen vaan verkkosivustoon. Siksi jokaisen uutissivuston pitäisi olla valmiina valmiiksi.
Joten mikä on ongelma? Miksi emme voineet päivittää näitä uutissivustoja tonnilla hienoja juttuja? iPadissa ja Galaxy Tablet -ohjelmissa on loppujen lopuksi täysin toimivat web-selaimet ja kunnolliset prosessorit.
Siitä huolimatta on olemassa kaksi suurta argumenttia uutisviestien pitämisestä mahdollisimman pieniksi ja teknisesti yksinkertaisiksi ...
kaistanleveys
Uutissivustot, pääsääntöisesti, näyttävät paljon sivuja. Kotisivulla on taipumus olla pahin tekijä, sillä kunkin aiheen 3-5 viimeisintä artikkelia taistelee käyttäjien huomion mukaan, mukaan lukien kuvat ja joskus useat karusellit. Lisää ylimääräinen JavaScript päälle ja sinulla on mobiiliselaimella, joka lataa suhteellisen paljon tietoa.
Monet mobiilikäyttäjät selata näitä verkkosivustoja paikoissa, joissa ei ole ilmaista Wi-Fi-yhteyttä, ja monet matkapuhelintietosuunnitelmista ovat rajalliset kaistanleveyskorkit. Lisää tähän seikka, että jopa wi-fiin, monet tabletit ja älypuhelimet näyttävät selata verkkoa melko hitaasti, ja sinulla on vahva tapa pienentää hienoja juttuja.
Kaikki eivät ole nopeita mobiililaitteita
Kun ystäväni ehdotti, että uutissivustot voisivat olla UX-ystävällisempää AJAX-rakkautta enemmän, minun piti muistaa, että hänellä on iPad. iPads ovat nopeita ja sileitä.
Äskettäin annettiin ensimmäinen tabletti. Se on a Hipstreet Titan . Annan teknrofileilleni hetken pilkkoa tämän tosiasian ja ehkä Googlein, koska malli on melko hämärä.
Halvempi tabletti on hitaampi kuin korkealaatuiset tabletit, jotka kaikki kuolee näinä päivinä. Se on vain tosiasia. Toinen tosiasia on, että ihmiset, joilla on varaa halpaa tabletteja ja älypuhelimia, ovat huomattavasti enemmän kuin niillä, joilla on varaa makuulle kelvollisille tabletteille ja älypuhelimille.
Yleiset tuotemerkit, koputus ja hitaat prosessorit: suurin osa meistä käyttää tätä, kunnes matkapuhelinlaitteisto saa halvempaa.
Laitteilla, kuten minun, ei ole vain Wi-Fi, joka on hidas. Sivun renderointi on hidasta, ja JavaScript-animaatiot ovat parhaimmillaan hajanaisia. Joskus se on taistelu vain vierittää ylös ja alas. Muuten, karuselli-ilmiöitä ja lukemattomia kuvia raskaita uutissivustoja ovat pahimmat tekijät.
Joitakin kipuja voidaan korvata etsimällä oikea selain laitteellesi. Tablet-laitteessani on Opera Mobile. Jopa niin, sivustot, jotka eivät ole millään tavalla optimoidut mobiililaitteille, ärsyttävät halvempien mallien omistajia, eikä näin pidä lukijoita palata lisää.
Joten joku tekee sen oikein?
Tietenkin on olemassa. Vaikka näyttää siltä, että suurin osa tärkeimmistä uutislähtökohteista luottavat natiiviin sovelluksiin, muutamat rohkeat sielut tekivät oikeita reagoivia verkkosivustoja.
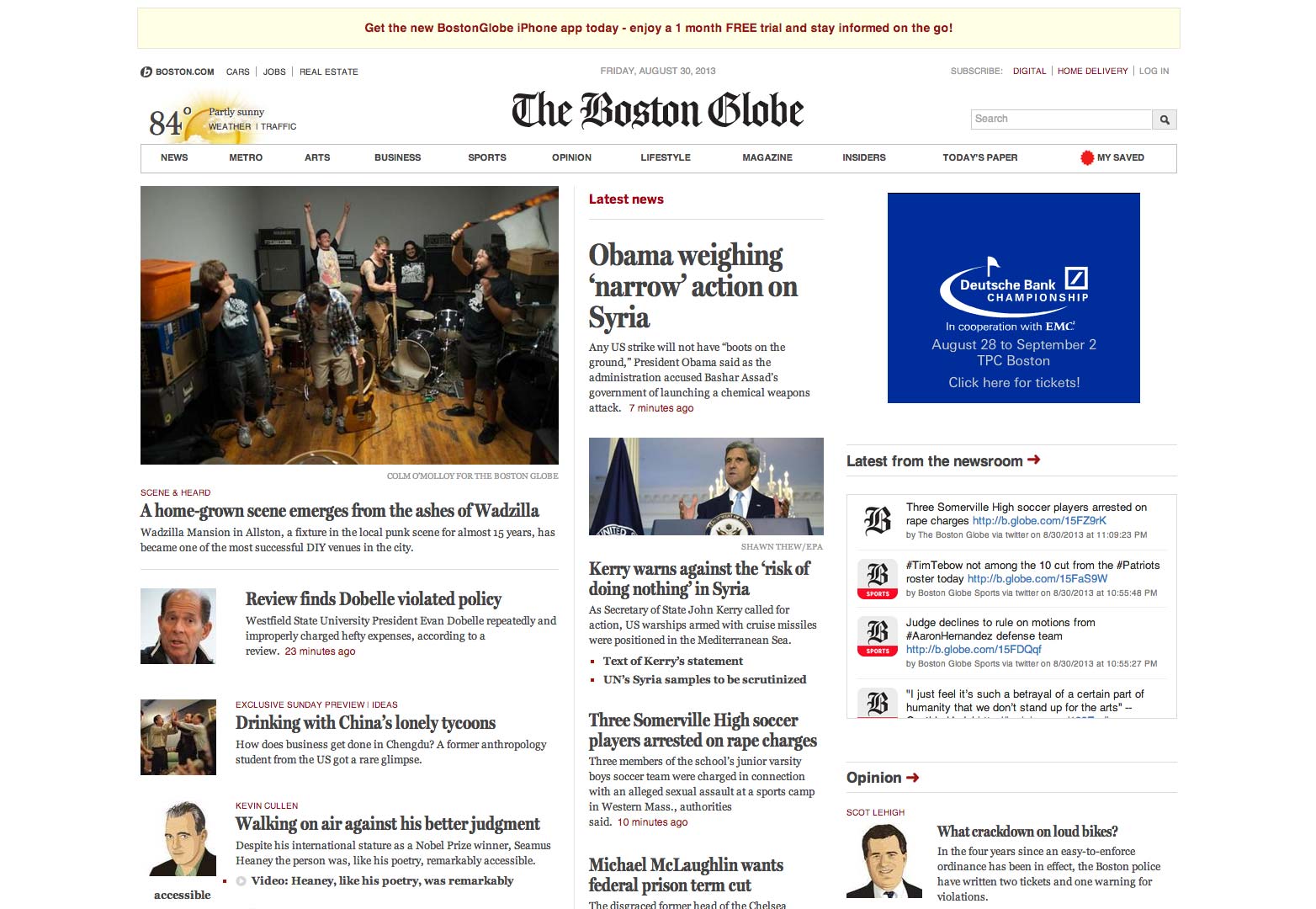
Boston Globe
Tämä esimerkki on todennäköisesti ilmeinen sen suosion takia. Paljastetaan Globein reagoiva muotoilu oli paljon julkistettu ja laudoitettu sisällä suunnittelu yhteisössä, ja hyvästä syystä.
Huolimatta siitä, että sivuilla on paljon tietoa, muotoilu pysyy suhteellisen puhtaana ja selkeänä, ja linkit ovat tarpeeksi suuria. Kuvat pidetään pieninä ja käytetään melkein säästeliäästi.
Kokonaisvaikutus on, että he ovat onnistuneet tekemään sen näyttävän hieman sanomalehden ja silti toimivat sen toimivan verkkosivustona. Heidän keskittyminen typografiaan ja muotoiluun, joka on puhdas sekavuudesta ja kuvista, tekee verkkosivustosta tuulta selata tablettani ja kyllä, voin vierittää ylös ja alas, kun käytän tablet-laitteeni.
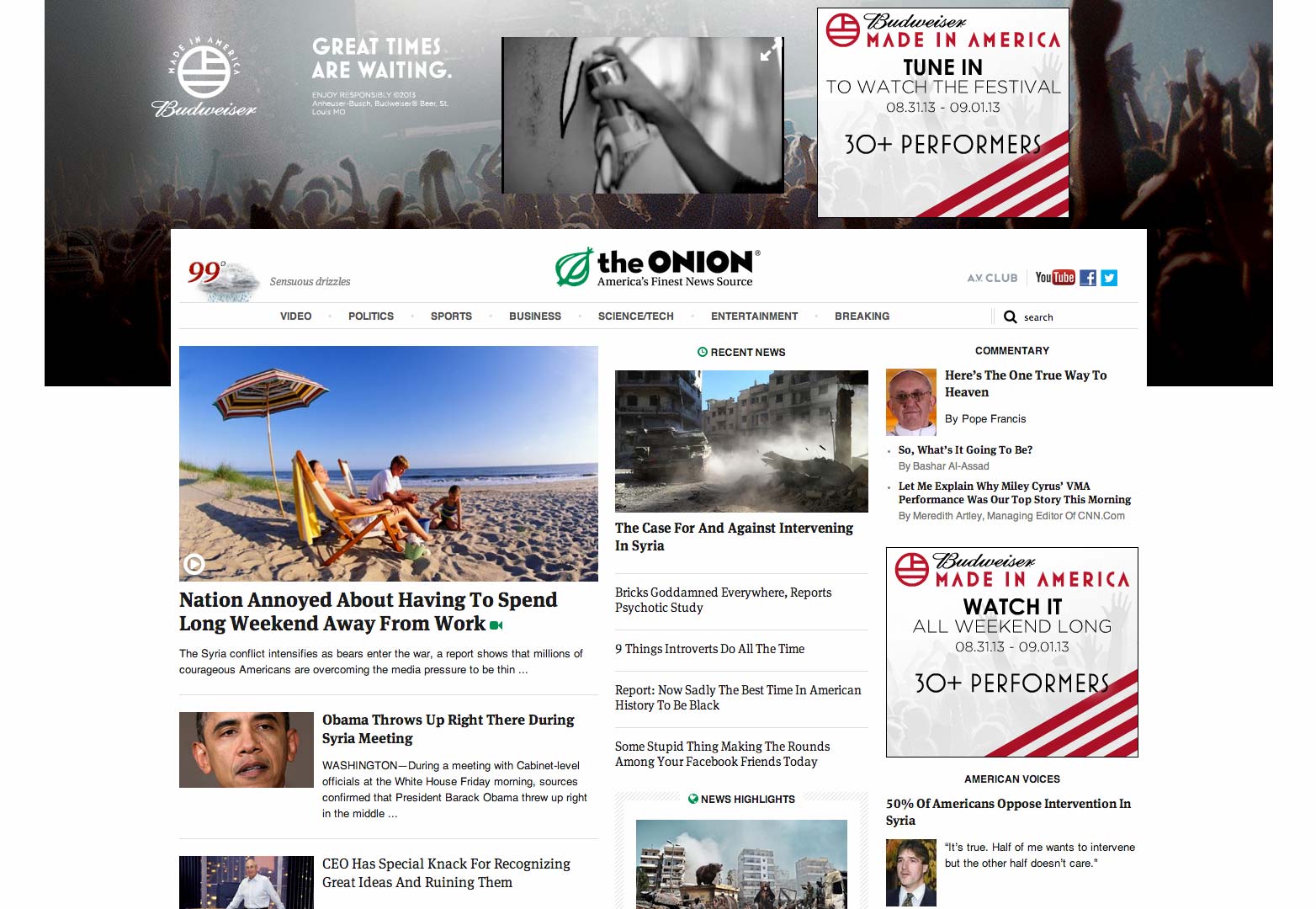
Sipuli
Vaikka itse asiassa teeskentele uutisivustoa, Sipuliin asettelu näyttää hyvin, hyvin samankaltainen kuin Boston Globe on jossain määrin: kolme saraketta, jotka kutistuvat kahteen, sitten yksi, jne. Silti lähestymistapa toimii, ja se on mitä se laskee. Oma tabletti voi käsitellä sitä. Tällä hetkellä tämä on suuri myyntipiste mille tahansa verkkosivustolle.
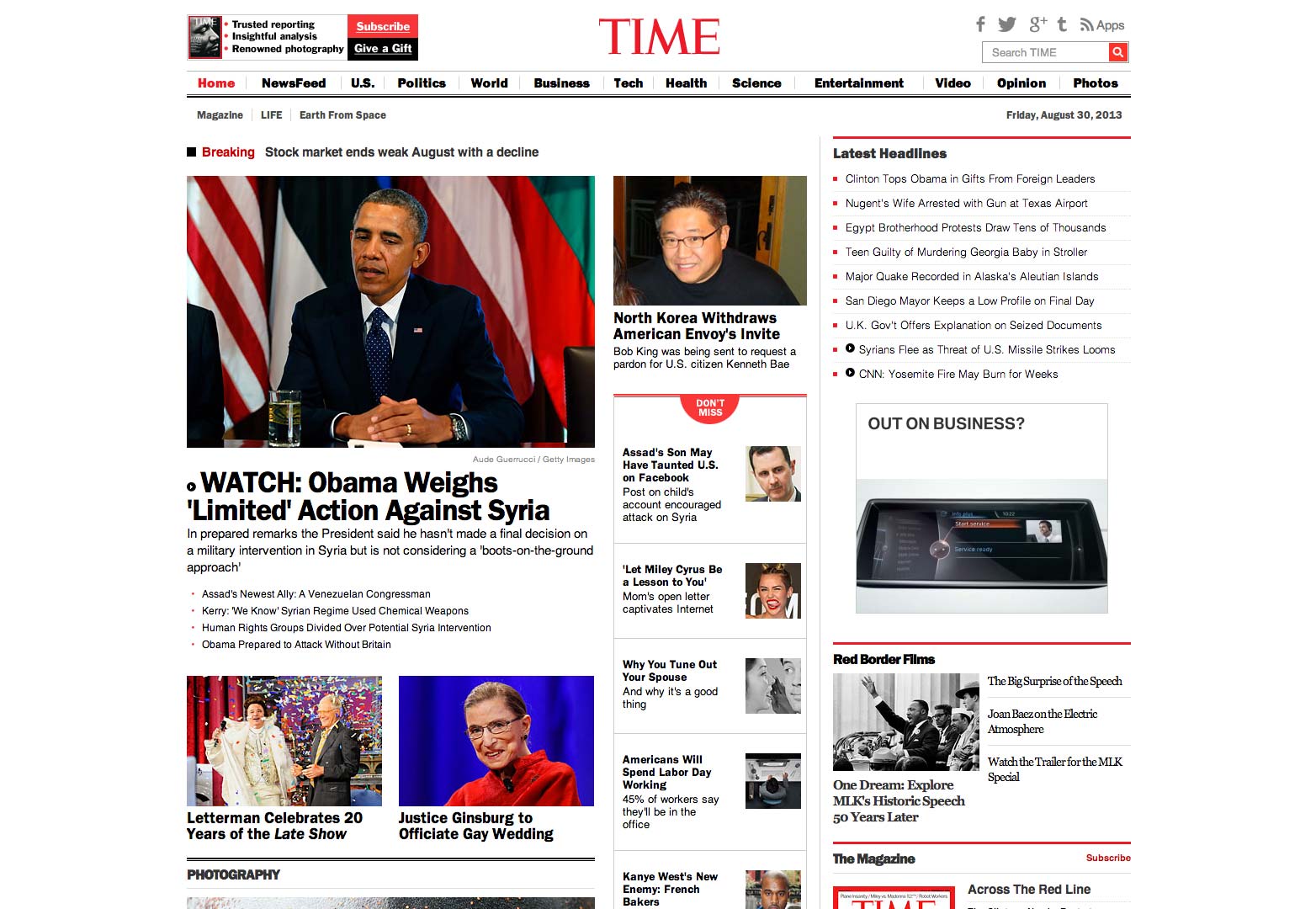
Time Magazine
Time Magazine ei ole teknisesti uutissivusto, joten en aio antaa sille omia kuvakaappauksia, mutta jos haluat nähdä erinomaisen uuden reagoivan kolmen sarakkeen klassisen uutisasennuksen käytön, tarkista se tässä .
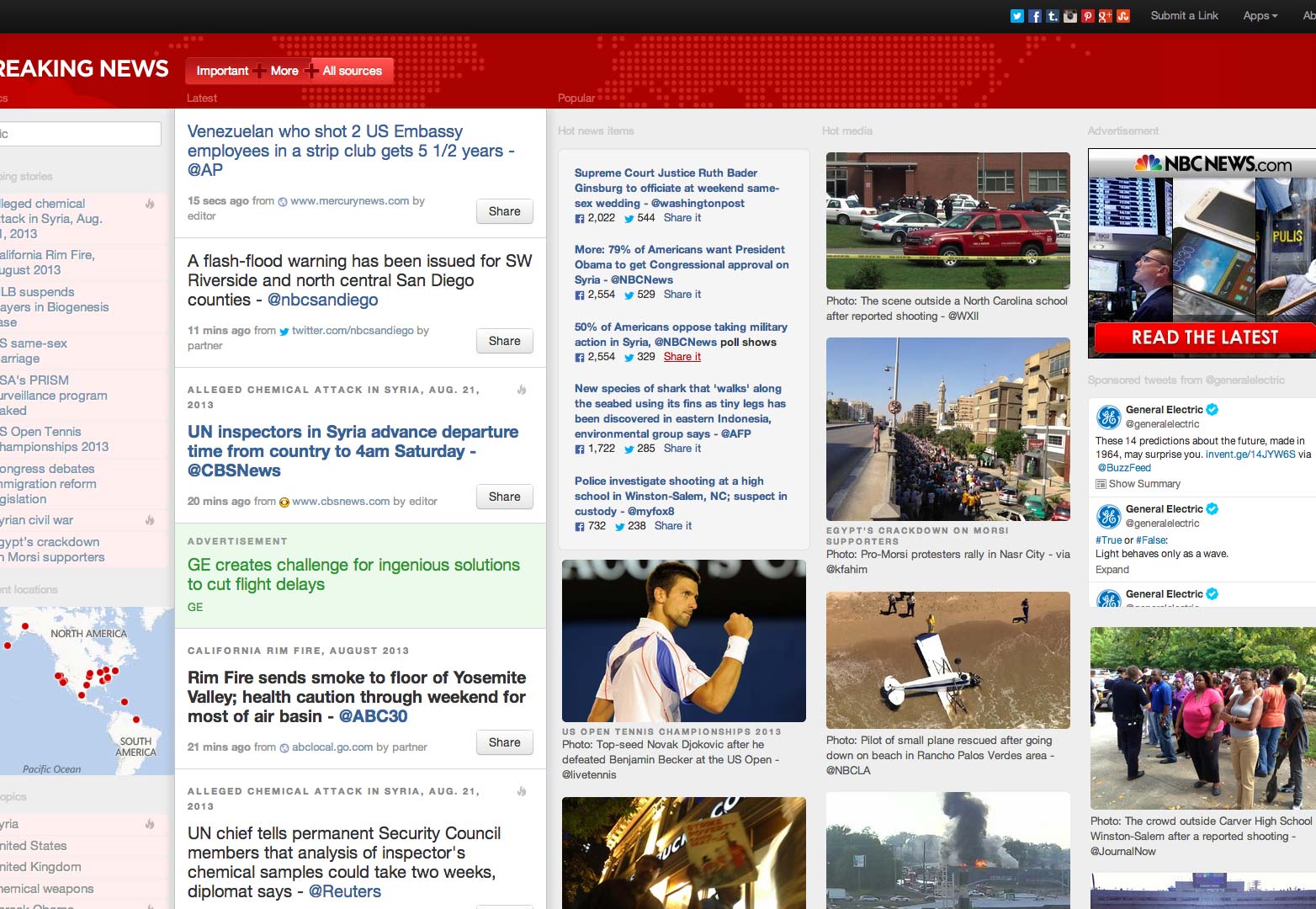
Viimeisimmät uutiset
Viimeisimmät uutiset täysin hylkää sanomalehden visuaalisen metaforian app-kaltaisen lähestymistavan puolesta. Se on pohjimmiltaan hieno RSS-syötteenlukija ja artikkelin otsikot linkittyvät muihin uutissivustoihin, mutta niiden lähestymistapa herkälle suunnittelulle voitaisiin helposti mukauttaa mihin tahansa uutisorganisaatioon.
Pidän erityisesti siitä, että vaikka he palvelevat mobiililaitteita, he eivät ole jättäneet työpöydän käyttäjiä kylmässä. 1600x900 pikselin monitorilla muotoilu ulottuu reunasta reunaan rikkomatta.
Miten voimme tehdä parempia uutissivustoja?
Aloitamme paremmin huolta mobiilikäyttäjistä. Se toistaa, että monet uutisluvan saaneet henkilöt tuodaan yksittäisiin artikkeleihin ulkoisilla yhteyksillä. Et voi luottaa natiiviin sovelluksiin tarjoamalla mobiilikokemusta satunnaiselle lukijalle. Se ei vain toimi näin.
Se ei edes mainitse sitä, että vaikka iOS ja Android ovat tällä hetkellä kaksi suosituinta mobiilialustaa, ne eivät ole ainoita siellä. Ikääntyneillä älypuhelimilla olevat ihmiset tai ne, joilla on vain entistä hämmästyttävämpiä merkkejä, ovat suurelta osin jääneet käyttämättä.
Jos palvelusi on kyse tietojen julkistamisesta, kyseisten tietojen pitäisi olla mahdollisimman agnostisia. Tarpeeksi sanottu. Kun olemme tehneet niin, voimme puhua muista innovaatioista ja parannuksista.
Mitä pidät tärkeänä uutissivustoille? Mikä on suosikki uutissivusto ja miksi? Kerro meille kommentit.