Kuinka suunnitella 1980-luvun elokuvajuliste Photoshopissa
Tässä artikkelissa aiomme aloittaa katsomalla muutamia inspiroivaa elokuvan julisteita 1980-luvulta, joita käytämme inspiraationa.
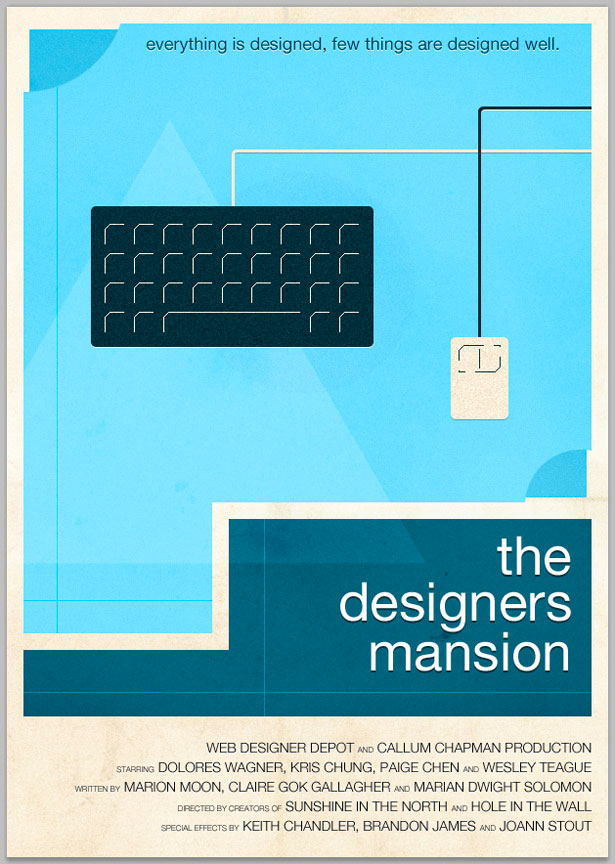
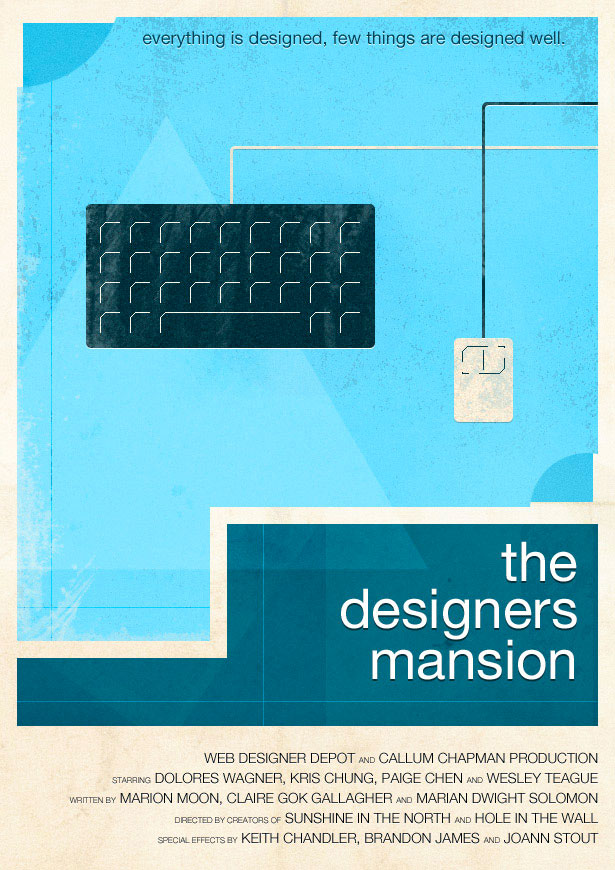
Sitten aiomme käyttää Adobe Photoshopia luomaan 1980-luvun tyylielokuva-julisteen fiktiiviselle elokuvastimeelle nimeltä The Designer's Mansion.
Tämä opetusohjelma on tarkoitettu suunnittelijoille, joilla on kohtuullinen käsitys Photoshopista.
Jos noudatat tätä opetusohjelmaa, lähetä linkki lopulliseen tuotteeseesi alla olevaan kommenttialueeseen. Haluamme nähdä sen!
Aloitetaan!
Tässä on 10 innostavaa julistetta vuosilta 1980-89.
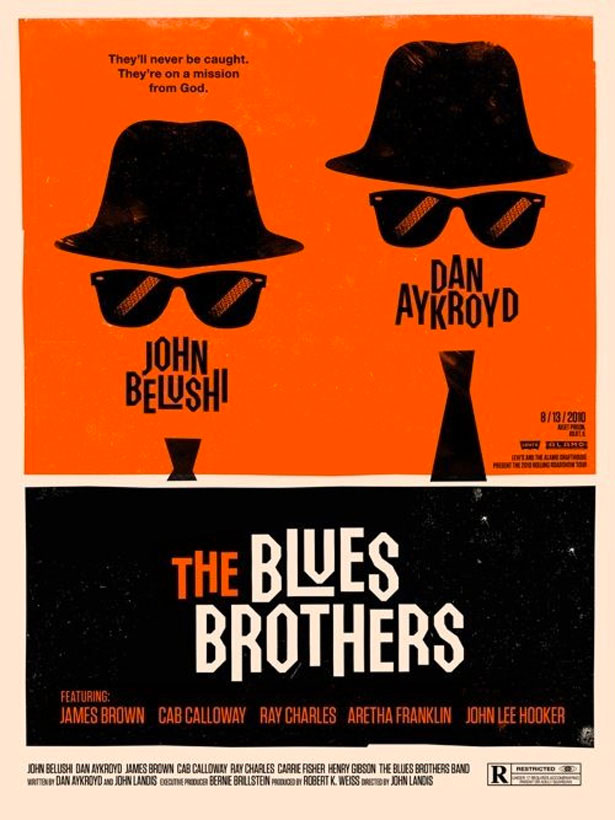
1980: Blues-veljekset
Todella ihana ja inspiroiva 80-luvun juliste, joka käyttää rajoitettua värimallia ja yksinkertaisia muotoja julisteen luomiseksi.
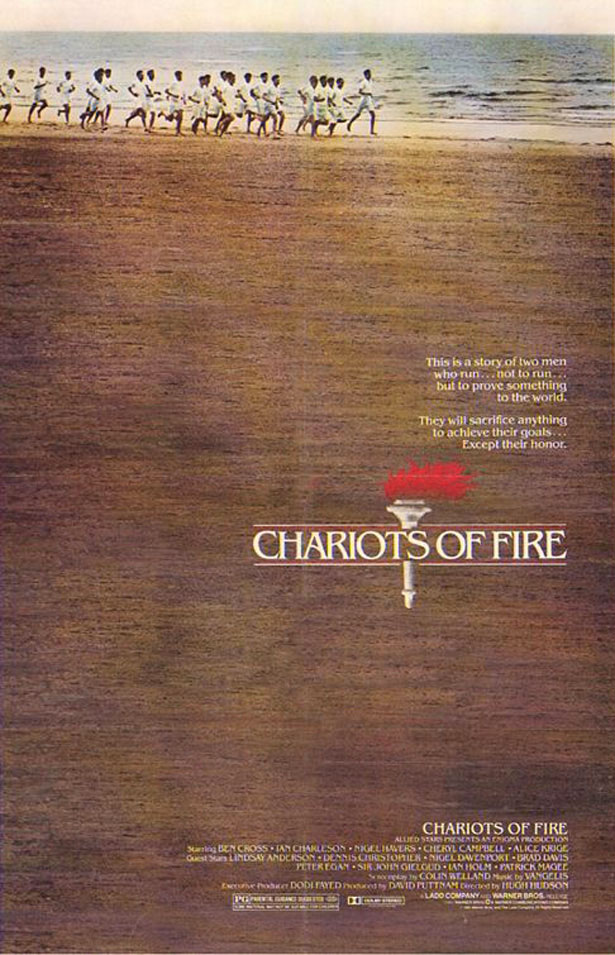
1981: Chariots Of Fire
Tämä juliste syntyy tarkoituksellisesti kuluneesta ja meluisasta valokuvasta, ja se on viimeistelty klassisella typografialla. Kuka sanoi julisteiden olevan monimutkaisia?
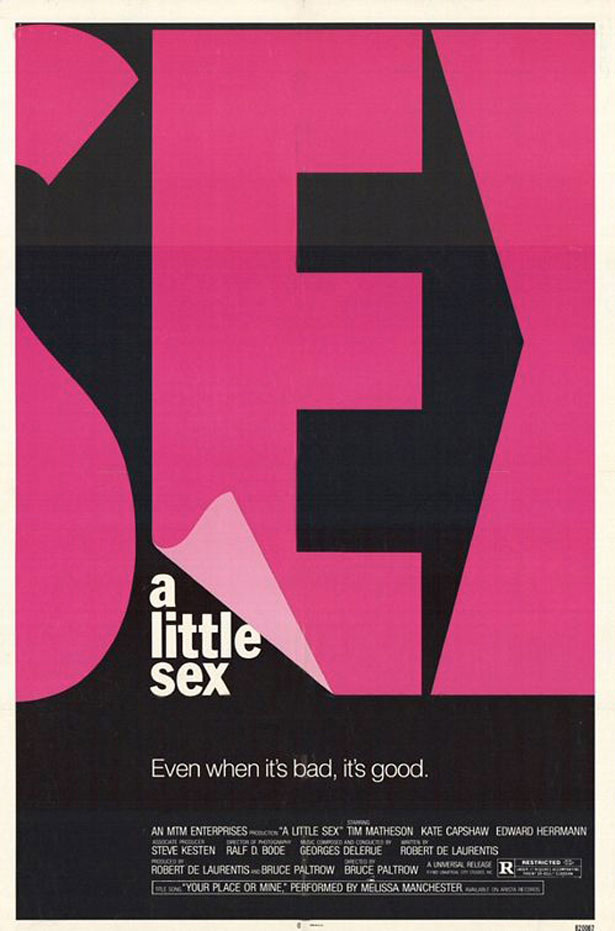
1982: Little Sex
Moderni typografia oli selvästi innoitusta 80-luvulla! Todella yksinkertainen juliste, joka toimii valtavasti hyvin.
1983: Scarface
Tämä minimaalinen käsin maalattu kappale käyttää väriä, mutta jättää runsaasti tilaa. Muu kuin otsikko, kirjasimet ovat yksinkertaisia.
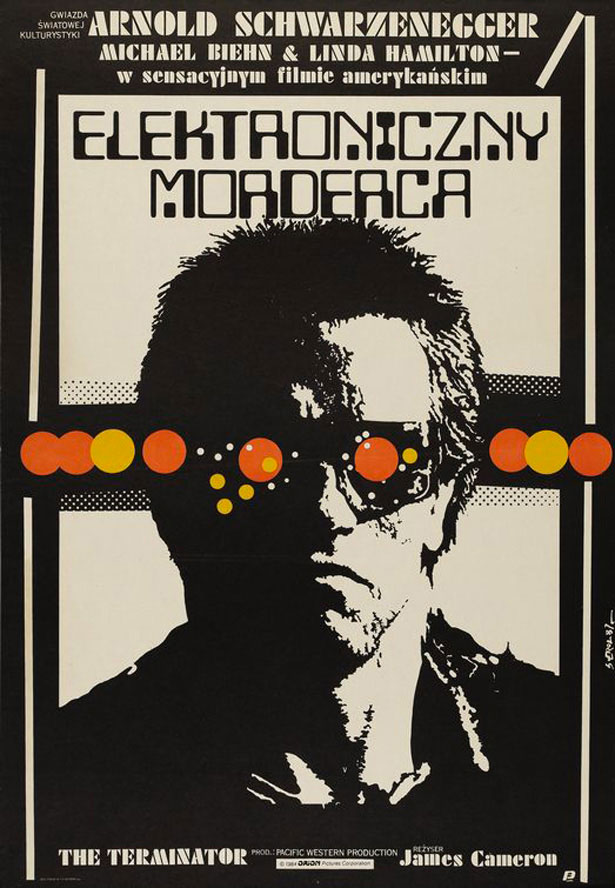
1984: Terminaattori
Tämä kaksivärinen vektori-tyylinen juliste kiinnittää huomionne. Taustalla olevat puolisävelikuvut vetävät silmän.
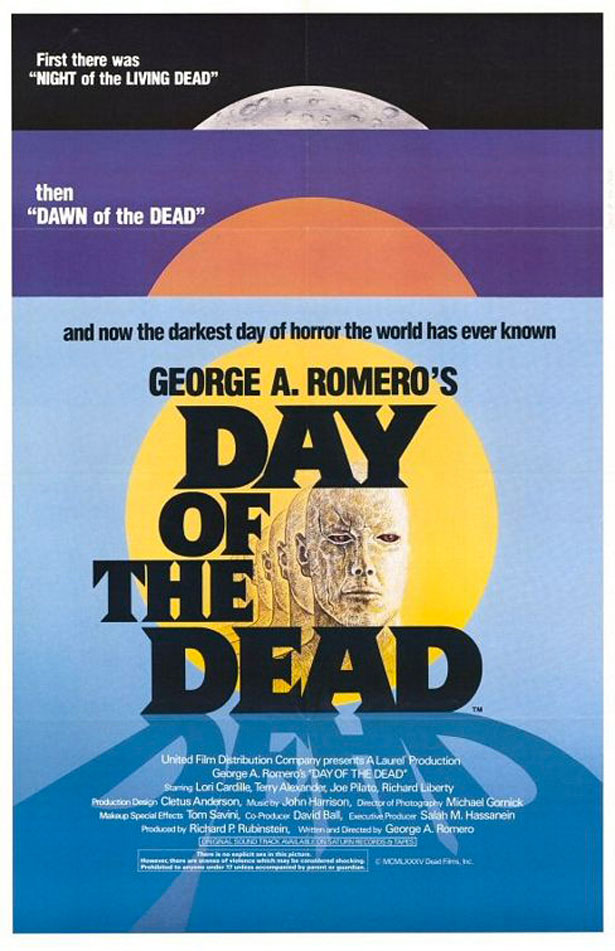
1985: Kuolleiden päivä
Tämä taitava juliste mainostaa kolme "Dead" -elokuvaa: elossa kuolleiden yö, kuolleiden aamunko ja kuolleiden päivä . Hyvä juliste kokonaisuudessaan, upeilla väreillä.
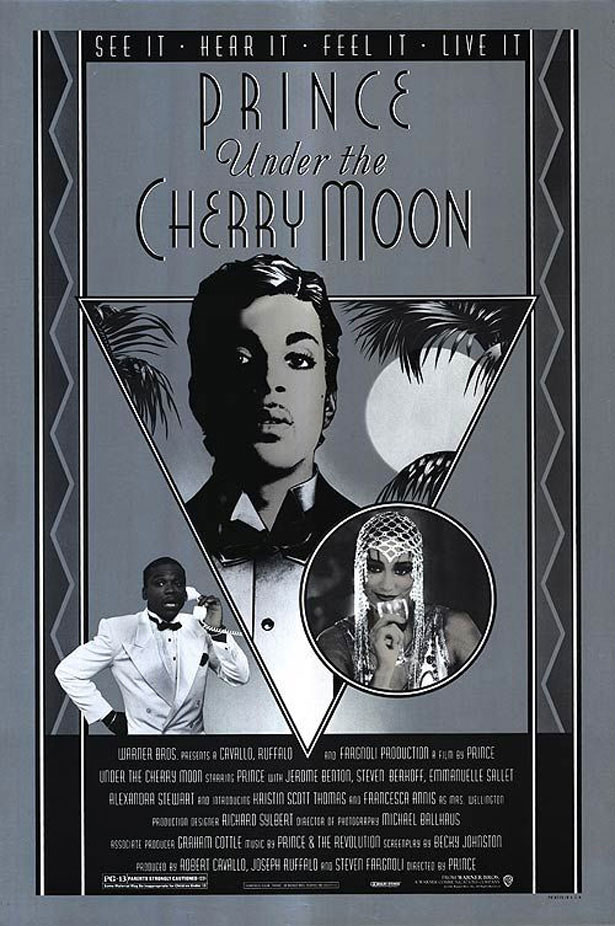
1986: Cherry Moonin alla
Tämän lähes harmaasävyisen julisteen vaikutus saavutetaan yksinkertaisilla muodoilla, kuvioilla ja typografialla.
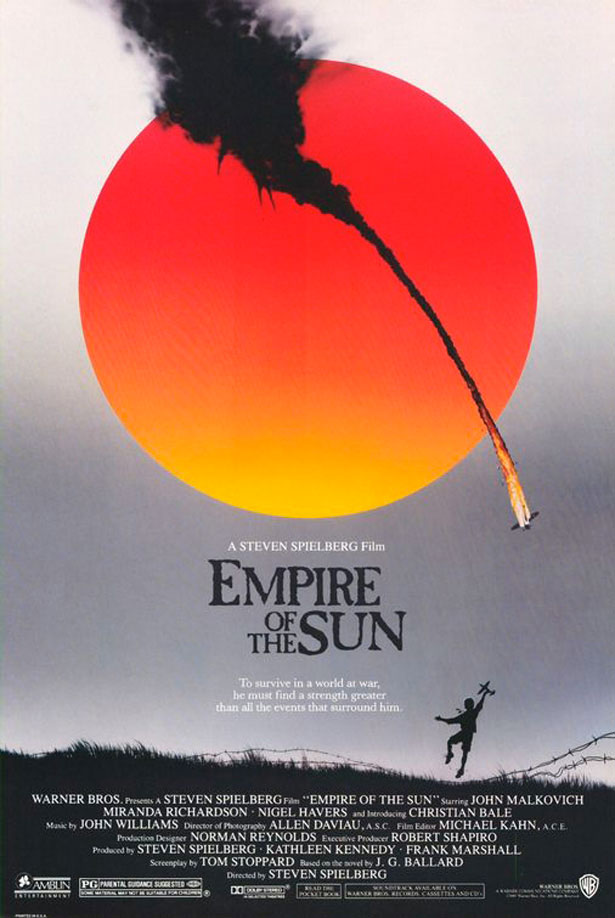
1987: Auringon valtakunta
Tämä juliste peittää auringon vivun värin mustalla ja valkoisella valokuvulla, mikä aiheuttaa pysäyttävän vaikutelman.
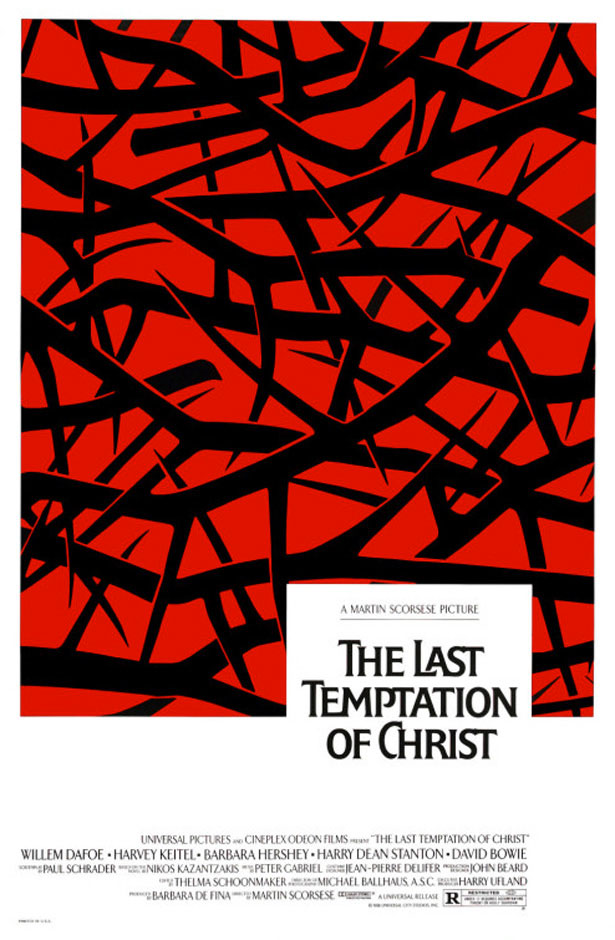
1988: Kristuksen viimeinen kiusaus
Kaunis havainnollinen juliste, jossa on moderni tunnelma. Se voisi helposti erehtyä uuden elokuvan sijasta vuodesta 1988!
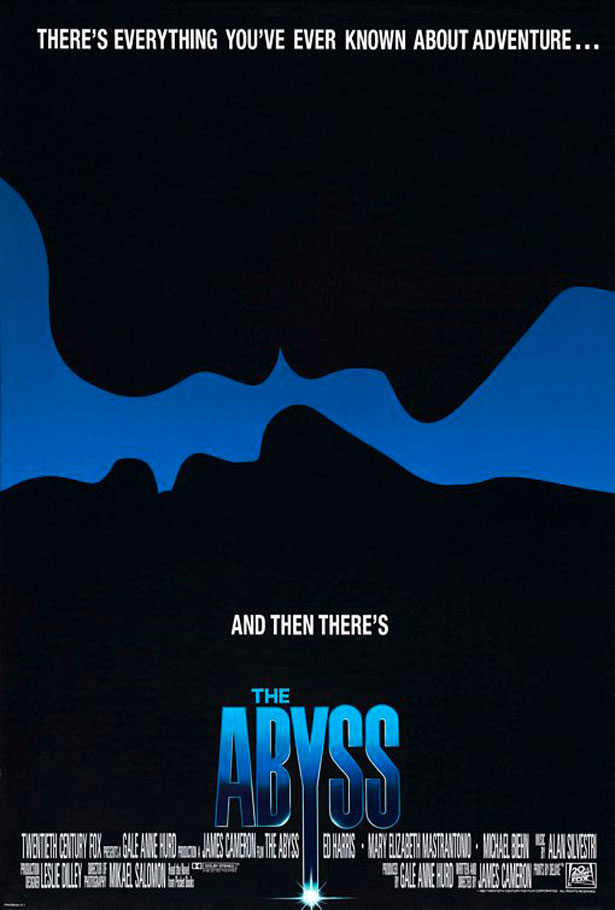
1989: Abyss
Minimalismi oli aivan yhtä suuri takaisin 80-luvulla! Tässä julistuksessa kaksi siluetta näkyy mustalla taustalla. Elokuvan nimi on sinisellä, vahvistaen rajallisen värimallin.
Oppaat
Nyt, kun olemme innoittamana 1980-luvulta, tekisimme omat suunnitelmamme!
Käytän tässä opetusohjelmassa useita resursseja, mukaan lukien varastovektorit ja tekstuurit. Nämä tiedostot ovat joko omia tai otettu Internetistä.
Vaihe 1
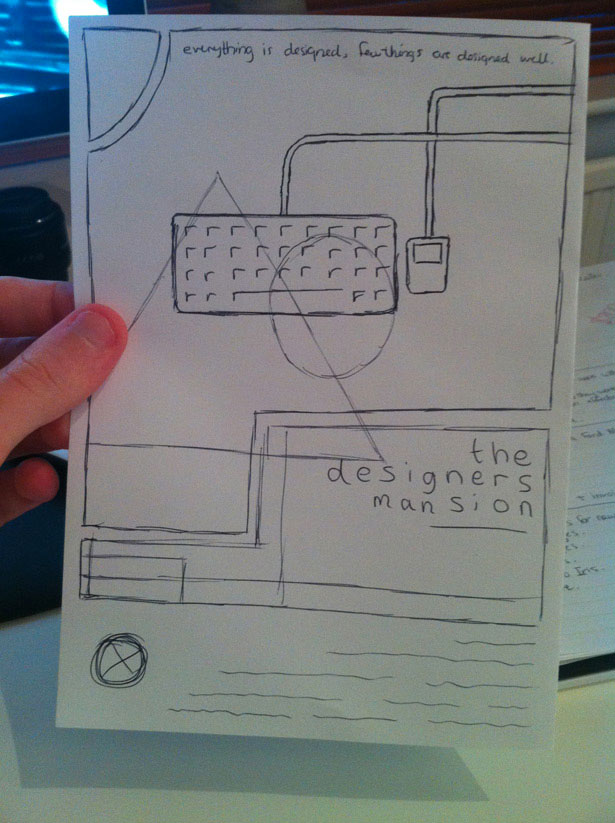
Tartu paperiin ja kynää tai kynää. Kuten minkä tahansa muotoilun yhteydessä, ensin konseptin laatiminen on hyödyllistä, jotta saisimme karkean käsityksen perusasettelusta ja muodoista, joita haluamme käyttää. Mikään ei ole pahempaa kuin avata tyhjä Photoshop-asiakirja ja olla täysin aavistustakaan mistä aloittaa!
Sketchin ulkoasua ja muotoja innoittivat Blues Brothersin julisteet, Cherry Moon ja Christin viimeinen kiusaus . Tyylikkini on inspiroinut A Little Sexin .

Vaihe 2
Avaa Photoshop ja luo uusi asiakirja. Koska suunnitelen vain näytön, käytän A4-dokumenttia, joka asetetaan RGB: ään 72 DPI: ssä. Jos työsi tulostetaan, tarvitset paljon suuremman resoluution - vähintään 300 DPI. Sinun on myös luotava vuotoja ja marginaaleja. Aseta taustaväri vaaleaksi beige tai creme, jotain # EFEBE0.

Valitse suorakulmainen kaiverrus -työkalu, pidä sitten "Shift" ja tee pieni neliövalinta.

Näytä asiakirjan hallitsijat siirtymällä kohtaan Näytä → Viivaimet. Vedä ohjain yhdeltä hallitsijasta ja napsauta sen äskettäin valittua teltan reunaa. Toista tämä prosessi molemmin puolin kangasta.

Tässä meidän rajaamme. Vedä useita muita oppaita ja aseta ne tarvittaessa. Käytä silmäsi mittaamaan suunnilleen, mihin ne pitäisi mennä alkuperäisen luonnoksen mukaan.

Viitaten yllä oleviin oppaisiin, sinun on kyettävä näkemään julisteen perusasettelu ja rakenne.
Vaihe 3
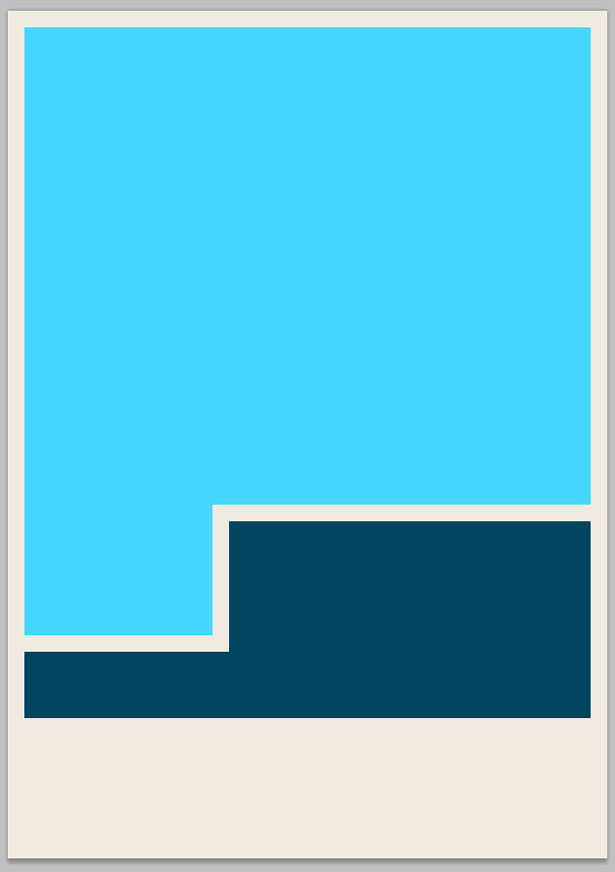
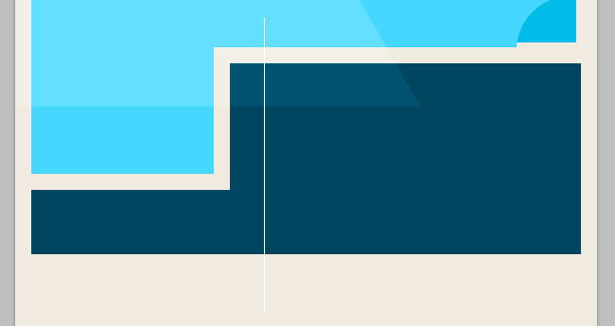
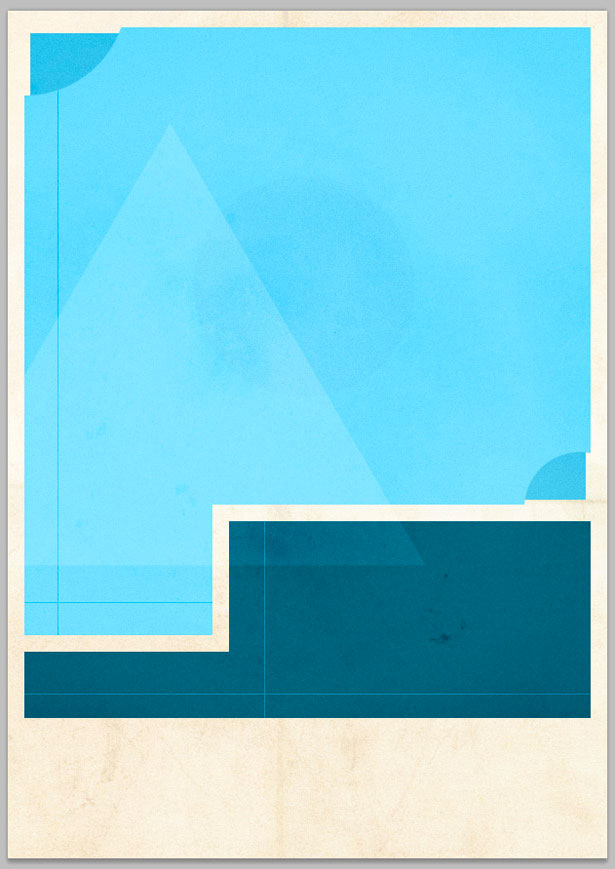
Aiomme nyt täyttää alueet, jotka luotiimme oppaiden avulla, jotta voimme poistaa häiritsevät viivat kokonaan. Valitse Suorakulmaisen Marquee -työkalun avulla suunnittelun alue, joka näkyy alla olevassa kuvakaappauksessa.

Pidä "Vaihto" -näppäintä ja valitse toinen alue varmistaen, että se liittyy jo luomiasi alueeseen. Tämä yhdistää kaksi valintasi yhteen.

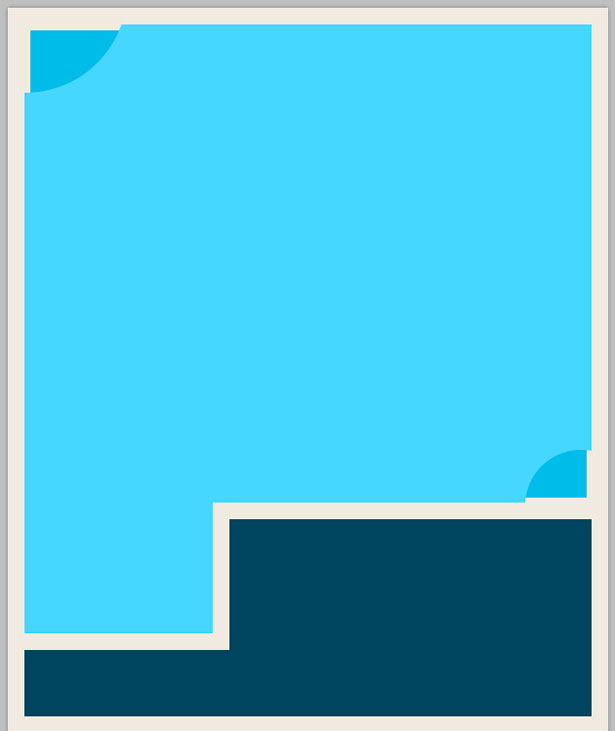
Luo toinen kerros valitsemalla Layer → New Layer. Täytä valinta tummansinisellä; Käytin # 00445D. Nimeä kerrokset sopivasti, muuten he tulevat myöhemmin etsimään painajaisiksi.
Täytä muulla tavalla kankaaseesi samalla tekniikalla. Tällä kertaa käytin paljon vaaleampi sininen (# 66D6FF). Siirry ohjeisiin, jotka emme enää tarvitse, valitsemalla Näytä> Tyhjennä oppaat.

Vaihe 4
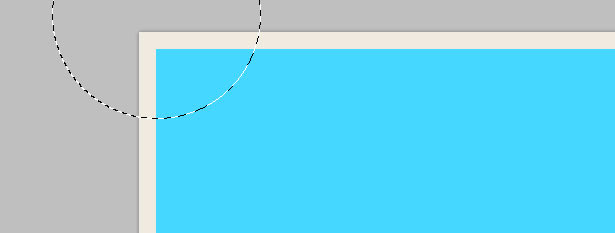
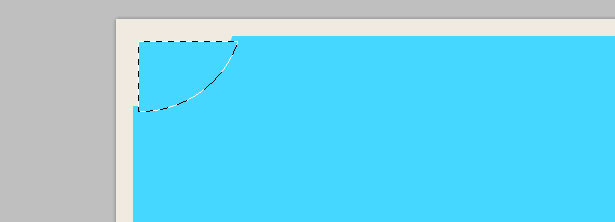
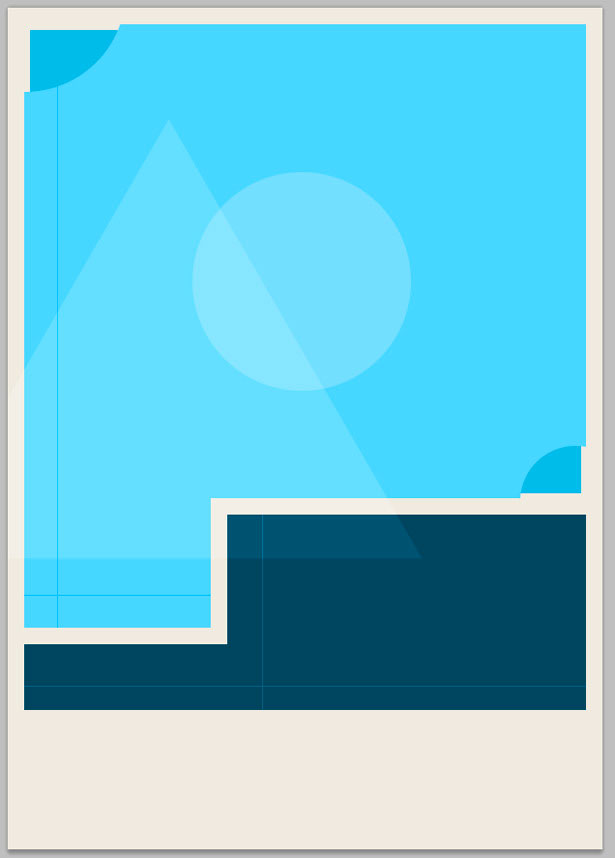
Nyt aiomme leikata alueesta kevyempää ja sinistä muotoilua ja siirtää sitä. Tällaiset pienet manipulaatiot tekevät julistuksesta enemmän visuaalisesti mielenkiintoista. Valitse Elliptical Marquee -työkalu, pidä "Shift" pitämällä ympyrä suhteessa ja vetämällä valintasi. Siirrä se uudelleen muotoilun vasemmassa yläkulmassa.

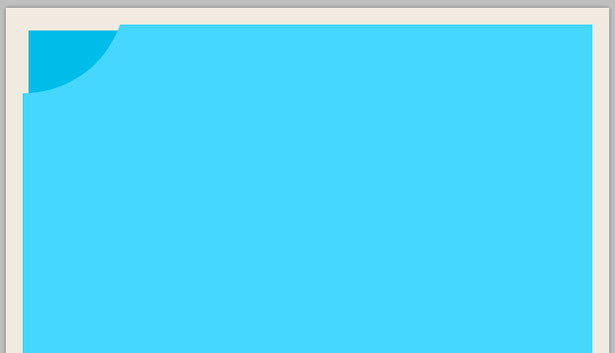
Valitse vaaleansininen tausta ja leikkaa ja liitä muoto. Käytä kursorinäppäimiä nurkkaan muotoon muutaman pikselin alaspäin ja sen normaaliasennon oikeaan suuntaan. Sinun pitäisi päätyä tähän:

Muuta uuden muodon väri. Kun olet liittänyt muodon, uusi kerros luotiin automaattisesti. Aseta tämä uusi kerros vaaleansinisen taustakerroksen alle.

Kokeile tätä myös yhdellä tai kahdella muulla alueella.

Vaihe 5
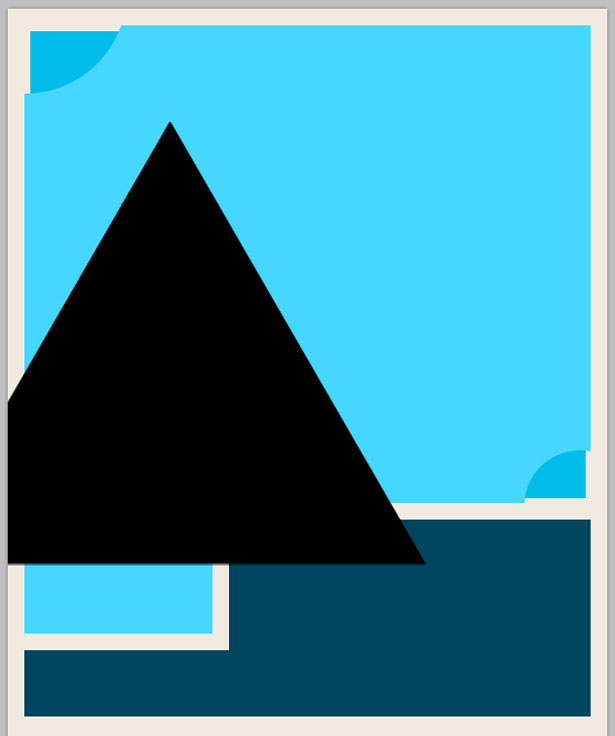
Nyt aiomme lisätä muita muotoja jazzin suunnitteluun. Valitse Monikulmion muoto -työkalu ja työkalurivillä on kolme sivua. Vedä valinta ja paina "Vaihto" asettaaksesi sen oikein.

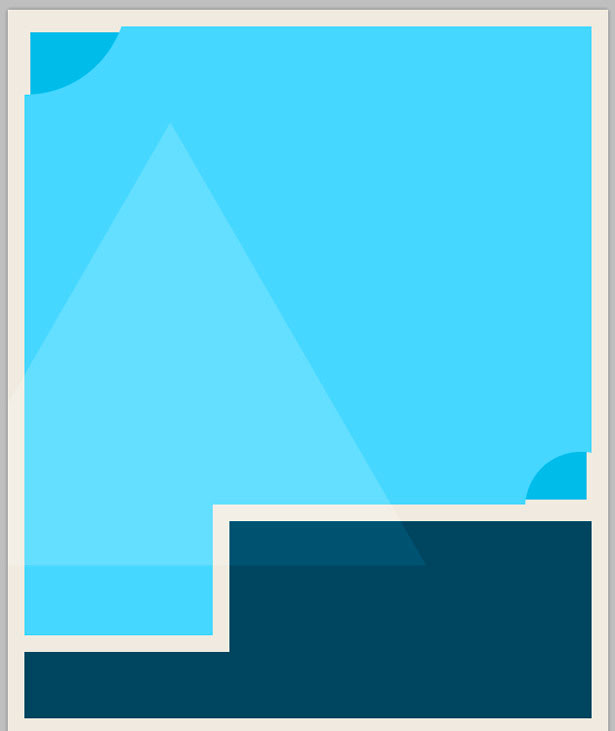
Muuta kolmion väriksi valkoiseksi, aseta sekoitustilaksi "Peittokuva" ja laske peittävyys noin 20 prosenttiin. Sinun pitäisi päätyä tähän:

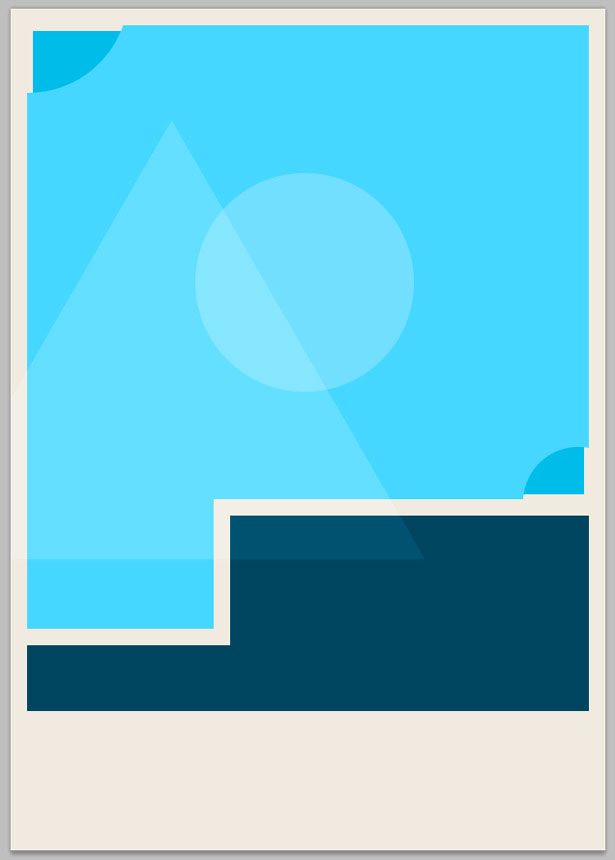
Toista nämä vaiheet, mutta tällä kertaa tee ympyrä. Kokeile erilaisia sekoitustiloja ja opasiteettia.

Vaihe 6
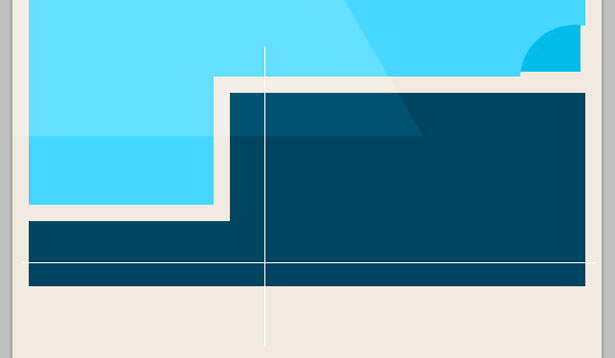
Lisätään ohuita viivoja geometrisiin muotoihimme. Valitse Line -työkalu ja valitse valkeaksi etualueen väri. Pidä "Shift" -painiketta pitämään linjan suorana, vetämällä linjaa alla olevan kuvan mukaisesti:

Toista tämä prosessi, vedä vaakasuora viiva pikemminkin kuin pystysuora.

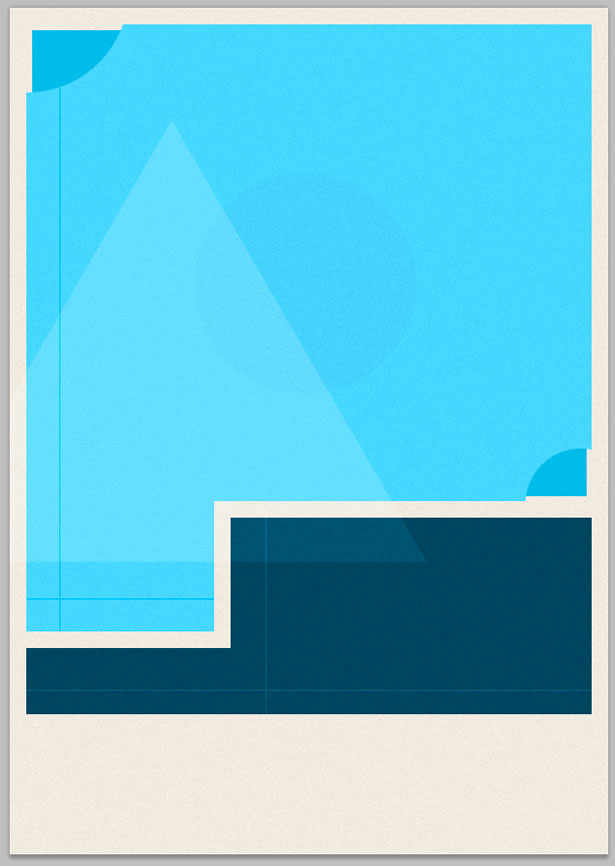
Valitse kaksi riviä Tasot-paletista, napsauta hiiren kakkospainikkeella ja valitse "Rasterize Layers". Yhdistä kaksi riviä siirtymällä Tasot → Yhdistä tasot. Käytä suorakulmaisen reunustyökalun avulla katkaisemalla kaikki viivat, jotka ulottuvat päämuodon yli. Vaihda kerroksen sekoitustila "Peittokuva" ja laske peittävyys 40%: iin.

Toista tämä prosessi, mutta aseta rivi vaaleansiniselle pohjalle tumman sinisen taustan sijaan.

Vaihe 7
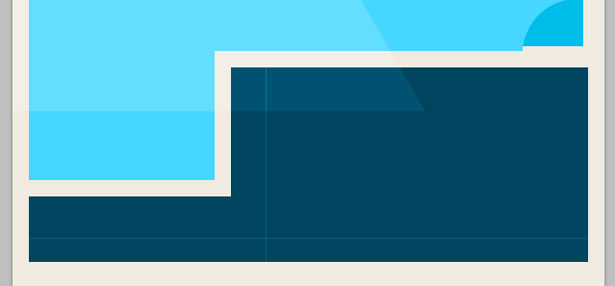
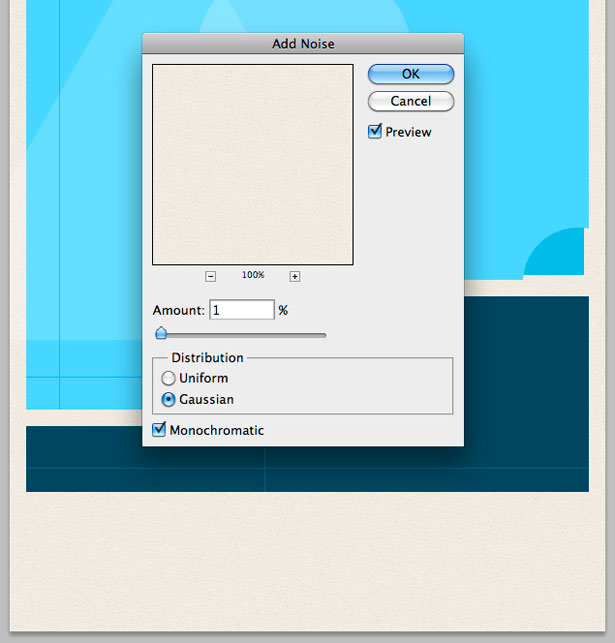
Lisätään tekstiä ja melua työstämme. Ensinnäkin lisäämme melua suunnittelulle sisäänrakennetun Photoshop-suodattimen avulla. Valitse taustakerros ja siirry kohtaan Suodata → Melu → Lisää häiriö. Lisää yhden pikselin kohina ja napsauta "OK".

Toista tämä vaihe kaikkien asiakirjojen muilla muodoilla yhtä pikseliviivoja lukuun ottamatta.

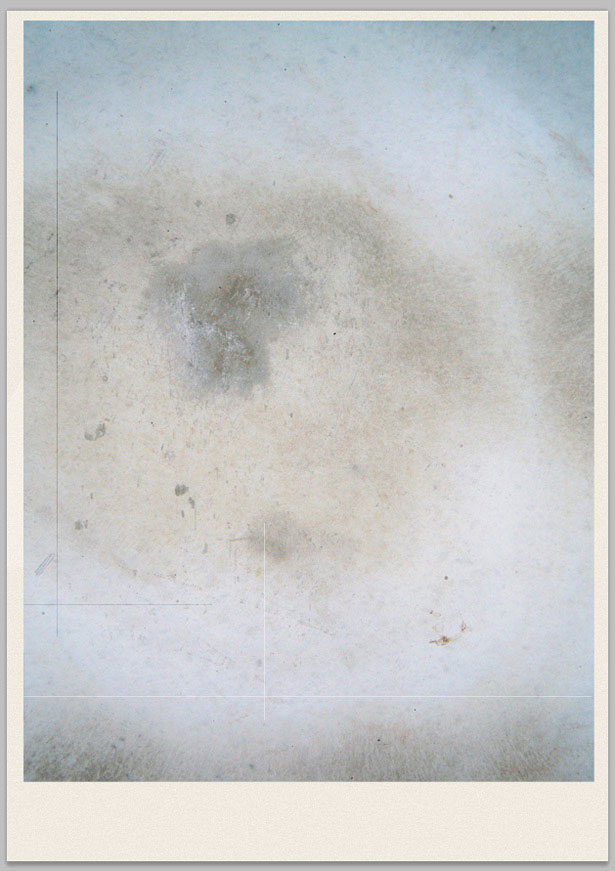
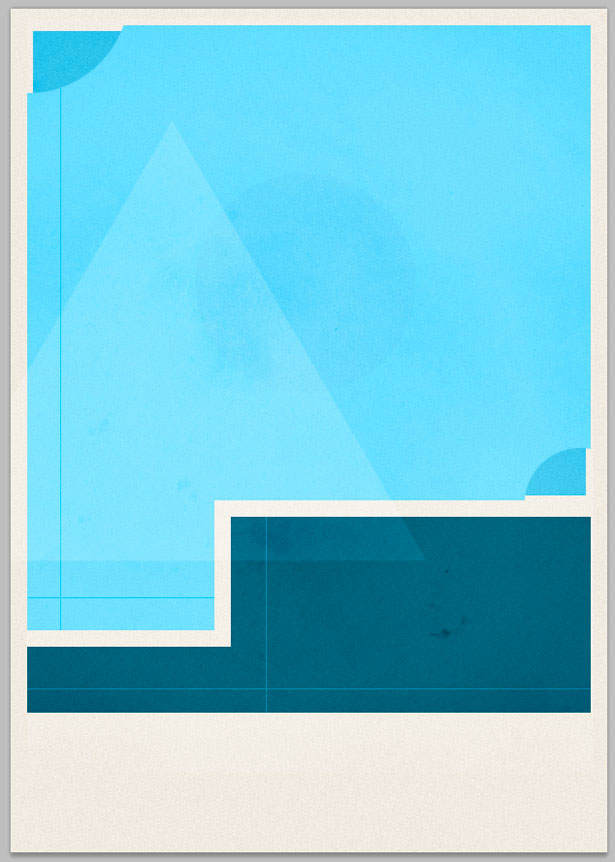
Siirry kohtaan Tiedosto → Paikka ja lisää yksi kevyistä grunge-tekstuureista. Käytin kuudetta. Muuta kokoa ja aseta tekstuuri niin, että se sopii kahden sinisen muodon päälle.

Kun tekstuurikerros on valittuna, siirry kohtaan Layer → Rasterize ja sitten Image → Adjustments → Desaturate. Tämä muuttaa tekstisi mustavalkoiseksi. Vaihda tekstuurin sekoitustilaa pehmeälle valolle ja laske peittävyys 70%: iin.

Valitse molemmat tärkeimmät siniset muodot ja manipuloitavat kulmat klikkaamalla niiden pikkukuvat samalla, kun pidät Shift + Command-näppäintä. Napsauta hiiren kakkospainikkeella ja valitse "Valitse käänteinen". Valitse tekstuurikerros ja paina sitten "Poista". Tämä poistaa kaikki ei-toivotut päällekkäiset tekstuurit taustalle tai reunukselle.

Aseta yksi paperiarkkitehtuuri asiakirjan kankaalle, siirry kohtaan Tiedosto → Paikka. Muuta koko tekstisi koko kankaalle. Käytin "Taitettu perus" -tekstuuria. Aseta kuviointikerros yläpuolella olevan kuvan taustapuolelle ja alle kaiken muun. Vaihda sekoitustilaksi "Overlay".

Vaihe 8
On aika lisätä typografiaa julisteenamme. Aion käyttää Helvetica Neuea pääasiallisena kirjasintekijänä. Aloitamme julisteen pohjalla, mukaan lukien tuottajien ja toimijoiden nimet. Voit käyttää väärennettyjä nimiä tästä kätevästä luettelosta: 10 000 satunnainen nimet tietokanta . Käytin Helvetica Neue Light -kirjoitustani kirjasintyyppiä kohti ja asetin 14 pikseliin. Pienet sanat kuten "ja", "Pääosissa" ja "Kirjoittanut" ovat kaikki asetettu 8 pikseliä.

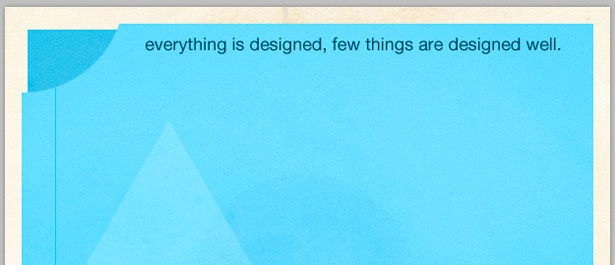
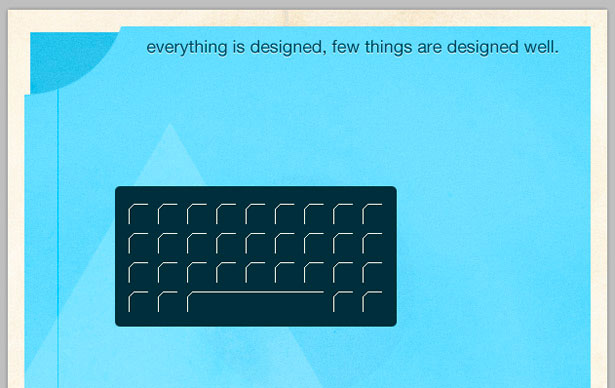
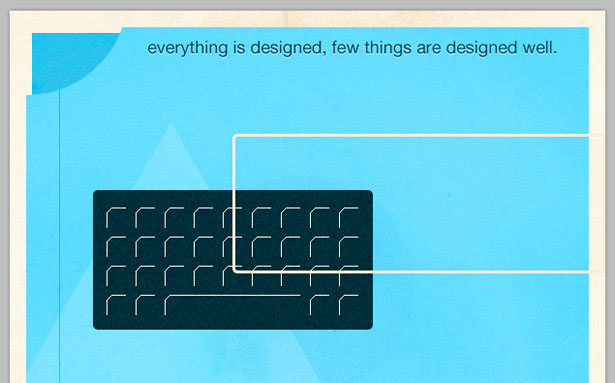
Lisää nyt kalvotunniste tai iskulause. Aion käyttää tätä Brian Reed'in suurta lainausta: "Kaikki on suunniteltu, muutama asia on suunniteltu hyvin." Käytin Helvetica Neue Regularia tällä rivillä, joka oli täynnä tumman sinistä 18 pikseliä.

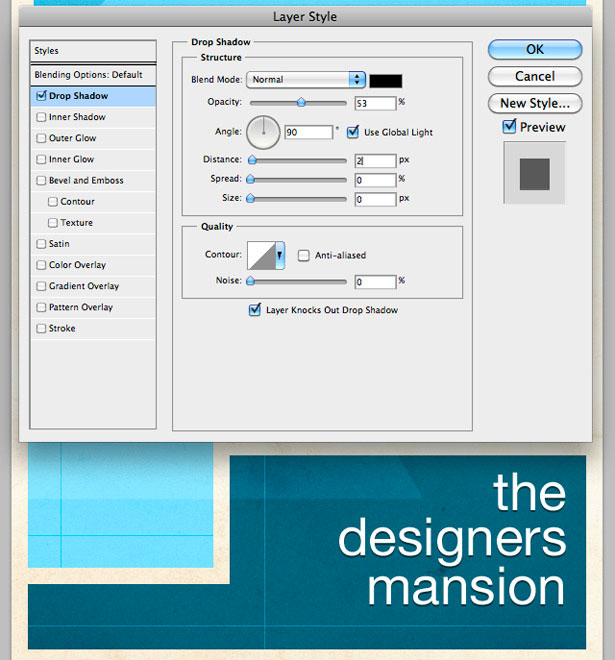
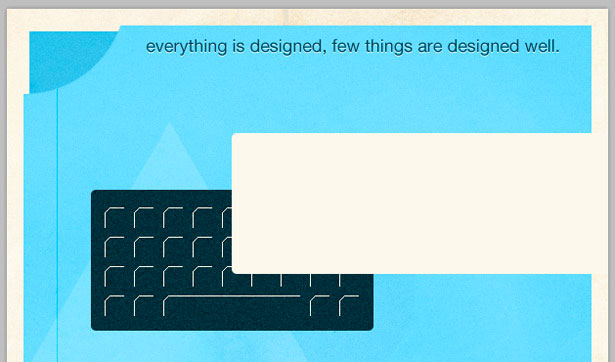
Viimeinen typografian lisäyspalkki on elokuvan nimi The Designer's Mansion , joka on sijoitettu tummansiniseen laatikkoon. Käytin Helvetica Neue Regular, asetettu 55 pikseliä.

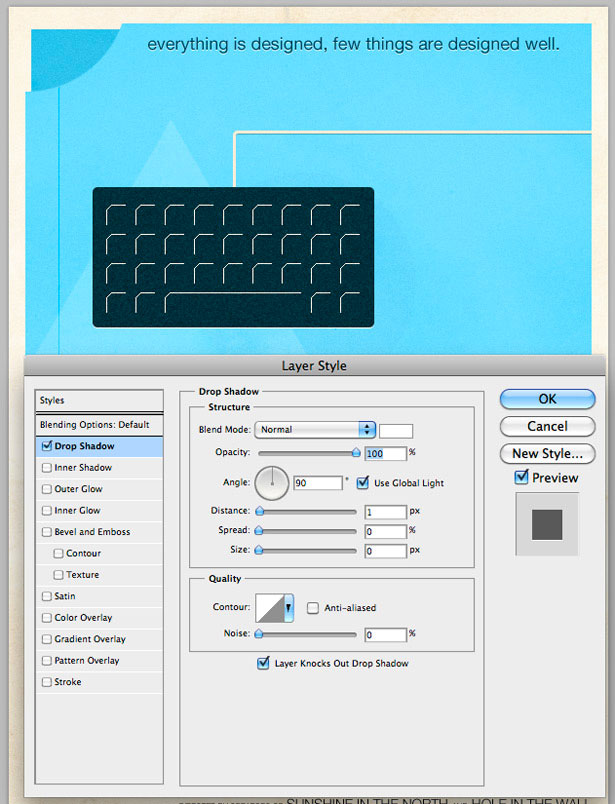
Nyt lisäämme pudotusvarjoja kaikkiin teksteihimme: valkoisen varjon julisteen alareunassa oleviin nimiin ja yläosassa oleva elokuva-iskulauseke sekä mustan pudotusvalon otsikko.
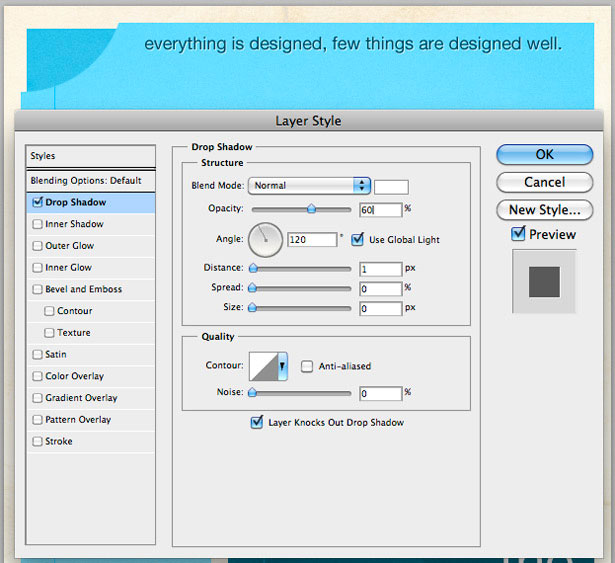
Valitse iskulause-tyyppinen tasosi, napsauta hiiren kakkospainikkeella ja valitse "Sekoitusasetukset". Napsauta Drop Shadow -välilehteä ja käytä alla olevaa kuvakaappausta koskevia asetuksia yhden pikselin pudotusvalon luomiseen. Toista tämä vaihe käyttämällä samoja nimiä koskevia asetuksia.

Lopuksi, käytä pudotusvaloa elokuvasi otsikkoon, tällä kertaa mustalla aivohalvauksella. Teksti on suurempi, joten voit vapaasti lisätä joitakin tasoja, kuten etäisyyttä. Katso alla olevat asetukset:

Vaihe 9
Nyt vähän kynän työtä. Aiomme luoda minimalistisen näppäimistön ja hiiren, joka perustuu vanhaan Macintosh-näppäimistöön ja hiiriin, ja langat kulkevat julisteen oikealle puolelle.
Ensinnäkin meidän on luotava tärkein näppäimistömomme. Valitse Pyöristetty suorakulmion muoto -työkalu, jonka kulmareuna on 5 pikseliä. Voit muuttaa tätä asetusta työkalupalkissa. Vedä muotoasi ja täytä se tummansinisellä. Käytin # 002E39.

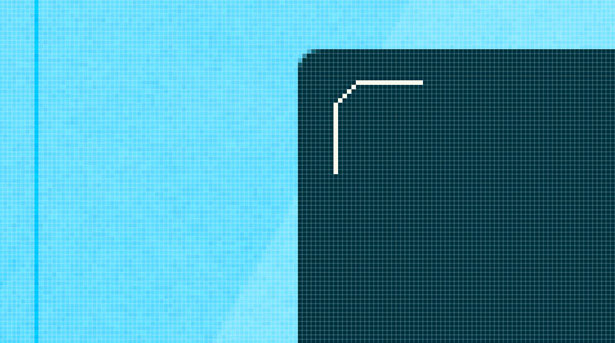
Käytä Pencil Tool -työkalua piirrä alla oleva muoto. Varmista, että piirrät sen uudelle tasolle!

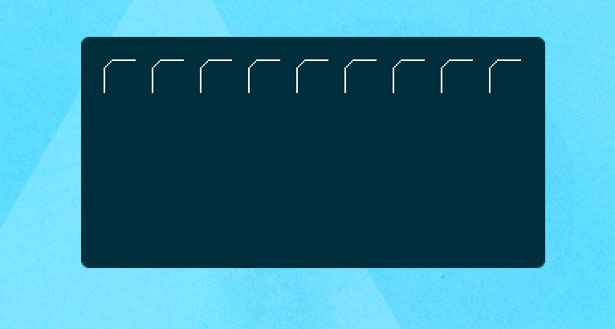
Kopioi kerros useita kertoja ja käytä kohdistinpainikkeita levittäen ne toisistaan yhtä kaukana. Valitse kaikki kerrokset ja siirry tasoiksi yhdistämällä tasot yhteen kerrokseen.

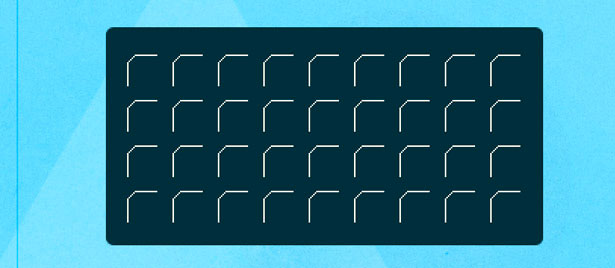
Kopioi vasta yhdistämäsi kerros useita kertoja, ja käytä kursorinäppäimiä heittää ne sivulle, levittäen ne tasaisesti.

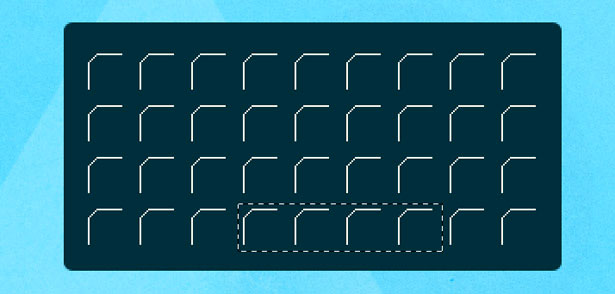
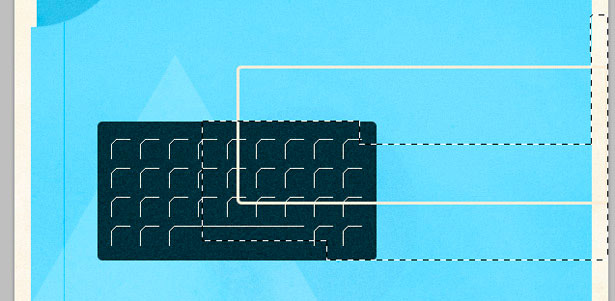
Yhdistä uudet kerrokset uudelleen ja valitse sitten suorakulmainen merkintä -työkalu. Tee valinta seuraavien neljän näppäimen avulla.

Napsauta "Poista" ja käytä Pencil-työkalua laajentaaksesi vasemmanpuoleisen viimeisen avaimen yläriviä.

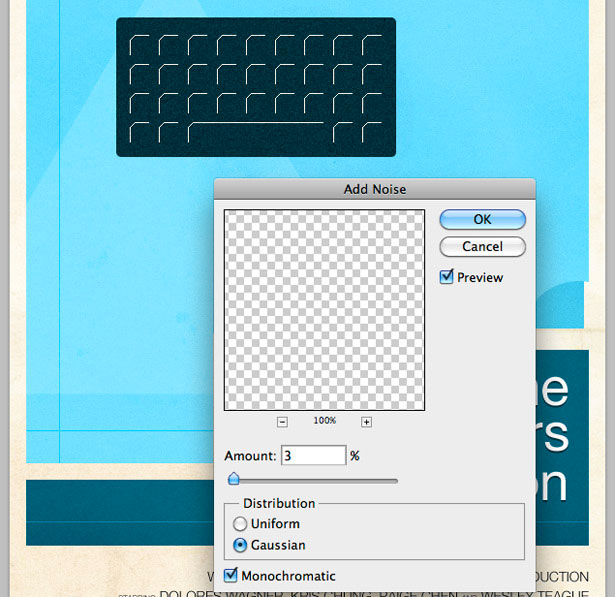
Yhdistä kaksi tasoa, jotka muodostavat näppäimistökuvan valitsemalla ne ja valitsemalla Layer (Tasoitus)> Merge Layers (Yhdistä tasot). Siirry kohtaan Suodatin → Melu → Lisää häiriö lisätäksesi 3% kohinaa.

Tartu pyöristettyyn suorakaiteen muotoiseen työkaluun ja piirrä alla oleva muoto:

Pidä "Komento" ja napsauta kerrosten pikkukuvaa kerrosten paneelissa valinnan tekemiseksi. Valitse uudella kerroksella Muokkaa → Stroke. Käytä 3-pikselin ajetta käyttämällä mallistasi taustaa. Poista alkuperäinen muotokerros.

Käytä suorakulmion muotoista välilyöntiä valitsemalla päällekkäinen leikkausviiva.

Paina "Poista" poistaaksesi tarpeettomat aivoverenkiertoalueet. Lisää 1-pikselin pudotus varjoon näppäimistölle ja langalle, kuten aiemmin tyypin kanssa.

Vaihe 10
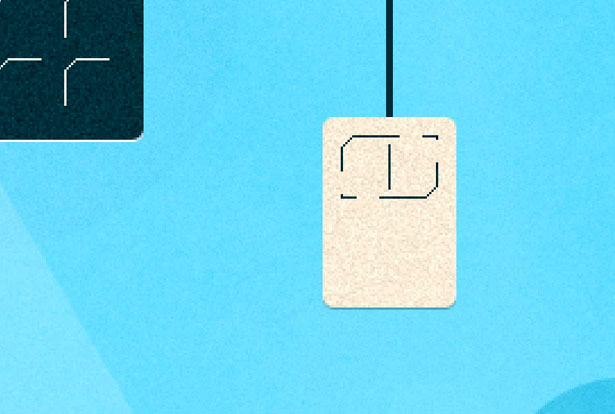
Toista edelliset vaiheet, mutta kuvaa hiirtä.



Vaihe 11
Lisää viimeistelynne, olivatpa ne enemmän tekstuureita tai malleja. Käytin grunge-harjoja poistamaan useita kulmia kiinteistä muodoista.
Tässä on minun tulos ...
Lopputulos:

Kirjoittanut yksinomaan WDD Callum Chapman, suunnittelija ja kuva kaupankäynnin Circlebox Creative . Hän myös johtaa The Inspiraation blogi ja Picmix Store
Jos noudatitte tätä opetusohjelmaa, voit liittyä lopulliseen tuotteeseesi alla oleviin kommenttialueisiin. Haluamme nähdä sen!