Kuinka valita sopiva kirjasintyyppi
Sisäänrakennettu muotoilu on kuuma aihe ja valitsemalla helppokäyttöinen fontti sivustollesi on tärkeää kaikille tuotemerkkeille, ei pelkästään julkisille elimille ja hyväntekeväisyysjärjestöille. Mutta miten voit kertoa, mitkä kirjasinlajit ovat saatavilla, ja tämä merkitsee suunnittelun kompromissia? Tässä ovat parhaat vinkkini:
1: Älä pudota ansaan valitsemaan sellaista muotoilua, joka näyttää lapselliselta, koska sitä ei tarvita. Tämä saattaa kuulostaa ilmeiseltä, mutta on hyvin yleinen virhe. Persoonallisuus on yhtä tärkeä, joten etsi fontti, joka tasapainottaa hienoa muotoilua ja käytännöllisyyttä.
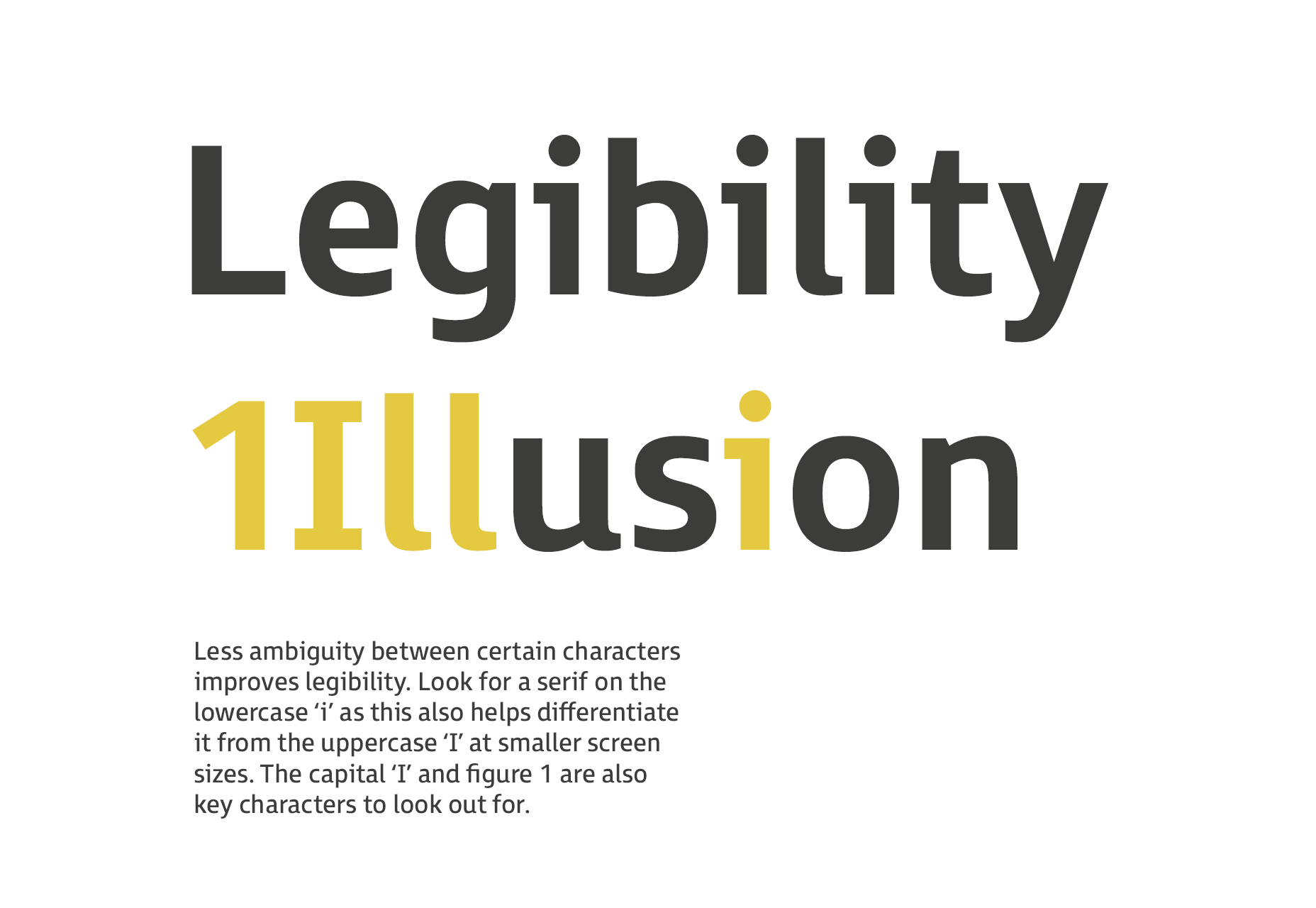
2: On todella tärkeää välttää tyylejä, joissa on epäselvyyttä tiettyjen merkkien välillä. Tärkeimmät varotoimet ovat "8" ja "B", pääoma "I", pienet kirjaimet "l" ja "1". Etsi serifin pienellä kirjaimella "i", koska se auttaa myös erottamaan sen suuresta "I" pienemmällä näytön koolla. Kirjoitustyypin valitseminen kaksikerroksisella pienellä kirjaimella "a" auttaa poistamaan sekaannuksen "o": n kanssa.

3: Jos käytät pieniä määriä tekstiä 16 pp: ssä ja sen yläpuolella (esim. Otsikoissa tai kuvateksteissä), sans serif ja suuret avoimet laskurit pidetään sopivimpina.
4: Etsi kirjasintyyppiä, jossa on suuri x-korkeus (tämä on tärkeää webfont-valinnalle). Laajennetut ylösnousut ja laskeutuneet kirjaimet helpottavat kirjeen muotoja. Nousujen pitäisi olla hieman korkeammat kuin kannen korkeus.
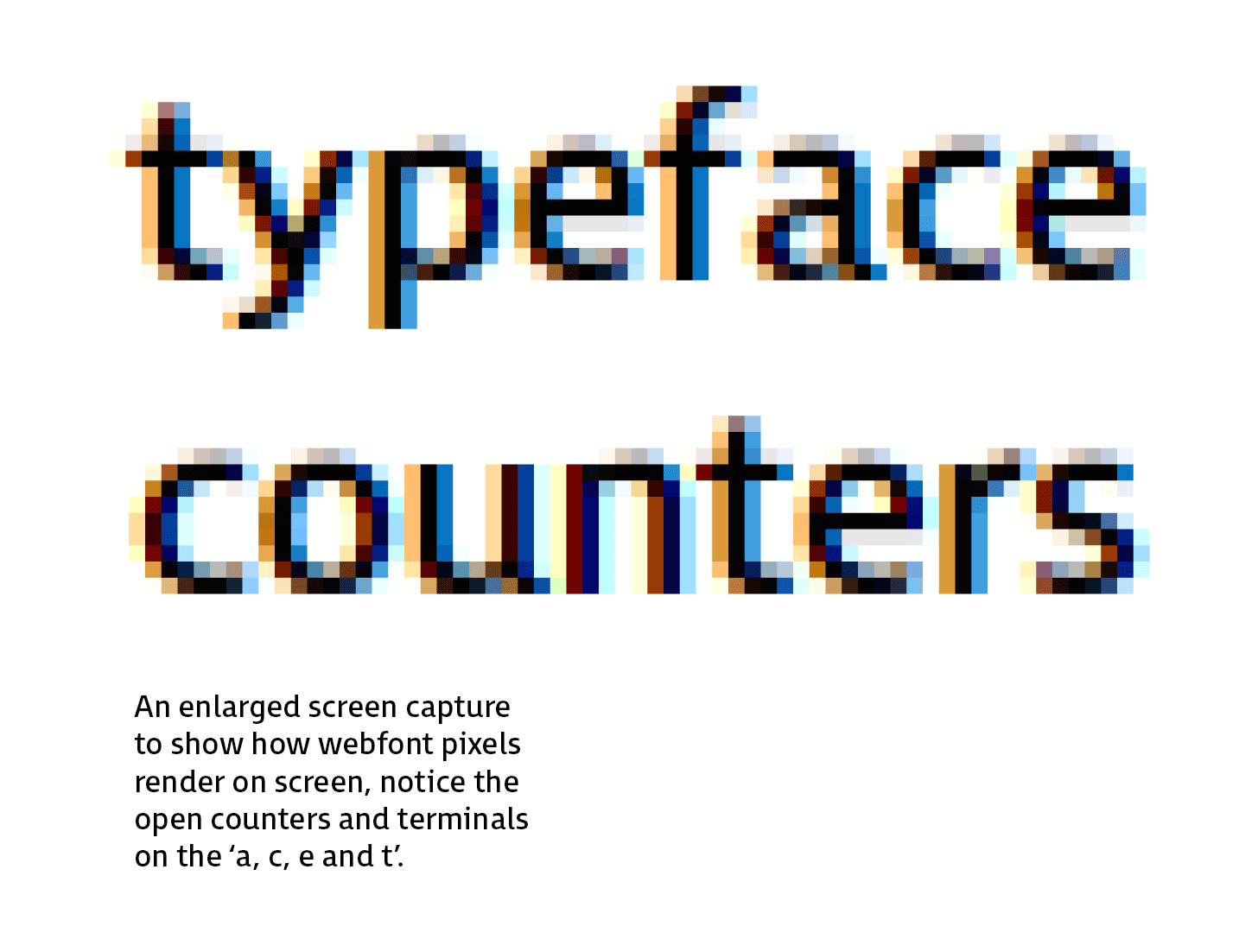
5: Etsi avoimia laskureita ja liittimiä, koska ne auttavat selkeyttä, jos ne ovat liian suljettuja, ne alkavat täyttyä pienemmissä kokoluokissa.

6: Numerojen on oltava erottamiskykyisiä, erityisesti "0" isosta "O". "6": lla ja "9: llä" on oltava avoimet päätelaitteet.
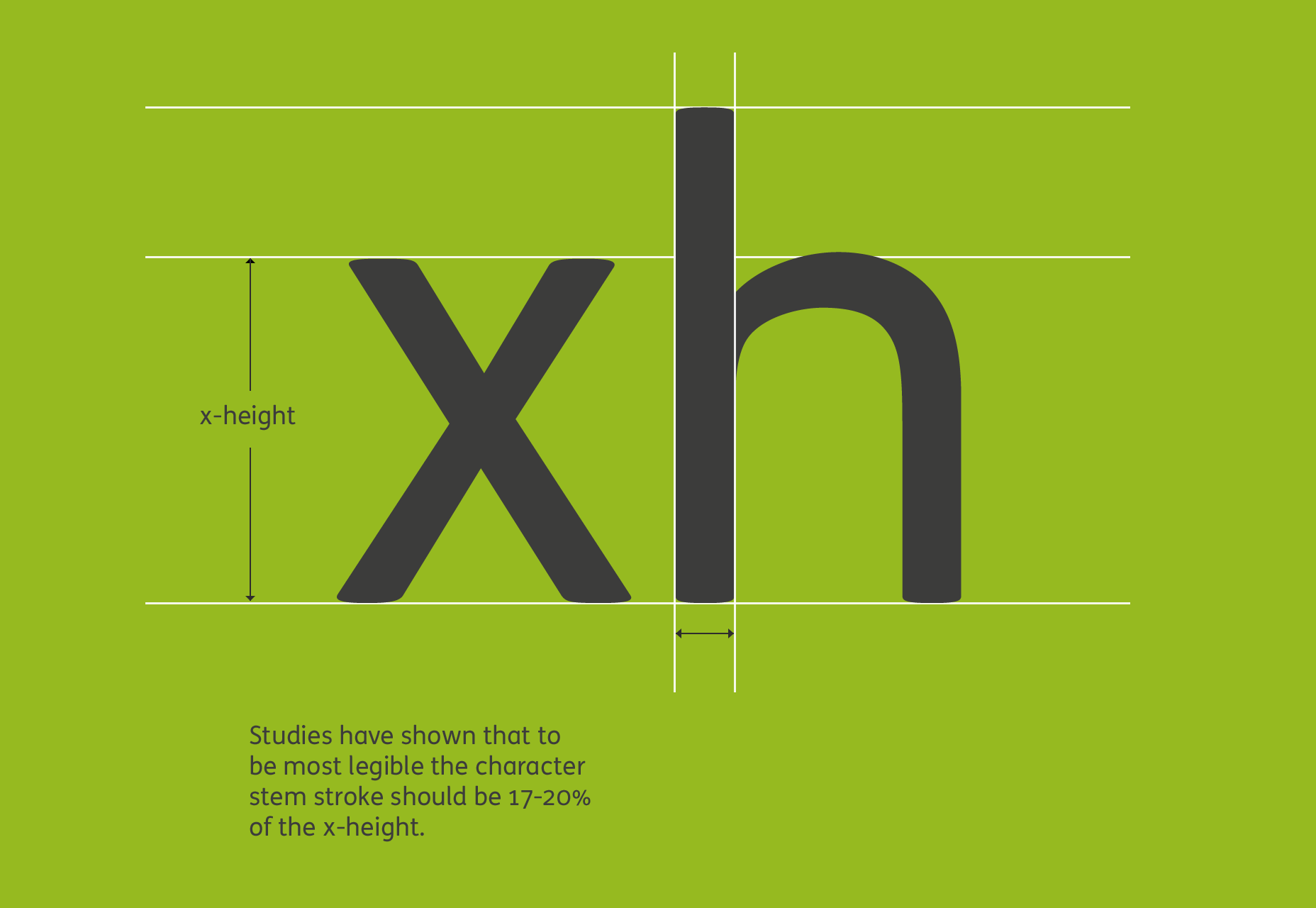
7: Optimaalinen suhde x-korkeuden ja iskun leveyden välillä. Jotta luettavuus olisi mahdollisimman laaja, merkkijarrun on oltava 17-20% x-korkeudesta.

8: Laajempi palkin kautta pienikokoinen "t" aids määritelmä.
9: Pääkulhon kautta kulkeva pääoma "Q", joka helpottaa luettavuutta.
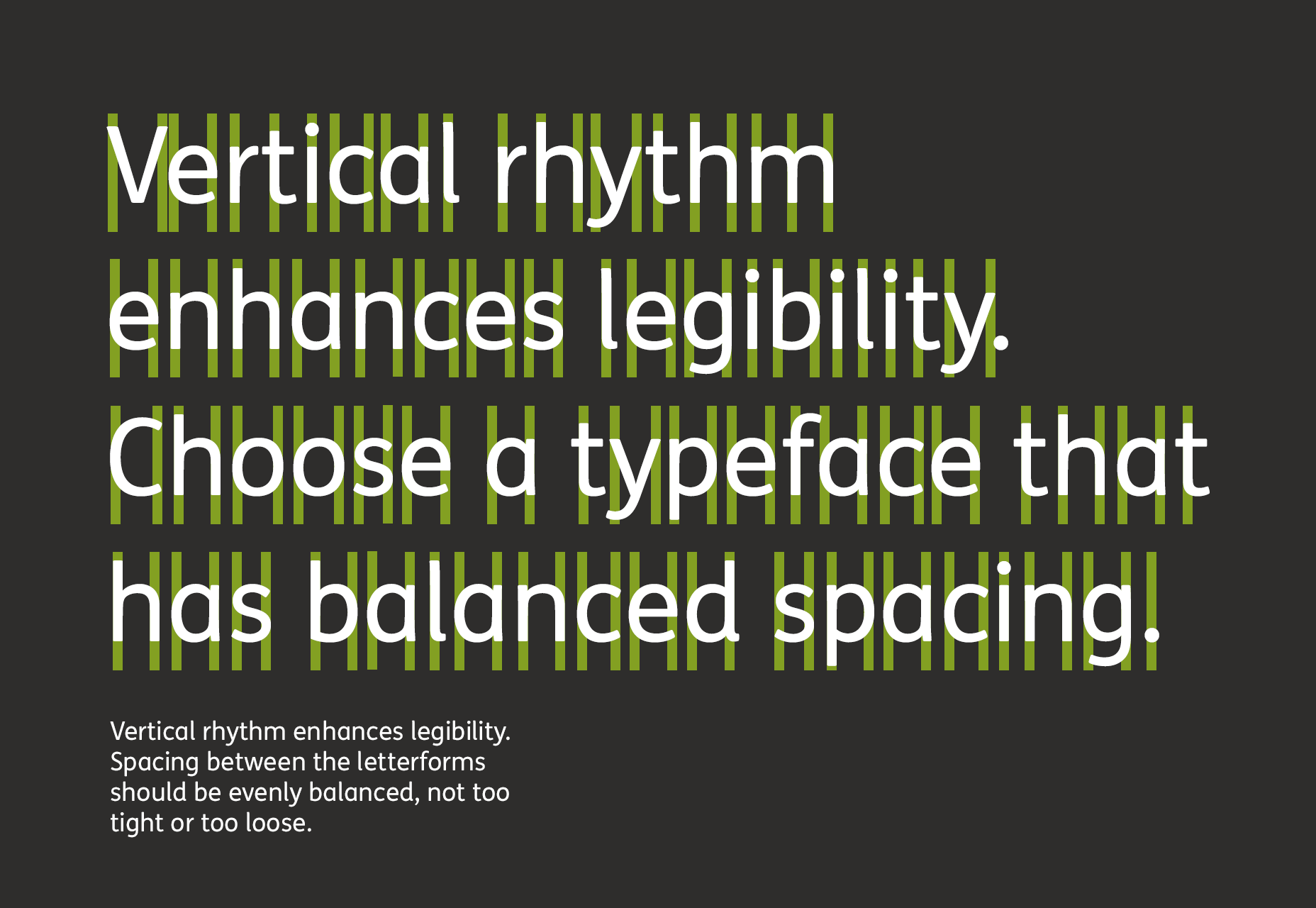
10: Kirjaimen muotoisten välien välimatkan on oltava tasaisesti tasapainotettu ja rytmikäsinen merkkien tunnistuksen tukemiseksi.

11: Testaa kirjasintyyppi tummalla pohjalla tarkistaaksesi, miten se toimii. Välilyönti näyttää kiristyvältä, kirjainmuodot näyttävät "hehkuttavat", jolloin fontti näyttää painavammalta kuin se on, joten tarvitset kevyemmän painon.
12: Valitse kirjasintyyppi, jolla on monenlaisia painoja; koska eri laitteissa tapahtuva esitys antaa vaihtelevia tuloksia ja valikoima painoja voi auttaa saavuttamaan oikean tuntuman.
On tärkeää muistaa, että osallistava muotoilu ei saisi merkitä kompromisseja tyylikkyydellä tai tyylillä. Hyvin suunnitellun kirjasintyypin pitäisi olla tyylikäs ja persoonallinen, mutta samalla luettavuuden ydin, jotta siihen olisi mahdollisimman monta loppukäyttäjää.