Google paljastaa materiaalin Design Lite
Eilen Google ilmoitti julkaisusta Material Design Lite . Ei, kuten nimestä voi olla, mallisuunnittelun virtaviivainen versio; pikemminkin puitteet verkkosivujen materiaalisuunnittelun helpottamiseksi.
Vuoden aikana, kun Google paljasti materiaalisuunnittelun I / O 2014 -ohjelmassa, se on muuttanut Googlen huomattavaa tuotosta tunnustuksetta paremmin. Kaikki Google Drive -versiosta Android-käyttöjärjestelmille materiaalimallin minimalistinen (ish) tyyli. Myös Googlen lippulaivahakusivu on ottanut Material Design -elementit käyttöön.
Yksi tärkeimmistä kompastuskiviä materiaalien suunnitteluperiaatteiden laajaan käyttöönottoon Googlen omien tuotteiden ulkopuolella on ollut kilpailevien tyylien asettamat kehykset. On ollut useita yhteisöllisiä pyrkimyksiä rationalisoida materiaalisuunnittelua ja esimerkiksi Bootstrap; Material Design Lite on yritys tarjota Google-rangaistava täytäntöönpano.
Material Design voi korvata Bootstrapin useat osat. Se ei kuitenkaan tarkoita, että Bootstrap tarjoaa kaikki ominaisuudet. Sen sijaan MDL aikoo toteuttaa Material Design -määrittelyssä määritetyt komponentit. Näin se voi tarjota mahdollisimman kattavan ja tarkan ratkaisun. - getmdl.io/faq
Kuinka käytän Material Design Liteä?
Materiaalisuunnittelun (MD), Materiaalin Design Lite (MDL) koodin toteutus on pieni (noin 27 kilotavun gzipped) kirjasto komponenttien käyttöön verkkosivuilla ja web-sovellukset.
Se on kirjoitettu sisään nenäkkyys käyttämällä BEM , ja voi olla ladattu GitHubista sitten muokattu omiin tarkoituksiinne. Voit myös tuoda koko kehyksen Googlen CDN: stä, kuten Google ilmoitti.
Voit kirjoa valitsemalla elementtejä integroitavaksi malleihisi tai jos etsit todella yksinkertaista vaihtoehtoa, Google on antanut teeman muokkaaja jonka avulla voit tehdä (hyvin) pieniä muutoksia kehykseen ennen kuin käytät sitä.
Mitä sisältyy Material Design Lite -ohjelmaan?
MDL: n komponenttikirjasto sisältää yhteisten UI-elementtien MD-versioita, kuten valintaruudut, tekstinsyöttökentät ja painikkeet. Mukana on myös MD UI -elementtejä, kuten kortteja, liukusäätimiä, spineraaleja ja välilehtiä.
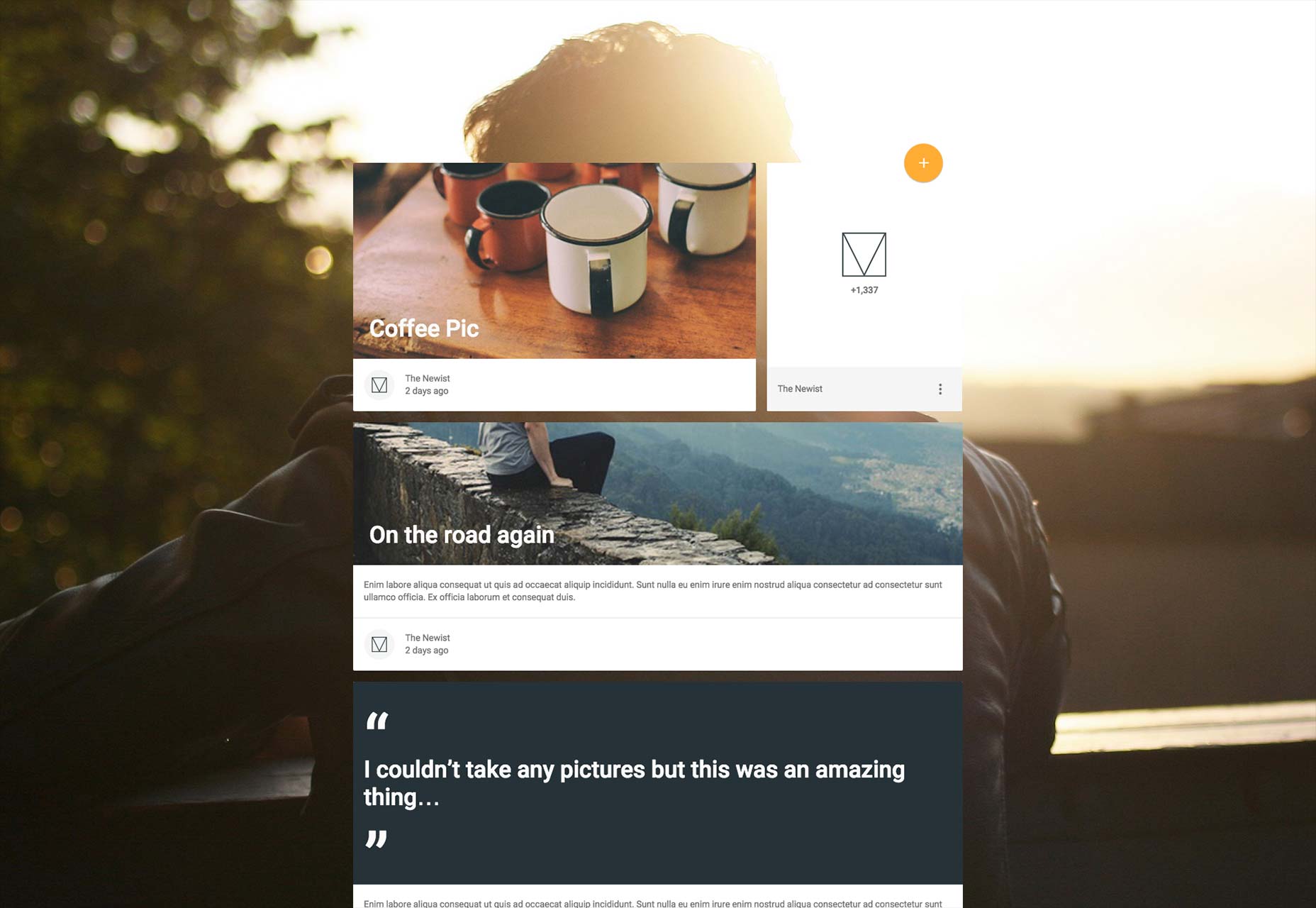
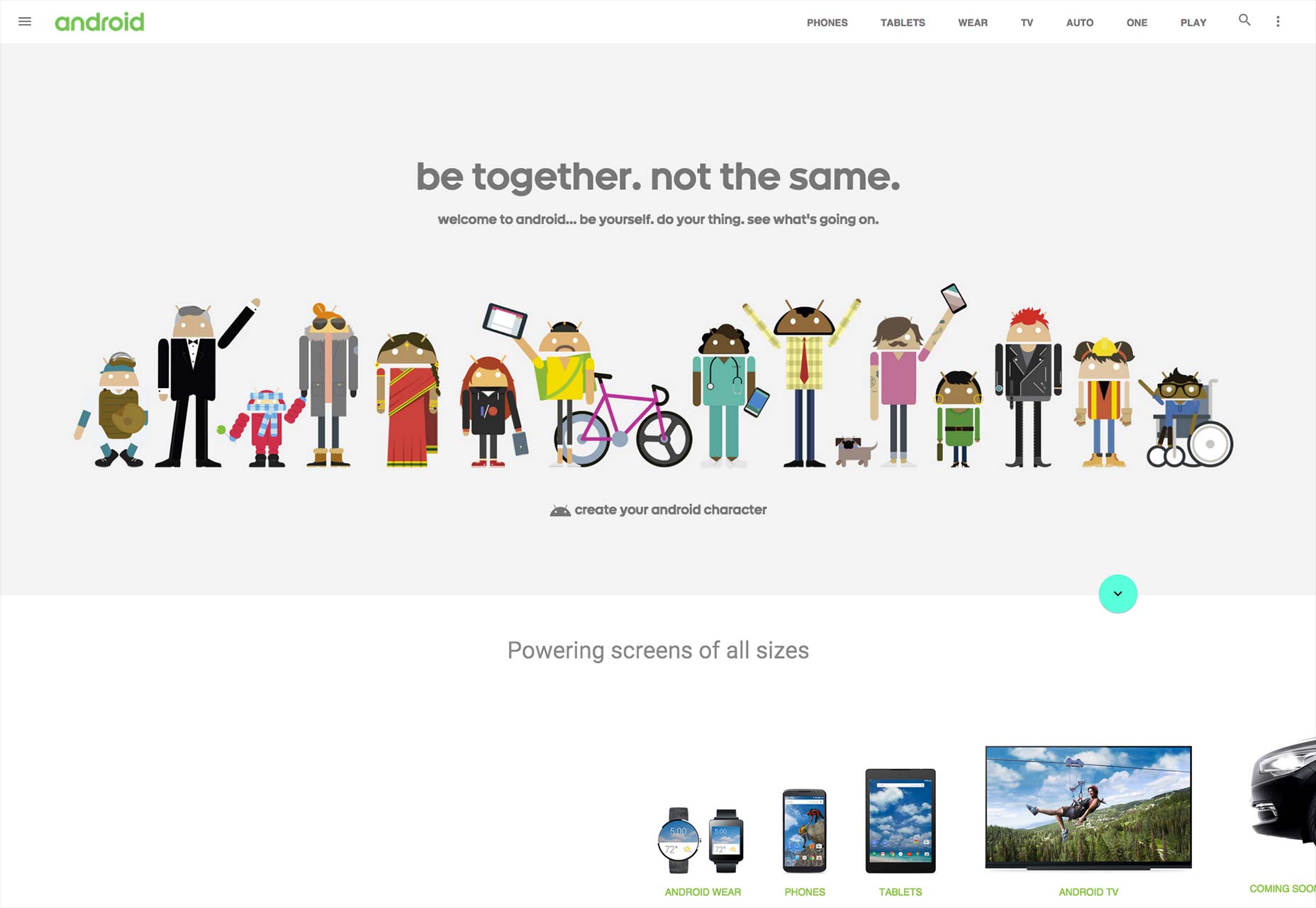
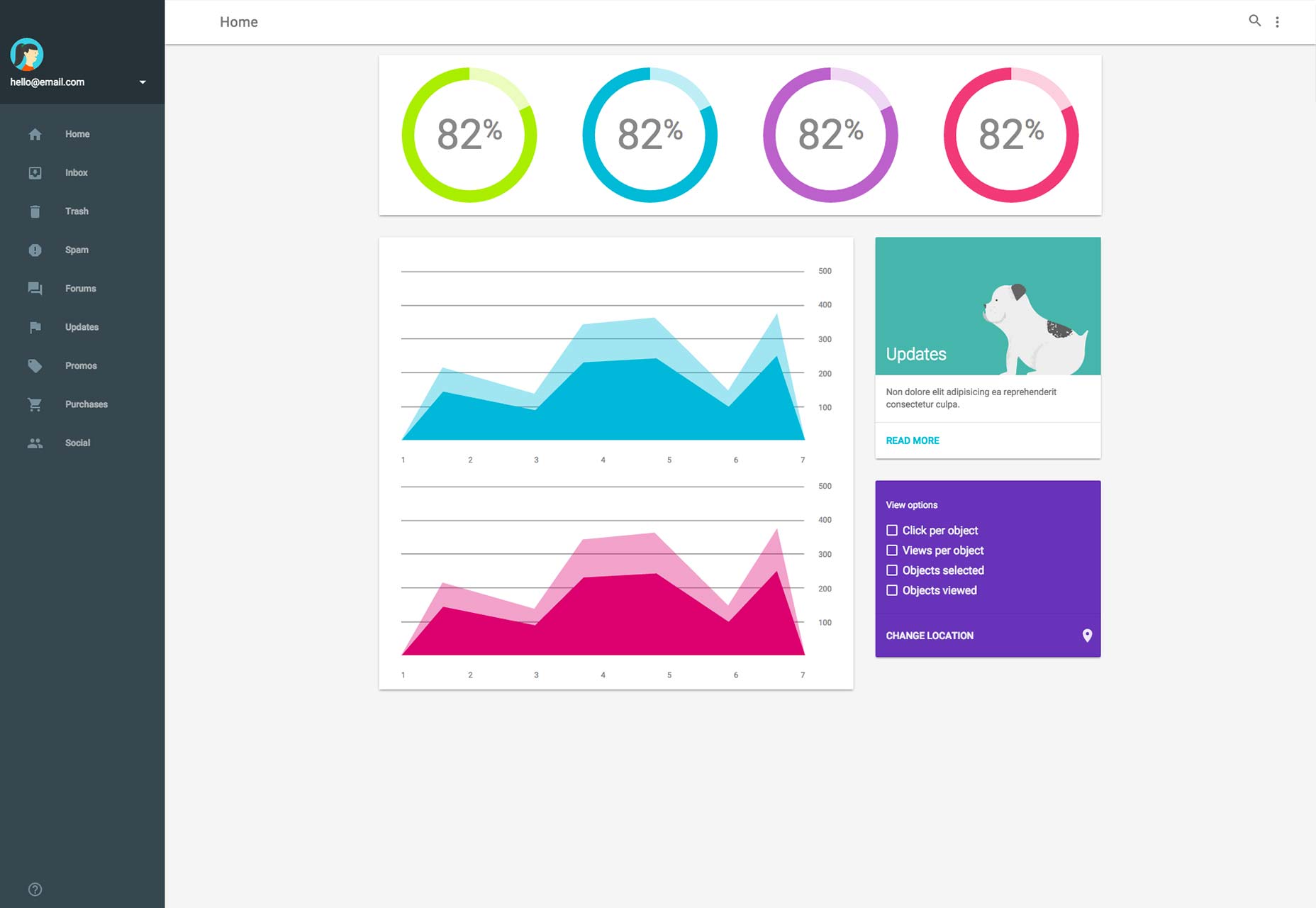
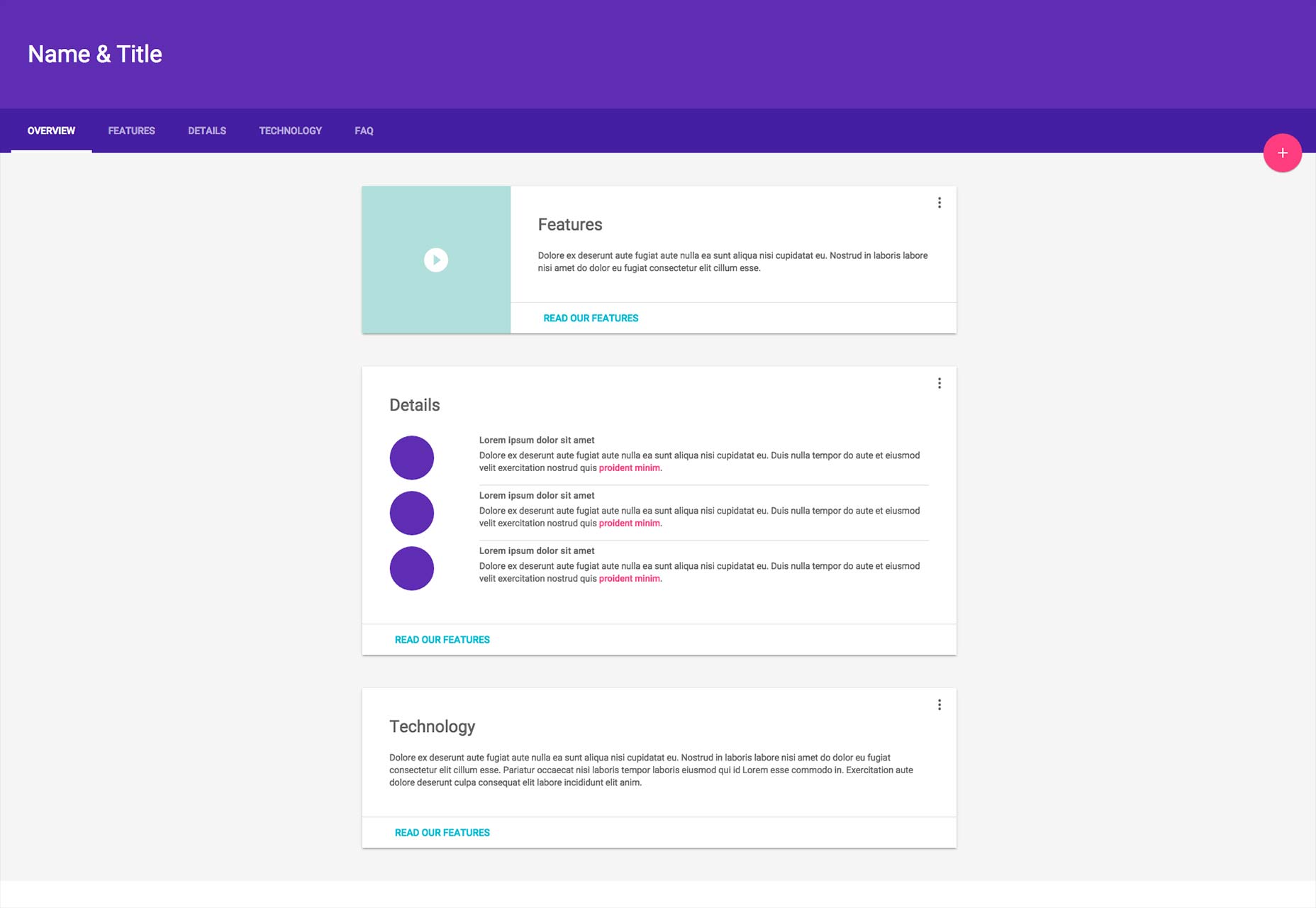
MDL sisältää myös viisi mallia : blogi, android.com iho, kojelauta, teksti-raskas web-sivu ja erillinen artikkelisivu:
Selaimen tuki Material Design Lite -ohjelmalle
MDL: n mukaan Google työskentelee "modernissa ikivihreässä selaimessa (Chrome, Firefox, Opera, Microsoft Edge) ja Safari". Alhaisella pyyhkäisyllä Apple sivuun, tämä tarkoittaa sitä, että voimme odottaa sen toimivan kaikkien merkittävien selainten kahdessa viimeisessä tärkeimmässä versiossa.
MDL on optimoitu tukemaan raskaita sivustoja. Sen keskeiset tavoitteet ovat selaimen siirrettävyys, laitteen itsenäisyys ja hellävaisuus. Ensimmäiset kaksi tavoitetta ovat linjassa reagoivien parhaiden käytäntöjen kanssa, ja vaikka edistyksellinen parannus viime vuosina on vähentänyt graceful hajoamista, vanha tuki merkitsee graceful hajoamista on tärkeä ominaisuus.
MDL sisältää "Mustardin leikkaamisen", joka on toimitettava ennen MDL: n JavaScript-parannusten soveltamista kehykseen. Vanhemmat selaimet, kuten IE9, epäonnistuvat testissä ja niille tarjotaan vain CSS-versio. Antiikkiset selaimet, kuten IE8, eivät edes edistä täysin CSS-versiota. On esimerkiksi Flexboxin käyttöä, jota IE8 tai IE9 ei voi selviytyä; MDL: n graceful hajoaminen tarkoittaa sitä, että jopa IE8: n pitäisi näyttää joitain kehyksiä oikein.
Asiat Material Design Lite
Useita UX-ongelmia ilmestyy MD: n kanssa, ja luonnollisesti MDL perii ne kaikki. Esimerkiksi yksi MD: n, kelluvan painikkeen tyypillisimmistä elementeistä, on usein sijoitettu epäjohdonmukaisesti, ja mobiililaitteessa usein tarvitaan ylimääräinen nystyrä peukalolla napauttamalla sitä.
MDL tuntuu puitteet, joissa on esityslista
Yleisesti ottaen MDL on hyvin rakennettu, mutta on kuitenkin kyseenalaisia lähestymistapoja. se on esimerkiksi uusi kehys, joka perustuu JavaScriptin asetteluun.
MDL ulottuu jopa typografiaan, jossa asiat ovat todella tahmeita. Oletusfontti on Roboto, ja vaikka voit muuttaa tätä, en ole varma siitä, että suurin osa käyttäjistä tekee niin.
CSS-kehykset, kuten Bootstrap ja Foundation, ovat aina sisältäneet visuaalisia elementtejä. Ne eivät kuitenkaan ole olleet yhtä erillisiä kuin MDL. MDL vie askeleen pidemmälle kuin useimmat kehykset tarjoamalla täydellisen visuaalisen tyylin; MDL tuntuu puitteet, joissa on esityslista.
Käytäkö Material Design Lite?
MDL on tapa, jolla Google luulee, että suurin osa verkkosivustoista pitäisi rakentaa. Ja vaikka Google ei olekaan ehdottanut, että tämä noudattaa tätä rakennustapaa, he voisivat varmasti päättää, jos he valitsisivat. Google haluaa varmistaa, että sen asiakkaille palvellut hakutulokset ovat nopeita, puhtaita ja helppokäyttöisiä sivuja, mikä parempaa tapaa kuin lisätä sen hallitsemaa kehystä sen algoritmiin?
Minkä tahansa kehyksen käyttö väistämättä tuo esiin joitakin lainattuja visuaalisia elementtejä. Kuitenkin onnistuneimmat kehykset ovat onnistuneita, koska ne ovat joustavia. Missä MDL eroaa, se ei ole vain kehys vaan kehys, joka suosii tiettyä suunnittelumallia.
MD, suunnitteluoppaassa, on hyvin muotoiltu ja älykäs yritys rationalisoida Googlen tuotos yhtenäiseksi tuotemerkiksi. Sen epäonnistuminen on, että se on liian brändikohtainen, jotta sitä voidaan soveltaa Googlen tuotevalikoiman ulkopuolella.
Voimme oppia paljon MD: n suunnittelun viisaudesta, mutta sen tukkukauppa - joka on MDL: n vahva vahvuus - ei ole kovin järkevää suurimman osan ajasta.