Ilmainen lataus: Sketch UI Kit
Googlen jälkeen Materiaalisuunnittelu periaatteet saavat aikaan mielenkiintoisia ja ajantasaisia malleja. Mutta tuo myös lopputuloksen, joka päättyy etsimään ... no, Google. Super-smart-brändäys siirtyy omalle puolelle, mutta ei ole hienoa, jos haluat säilyttää oman brändin vahvuuden.
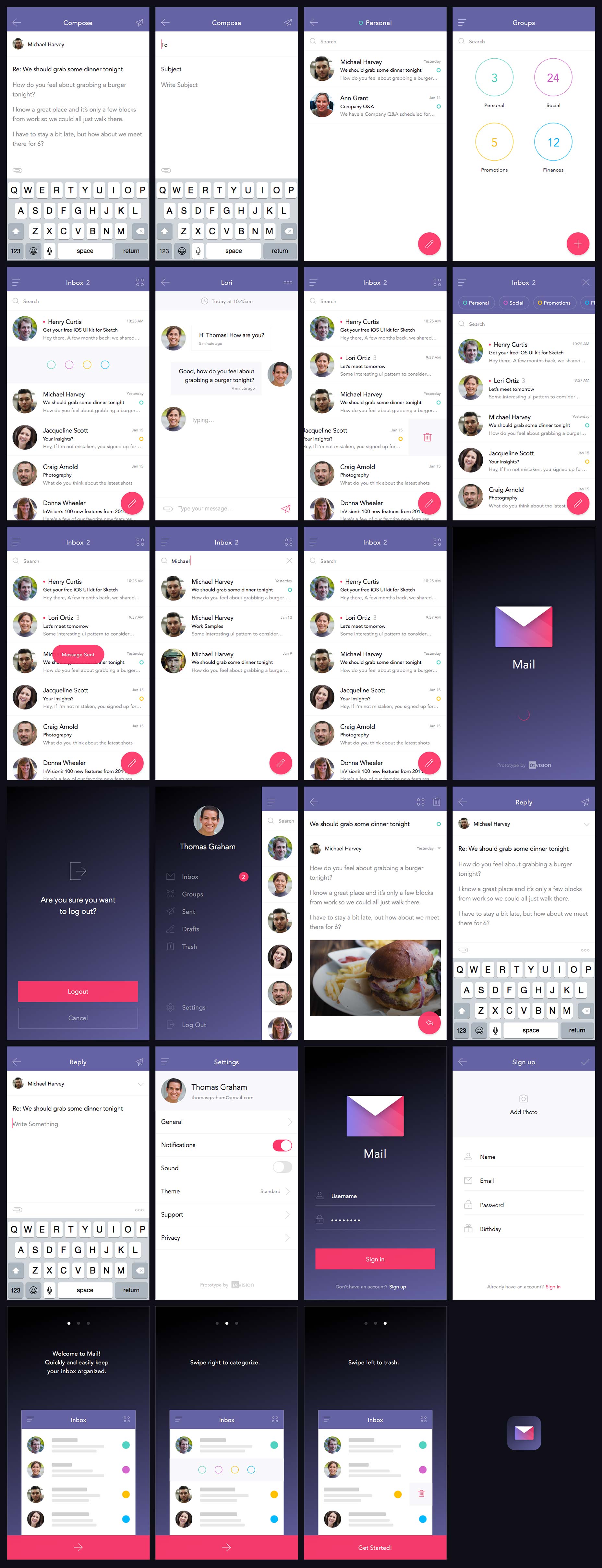
InVision päättänyt luoda sähköpostimallin, joka noudattaa materiaalisuunnittelua ilman, että se näyttäisi Gmail-kloonilta. Se on menestys, joten olemme iloisia siitä, että he ovat suostuneet tarjoamaan sitä ilmaisena käyttöliittymänä {$lang_domain} lukijoita.
Väri
Google on jo pitkään ollut kuuluisa rohkeasta värin käytöstä ja Material Design laajentaa sitä palettia kyllästyspohjaisella spektrillä. Se on edelleen keskittynyt suurten tasojen väreille, joilla ei ole kaltevuuksia, jotka hallitsivat verkkoa. Ja vaikka kehityssuuntausten ympärillä olevat keskustelut ovat yleensä kaltevia, pudota varjoja ja skeuomorfismia, materiaalisuunnittelu kannustaa dramaattisia varjoja viittaamaan takaisin tuttuun todellisuuteen, johon se perustuu.
Joten tämä lataus eroaa välittömästi esittämällä käyttäjälle dramaattisia kaltevuuksia, kuten jyrkkää suutelua suunnittelun pääkuvakkeessa. Kaikki värit ovat peräisin Googlen Material Design -paletista, ne on yksinkertaisesti sekoitettu uudella tavalla. Koska materiaalisuunnittelu vaatii rohkeutta, suurta kontrastia ja syvästi pigmentoituja värejä, on houkuttelevaa käyttää super-laajaa palettia täyttämään kaikki roolin värien näytöt suunnittelussa. Värien ei kuitenkaan tarvitse olla erilaiset, jotta ne sopisivat materiaalikriteereihin ja saavuttaisivat tavoitteensa, vaan niiden on oltava tarkoituksellisia.
Typografia
Google selkeästi ymmärtää typografian voiman brändäyksessä. Heidän kirjoittamansa kirjasimet luovat selkeitä käyttöliittymiä ja vahvistavat tuotemerkkiä. Invision halusi samanlaisen, puhtaan modernin ilmeen Robotoon ilman Robotoa. Joten malli käyttää Avenir; toinen puhdas fontti, jolla on geometrinen alkuperä, humanistisella lämpöllä.
Vuorovaikutus ja animaatio
Se auttaa aina pitämään alustasi suunnitellessasi, jotta saataisiin käyttäjälle johdonmukainen kokemus. Siksi tällä mallilla on iOS-tyyli, vaikkakin se, joka toimii hyvin Androidissa.
Googlen materiaalisuunnittelussa on erinomaisia asioita siitä, miten vuorovaikutus ja animaatio voivat ilahduttaa ja häiritä käyttäjiäsi. Mutta Googlen materiaalisuunnitteluesimerkit ovat myös hyvin tarkkoja, varmista, että kun käytät animaatiota ja vuorovaikutusta, se on oikea animaatio ja vuorovaikutus projektillesi. Tämä käyttöliittymä on suunniteltu erilaisten lähestymistapojen ansiosta, joten voit käyttää mitä tahansa strategiaa parhaiten sopivaksi.
Lataa esikatselun alla oleva tiedosto: