CSS-vikoja ja epäjohdonmukaisuuksia Firefox 3.x: ssä
Ei ole olemassa monia artikkeleita, jotka kattavat yhteensopimattomuudet tai CSS-erot Firefoxissa yksin - ja hyvistä syistä.
Firefox on aina tehnyt erinomaisen hyvää työtä sekä CSS: n että JavaScriptin tukemiseksi standardien mukaisella tavalla ilman liian monta hankalia vikoja.
On kuitenkin olemassa muutamia CSS-ominaisuuksia ja valitsimia, joita ei ole tuettu yhdestä tai useammasta versiosta 3.0 julkaistusta versiosta.
Tämä artikkeli kattaa vikoja, epäjohdonmukaisuuksia ja ei tukea . Joten jos sinulla on ongelmia Firefoxin CSS-ominaisuuden tai valitsimen kanssa, eikä sitä ole lueteltu tässä, sinun on luultavasti harkittava uudelleen ulkoasua ja harkittava uudelleen mitä syyllinen voi olla.
Koska Firefox 2 on käytännössä olematon , En aio harkita tätä versiota erikseen, mutta nämä tiedot koskevat yleensä kyseistä versiota oletuksena.
Ja minun pitäisi huomata, että tämän viestin materiaali on otettu ensisijaisesti Äskettäin päivitetty SitePoint CSS-viittaus , joka on hands-down paras ja kattavin CSS-referenssi saatavilla missä tahansa.
Outline Overflow -virhe
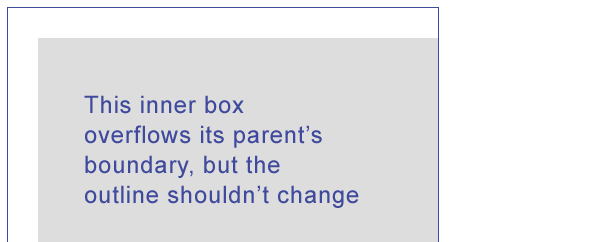
Firefoxissa 3.x, kun elementti ylittää vanhempien rajan, jolla on outline ominaisuusasetus, ääriviiva venyttää sopivan sisällön mukaan, kuten näytön kaappauksessa esitetään alla:

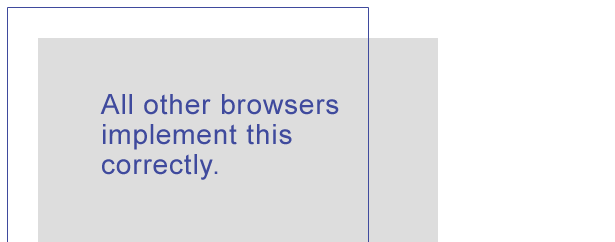
Oikea toteutus näkyy seuraavassa Chromesta otetusta näytön kaappauksesta:

Kuten yllä on osoitettu, ääriviivojen tulisi kattaa elementti, jota hahmotellaan, eikä mitään ylivuotoelementtejä tule vaikuttaa. Varmistaaksesi sekaannuksen, huomaa, että tämä on vika ohjelman toteutuksessa outline omaisuutta, ei border omaisuutta.
Viite: SitePoint CSS-viite: ääriviivat Omaisuus
Taulukot, joissa on reunat
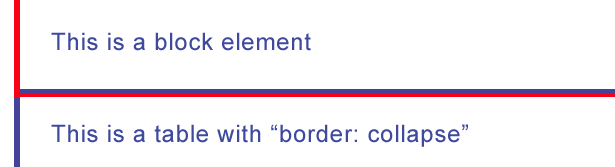
Firefoxissa, kun taulukon reunat on asetettu collapse käyttämällä border-collapse ominaisuus, taulukon ylä- ja vasen marginaalit suhteessa läheisiin elementteihin on 1 pikseli pois. Tämä näkyy alla olevassa kuvassa zoomatussa kuvakaappauksessa, joka näyttää lohkotason elementin (punainen) alarivin koskettamalla sarakkeen taulukon yläreunaa (sininen):

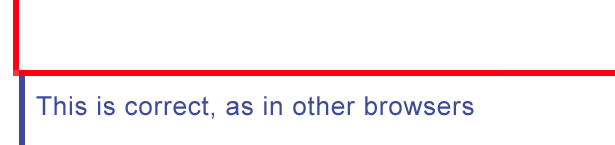
Tässä on tämän ominaisuus- / arvoparin oikea toteutus, kuten Chrome näyttää:

Kuten edellä on esitetty, koska rajat ovat "romahtaneet" ja koska taulukko ei ole lohkoelementti, vasemmalla reunalla olisi oltava hieman poikkeama, ja ylimmän marginaalin pitäisi olla edes sen yläpuolella olevan elementin alapäässä.
Viite: SitePoint CSS Reference: border-collapse Ominaisuus
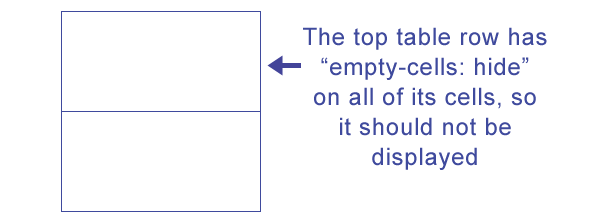
Tyhjät solut taulukon rivissä
Tämä on ominaisuusarvo, jota jokin selaimesi ei tue oikein, kuten Firefox. Kun taulukkorivillä ei ole näkyvää sisältöä ja kaikki solut ovat niiden empty-cells ominaisuus asetettu hide , koko rivi tulee käyttäytyä, jos se asetettaisiin "display: none", ilman rajoja tai taustoja näkyvissä.
Selaimella ei käsitellä tätä oikein, joten taulukkorivi on edelleen näkyvissä, kuten alla olevassa kuvassa näkyy.

Viite: SitePoint CSS-viite: tyhjä-solujen ominaisuus
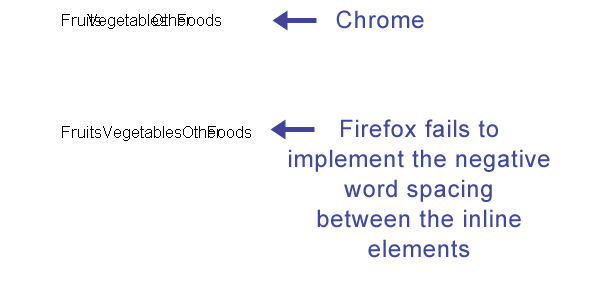
Sana välitys inline-elementeissä
Firefox 3.x: ssa negatiivinen arvo word-spacing omaisuutta käsitellään nollina vierekkäisillä inline-elementeillä. Negatiivisen arvon pitäisi aiheuttaa inline-elementit päällekkäin toistensa kanssa, kuten tekstit olisi, mutta tämä ei tapahdu. Sen sijaan elementtejä annetaan vain nollan valkoisen tilan erotukselle ilman päällekkäisyyksiä.
Alla oleva kuva näyttää sekä oikeat että virheelliset toteutukset:

Edellä esitetyissä esimerkeissä kolme sanaa "Hedelmät", "Vihannekset" ja "Muut elintarvikkeet" on kääritty yksittäin elementtejä, kun taas kappale, joka heittää ne, on sen word-spacing ominaisuus asetetaan negatiiviseksi arvoksi.
Toinen esimerkki (Firefox) ei käytä negatiivista sanaa, paitsi kahden viimeisen sanan välillä, koska kyseisiä sanoja ei ole kääritty yksittäin, vaan ovat luonnollisia tekstejä.
Sivupisteenä tämä virhe esiintyy samalla tavoin IE8: ssa, mutta ei aikaisemmissa IE-versioissa.
Viite: SitePoint CSS-viite: sanavarastoominaisuus
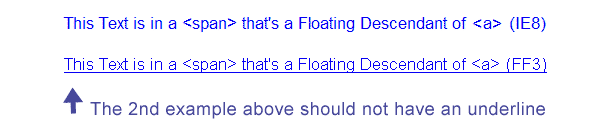
Tekstin koristelu kelluvien jälkeläisten kohdalla
Kun elementillä on teksti-decoration-arvo, tämä arvo ei saa periä kelluvia jälkeläisiä. Firefox 3.x: ssä kelluville jälkeläisille annetaan samat tekstin koristeluarvot kuin heidän vanhempansa, vaikka näin ei olisi.

Yllä olevassa kuvassa ensimmäinen rivi on kuvakaappaus IE8: sta, jossa on a elementti leijui ankkurin sisällä. Tekstin sisällä ei ole näkyvää tekstin koristelua, mikä on oikea tapa näyttää se. Firefoxissa (toisessa esimerkissä) teksti-decoration on virheellisesti sovellettu kelluvaan .
Olet ehkä huomannut tämän virheen Firefoxissa, kun yrität poistaa tekstikorin leikattujen kuvien sisältämistä ankkureista.
Viite: SitePoint CSS-viite: tekstin koristeluominaisuus
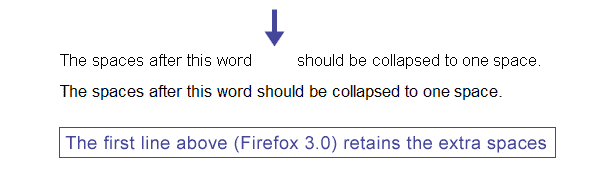
pre-line ja pre-wrap valkoisen tilan ominaisuuden FF 3.0
Käyttämällä white-space ominaisuus Firefox 3.5: ssa, voit määrittää, onko useita tilaa merkkejä laskettava yhdelle tai useammalle tilalle. Oletusarvoisesti HTML-dokumentit romahtavat useita tiloja yhdelle tilalle. Joissakin tapauksissa voit hakea white-space: pre jotta vältytään tyhjältä tilaa romahtavalta, joka on samanlainen kuin HTML-tunniste. Tämän jälkeen voit poistaa tämän asetuksen käyttämällä white-space: pre-line (tyhjän tilan tyhjentäminen).
Firefox 3.0 ei tue tätä arvoa, joten valkoinen tila säilyy. Firefox 3.5 sulkee tilan oikein. Alla oleva kuva esittää molemmat esimerkit:

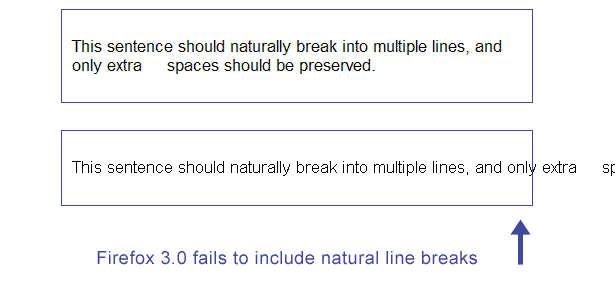
Samoin, kun tekstin kohta on asetettu white-space: pre-wrap , tämän pitäisi säilyttää valkoiset välilyönnät sanojen välillä, mutta luonnollisesti olisi myös rivejä. Firefox 3.0 ei toteuta tätä oikein, kun taas myöhemmät versiot (ja kaikki muut selaimet) sisältävät luonnolliset rivit. Molemmat esimerkit on esitetty alla.

Muista, että ulkoinen elementti on annettu white-space: pre kun taas sisempi yrittää ohittaa viivatahtien puutteen käyttämällä pre-wrap . Omillaan, pre-wrap ei olisi mitään vaikutusta.
Firefox 3.x käsittelee myös joitain white-space arvot eri tavoin kuin muut selaimet, kun näitä arvoja sovelletaan