Klassiset aloitussivun virheet, joita sinä todennäköisesti vielä tekevät
Yksi suurimmista suunnittelun yhteentörmäyksistä on ollut kysymys siitä, haluatko liittää aloitussivusi siihen pisteeseen, jossa se on niin vähäistä, että sillä ei ole lainkaan navigointia. Edustajat väittävät, että aloitussivun ainoa asia olisi toimia toimintopainikkeena, jotta kaikki häiriötilanteet poistettaisiin ja tuloksia voitaisiin lisätä. vastustajat sanovat, että se on liian äärimmäinen. Joten miten suunnittelijat tietävät, mikä on paras toimintatapa laskeutumissivujen suunnittelussa?
Yleensä aloitussivusi on ehdottomasti oltava mahdollisimman vähäinen, koska voit tehdä sen, koska hätätilanteet (eli kaikki, joka vie käyttäjiä ja johtaa sivusi tavoitteeseen), maksaa sivustosi rahaa.
Poista navigointi
Yksi syy tähän keskusteluun on edelleen se, että useilla aloitussivuilla on vielä navigointipalkkeja, valitettavaa sanoa. Vain 16% kaikista aloitussivuista ovat vapaita navigoinnista, mikä on hälyttävää, koska kaikki menetetyt muutosmahdollisuudet ovat mahdollisia. Suunnittelijat, jotka sisältävät navigoinnin aloitussivuillaan, eivät odottele asiakkaidensa etujen mukaista.
Jos sinulla on asiakas, joka vaatii navigointiin sivuston aloitussivulla, sinun on tehtävä suunnittelija kouluttaa häntä. Osoita hänelle lukuisia tällaisia tutkimuksia , jotka tukevat kovaa dataa, jotka osoittavat, että navigoinnin poistaminen aloitussivulta lisää tulosprosentteja. Tämä pätee kaikentyyppiseen sisältöön, jota sivu tarjoaa, ilmaisista kokeiluista ja demoista e-kirjan malleihin ja sisällöntuotantosarjoihin.
Varmista, että asiakas voi kääntyä takaisin useista eri syistä, kuten tietojen epäonnistumisesta, brändäyksiköistä (yrityksen logo, navigointivalikosta) tai kieltäytyessään priorisoimasta navigointin poistamisen merkitystä aloitussivulla. Kaikissa näissä tilanteissa kannustat varovasti asiakkaasi tekemällä koettelemalla häntä tapaustutkimuksen tapaustutkimuksen jälkeen:
- Lapsiystävällinen sivusto Minders se nosti muuntokurssinsa 90 prosentilla navigoinnin poistamisen jälkeen
- Keittiövälineiden valmistaja Yuppie Chef kasvatti muuntokurssinsa 100% navigoinnin poistamisen jälkeen
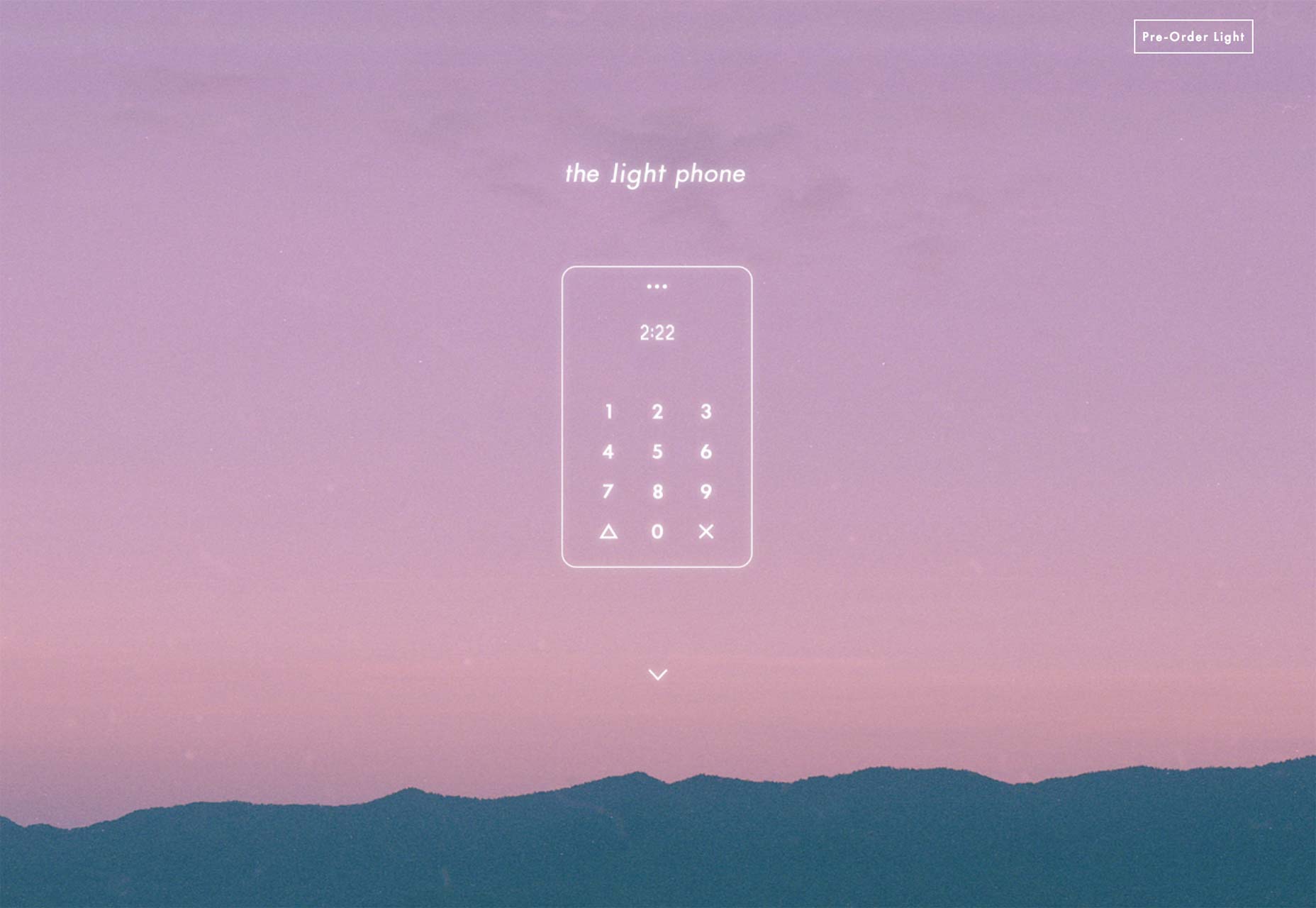
Light Phone -sivustossa on kaksi yksinkertaista vaihtoehtoa: esihakemisto tai vieritys, jos haluat lisätietoja.
Poista kuvat
Kun navigointivalikko on poistettu, seuraava luetteloon liittyvä asia on akselikuvat. Nämä pelätyt ja yleiset painajaiset, jotka juhlivat epärehellisyyttä, vahingoittavat myös asiakkaidesi muuntokurssia. Kuvat eivät herätä luottamusta aloitussivulla, koska se on melkein kuin yritys, joka salaa kenen takana.
Joten aloitussivullesi käytä todellisia kuvia ihmisistä, jotka ovat takana tuotteen tai palvelun takana, koska mikään ei edistä tuloksia, kuten uskottavuutta.
Muista myös sijoittaa kuvat aloitussivun otsikon yläpuolelle. Tämä on erittäin tärkeää, kuten markkinointivastaava David Ogilvy itse löysi tutkimustyönsä aikana, kuvien alla olevat otsikot luetaan 10% enemmän katsojia . Tietenkin, kun useammat ihmiset lukevat sivusi otsikon, jatka lukemista sivun alaspäin.
Nyt, kun sinulla on kuvia hallita, sinun on tehtävä sivusi virtaus työstää kohti kaikkea tärkeätä toimintonäppäintä.
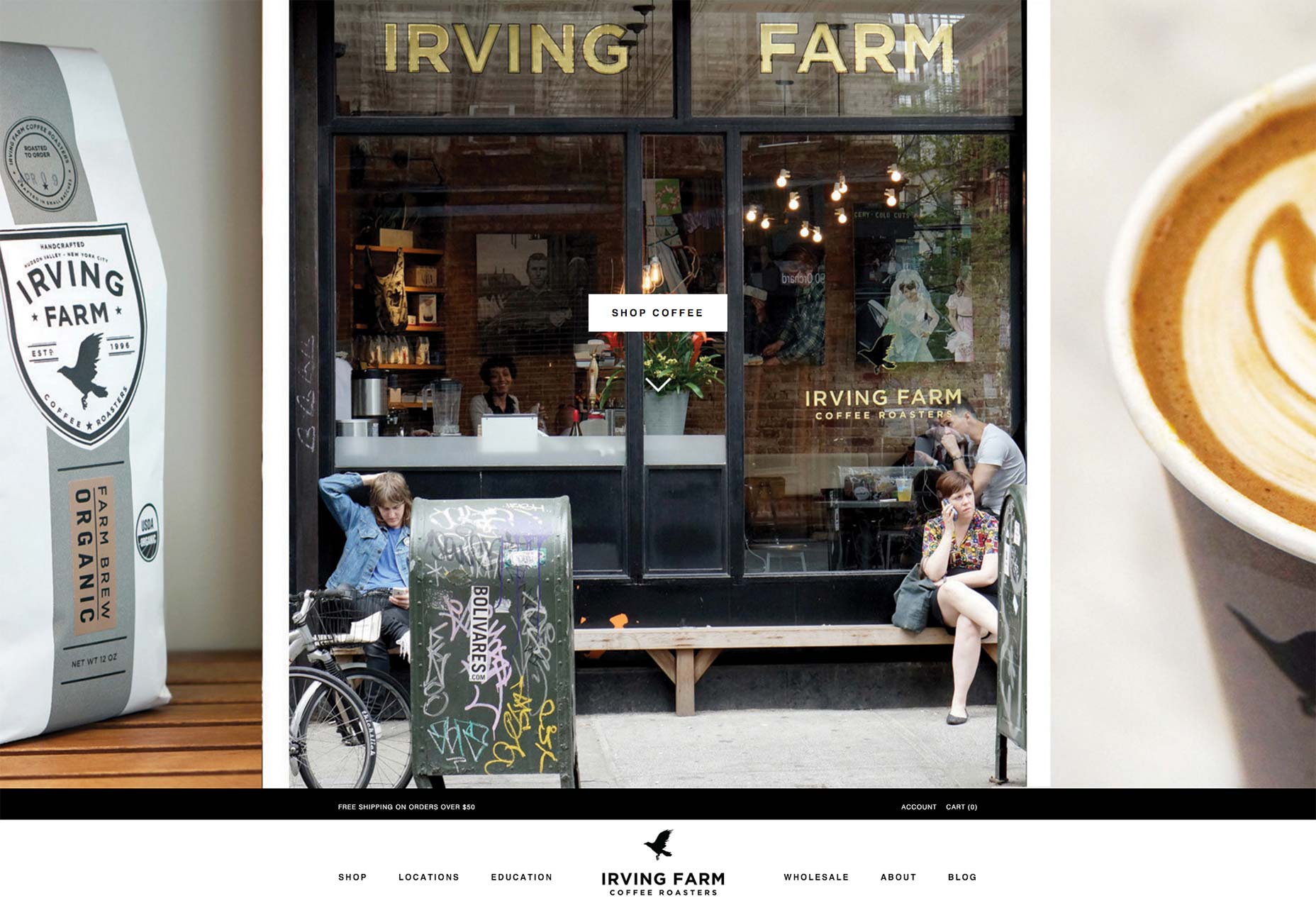
Irving Farmin sivusto käyttää todellisia valokuvia pakkaamaan sivuston yrityksen brändin persoonallisuuden.
Keskity puhelut toimintaan
Yksi vaikeimmista asioista, jotka mahdollisesti suunnitellaan aloitussivulla, on toimintonäppäintä. Se vaatii paljon ajatuksia ja huomioita, koska se on sivusi tähti, koko syy siihen on olemassa. Jos sivusi virtaus- ja tietorakenne tekee tarjouksesta vakuuttavan ja selkeän, kävijöillä ei pitäisi olla ongelmia napsauttamalla painiketta.
On pari asiaa päästä oikealle.
Ensinnäkin on väri: siinä pitäisi olla hyvä värikontra, jotta kävijät voivat helposti löytää ja napsauttaa sitä.
Sitten on koko: sen täytyy olla tarpeeksi iso on helppo lukea.
Voit myös lisätä a suuntakulma vieressä painiketta tehdä siitä on vaikeampi kaipaamaan.
Älä unohda painiketta kopio. Sen pitäisi olla vakuuttavaa ja käyttää kiireellisyyttä. Tämä tarkoittaa käyttämistä toimintoperusteisia sanoja kuten "kiire", joka on myös yksi eniten vakuuttavia sanoja englanniksi ja "nyt", joka myös puhuu kiireellisestä .
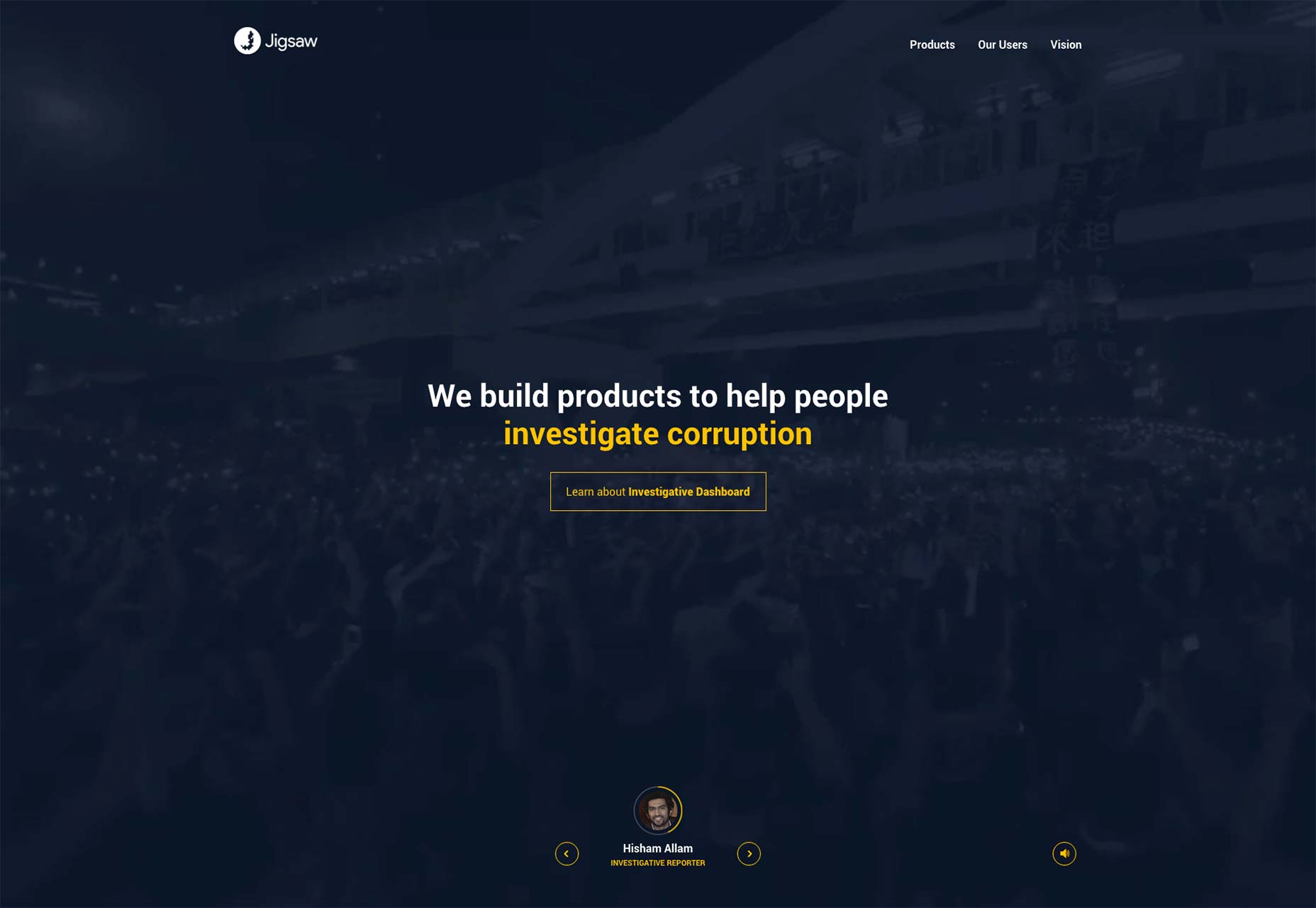
Googlen Jigsaw tarjoaa erittäin selkeän toimintapyynnön.
Pienennä muita linkkejä
Puhuimme navigointivalikon poistamisesta tämän artikkelin alusta, mutta korkean muuntamisen ja onnistuneen aloitussivun suunnittelun päämääränä pitäisi olla mahdollisimman monien linkkien poistaminen. Kun poistat navigoinnin, sivullasi saattaa olla vielä muita linkkejä, joiden kanssa haluat käsitellä sivua yhtä paljon kuin yhden toimintakentän ympäristö ja tukea konversiosuppiloa.
Toinen taitava taktiikka on tehdä tarvittavat linkit mahdollisimman huomaamattomiksi. Loppujen lopuksi, mitä vähemmän sivuilla on linkkejä, sitä vähemmän elementtejä kilpailee asiakkaidesi huomion kiinnittämisestä sivulle. Ja kun vähemmän häiriötekijöitä on, on enemmän mahdollisuuksia muuntamiseen.
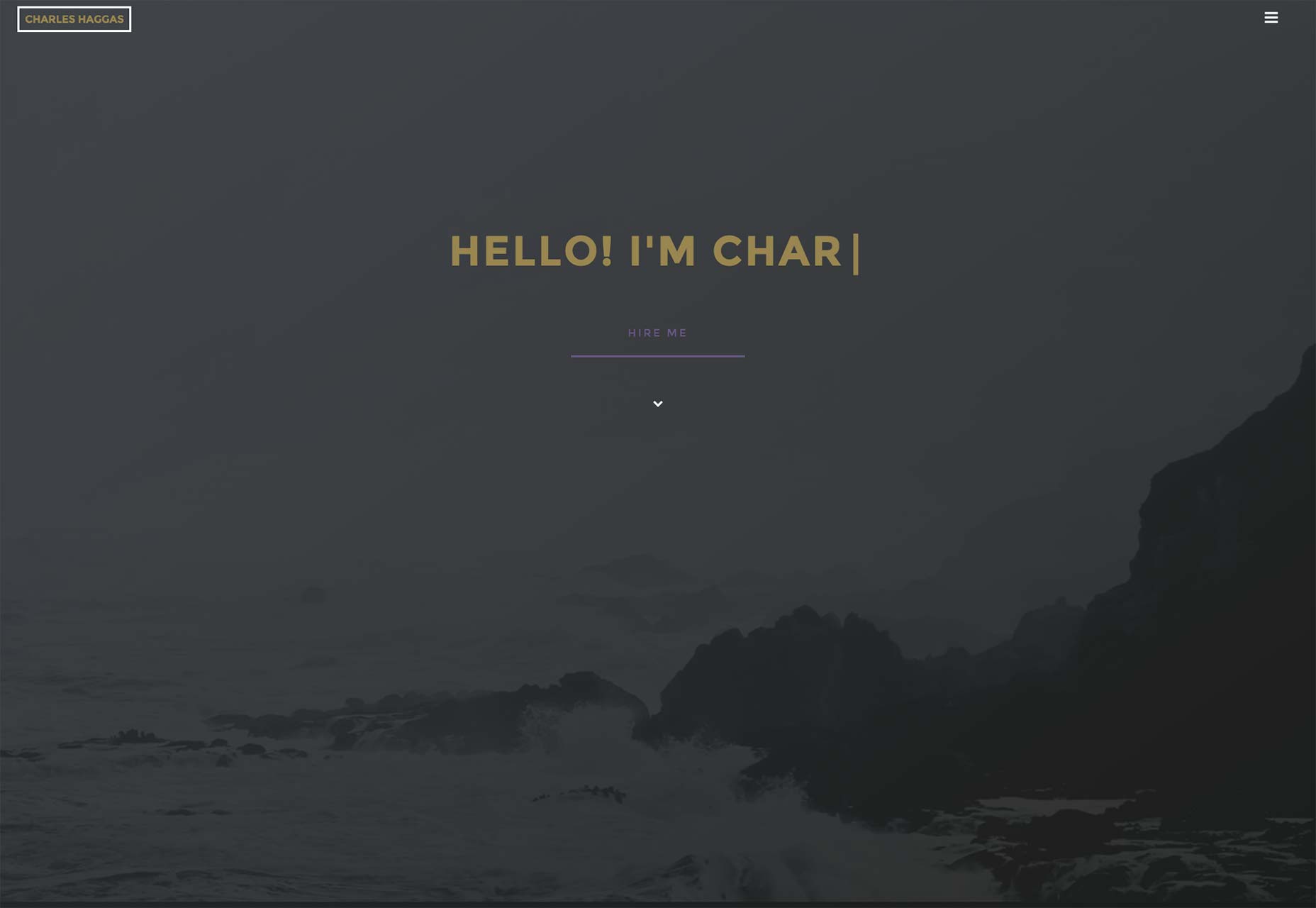
Charles Haggasin sivusto pyytää sinua palkkaamaan hänet; mikään muu sivusto ei ole yhtä tärkeä asia.
Minimalismi ja muuntokurssit
Muotoilijoiden on aina pidettävä mielessä, että he suunnittelevat kuluttajapsykologiaa, kun he suunnittelevat aloitussivuja. On tehty monia tutkimuksia, jotka osoittavat, miten kuluttajat yksinkertaisesti ylensyöntekijät ja kokevat päätöksentekoon liittyviä ongelmia, kun he ovat liian monien valintojen takia. notorious jam experiment tunnetulla jam-kokeella muutama vuosi sitten, mieleen; siinä ihmiset ostivat vähemmän hilloa pöydältä, jossa on enemmän hilloja vaihtoehtoja kuin taulukossa, jossa on vähemmän valintoja.
Näin on myös aloitussivuilla. Kun asiakkaasi liittimet saapuvat aloitussivulle ja heitä pidetään liian monta linkkiä ja navigointivalikossa, he todennäköisesti menevät muualle ja eivät suorita konvertointia. Yhdistä se kammottavilla kuvilla ja huonosti suunnitellulla toimintopainikkeella, ja olet suunnitellut asiakkaalle alhainen konvertointihäiriö.
Siksi sinun on ajateltava minimalismia suunnitellessasi aloitussivusi. Suunnittelusta aloitussivulta, joka on suunniteltu, on oltava vain muutamia valintoja, jotta he voivat vain korostaa kävijöitä ja johtaa koko sivun ainoa tavoite: muuntaa napsauttamalla tarjottua tuotetta tai palvelua. Ja se on!