50 + uskomattomia ilmaisohjelmia web-suunnittelijoille, maaliskuu 2015
Web on täynnä hienoja, inspiroivia ja suoraviivaisia projekteja, joita näet koskaan. Kiitos fantastisen web design -yhteisön, monet niistä ovat täysin ilmaisia.
Tänään jatkamme kuukausittaista kierrosta parhaita resursseja web-suunnittelijoille. Meillä on tuoreita fontteja, lisäosia, malleja, työkaluja ja kaikenlaisia herkkuja iloksi. Nauttia!
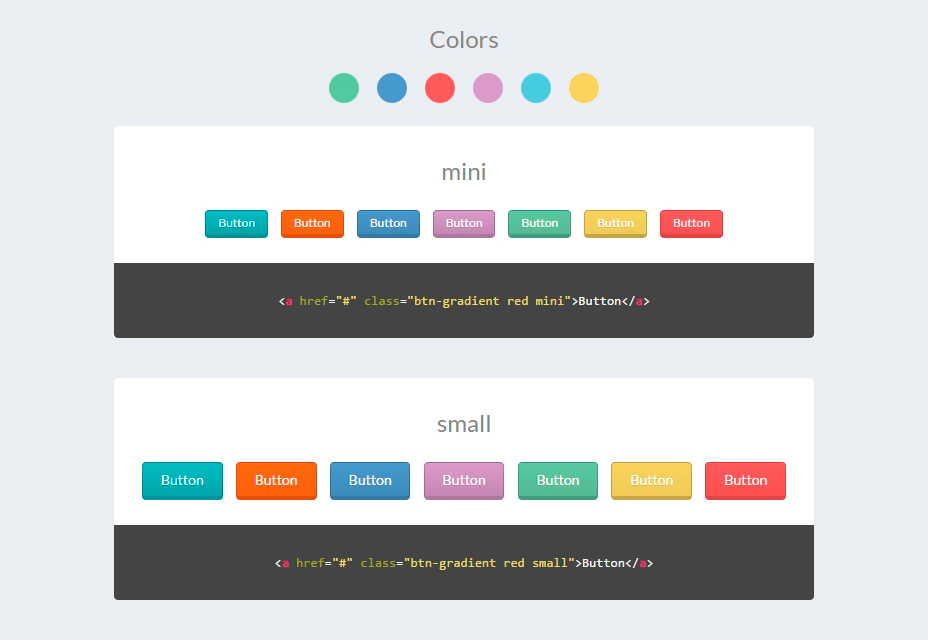
50+ CSS-painikkeen mallit
Suuri kokoelma painikkeita, jotka on luotu CSS: llä, jotta voit integroida kehittymäsi käyttämällä toimitettua lähdekoodia.
Puu vektori kuvio
Muokattavissa oleva kuvio antaa suunnittelualan elementtejä hieman realismia ja yksityiskohtia.
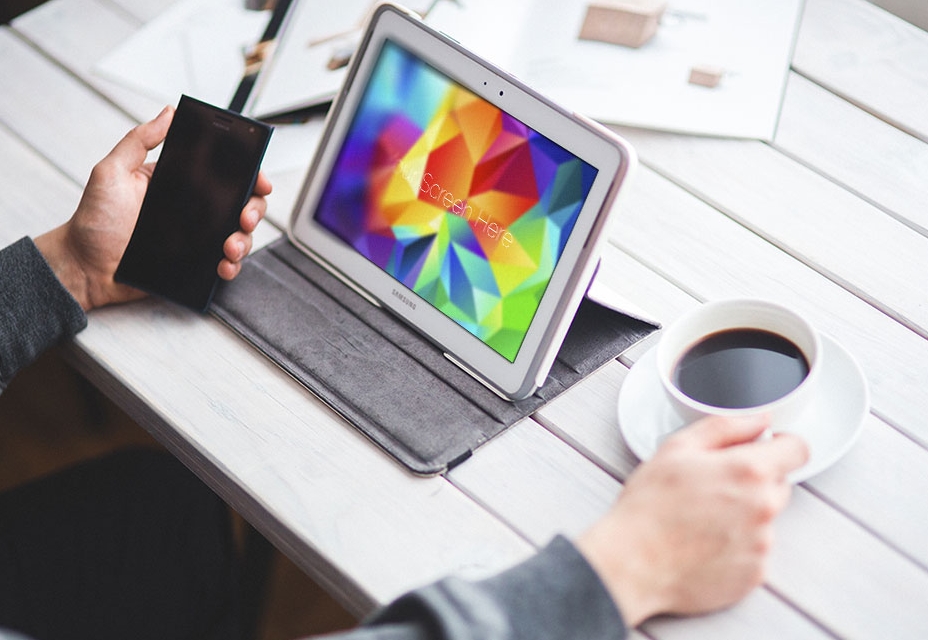
Samsung Galaxy Note Mockups
Mukava kolmio Galaxy Note -muotokuvista, joita voit käyttää esityksiä tai suunnittelustarkoituksia varten. Voit muokata niitä Photoshopissa ja käyttää älykkäitä kerroksia yksinkertaistamaan prosessia.
Moto 360 -näkymän luonnosresurssit
Hyvin kerrostettu sarja, jossa Moto 360 Watchin päähenkilö. Lataa ja muuta mitä haluat Sketchillä.
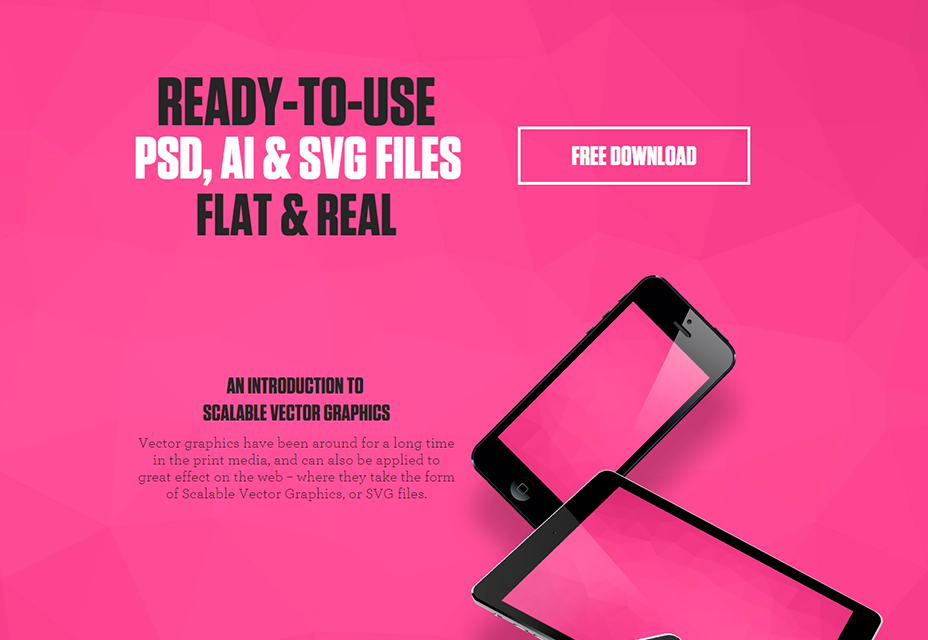
Flat Vector Devices Pack
Mahtava kokoelma laitteita, joita käytetään mokkojen ja kehityksen kannalta. PSD-, AI- ja SVG-formaattien tarjoama joustavuus on huomattava lisä.
Freebie: Keittiö kuvaketta
Mahtava paketti 40 yksinkertaista kuvaketta, jotka liittyvät ruoan ja ruoan valmistukseen, tulevat PSD-, PNG-, EPS- ja AI-muotoihin helpottamaan muokkaamista.
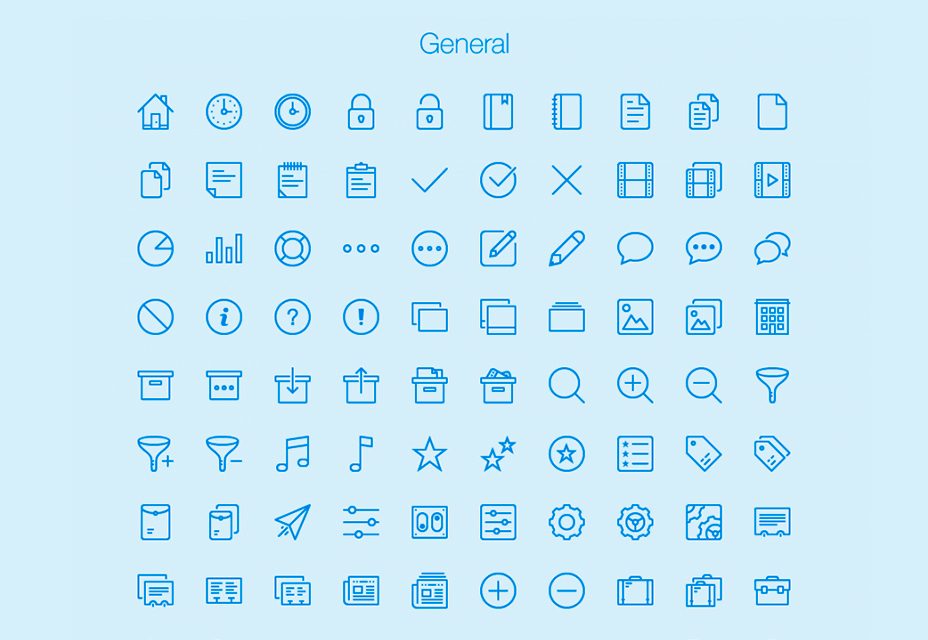
Lynny Vector kuvakkeet
Valtava joukko vektorikuvakkeita jaettu kahdeksaan luokkaan, jotka ovat hyödyllisiä mille tahansa suunnittelutyölle.
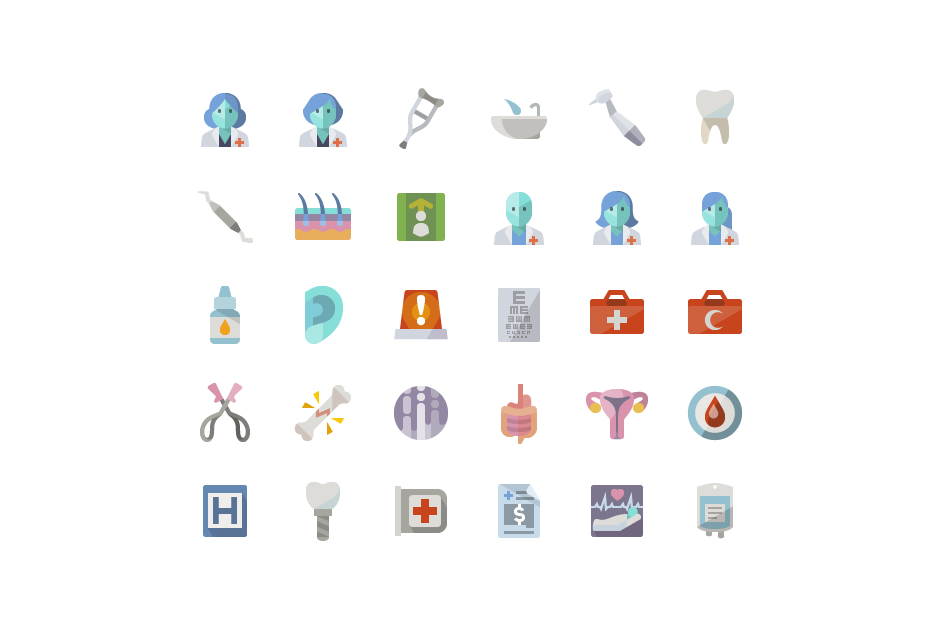
Litteä Medical Icon Set
Kiireinen paketti, joka sisältää lääkkeisiin liittyviä kuvakkeita. Täydellinen kuntosovelluksiin tai terveyteen liittyviin hankkeisiin.
Street Juliste Malline
Viileä malli mallinnustyön suunnittelusta seuraavalle tapahtumalle, yritykselle tai projektille. InDesign-, Illustrator- ja Photoshop-tiedostojen sisällyttäminen voit valita parhaan muokattavan työkalun.
Low Poly Backgrounds Bundle
Värikäs sarja suuria kuvia geometrisella tyylillä. Löydät abstrakteja eläimiä, kuuluisia paikkoja, maisemia ja paljon muuta.
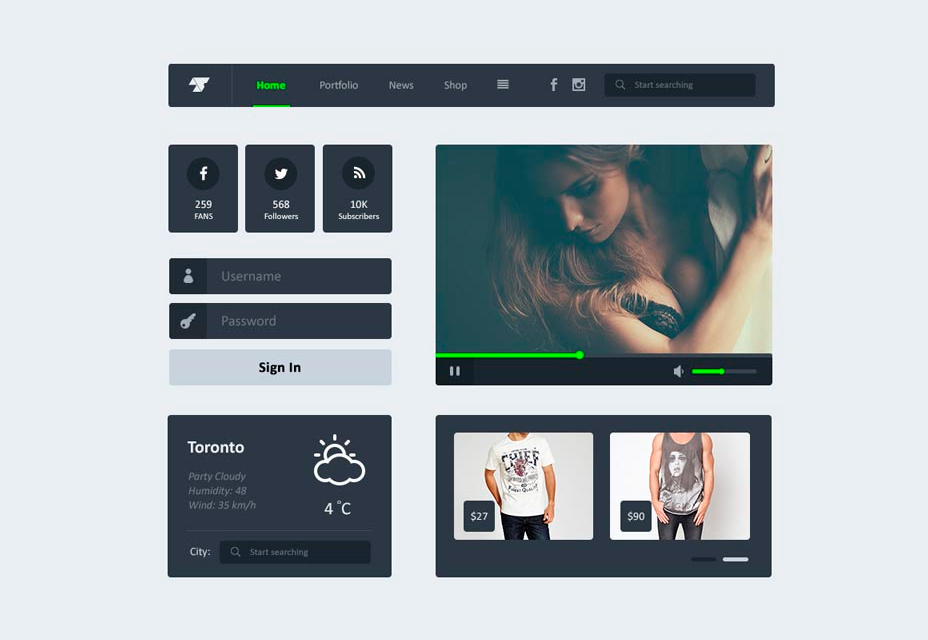
Dark Flat -käyttöliittymä
Yksinkertainen käyttöliittymäsuunnittelu perustuu komponentteihin eri tarkoituksiin. Muokattavat Photoshopissa.
Uzers UI Kit
Uzers on uusi projekti, jonka tavoitteena on tuoda sinulle laadukkaita web- ja mobiilimalleja. Tämä ilmainen käyttöliittymä on täydellinen johdanto siihen, mitä he haluavat saavuttaa.
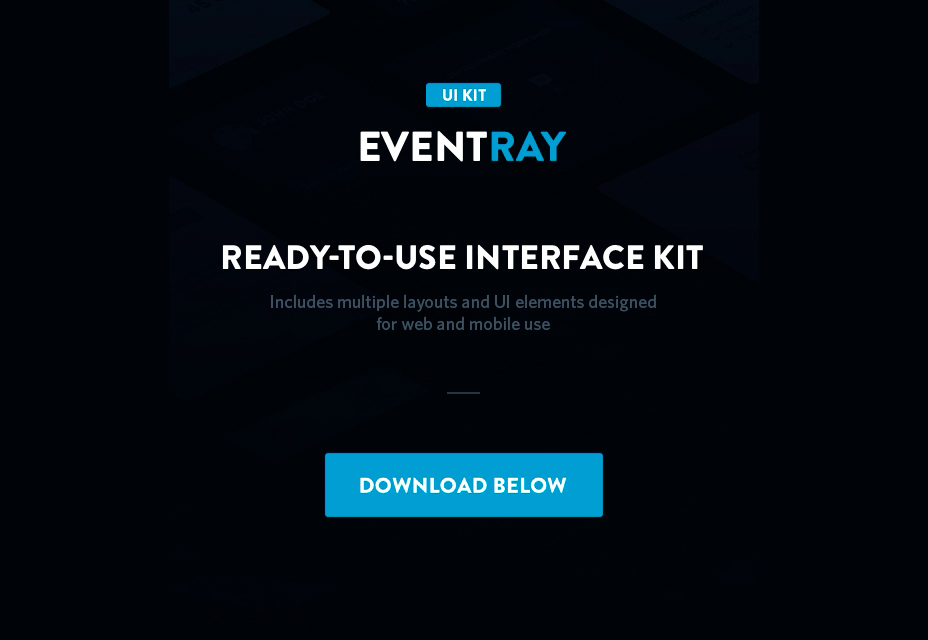
EventRay UI -suunnittelu
Auta itseäsi seuraavan hyvännäköisen Web- tai mobiilisuunnittelun luomiseen tämän täydellisen käyttöliittymän avulla.
Againts Typeface
Erittäin mielenkiintoinen kirjasin, jonka avulla voit luoda kauniin sotku otsikoihin käyttämällä vaihtoehtoisia leikkeitä ja ylimääräisiä ligatointeja muokkaamiseen.
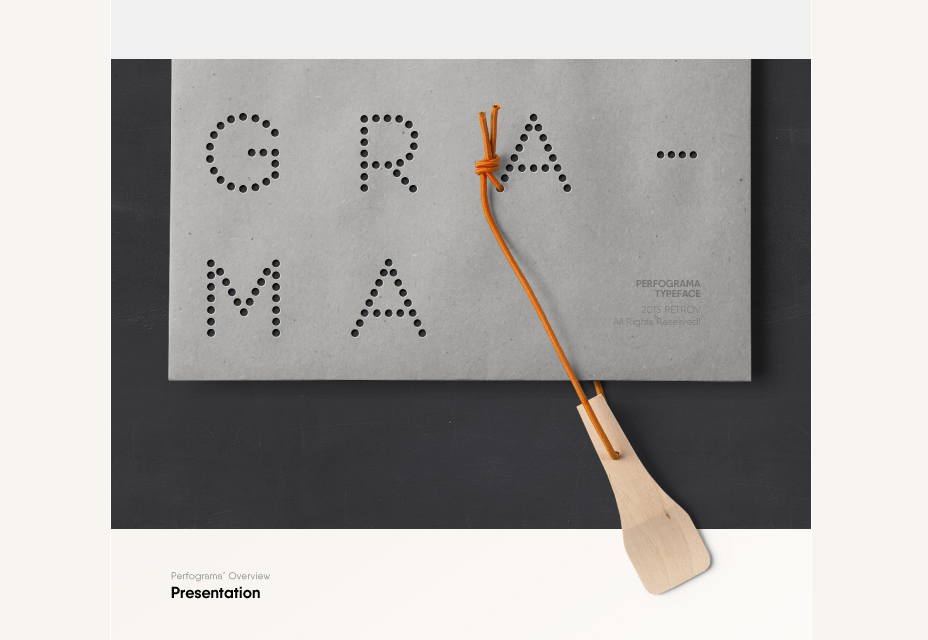
Perfograma: Ilmainen fontti, jossa tarina
Kirkas fontti, joka on innoittanut Mark I, joka on yksi ensimmäisistä tietotekniikkakoneista, joka lukee tietoja kappalemateriaaleista, joten pisteistä.
Serendipity Script -fontti
Kiva kursivoitu kirjasintyyppi vahvalla käsin kirjoitetulla ulkoasulla. Se sisältää laajan joukon erikoismerkkejä, jotta se sopisi useille kielille.
Kontanter-fontti
Erittäin mielenkiintoinen monisäikeinen, kokeellinen kirjasin, joka tukee melkoisia eurooppalaisia kieliä.
Quad: Geometrinen fonttiperhe
Rohkea uusi kirjasintyyppi, jossa on kolme mahtavaa tyylilaatua, jotka kulkevat kiinteästä mustasta ääriviivatyyliin. Täydellinen antaa suurikokoisen tekstin silmäänpistävä ulkoasu.
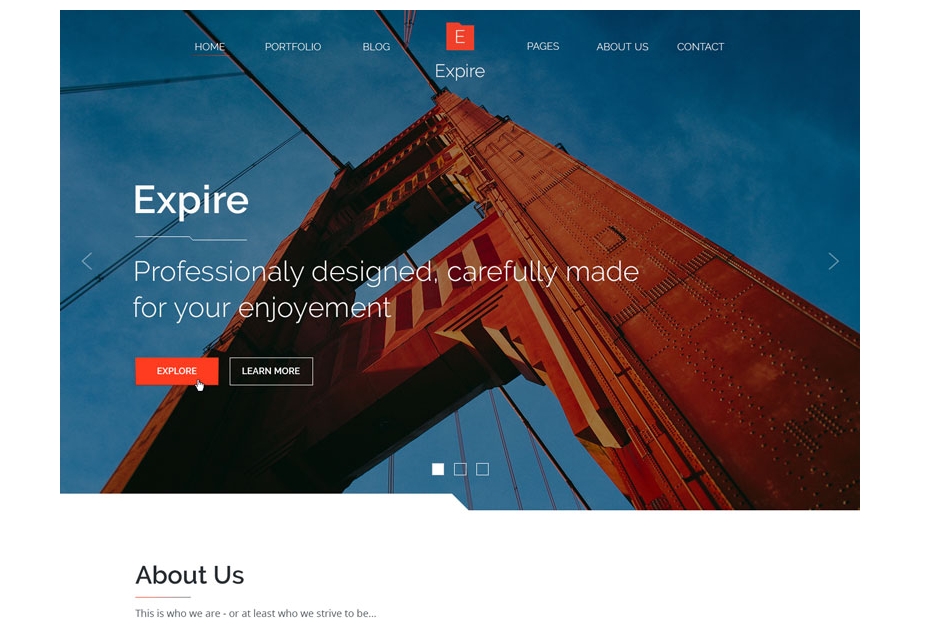
Lopeta PSD-teema
PSD-teema sisältäen neljä sivua kotiin, blogiin, typografiaan ja viesteihin, kaikki käyttävät puhtaan ja ammattimaisen asettelun.
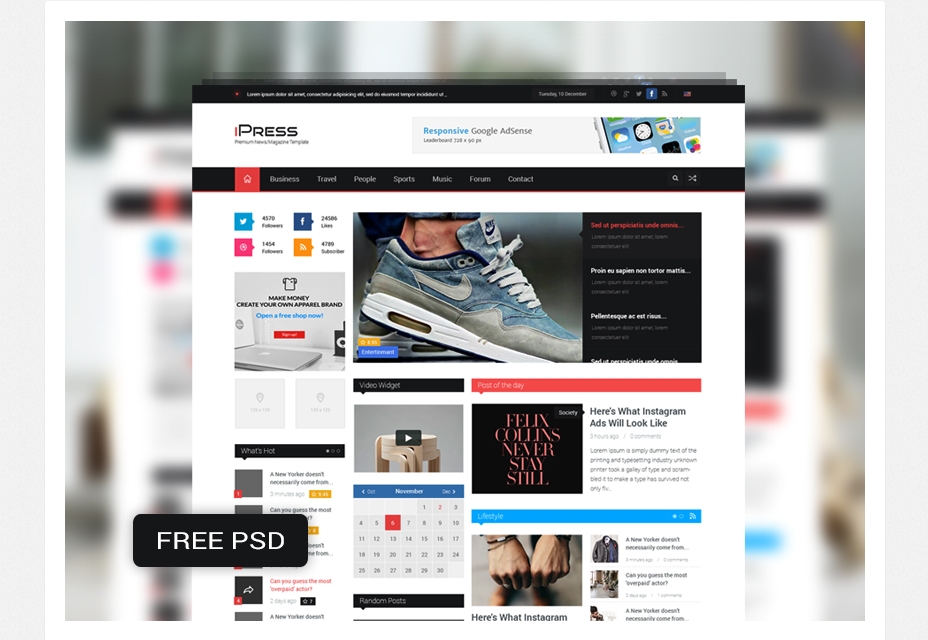
iPress: aikakauslehti ja blogimalli
Cool design PSD-muodossa sisällöllisesti pakatulle verkkosivustolle. Paras lehtiä, uutissivustoja tai blogeja varten, jotka lisäävät aina uutta materiaalia.
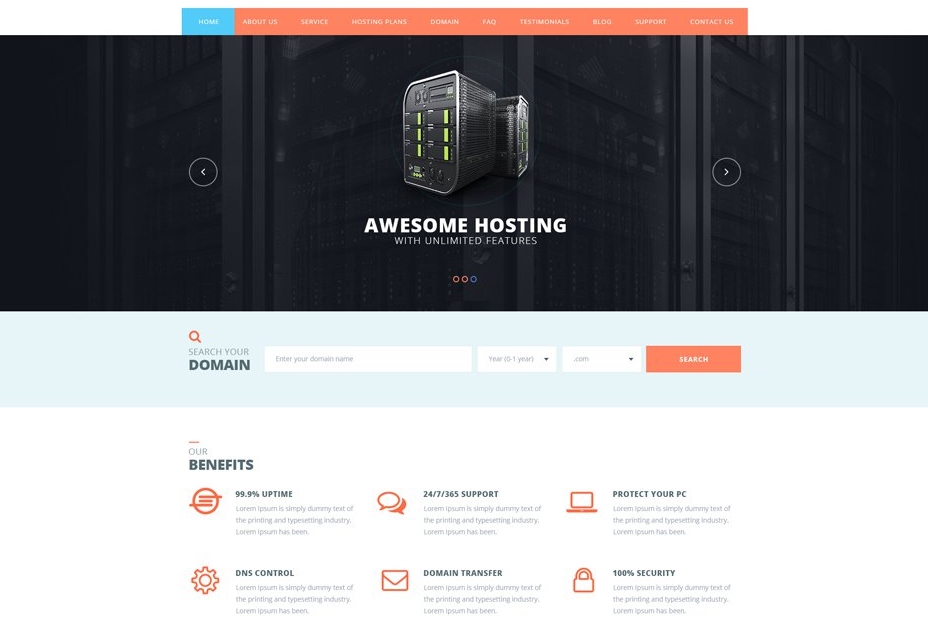
Web-mallipohjaisten mallien suunnittelu
Suunnitteletko uuden hostingyrityksen perustamista vai haluatko verkkosivustollasi visuaalista uudistusta? Tämä olisi hyvä paikka alkaa etsiä.
Flat Magazine Template
Tasokas malli, joka sopii mainiosti lehtiin ja uutisivustoihin. Saatavana ilmaiseksi PSD-muodossa.
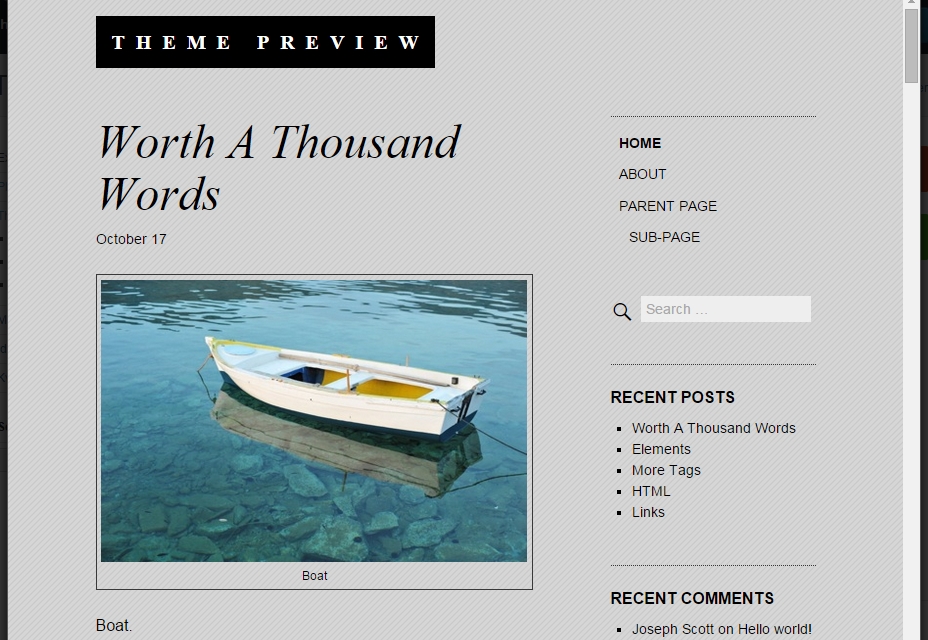
Capoverso-teema
Sisältöön keskittyvä teema, joka sopii minimaaliseen asetteluun ja vahvaan typografiaan häiritsemättömän ilmeen saavuttamiseksi.
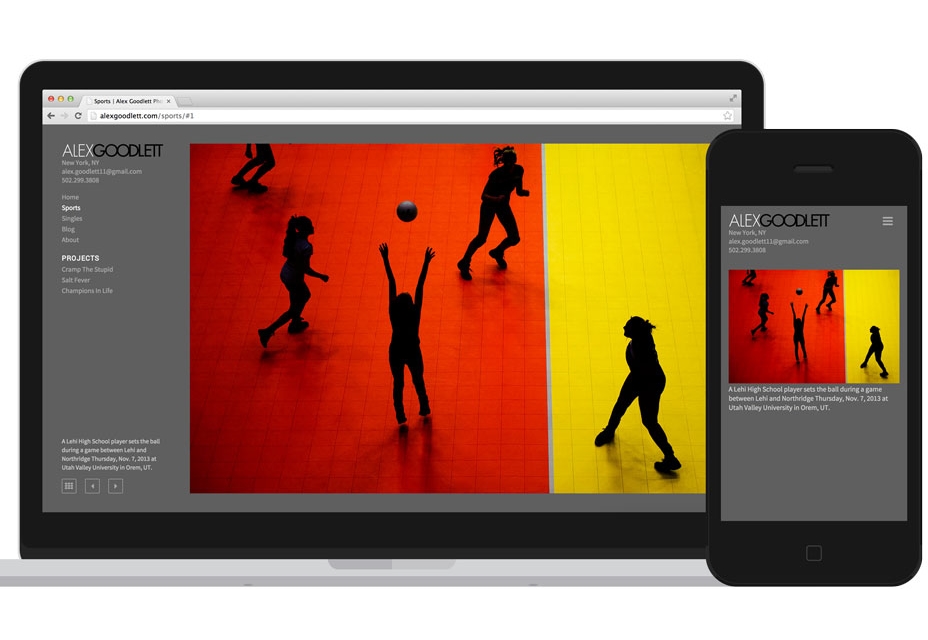
Salibandy: Ultimate WordPress Portfolio Teema
SoloFolion avulla kuvista ja salkun sivuista on tehty fantastinen foorumi, jolla voit tyylikkäästi näyttää sisällön.
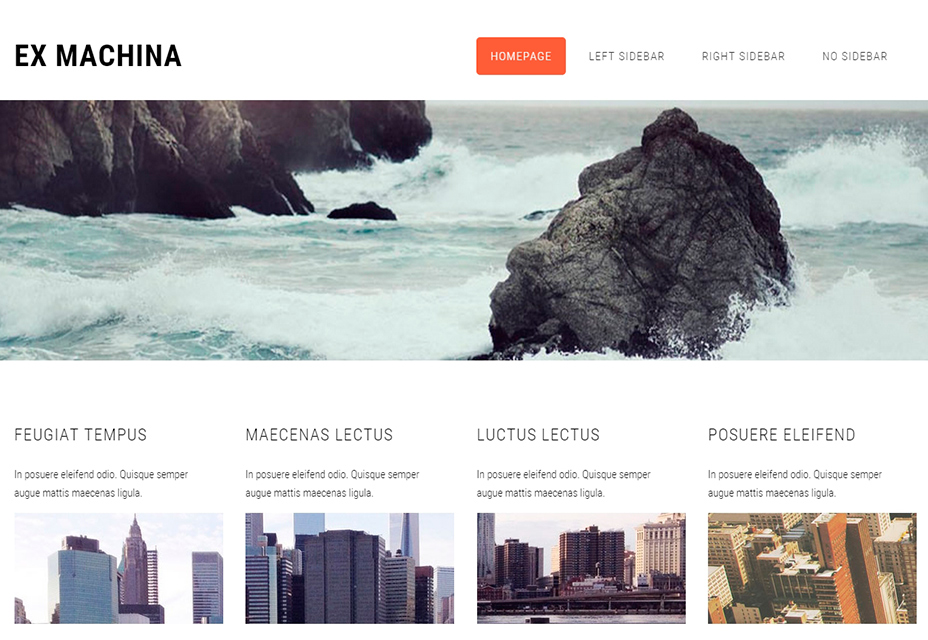
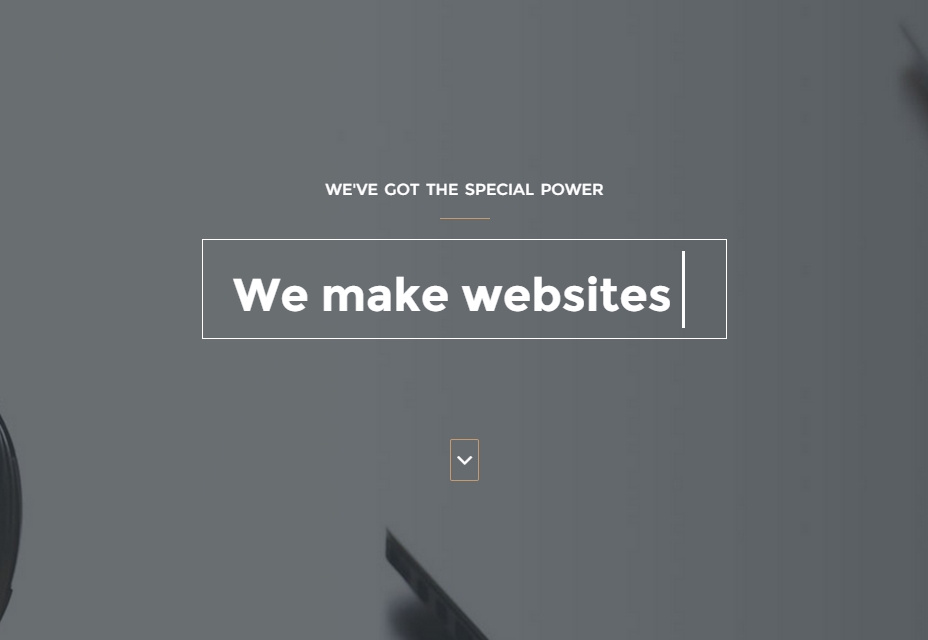
Ex Machina HTML5 -malli
Herkkä HTML5-malli, jossa on erittäin puhdas ulkonäkö ja näytön leveä otsikko, joka antaa sivustolle hienon pikku kosketuksen.
Portfolion HTML-malli
Kuten nimestäni ilmenee, tämä malli toimii parhaiten foorumina, jotta voit näyttää, mitä voit tehdä ja edistää sitä verkossa. Siinä on yksinkertainen ja tyylikäs muotoilu, joka hyödyntää hyvin kuvia.
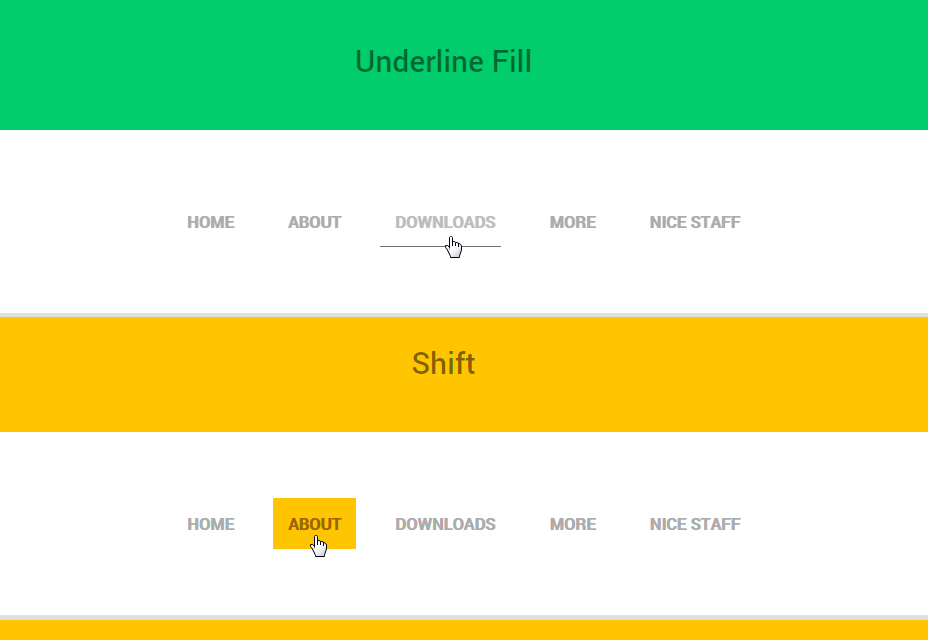
Hover Effects
Kokoelma erilaisia leijuvia vaikutuksia ja animaatioita, joita käytetään värikkäisiin painikkeisiin, joilla ei ole muuta kuin CSS.
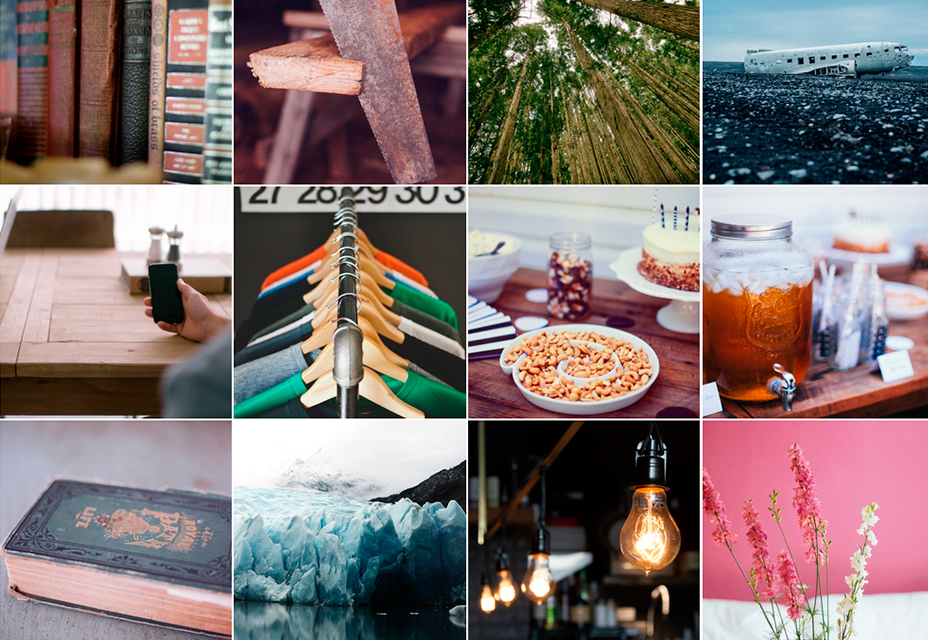
Mosaigrid
Tämä loistava kokeilu järjestää uudelleen kaikki kuvat verkkoon, jotta käytettävissä olevat tilat saataisiin mahdollisimman tehokkaasti.
AngularJS-animaatiot
Upea kokeilu, joka käyttää uutta gsTimelines- kirjastoa monimutkaisten animaatioiden toteuttamiseen projektiin.
Taitetut kulmat puhtaalla CSS: llä
Kolmiosainen elementti, jossa on taitettu kulma-vaikutus. Luotu puhtaalla CSS: llä Lea Verou.
Kovettumiskehys
Potentiaalisesti tärkeä työkalu projektin turvallisuuden kannalta Deutsche Telekomin tiimi loi kovettumiskehyksen palveluntarjoajan helppoa automaattista kovettumista varten. Varmista, että lataat GitHub-sivun.
Mootor Framework
Tee mobiilisovelluksen kehittämisestä hieman perehdyttävä tähän viileään HTML5-kehykseen, joka on tarkoitettu pienempiin näyttöihin.
Isso kommentit
Tämä kommentointipalvelin toimii samalla tavoin kuin Disqus, joka ohjaa keskusteluja julkaisun alaosassa.
Codecast: reaaliaikainen HTML ja CSS
Täysin hyödyllinen työkalu ihmisille, jotka oppivat ja opettavat näitä kahta kieltä, antaen heille mahdollisuuden kommunikoida ja koodata samalla näytönohjaimilla.
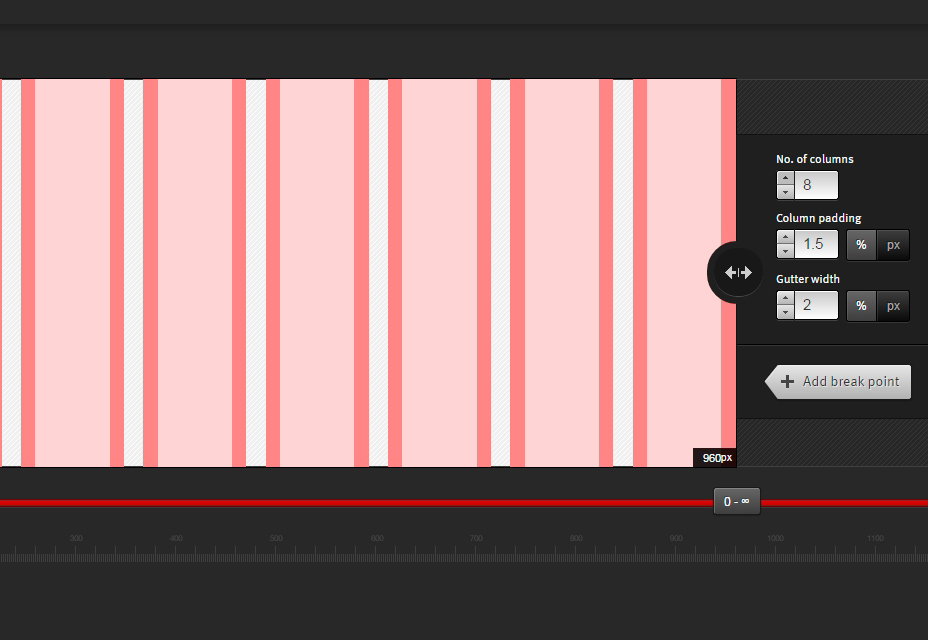
Gridpak: Responsive Grid Generator
Anna omat halutut parametrit, jotta voit luoda nopeita verkkoja, jotka voidaan toteuttaa seuraavassa projektissa.
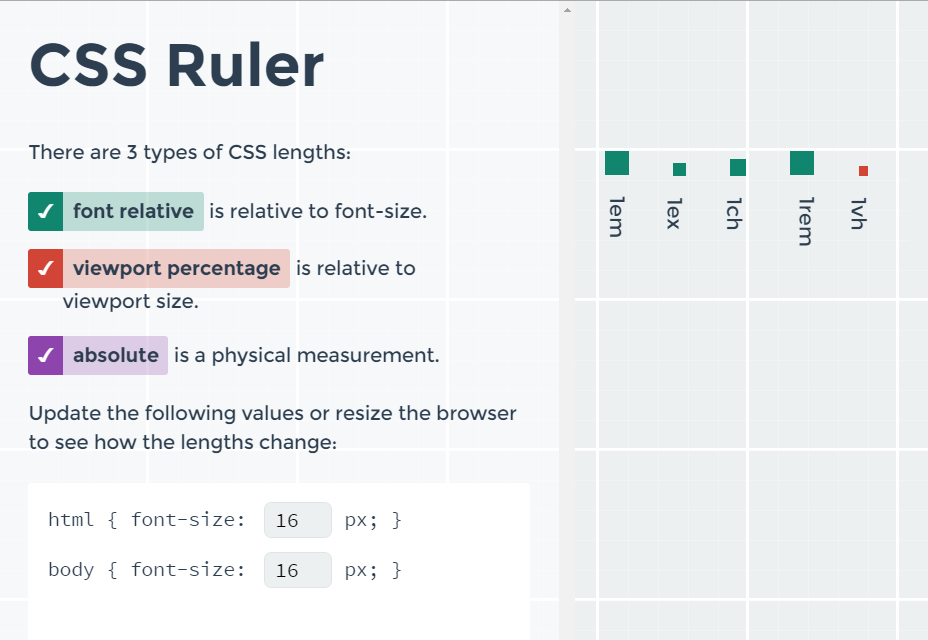
CSS-viivaaja: Tutki CSS-pituuksia
Opi vähän CSS: stä ja tutustu sen mahdollisuuksiin kokeilemalla pituuksia tässä vuorovaikutteisessa näyttelyssä.
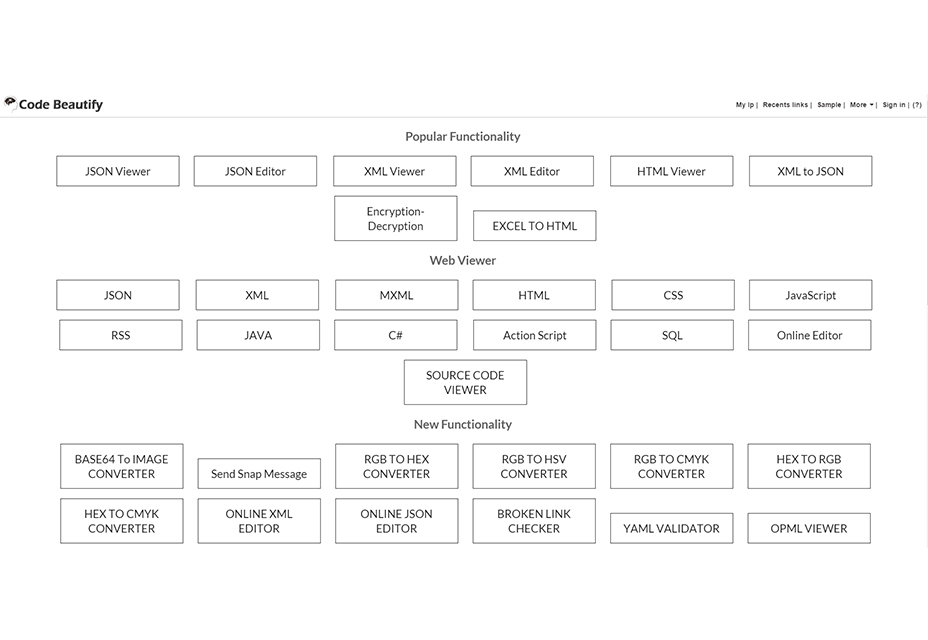
Sarja ilmaisia verkkotyökaluja kehittäjille
Hämmästyttävä kokoelma kymmeniä työkaluja kehittäjille, kuten koodin katselijoille, muuntimille ja muille apuohjelmille, jotka helpottavat työtäsi.
Kangas: Mobile Development Platform
Kangas on työkalu, jonka kehittäjät kehittävät kehittäjille. Se pyrkii ratkaisemaan kaikki tavalliset ongelmat, kun he yrittävät rakentaa maailmanluokan sovelluksia.
Frontend Stuff
Työkalujen siisteys web-projekteissa. Se koostuu suurimmaksi osaksi JavaScript-materiaalista ja se päivitetään jatkuvasti, joten muista tarkistaa usein.
Essential React
Jos etsit vain perusasiakasta React-sovellusten luomista varten, Essential voisi olla erinomainen vaihtoehto.
jQuery Scalem Plugin
JQuery-laajennus, jonka avulla voit tehdä sivuston minkä tahansa elementin reagoivaksi, mukautuen kaikkiin näytön kokoihin.
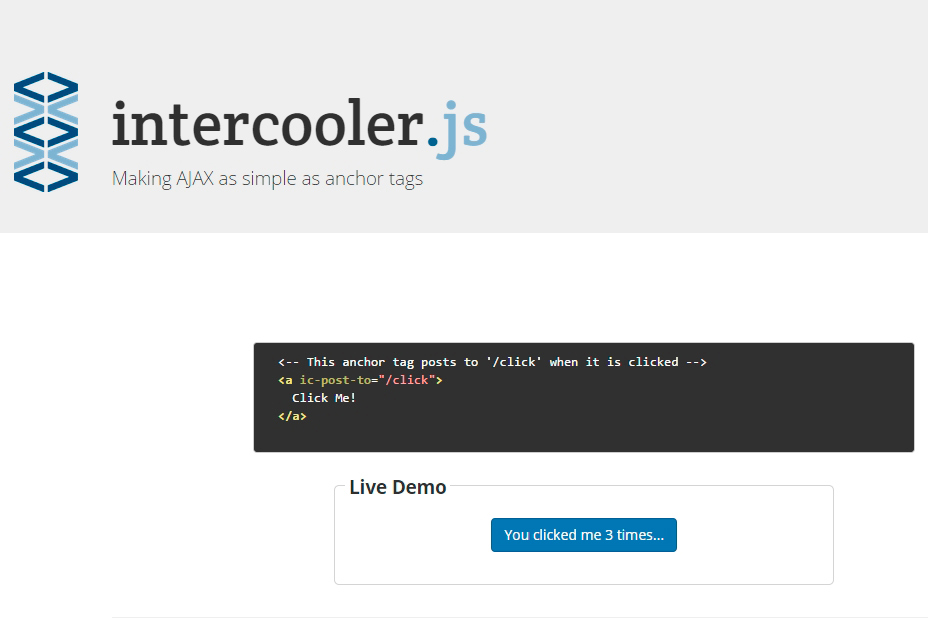
Intercooler.js
Tämä plugin yksinkertaistaa AJAX: n käyttöä ja kääntää kielen HTML-käyttäjille.
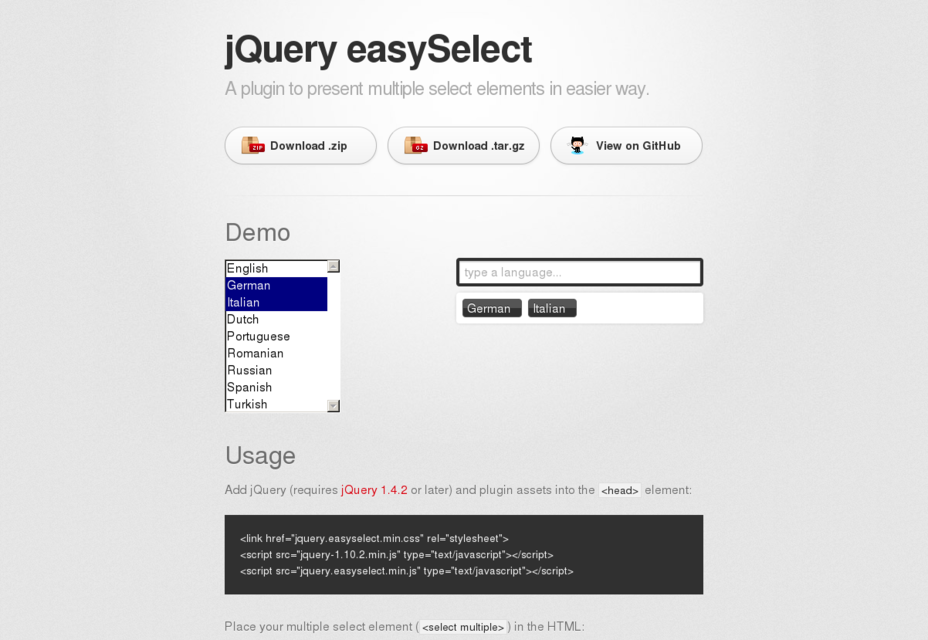
JQuery EasySelect
Hyödyllinen jQuery-laajennus, jonka avulla käyttäjät voivat tehdä useita valintoja nopeammin ja helpommin.
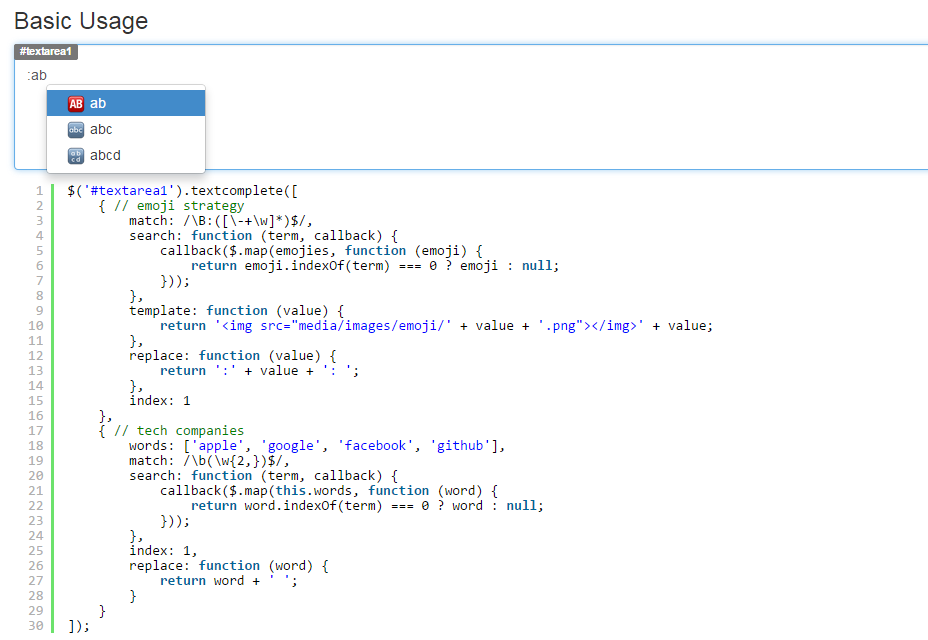
jQuery Textcomplete
Mielenkiintoinen työkalu, jonka avulla voit lisätä automaattisen täydennysvaihtoehdon tekstiosi.
Nunchuck.js
Tämä kirjasto mahdollistaa kehittäjien integroidun mobiiliselaimen ohjauksen työpöydän selainpohjaisiin JavaScript-peleihin erittäin kevyen työkalun avulla.
Rimg: Responsive Image Solution
Käytä selkeää JavaScriptia selaimissa, jotka tukevat mediaqueriesia, jotta sivuston kuvat saataisiin reagoimaan.
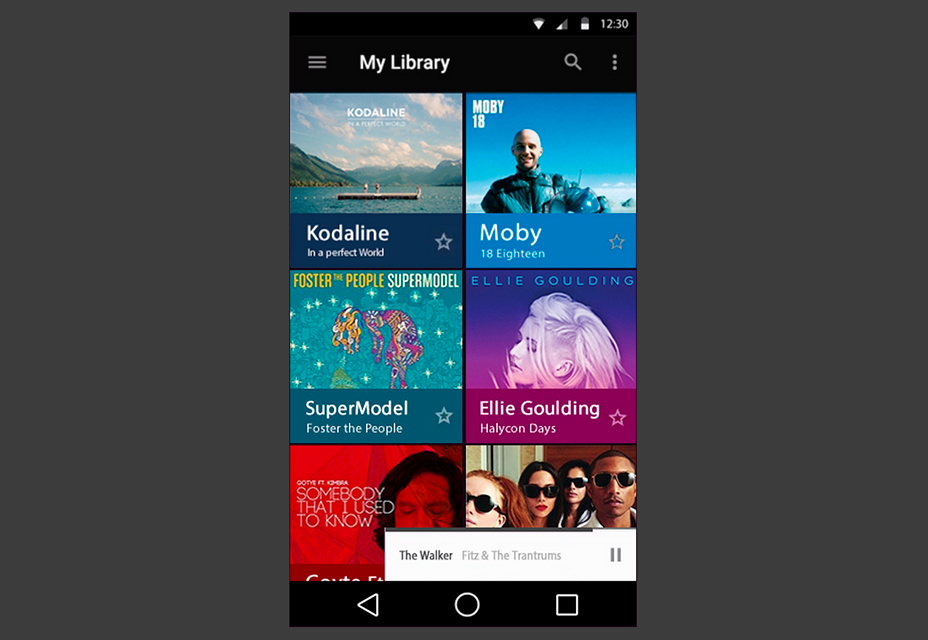
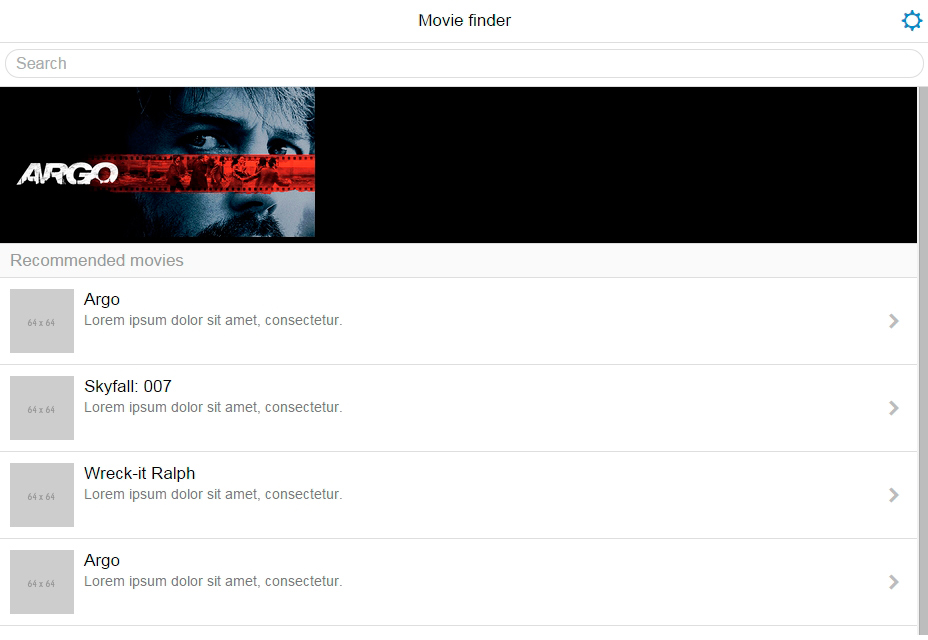
Räikkä
Ratchet helpottaa Web-ammattilaisten sovellusten kehittämistä ja antaa heille mahdollisuuden luoda mobiilisovelluksia tuttuihin HTML-, JS- ja CSS-komponentteihin.
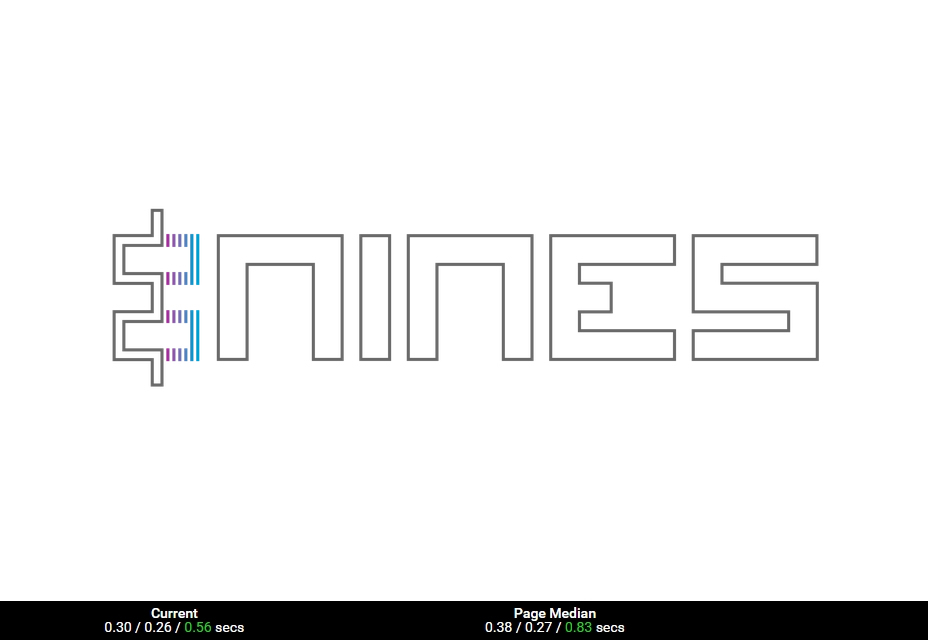
Nines: Web Performance Tool
Seuraa mitä tahansa Web-projektisi suorituskykyä tämän siistin työkalun avulla.
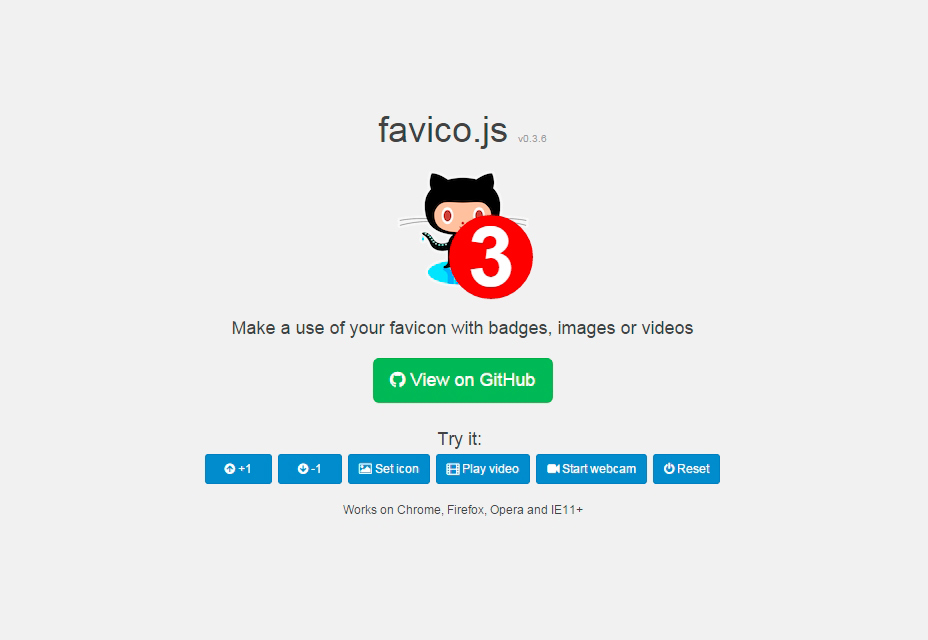
Favico.js
Vaikuttava työkalu Faviconin vaihtoehtoisiin käyttötarkoituksiin, kuten animaatioihin, väreihin tai projektikuvaukseen web-kamerastasi!
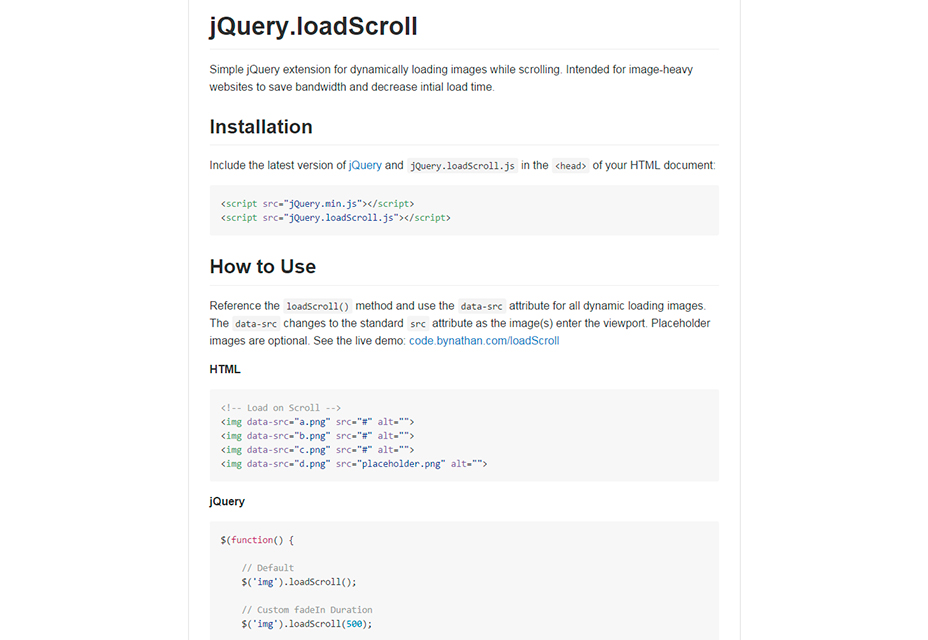
jQuery Load Scroll
Tämä jQuery-laajennus tekee kuvien lataamisen vain vierittämällä niitä. Käytä sitä parantamaan kuvien aloituskuvia kuvankäsittelyprojekteissa.
Kokeilu: Pelaa hiukkasilla ja piirtoheitinkalvolla
Luigi Mannonin kaunis kokeilu, jossa hän luo tämän hämmästyttävän pallon, joka vastaa teidän tekosi hiiren kanssa, animaation ansiosta.