50 + Uskomaton ilmaisohjelma web-suunnittelijoille, kesäkuu 2015
Uusia projekteja julkaistaan koko ajan, mikä tekee meistä innostuneita, uteliaita, inspiroivia ja joskus hieman mustasukkaisia. Tänään jatkamme kuukausittain parhaita vapaita resursseja web-suunnittelijoille, joiden kokoelma sisältää hienoja komentojonoja, mahtavia kirjasimia, hienoja ideoita ja näkemättömiä kokeiluja.
Jos tämän kuukauden kokoelma on jotain menoa, Kesä on muotoilu jopa hienoille kuukausille web design! Olitpa suunnittelija, kehittäjä tai harrastaja, olemme varmoja, että löydät jotain täällä, joka syötetään seuraaviin projekteihisi.
Animoituja sääkuvakkeita CSS-koodinpätkä
Tämä sarja koostuu kuudesta hämmästyttävästä kuvakkeesta säätarkoituksiin. Kuvakkeet on tehty CSS: llä ja hieno asia niissä on, että ne ovat hienosti animoituja!
Vapaa sarja vektori isometrinen materiaali kuvakkeet
Isometrisen perspektiivin kuvakkeet ja materiaalitie, joka kuvaa erilaisia laitteita ja muita elementtejä.
Vector Android kuvakkeet pakkaus
Todella iso kokoelma Android-kuvakkeita, jaettu useisiin luokkiin helppokäyttöiseksi, täysin muokattaviksi vektorimuotoilun ansiosta. Kaikki noudattavat virallisia Android-ohjeita kuvakkeille.
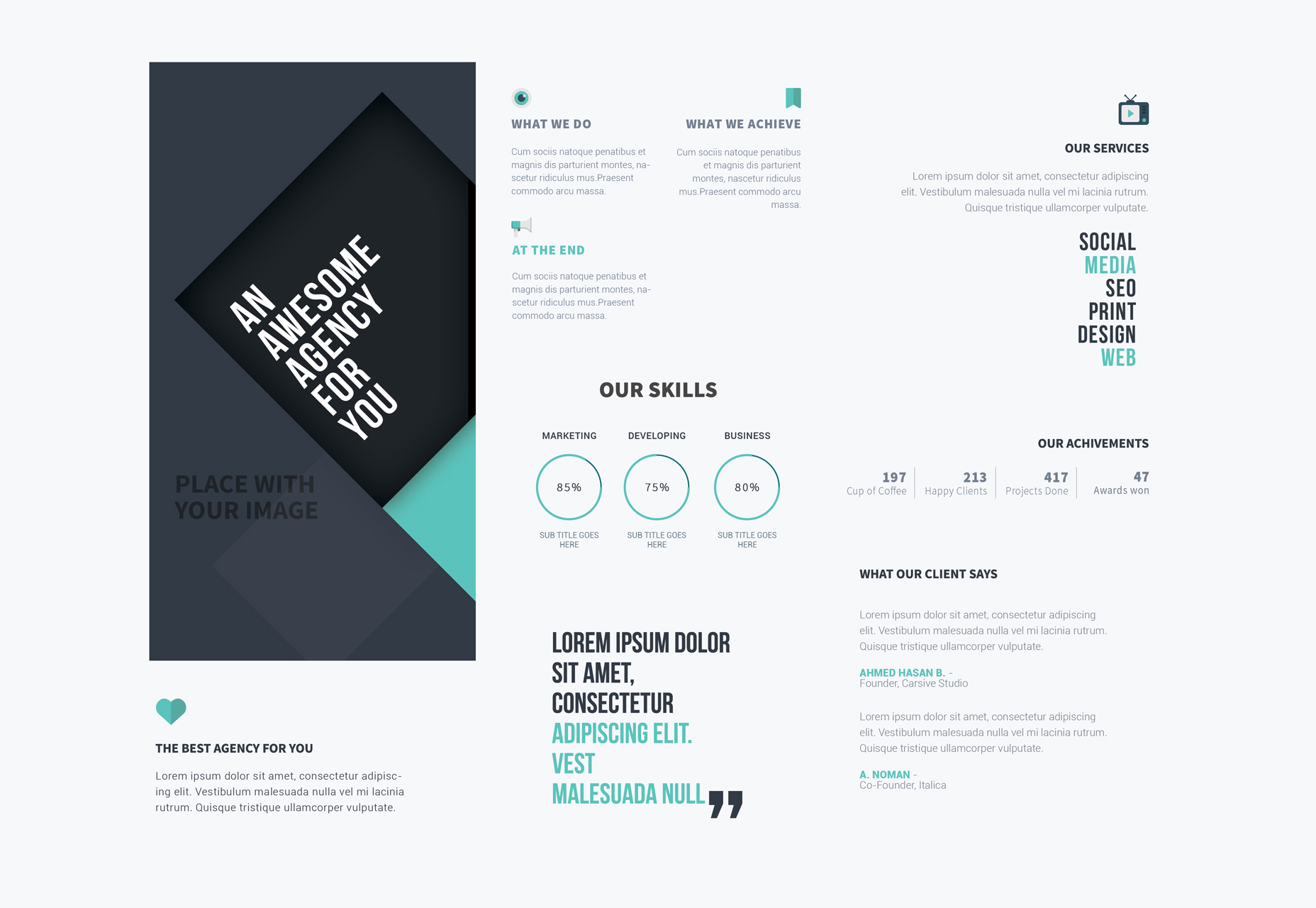
Tri-fold-esite Photoshop-mallipohja
Selkeä ja helppo muokata PSD-muodossa tehty kolmiportainen malli. Se käyttää selkeää typografiaa ja yksinkertaisia kuvia päästäkseen pisteeseen (yleensä myy tuotteen tai palvelun).
Korkean resoluution iMac PSD -mallinnus
IMacin korkean resoluution mockup, kauniisti muotoiltu ja sijoitettu, herättäen yksinkertaisuutta ja ammattitaitoa. Sisältää älykkäitä esineitä, jotka helpottavat luomiesi luomista.
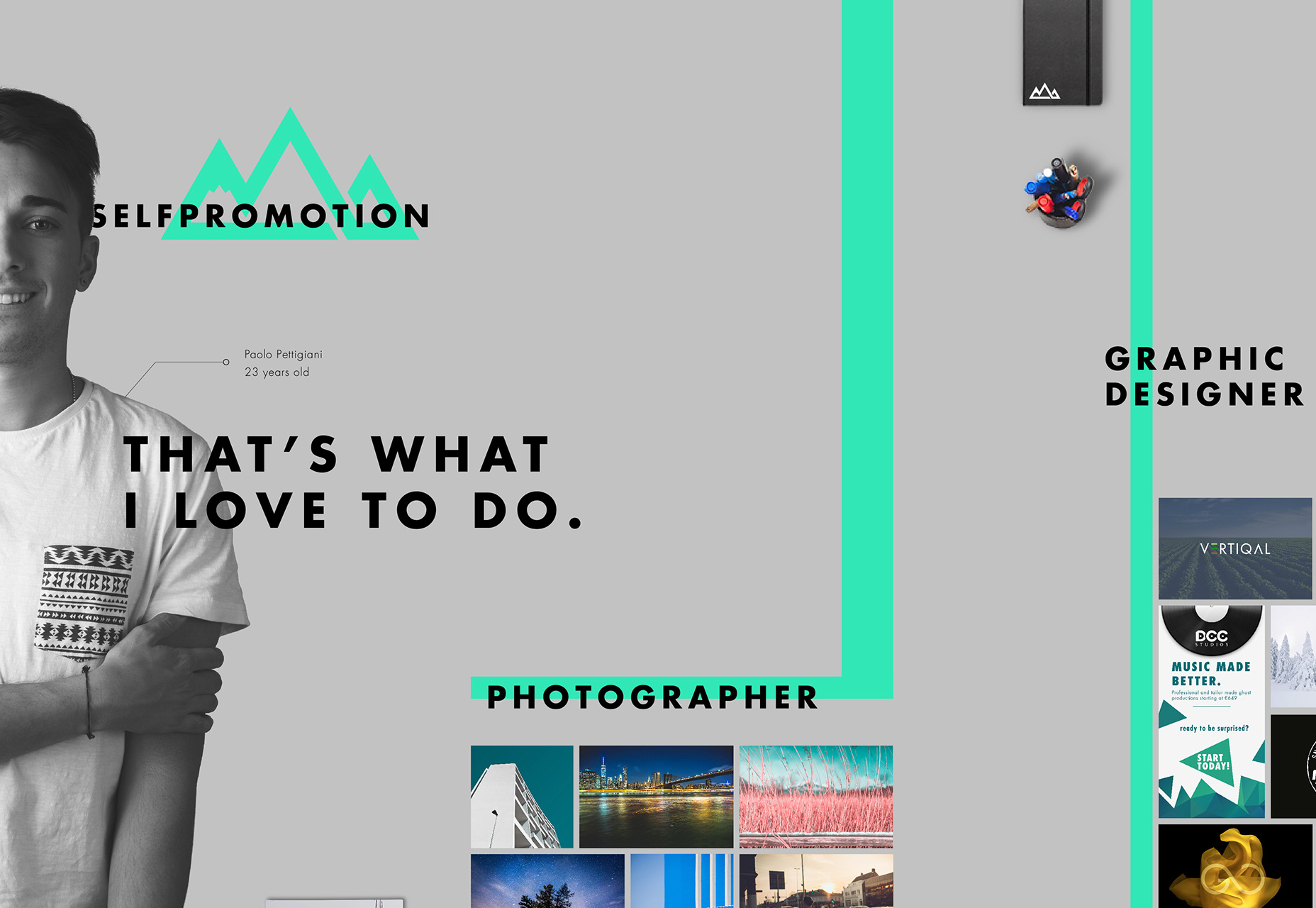
Ilmainen CV PSD- ja AI-malli
Erilainen muotoilu ansioluettelosta, joka on täydellinen suunnittelijoille, joka näyttää kaikki vahvuudet, taidot ja koulutustaso. Valmistettu Photoshopista ja Illustratorista.
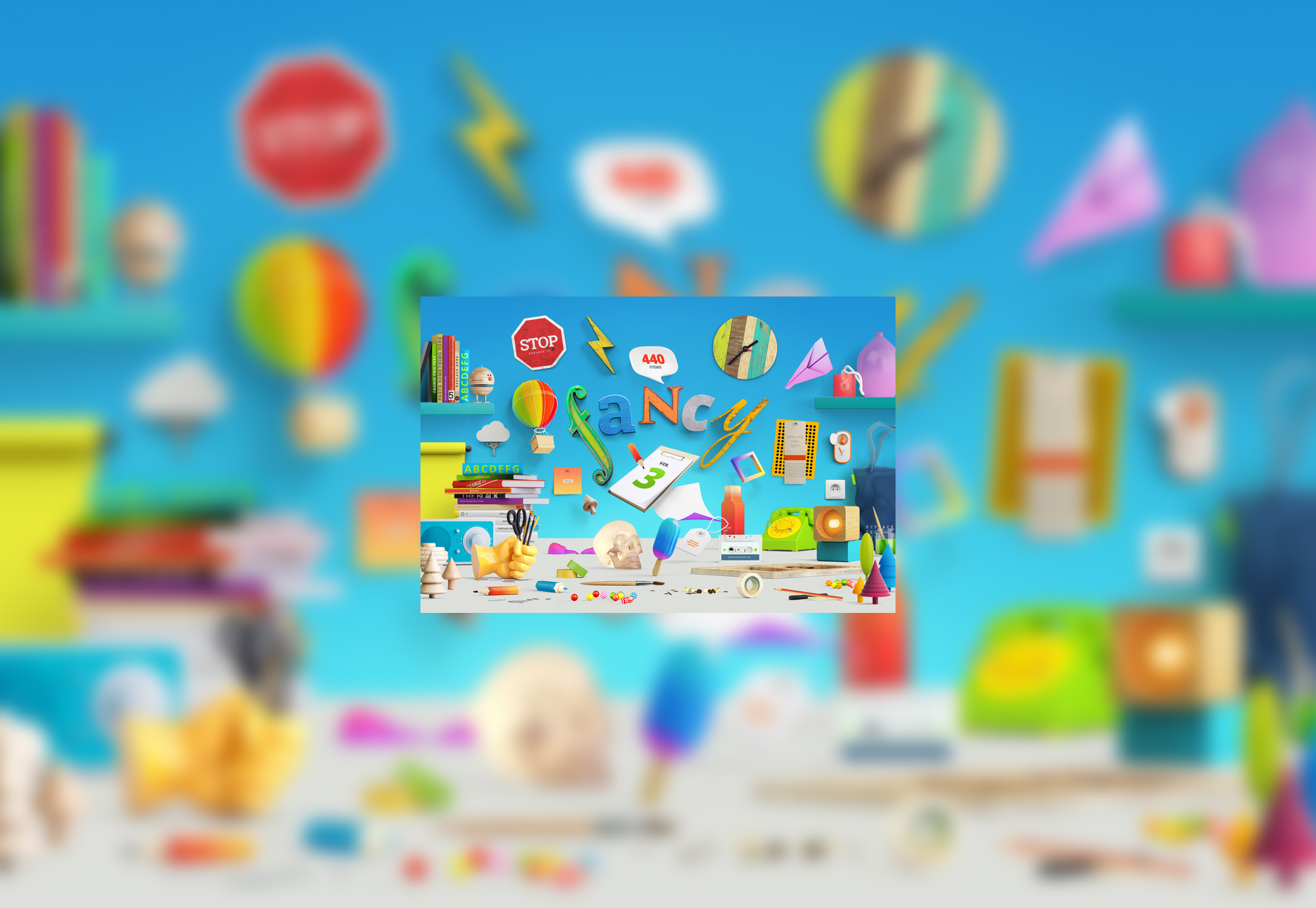
Tyylikkäät muokattavat PDF-esineet kohtauksen luomiseen
Tämä on suuri kokoelma yli 440 tuotetta, innoittamana monet teolliset suunnittelijat. Elementit ovat yksittäisiä ja muokattavia PDF-elementtejä.
Branding identiteetin esittely PSD mockup
Houkutteleva branding-käyttöliittymä, joka sisältää käyntikortin, kirjelomakkeen, logo-esittelyn ja iPhone-näytön mallin valokuvan realistisessa ympäristössä.
300 kauniita kuvakkeita ja avatareja Kawaii-tyyliin
300 monikäyttöisiä kuvakkeita ja avatareja, jotka on koottu yhteen pakkaukseen, joka on luotu Kawaii-tyylillä ja muokattavissa niiden ytimeen.
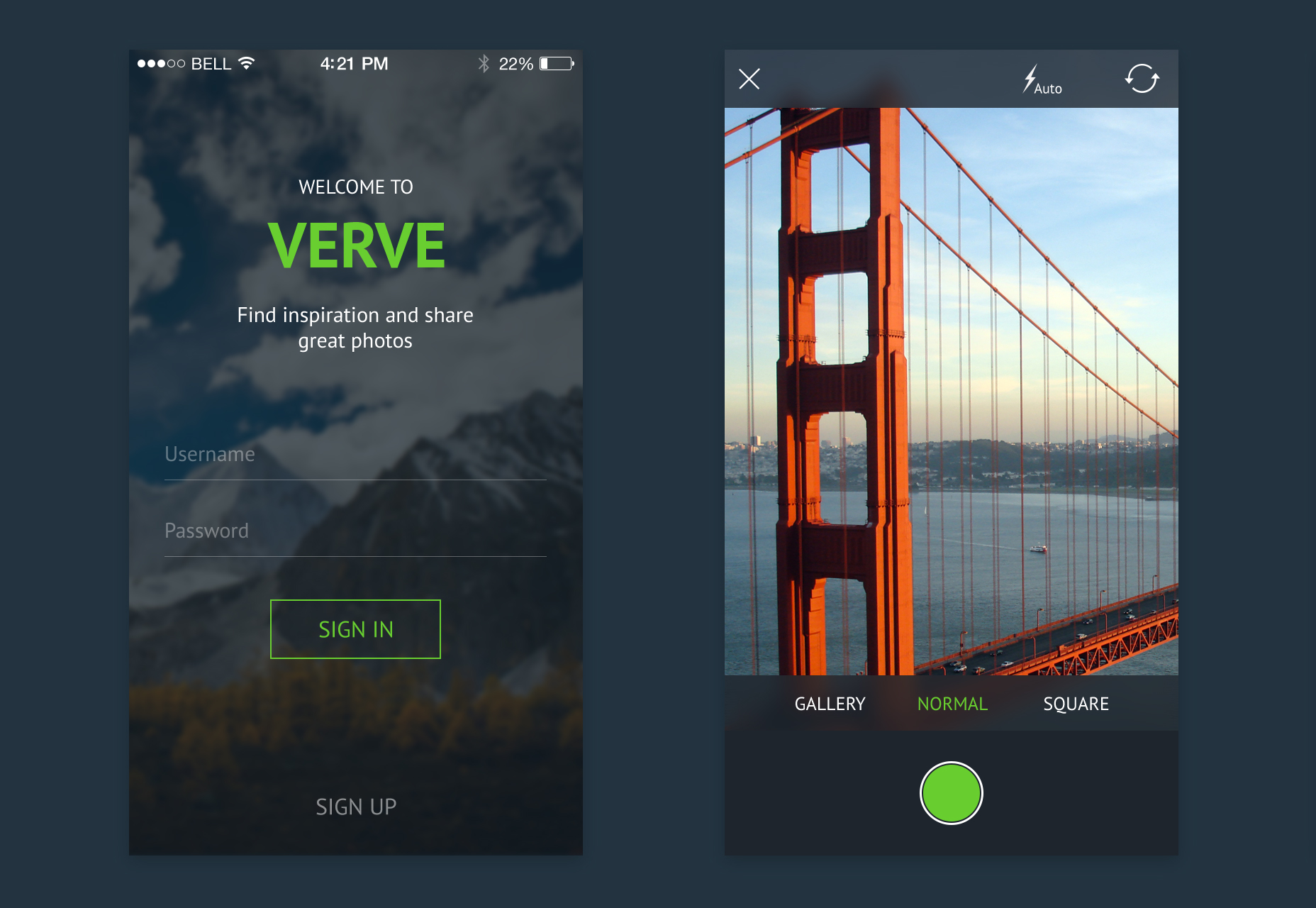
Verve: tyylikäs mobiili käyttöliittymä PSD-pakki
15 PSD-käyttöliittymän näyttöruutu mobiilisovellukselle. Se on tumma tyyli ja se keskittyy pääasiassa valokuvaukseen.
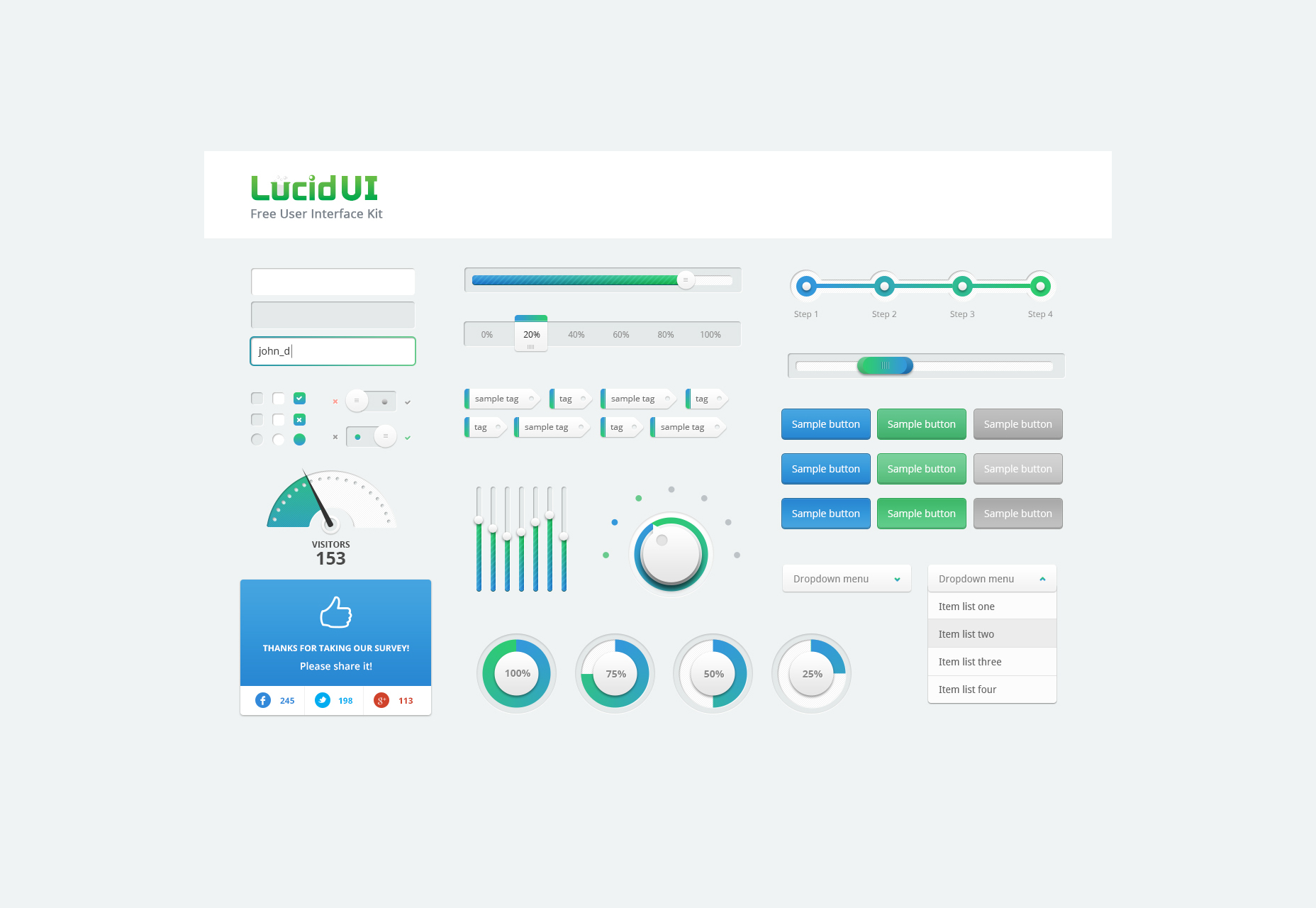
Ilmainen luettavissa oleva PSD UI -sarja
Minimaalinen käyttöliittymäpaketti, joka on tehty PSD-muodossa nimeltä Lucid. Se on upea väripaletti, joka erottuu semi-realististen värikkäiden komponenttien ansiosta.
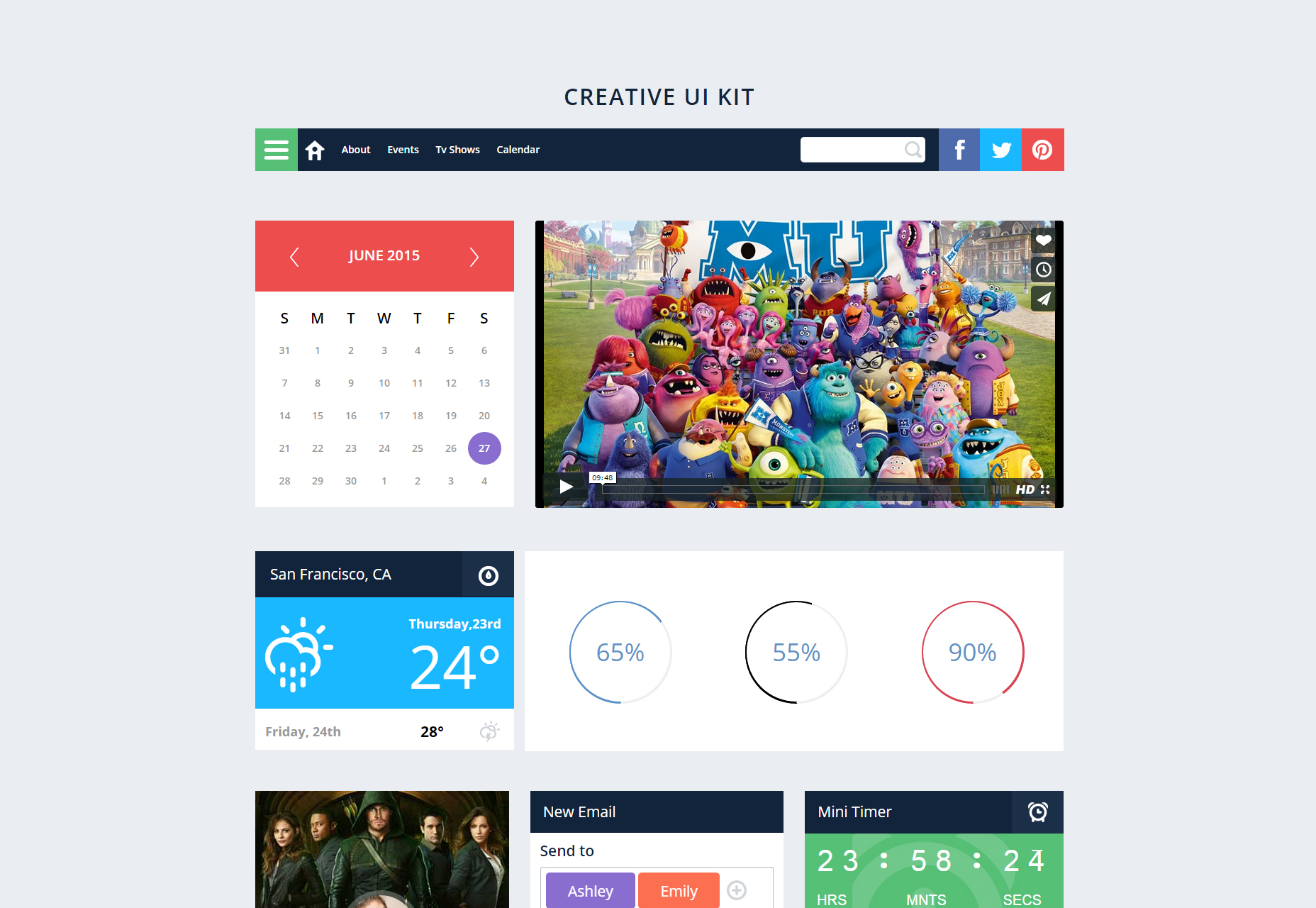
Creative UI kit: tasainen Bootstrap reagoiva web-malli
Luova ja värikäs käyttöliittymäpaketti täydellisen verkkosivuston luomiseen. Se sisältää valikkorivin, videon soittimen, kalenterin, sää- ja taitovälineet ja muut.
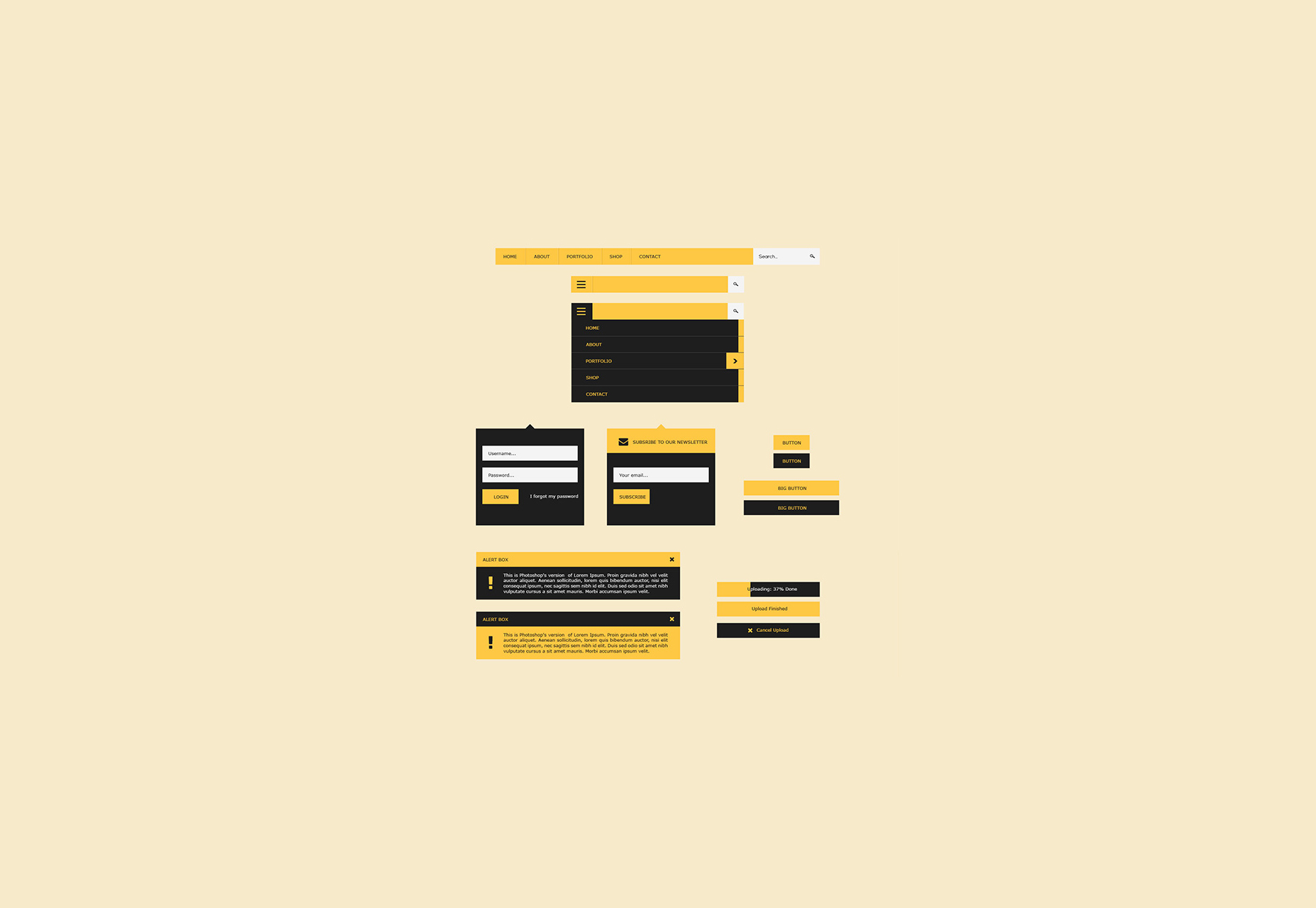
Litteä käyttöliittymä PSD-suunnittelupaketti
Tämä käyttöliittymäpakkaus on tasainen, Photoshopille tehty, täysin muokattava ja skaalautuva luomus. Käyttöliittymä on ilmainen ja muokattavissa, jota voi käyttää henkilökohtaisiin ja kaupallisiin projekteihin.
Yksinkertaiset muodot rautalangasta Sketchille
Perus ja kevyt verkkosivustosarja, joka koostuu yksinkertaisista muodoista Sketchille. Sen on suunnitellut Yusuf Besim.
53 multi-style vektoria kolminkertainen malleja
Sarja, jossa on 53 mallia kolmiosaisille, täydellinen näyttämään tuotteitasi ja palveluitasi, web ja tulostus valmiina ja täysin muokattavissa.
Parker: käsityönä oleva grunge-fontti
Parker on vintage-grunge käsintehty kirjasintyyppi, mahtava julisteiden, paperitavaran suunnitteluun ja t-paitoihin. Sitä voidaan käyttää logoja ja tunnuksia varten.
Dpopper: ilmainen 3D-tyyppinen pehmeä fontti
Dpopper on täydellinen fontti, joka sisältää säännöllisiä, kursivoivia, säännöllisiä, kreikkalaisia hahmoja, numeroita ja muita symboleja. Se on tylsää ja sitä voi käyttää monissa web- ja painotuotteissa.
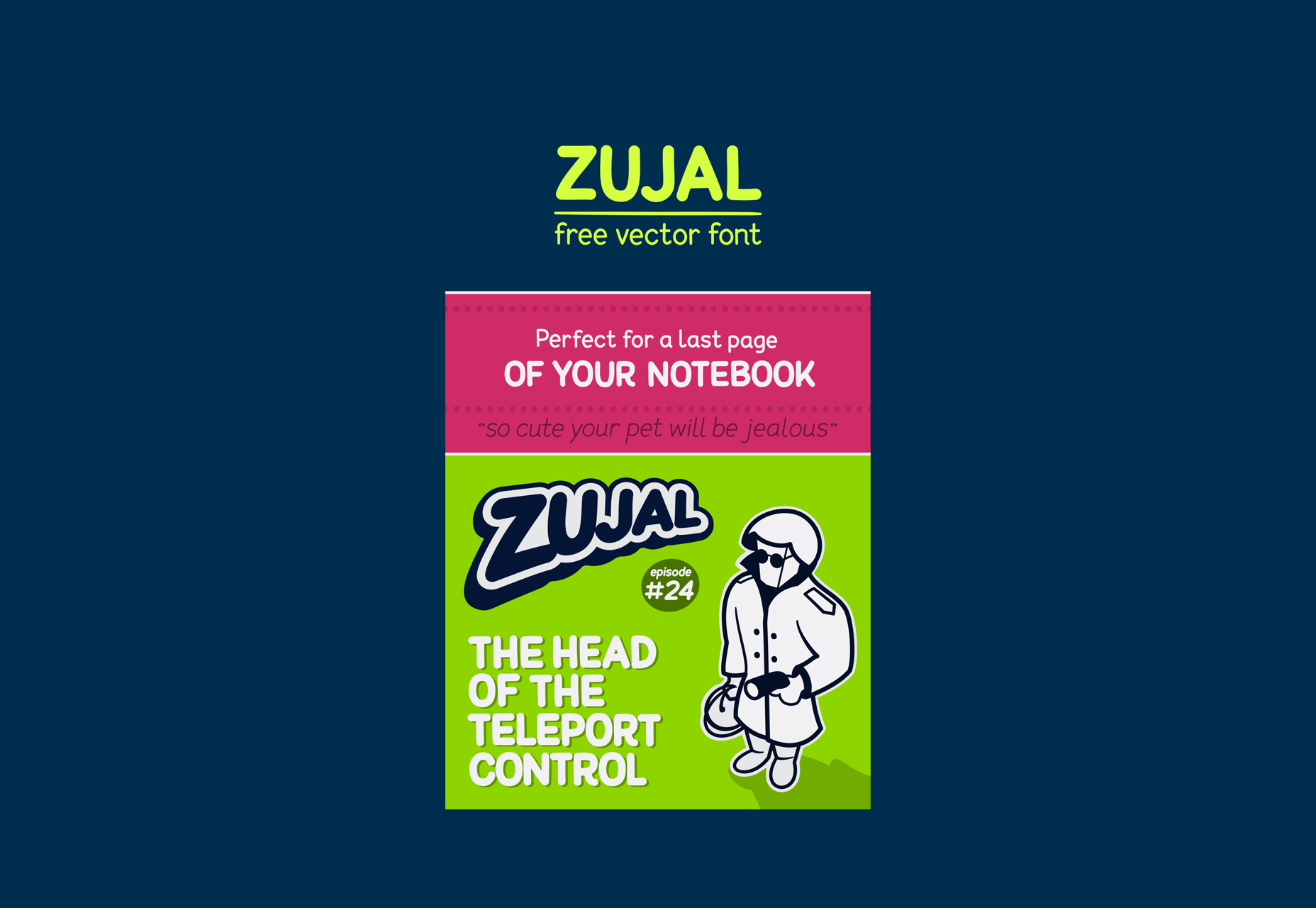
Zujal: vapaa sarjakuva-vektori fontti
Suunnittelija Igor Petrovicin yksinkertainen fontti, jolla oli idea tehdä monikäyttöinen fontti, joka voi olla myös tyylikäs ja leikkisä.
Hallo Sans: ilmainen tyylikäs kirjasintyyppi
Hallo Sans on, kuten sen nimi osoittaa, sans serif fontti, joka myös sattuu olemaan tyylikäs ja terävä, joka sopii kaikenlaisiin verkkosivujen malleihin.
Vapaa PSD-aloitussivun suunnittelu
PSD-malli, jossa on järjestetty malli ja järjestetyt kerrokset ja ryhmät. Se on lapsille oppimisen painopiste, erityisesti teknologian ja ohjelmoinnin aloilla.
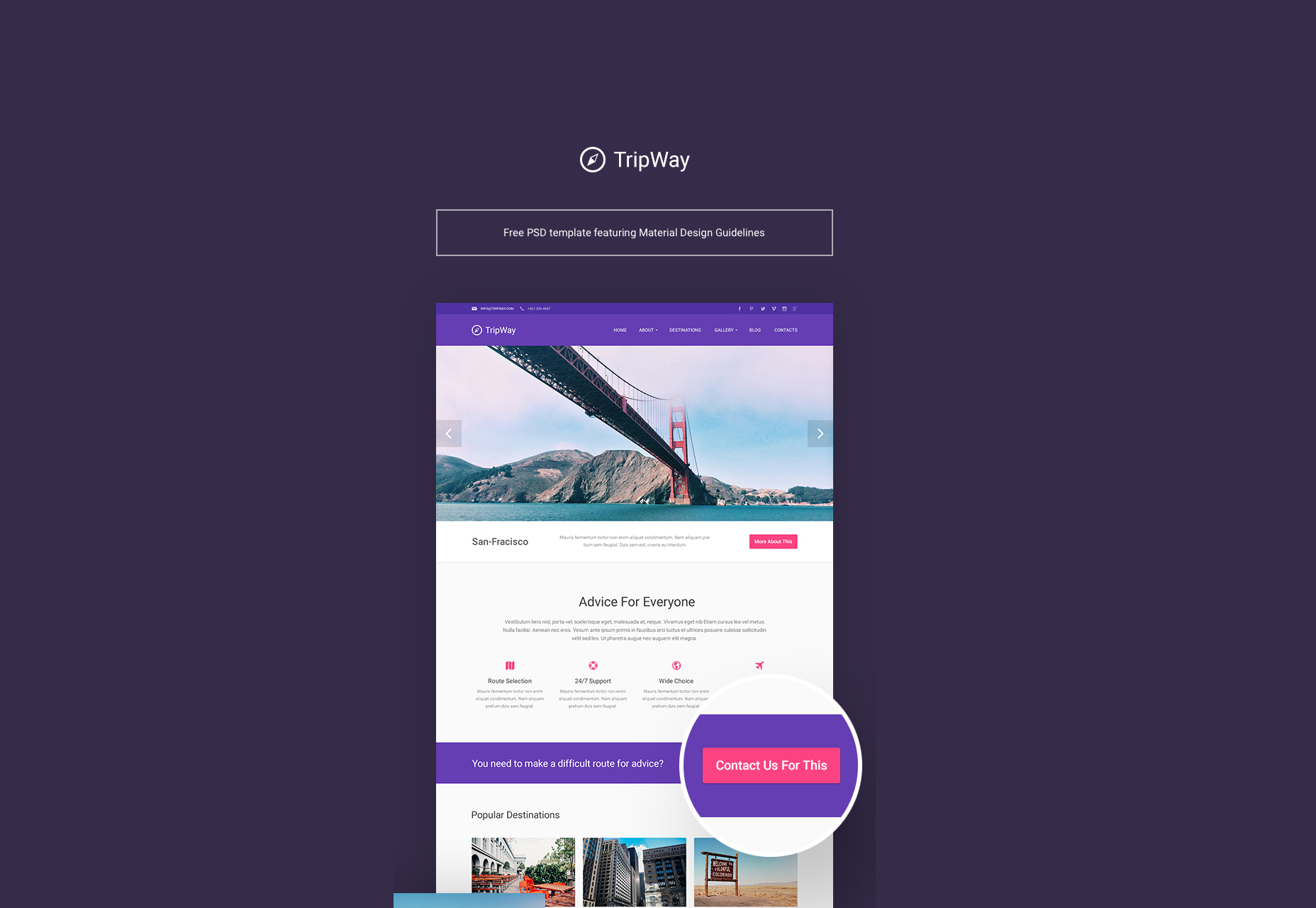
TripWay: matkailu ja seikkailu PSD-mallipohja
Tämä PSD-malli on täydellinen matkailijoille ja seikkailijoille, jotka etsivät tapoja osoittaa kokemuksiaan. Se on kirkas värivaljaus, jonka värit ovat helposti muokattavissa.
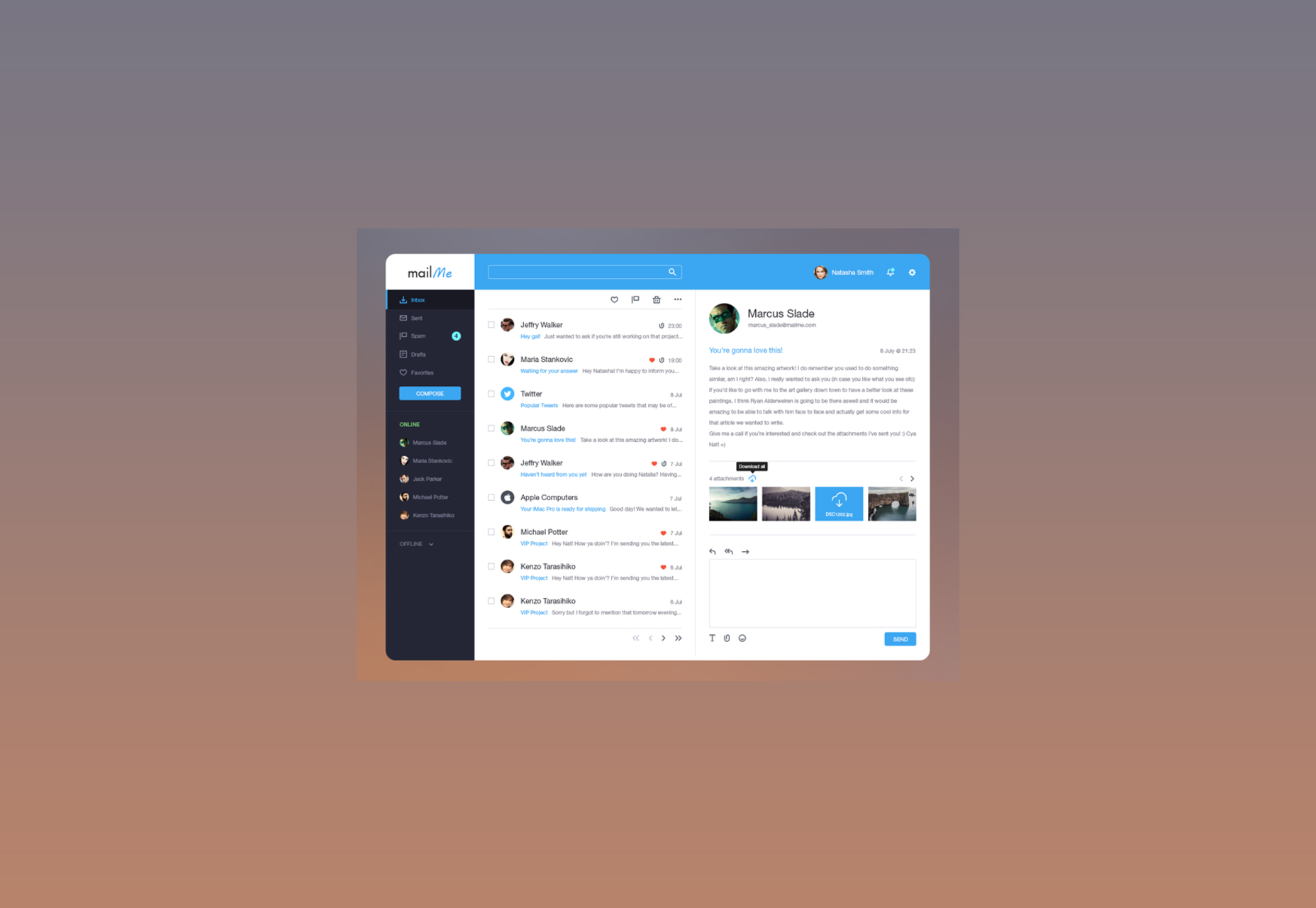
Sähköpostiohjelma Photoshop-mallipohja
Yksinkertainen malli Photoshopille, jolla on tarvittavat elementit sähköpostiasiakkaan luomiseen. Se on puhdas, minimaalinen ja sen väri on poikkeuksellinen.
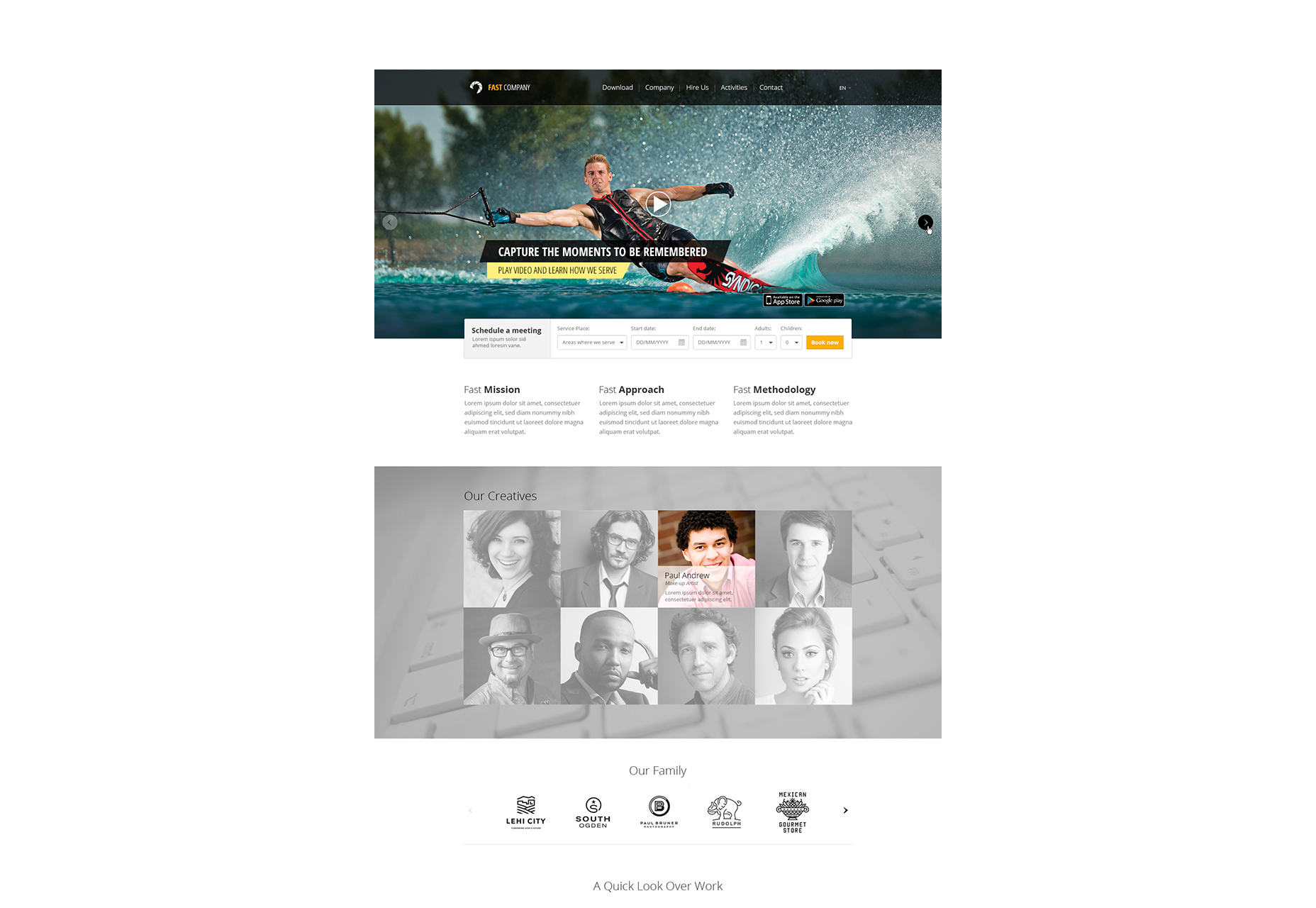
Yksi sivu PSD-sivuston malli
Ilmainen yhden sivun verkkosivusto PSD-mallipohja, joka on suunniteltu erityisesti mobiilisovellusnäytöille. Mukana järjestetty PSD-tiedosto.
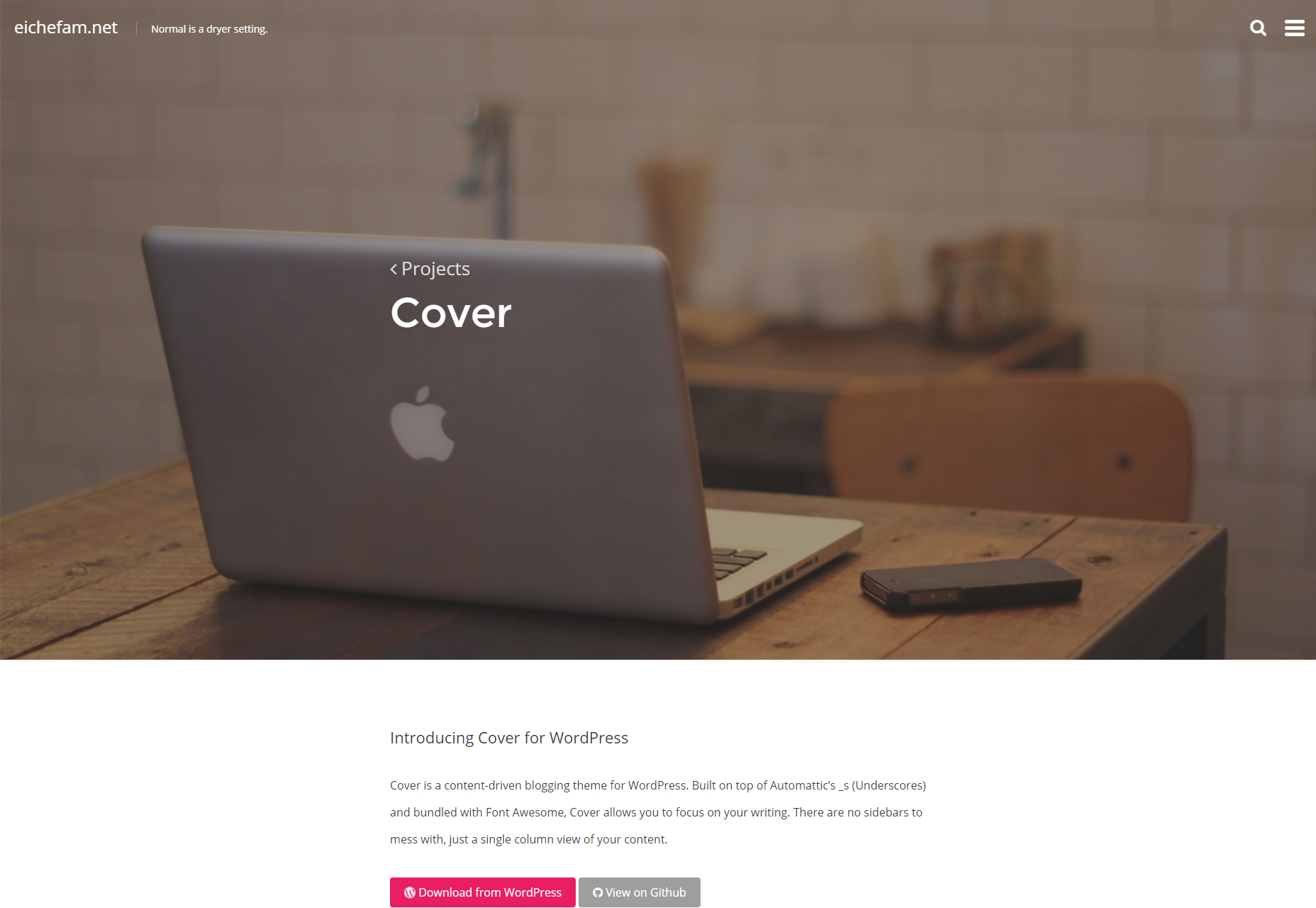
Cover: ilmainen minimaalinen WordPress-teema
Tämä WordPress-teema on täydellinen kirjailijoille ja bloggaajille, jotka ovat kiinnostuneita jakamaan ajatuksiaan maailman kanssa. Teema on GPLv2-käyttöoikeus.
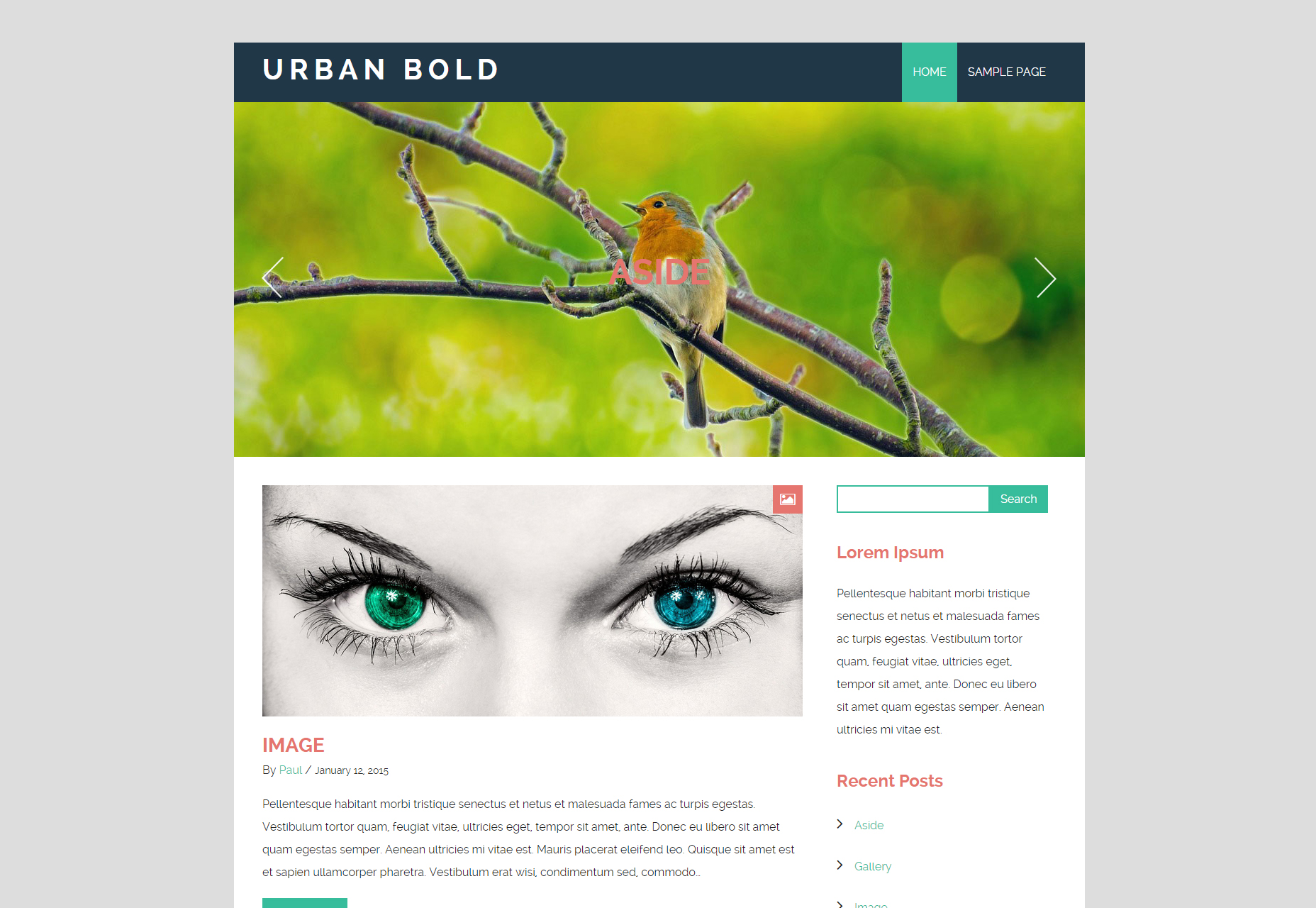
Urban Bold: virkistävä bloggaaminen WordPress-teema
WordPress-sivustoille viileä bloggauseema, jolla on yksinkertainen ulkoasu ja joka keskittyy kirjalliseen sisältöön. Teema on hyvin arvostettu ja ilmainen.
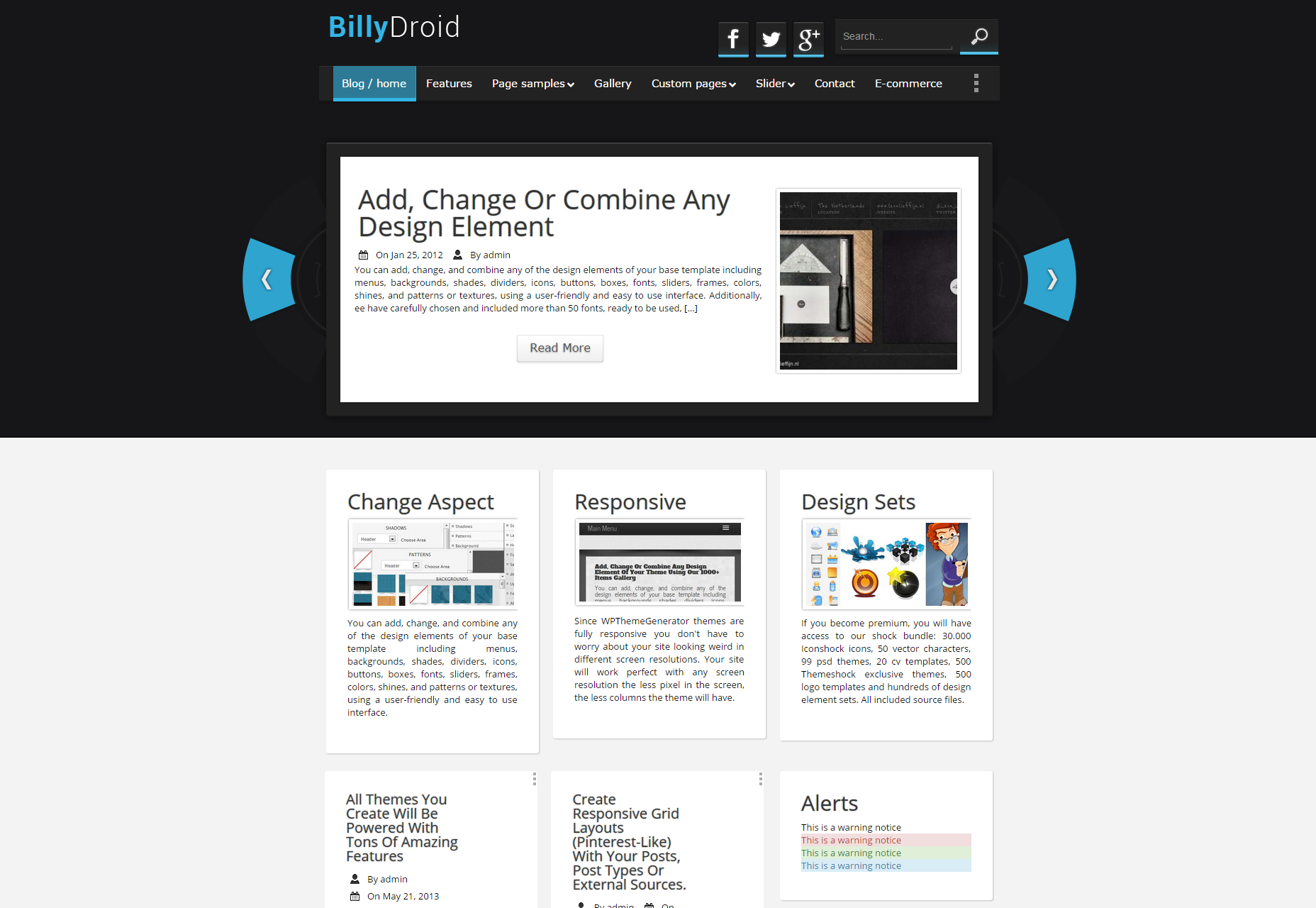
BillyDroid: mobiili ja teknologia bloggaaminen WordPress teema
BillyDroid on mukava WordPress-teema, joka sopii erinomaisesti Android-, mobiili- ja teknologiaan liittyviin sivustoihin, jotka voidaan helposti räätälöidä ja toteuttaa.
Startup WP-teemat, täydellinen kokoelma
Tämä kokoelma tyylikkäitä ja monipuolisia WordPress-teemoja voi auttaa sinua kehittämään yritystäsi menestykseen. Ilmainen ja käyttövalmis.
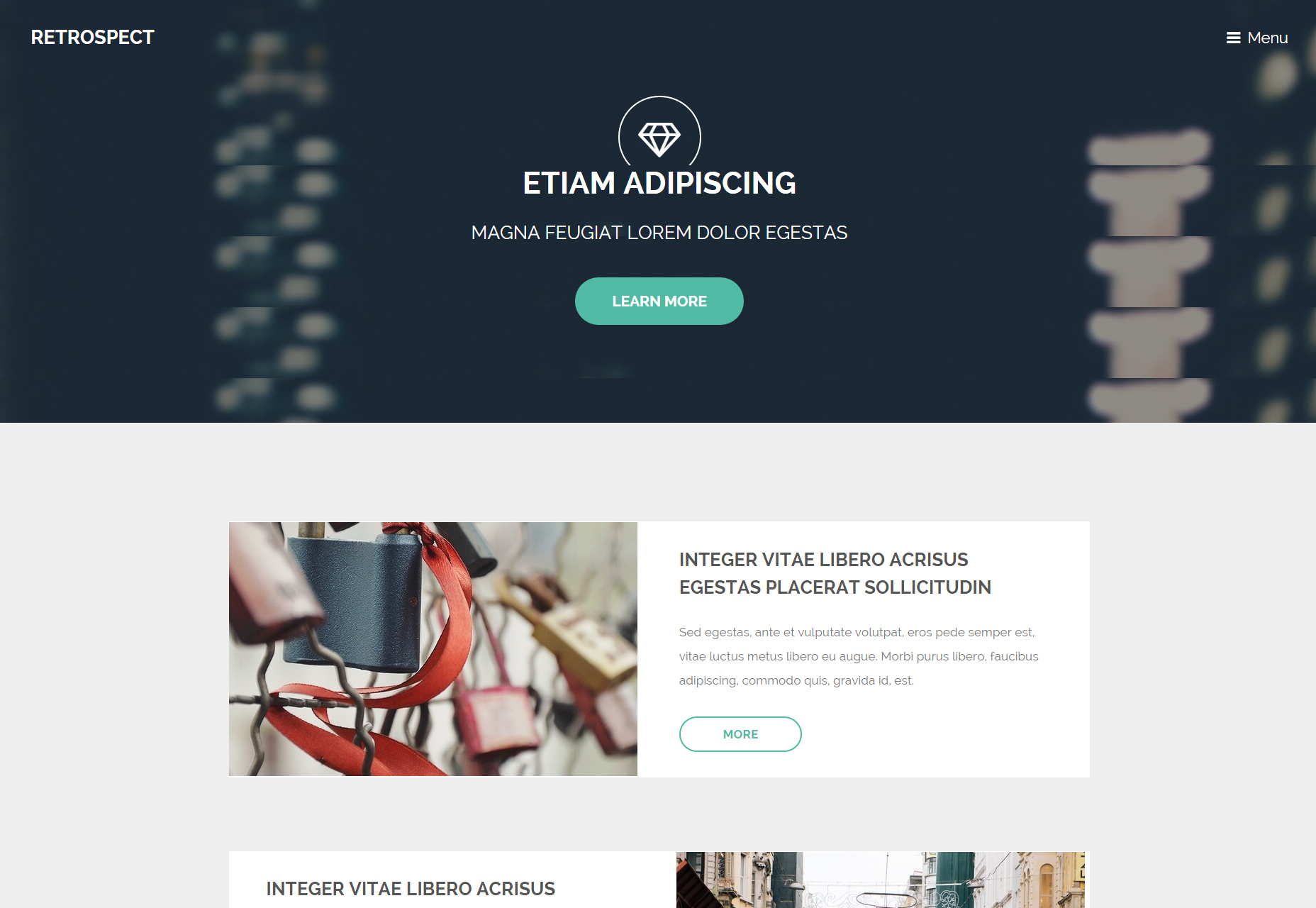
Retrospect: yhden sivun HTML5-mallipohja
Kaunis yhden sivun malli sopii aloittelijoille ja pienyrityksille, jotka tarvitsevat tuotteiden ja palveluiden näyttämistä.
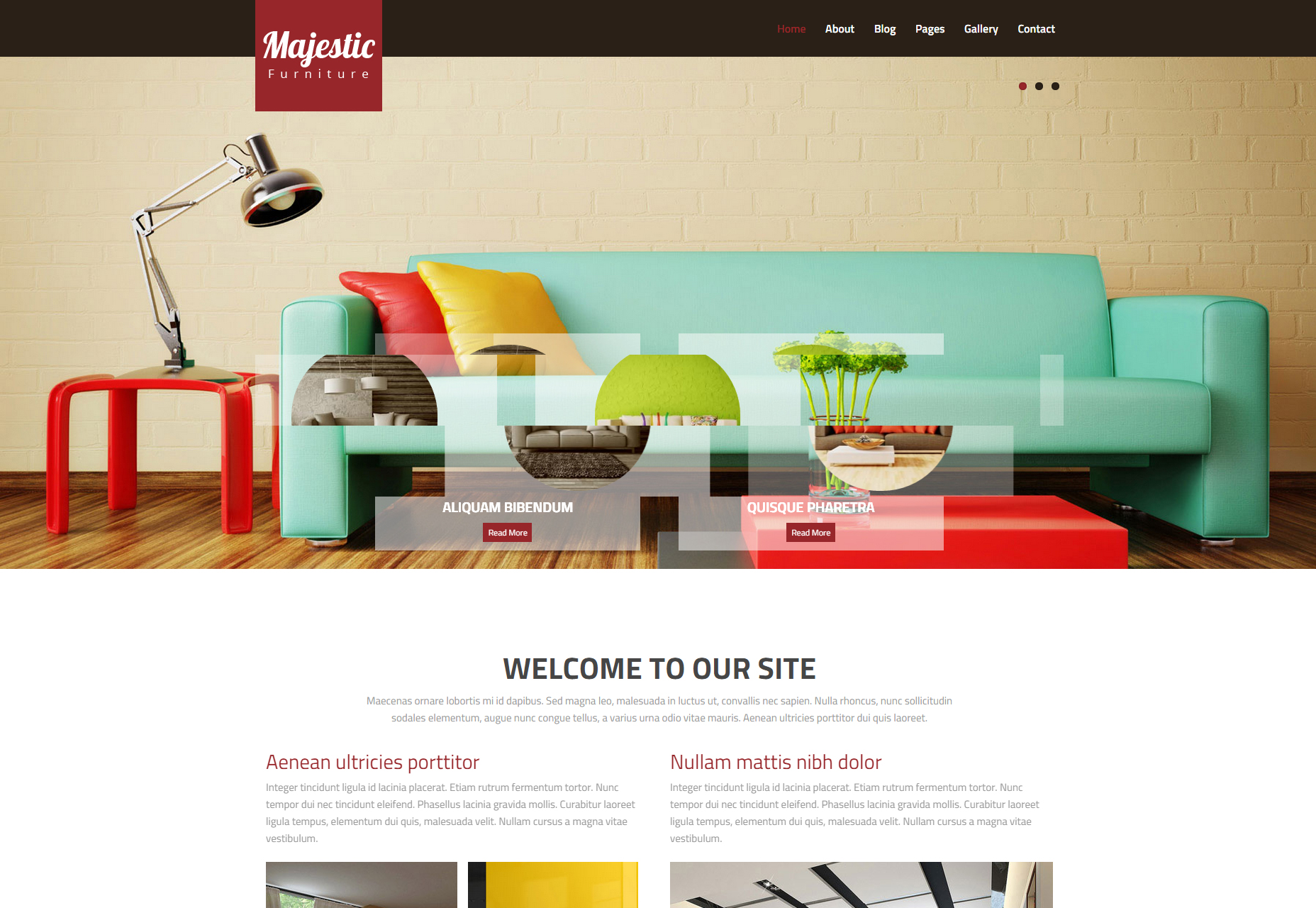
Majestic: sisustussuunnittelu monikäyttöinen HTML-verkkamalli
Majestic on HTML-mallipohja verkkosivustoille, jotka keskittyvät sisustukseen tai arkkitehtuuriin. Se on ilmaista ja voit käyttää sitä freelancer-tarkoituksiin.
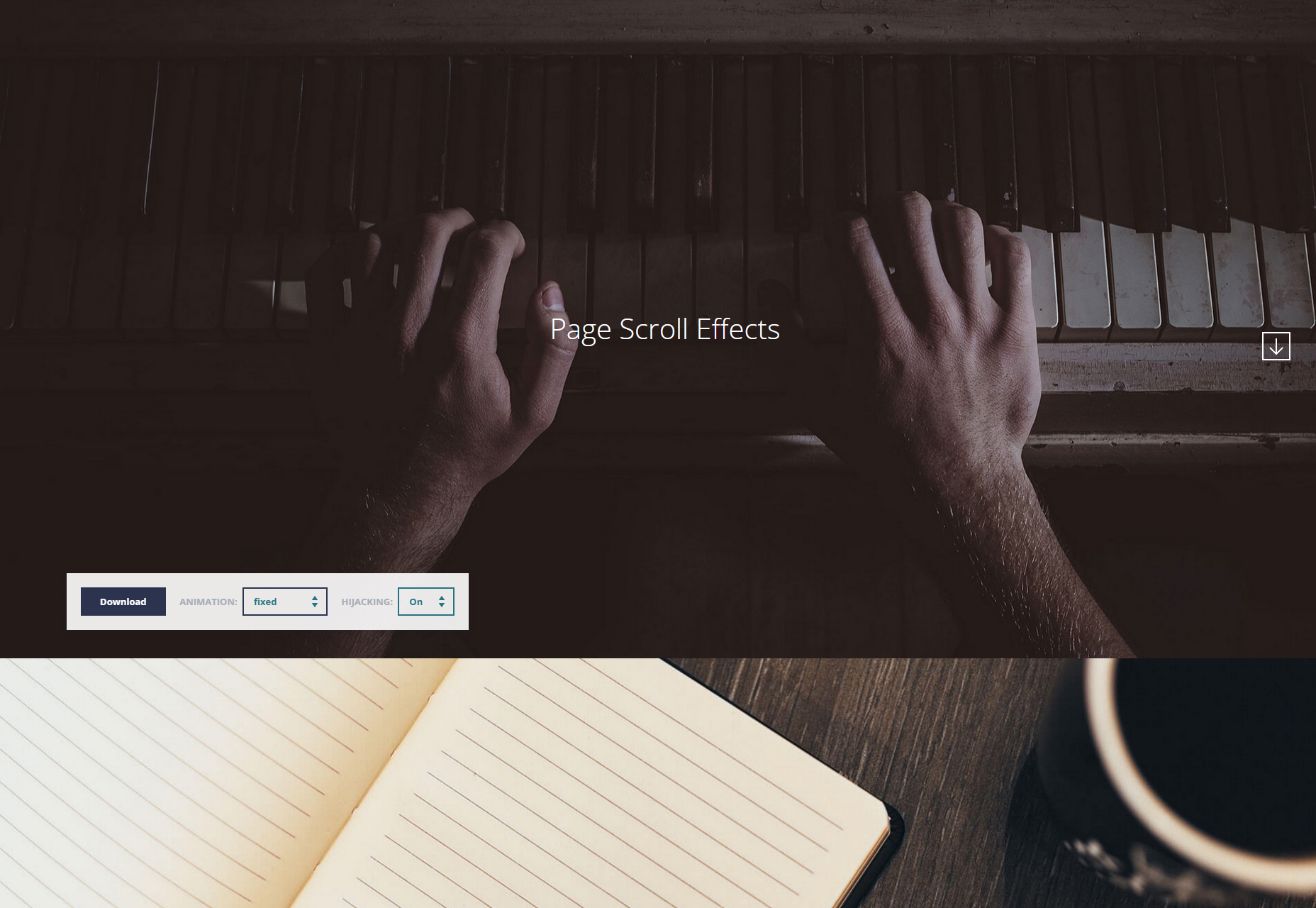
Useita sivuja selaa CSS-tehosteita
Tämä on joukko CSS-siirtymätehoja sivuille, jotka ovat vierittämässä. On olemassa useita siirtymisen vaikutuksia, kuten parallaksi, kiinteä, pyöriminen ja paljon muuta.
Materiaalipainikkeen hover effect snippet
Tämä puhtaalla CSS: llä tehty katkelma luo yhteisen painikkeen, joka näyttää vaihtoehdon, kun sitä liikutetaan.
Off kankaalle valikko animoituja linkkejä
Katkeri, joka tuottaa off-kankaalle valikon, jossa on animoituja linkkejä ja useita vaihtoehtoja, joita voidaan helposti muokata sen CSS- ja JavaScript-koodin ansiosta.
Auto-split-lomakkeen syöttökentät CSS- ja JS-koodinpätkät
Houkutteleva koodinpätkä lomakkeiden tekemiseen, joka jakaa syöttökentät lisätietojen lisäämiseen. Se on tehty JavaScript ja CSS.
CSS-hakupainike ja kenttäanimaatio
Yksinkertainen hover-vaikutus, jota sovelletaan CSS: ssä tehtyyn hakutuloon, joka muuttaa kuvakkeen syötteeksi, jäähtyä säästämään tilaa mobiililaitteille.
DebugCSS: HTML CSS -vianmääritystyökalu
CSS: ssä tehty virheenkorjaustyökalu, joka tarkistaa HTML-koodisi etsimällä mahdollisesti rikkiä, epämuodostuneita tai vanhoja koodeja.
A11y: verkkosivustojen verkkoavustustoiminto
Työkalu verkkosivustojen tarkistamiseen tarkastelemalla esteettömyyden kysymyksiä, jotta se olisi todella reagoiva ja valmis kaikille alustoille.
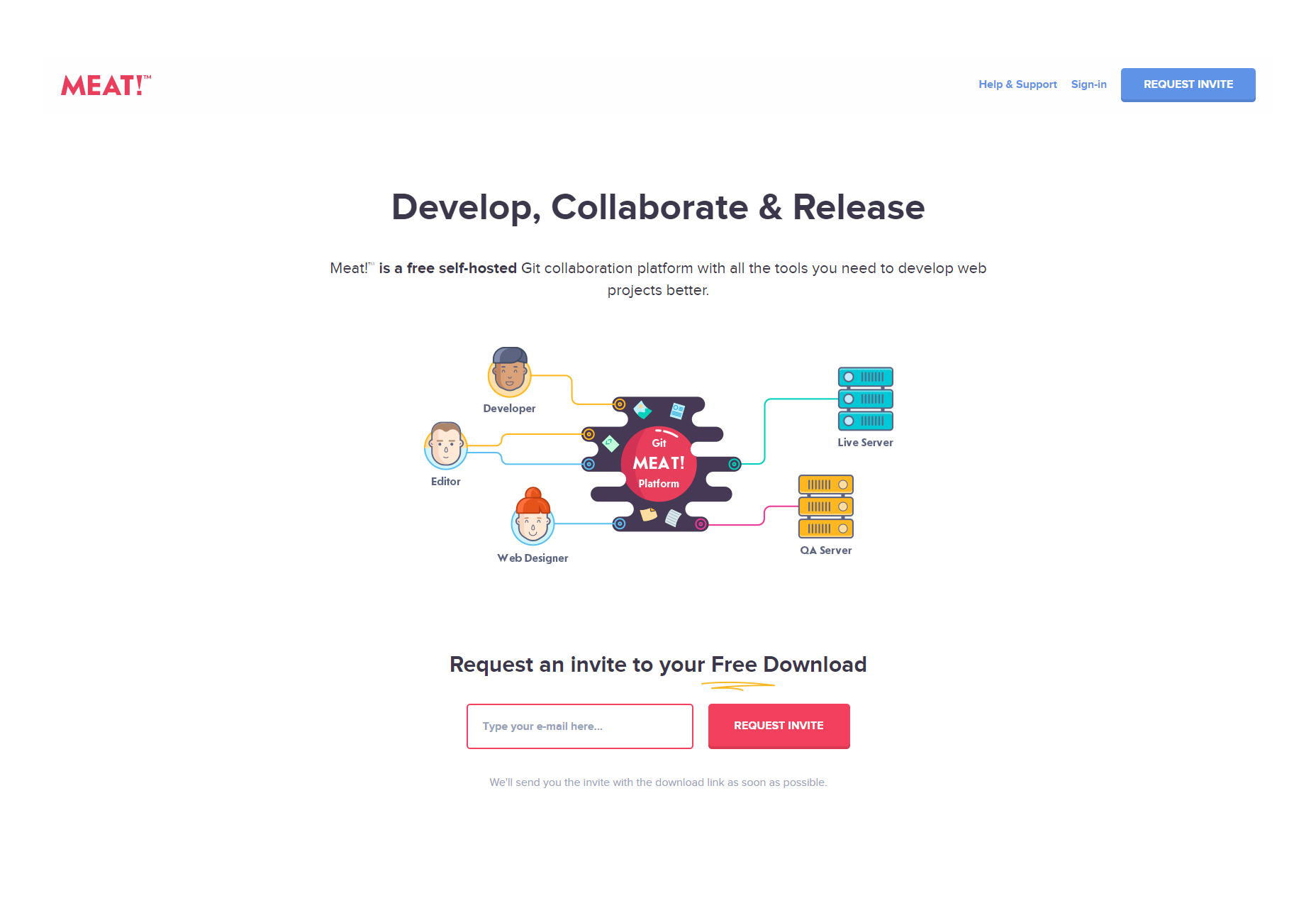
Liha !: yhteistyökumppanuus web-kehittäjille
Liha on yhteinen alusta, joka voidaan asentaa omalle palvelimellesi ja joka tarjoaa kaikki tarvittavat työkalut web-projektien kehittämiseen paremmin.
Codeface: joukko kehitysfontteja
Codeface on joukko yksivaiheisia kirjasintyyppejä web-kehittäjille, jotka näkyvät pääarkissa lataamaan ja asentamaan haluamaasi.
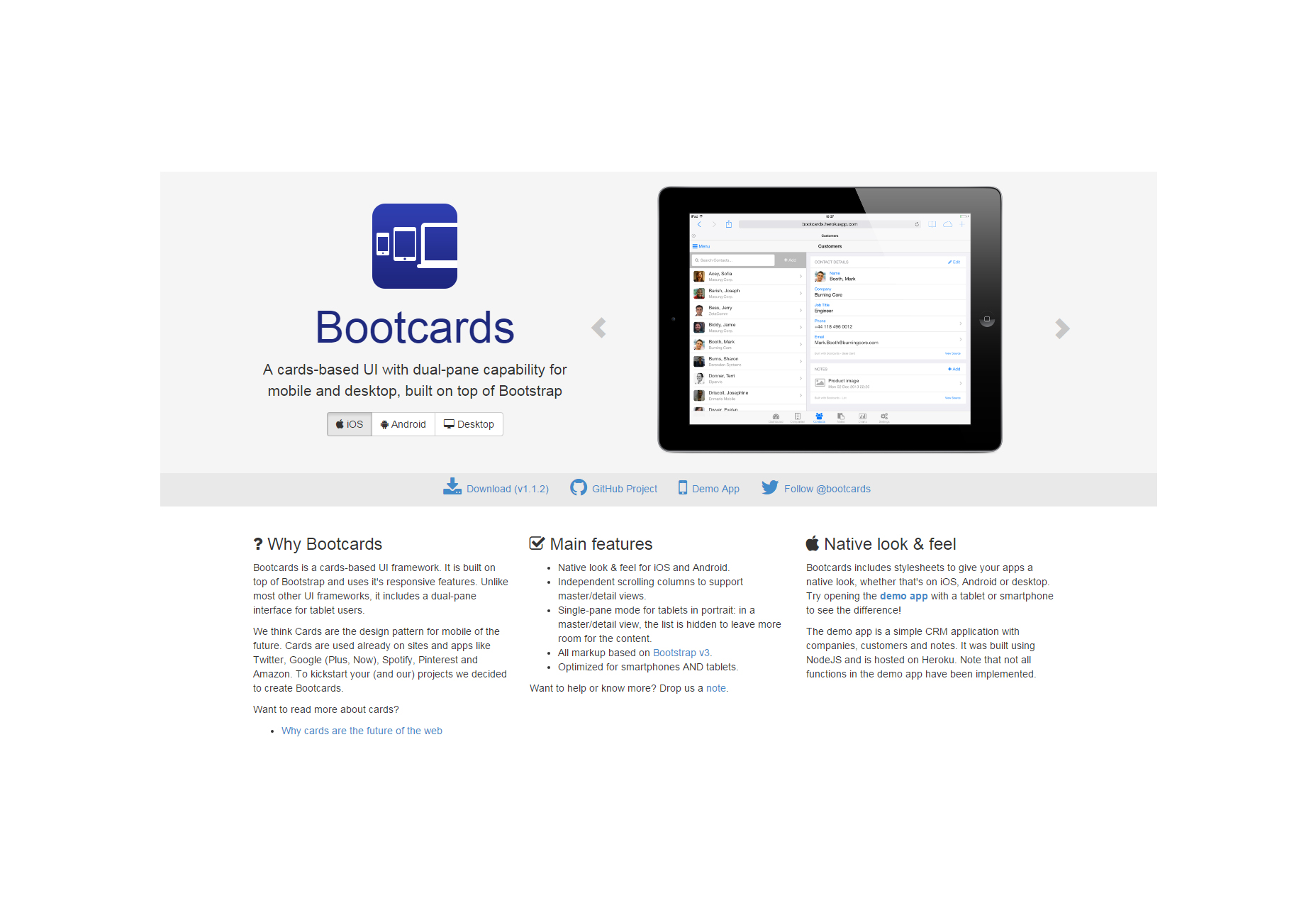
Bootcards: bootstrap-rakennettu korttipohjainen käyttöliittymä
Käyttöliittymä korttien luomiseen dual-pane-ominaisuuksilla, jotka ovat täysin käyttökelpoisia mobiili- ja työpöytäympäristöissä.
CSS3, HTML5, mikrodata, avoin kaavio ja twitter-koodigeneraattorit
Tämä verkkotyökalu auttaa luomaan koodin CSS3-, HTML5-, mikrotietojen, avoimen graafin ja Twitterin koodeille, joita voit myöhemmin käyttää verkkosivustollasi.
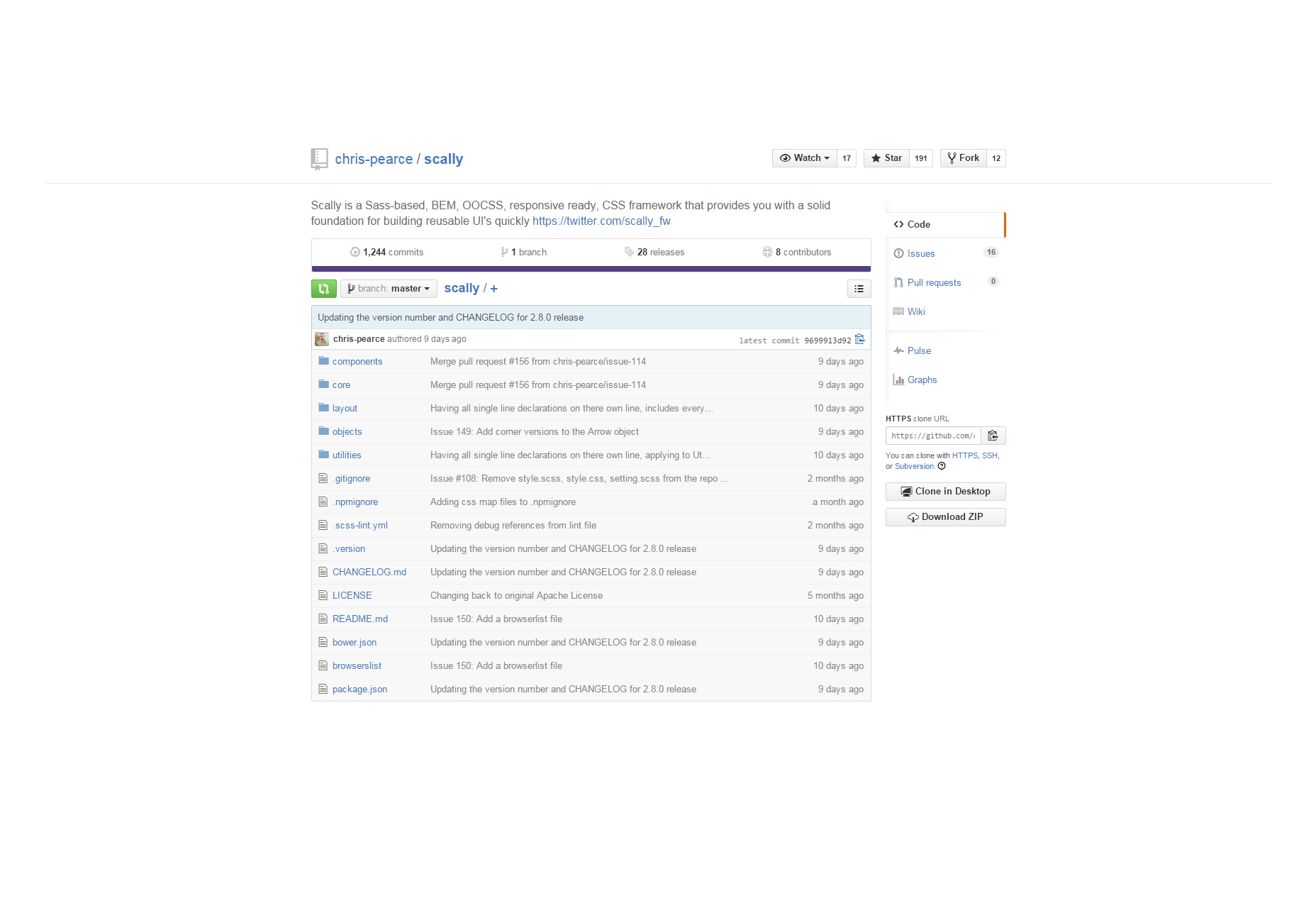
Scally: Sass-pohjainen reagoiva valmis CSS-kehys
Sassin, BEM: n ja OOCSS: n perustuva CSS-kehys, täysin reagoiva ja täydellinen uudelleenkäytettävien käyttöliittymien rakentamiseen helposti ja nopeasti.
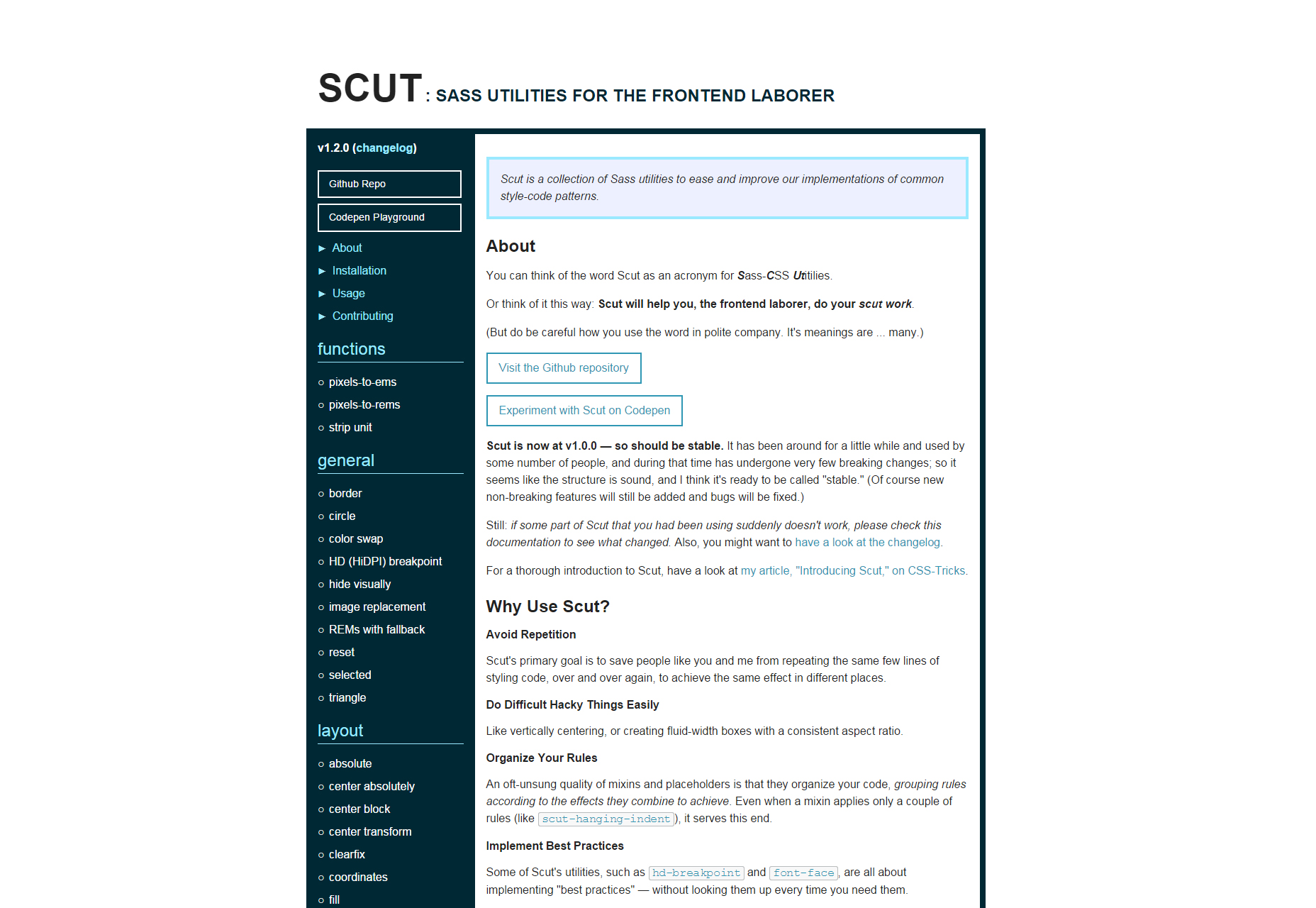
Scut: Sass-apuohjelmat web-kehitykseen
Sassin apuohjelmien kokoelma auttaa sinua helpottamaan asioita ja parantamaan yhteisten tyyppikoodimallien toteuttamista.
Let's Chat: pieni itsenäinen chat-työkalu
Node.js: n ja MongoDB: n jatkuva viestintäohjelma, joka on tarkoitettu pienille ryhmille, jotka tarvitsevat yhteistyötä projektin aikana.
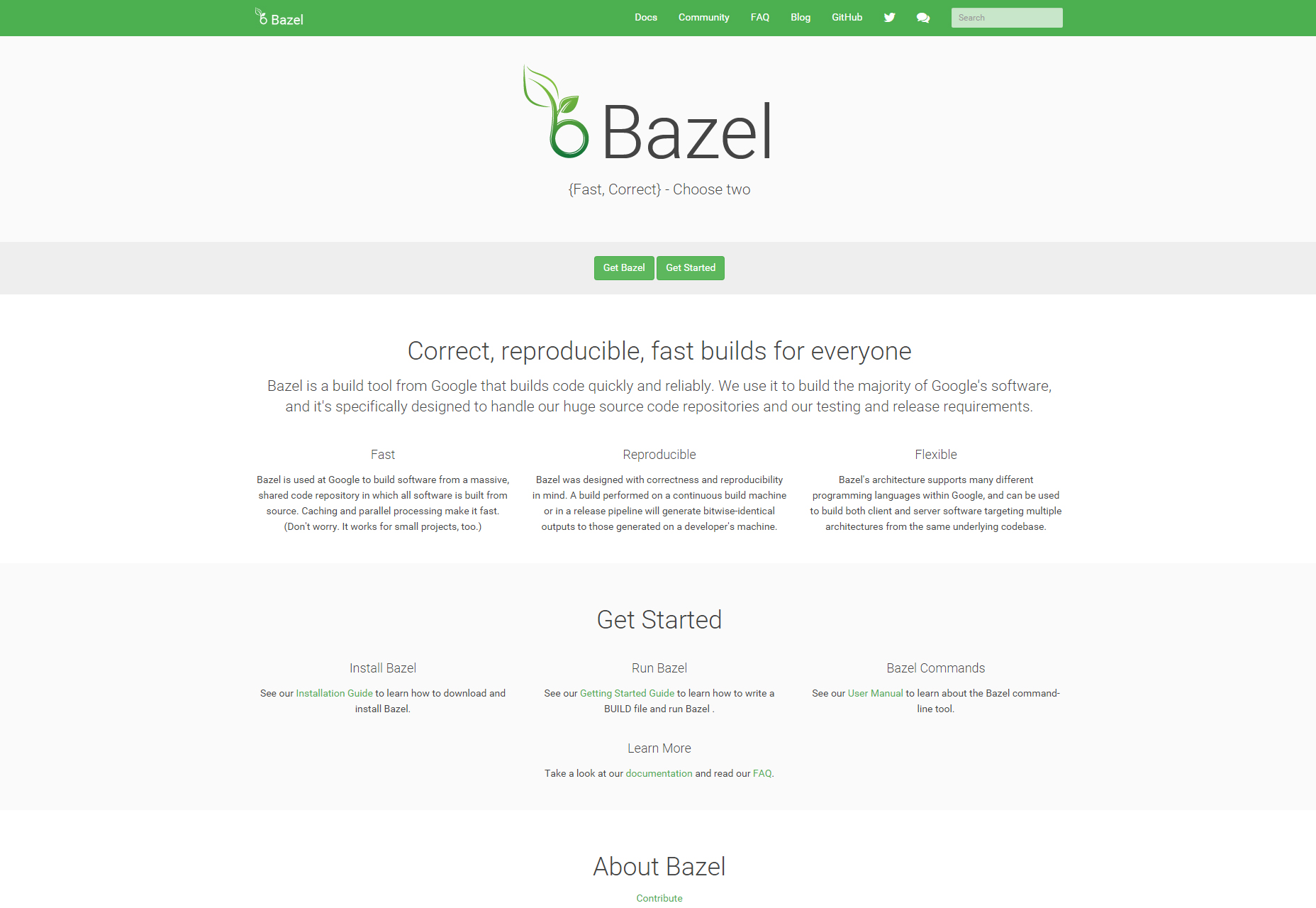
Basel: nopea ja luotettava koodi rakentaja
Basel on verkkosivuston rakentamisen työkalu kehityksen tekemiseen todella nopeaksi ja luotettavaksi. Se on suunniteltu käsittelemään valtavia lähdekoodipaketteja.
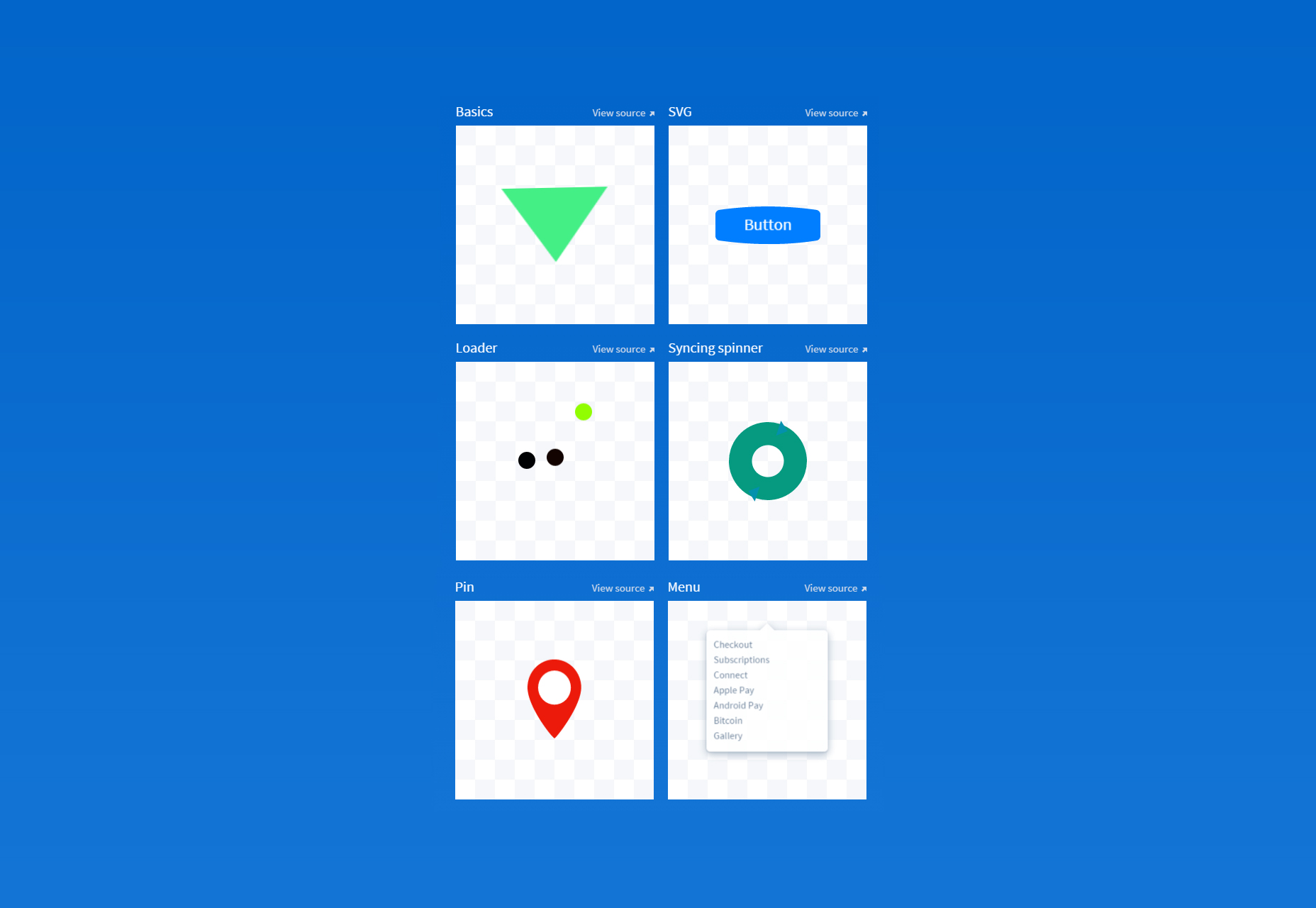
Dynamics.js: fysiikan perustuva JavaScript-animaatiokirjasto
Kevyt, mutta täydellinen JavaScript-kirjasto, jonka avulla voit tehdä animaatioita, jotka perustuvat matemaattisiin funktioihin ja fysiikkaan.
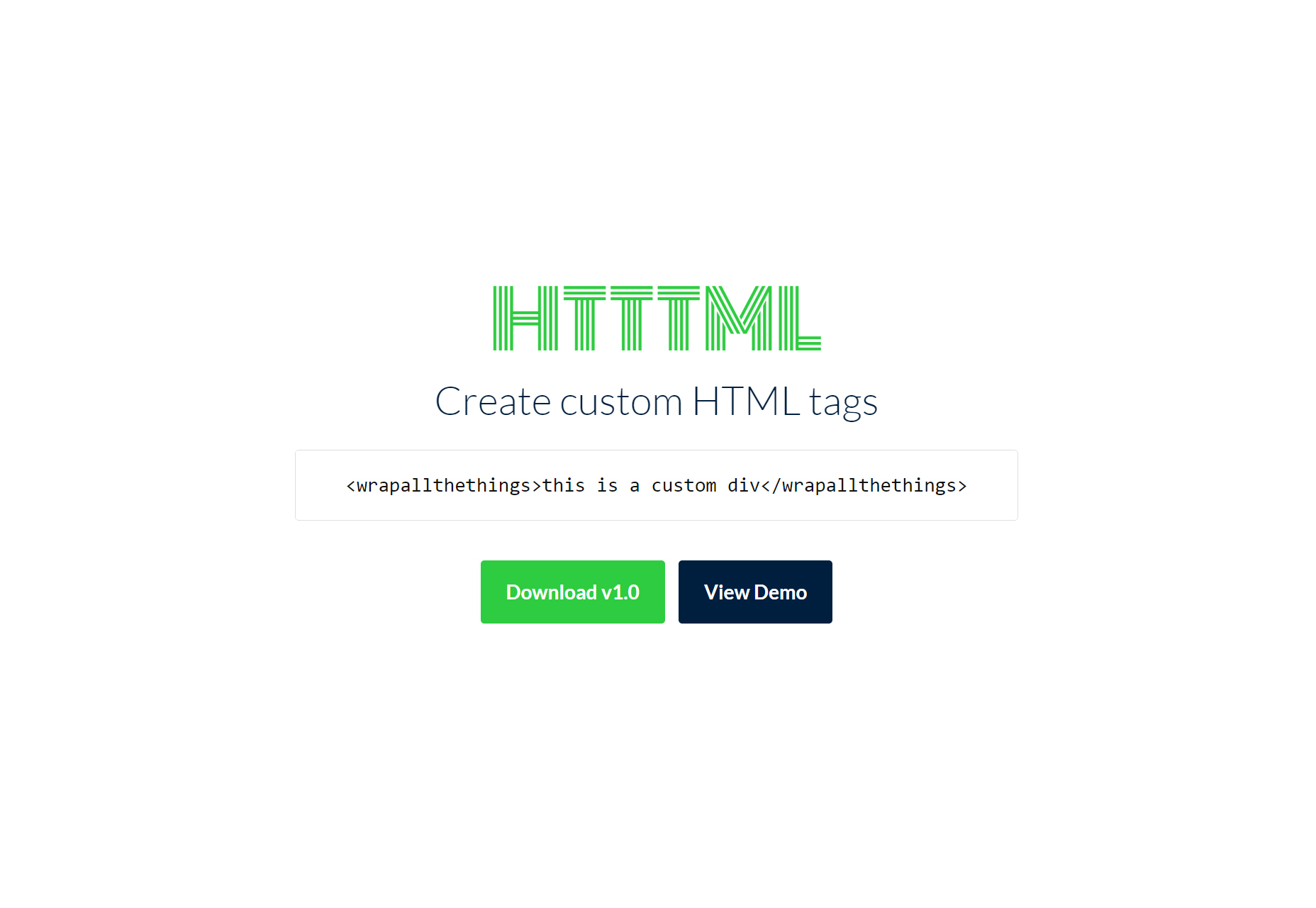
HTTTML: Mukautetut HTML-tageja JavaScript-kirjasto
JavaScript-kirjasto, joka on samankaltainen kuin vanilla HTML, jonka avulla voit luoda mukautettuja tunnisteita koodin tyylille. Se toimii parhaiten OOCSS-työkalupakki.
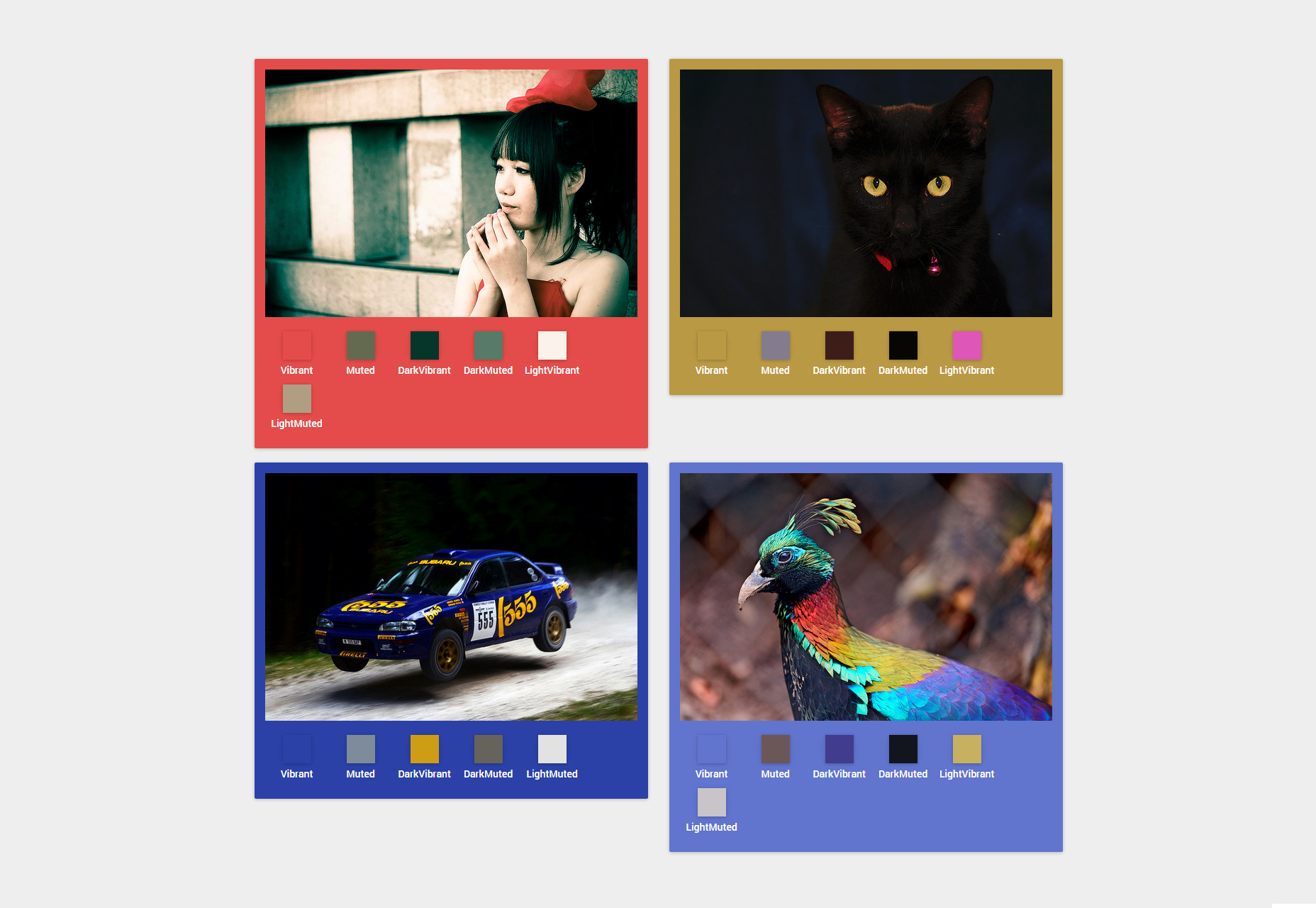
Vibrant.js: näkyvä kuvan värit JavaScript-uutetta
Tämä JavaScript-kirjasto on täydellinen valokuvan näkyvän värin valintaan. Kirjasto käyttää Palette-luokkaa.
Hammer.JS: DOM-elementit koskettaa eleitä JavaScript-generaattori
Tämä viileä kirjasto auttaa lisäämään kosketustoimintoja kaikenlaisiin DOM-elementteihin. Kirjasto on pieni ja puhdas luomus JavaScriptissä.
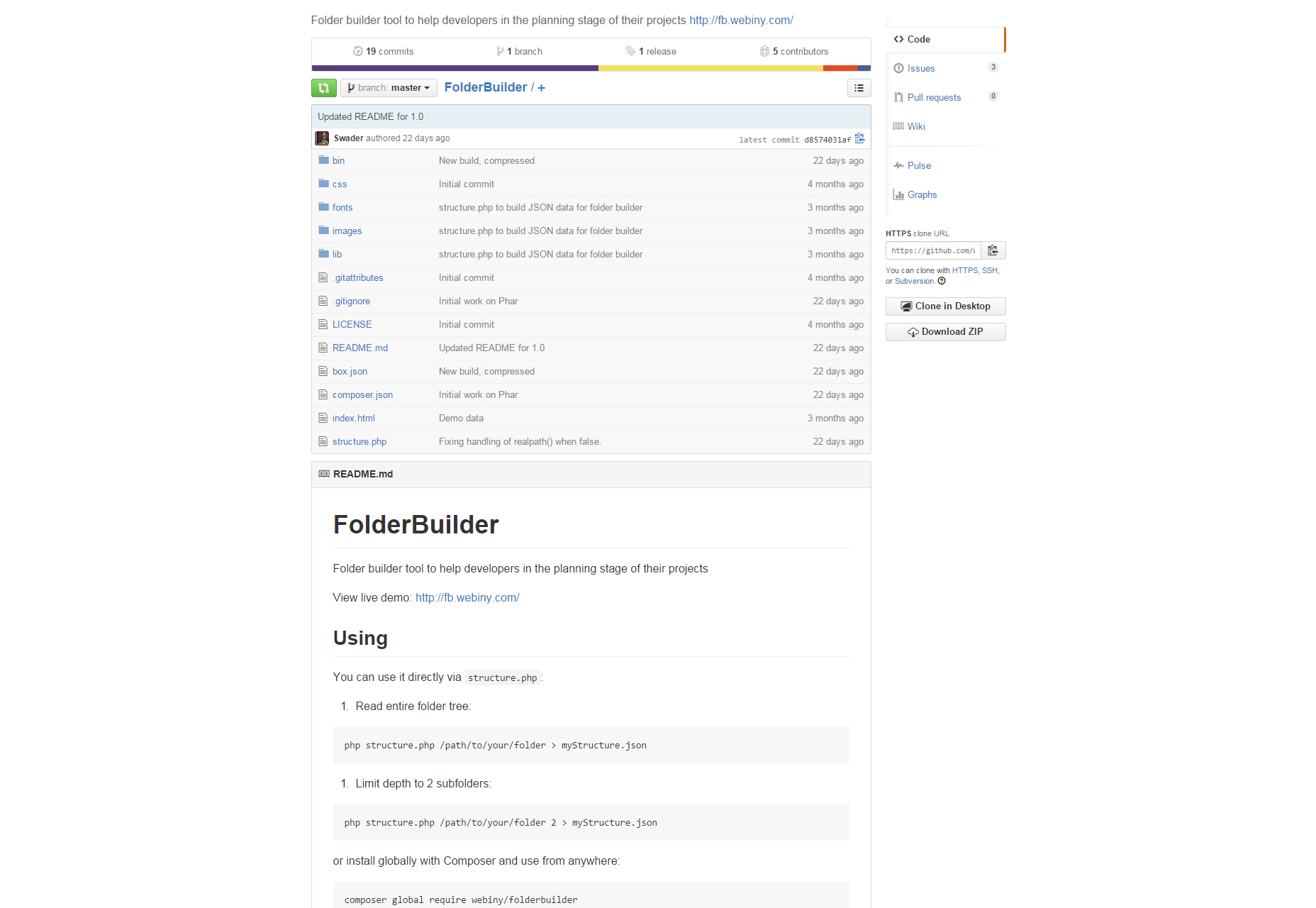
FolderBuilder: kansion puunäkymä CSS- ja JavaScript-kirjasto
Yksinkertainen puunäkymän järjestäjä, joka on tehty CSS: llä ja JavaScriptillä, hyödyllinen työkalu monimutkaisten hankkeiden järjestämiseen.
Flight: tapahtumavetoinen JavaScript-kehys
Flight on yksinkertainen puitteet JavaScript-komponenttien rakentamiseksi, joita käytetään sovelluksissa, kuten TweetDeckissä ja Twitterissä. Lisensoitu MIT: n alla.
Dokker.js: ammatillinen Javascript-koodin dokumentaation luoja
JavaScript-kirjasto, joka antaa sinulle peruselementit täydellisen koodin dokumentaation rakentamiseksi ammattimaisella tavalla.
Quttons: pehmeät jQuery-painiketta muunnokset
Tämä jQuery-plugin tuottaa painikkeita, jotka voidaan muuntaa muunlaisiksi elementteiksi hyödyntäen materiaalin suunnittelun visuaalista kieltä.
Twitter Bootstrap päivämäärä paginator
Helppokäyttöinen päivämääräpainin tehty jQueryn Twitter Bootstrap -versioon. Se on yksinkertaistettu, modulaarinen ja kevyt.
JQuery Calx: kaava-pohjainen laskenta jQuery-plugin
Excel-laskentamoturi ja kaavan parser kompressoitu jQuery-pluginiksi. Se käyttää json- ja kaava-asetusta, jotka on tuotu formula.js: stä.