50 + uskomattomia ilmaisohjelmia web-suunnittelijoille, huhtikuu 2015
Amazing suunnittelijat ja kehittäjät julkaisevat uusia hankkeita joka päivä, mikä tekee meistä innoissaan, innoittamana ja usein vain vähän vaikuttuneita.
Tänään jatkamme verkkosivujen suunnittelijoillemme parhaiden vapaiden resurssien kuukausittaista kierrosta, ja kaikille on jotain, oletteko suunnittelija, kehittäjä vai vähän molempia. Meillä on käytettävissämme UI-sarjoja, kuvakepaketteja, mallioita, teemoja, malleja ja muita työkaluja kuin kuukaudessa. Joten vapauta jonkin kiintolevytilaa, sitten selata näitä latauksia, nauti!
1450 vapaa vektori kuvakkeet
SmartIcons on projekti, joka kokoaa tuhansia hyödyllisiä kuvakkeita älykkään kuvakkeen järjestelmään ja antaa heille ilmaiseksi.
Flatflow-kuvakkeet sketchille
Melko viileä sarja kuvakkeita tasaisessa tyylissä, muokattavissa Sketchin avulla. Vapaa henkilökohtaiseen ja kaupalliseen käyttöön.
Flat Web Design kuvakkeet
Upea kuvakepaketti, jossa on tuore, tyylikäs muotoilu, joka sisältää web- ja graafisen suunnittelun elementtejä.
A3-julistekuvakehykset
Puhdas mockup-sarja, jolla voit testata viimeisintä julistesuunnittelua. Käytä viileitä valaistustehosteita ja useita näkökulmia.
Luova julistemalli
Hyvännäköinen julistesuunnitelma luoville ihmisille, jotka haluavat edistää itseään tai tapahtumiaan. Siinä on paljon kuvakkeita ja niitä voidaan muokata Illustratorissa, Photoshopissa ja InDesignissa.
A4 Maisema-esite Mockup
Siisti esite, jossa on useita valaistustehosteita, älykkäitä esineitä ja läpinäkyviä taustoja.
Pebble Time Design Kit
Uusi Pebble Time on luonut melkoisen sekaisin, ja design-yhteisö ei ole erilainen. Seuraavassa on joukko mallioita tulevalle gadgetille.
Suloiset työtilat
Tee hienot pöydät vaihtamalla pöydän elementtejä käyttämällä yhtä kolmesta käytettävissä olevasta värin yhdistelmästä.
Pretty Vintage -tekstivaikutus
Tämä Photoshop-tehoste tuo esiin tekstejä antamalla heille vaikuttavan 3D-ilmeen, jolla pystytään todella korostamaan niiden merkitystä.
500 hipsterin vektomallit
Täysin vektorimallien melko hefty paketti, joka voidaan muokata Adobe Illustratorissa. Niiden avulla voit luoda julisteita, merkkejä ja monia muita elementtejä.
Apple Watch UI Kit for Sketch
Upea joukko huolellisesti muotoiltuja elementtejä Applen katselusta, muokattavissa vain Sketch 3: n kautta.
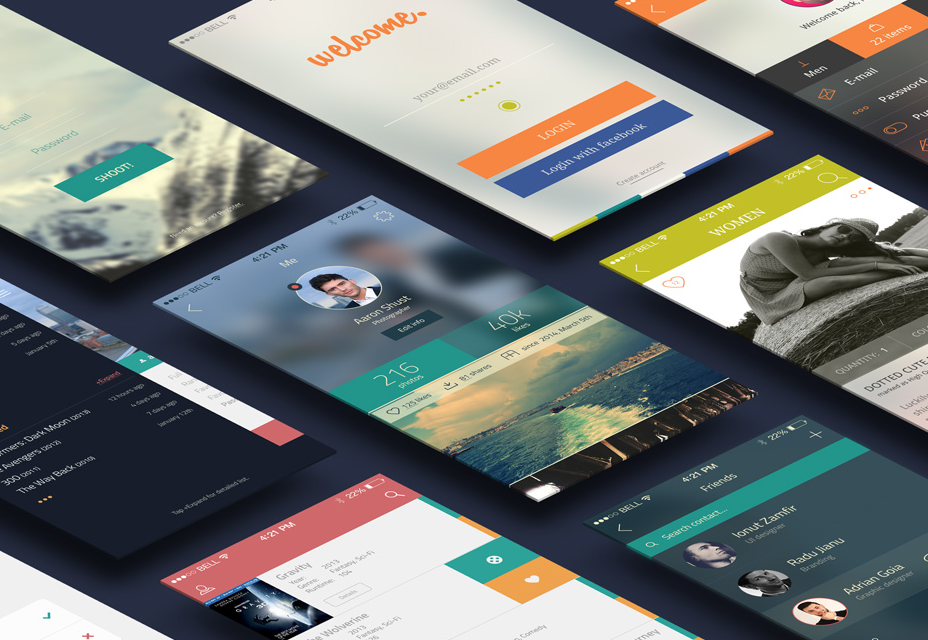
iCollection UI Kit
Kolme app-mallia yhdistettynä yhteen, jotta voit erottaa ne ja tehdä omia luomuksiasi niiden perusteella.
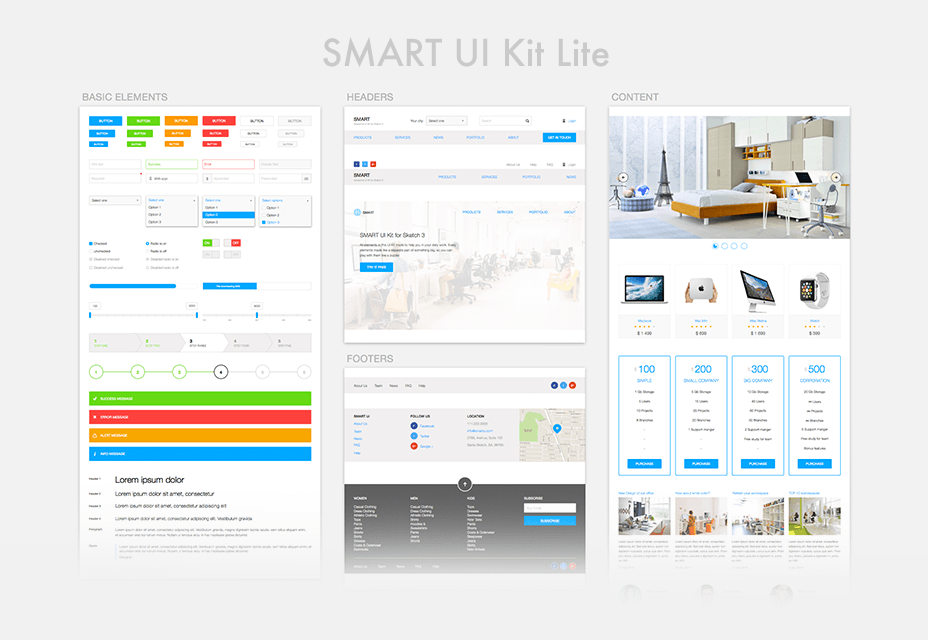
Smart UI Kit Lite
Täydellinen joukko puhtaita käyttöliittymän elementtejä Sketchille, jonka avulla voit luoda omia verkkosivustoja ja sovelluksia.
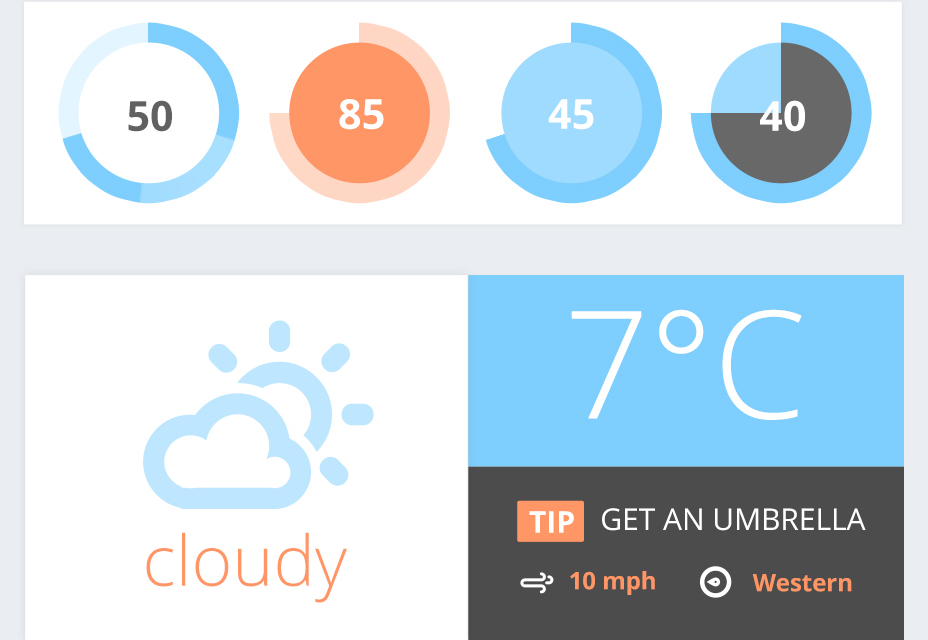
Vector UI Components
Vektorielementtien joukko koostuu pääasiassa kaavioista ja kaavioista, mutta sisältää myös muita elementtejä mediataitoon, säähän ja yleiseen käyttöön.
iOS 8 GUI-sarja
Täydellinen suunnitteluelementti Applen uusimmalle iOS-versiona. Kaikki koostuu vektorimuodoista, joita voidaan muokata Illustratorin avulla.
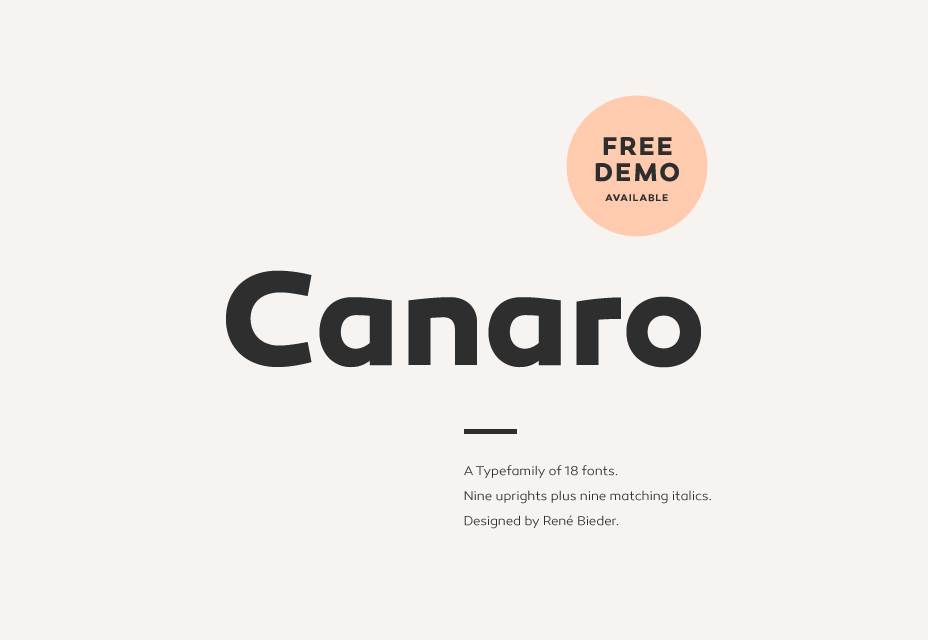
Canaro Font
Moderni näköinen fontti, joka johtui 1900-luvun alun geometristen mallityyppien tutkimisesta.
Bough: käsin piirretty kirjasintyyppi
Kylmä käsintehty fontti vanhalla koululla tuntuu sille. Siinä on vaihtoehtoiset kuvakkeet erilaisen ulkoasun saavuttamiseksi aina, kun käytät sitä.
Streetwear Free Font
Tyylikäs fontti, jossa on käsin kirjoitettu ja vintage-tuntuma, jota voit käyttää suurissa malleissa, kuten julisteissa, t-paidoissa tai brändeissä.
Moscú-fontti
Vaikuttava kirjasintyyppi, jota innostaa venäläistä konstruktivismia, jossa on silmiinpistäviä muotoja ja odottamattomia kuvioita.
Muller-fontti
Se on lopullinen universaali fontti, Muller toimii täydellisesti kaikissa kokoja ja tarkoituksia varten.
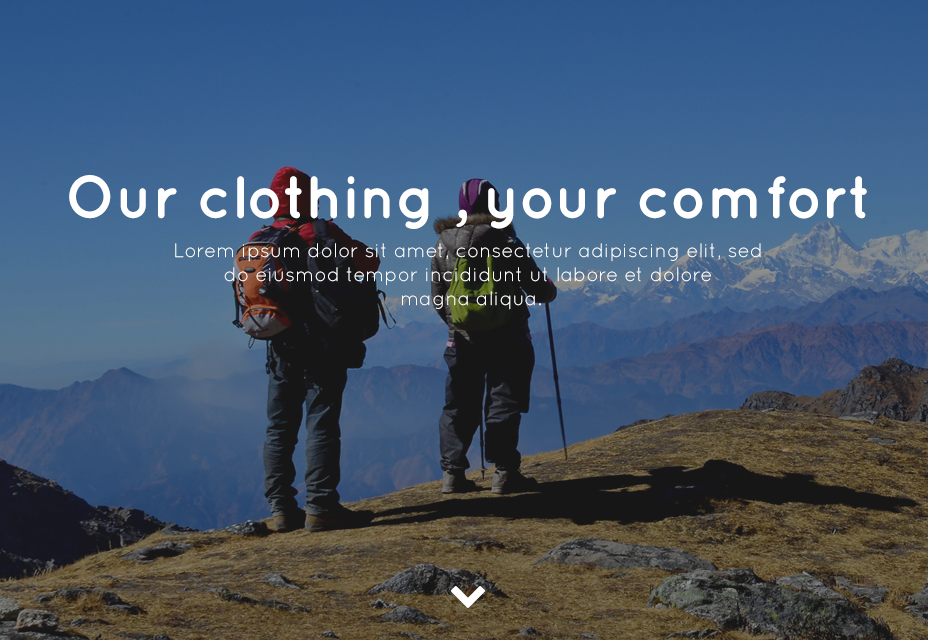
Vaellus Tallenna PSD-malli
Upea verkkosivustomalli, joka sopii parhaiten sähköiseen kaupankäyntiin tarkoitettuihin sivustoihin, jotka haluavat tutustua tuttuun ja moderniin ilmeeseen. Muokattavat Adobe Photoshopin avulla.
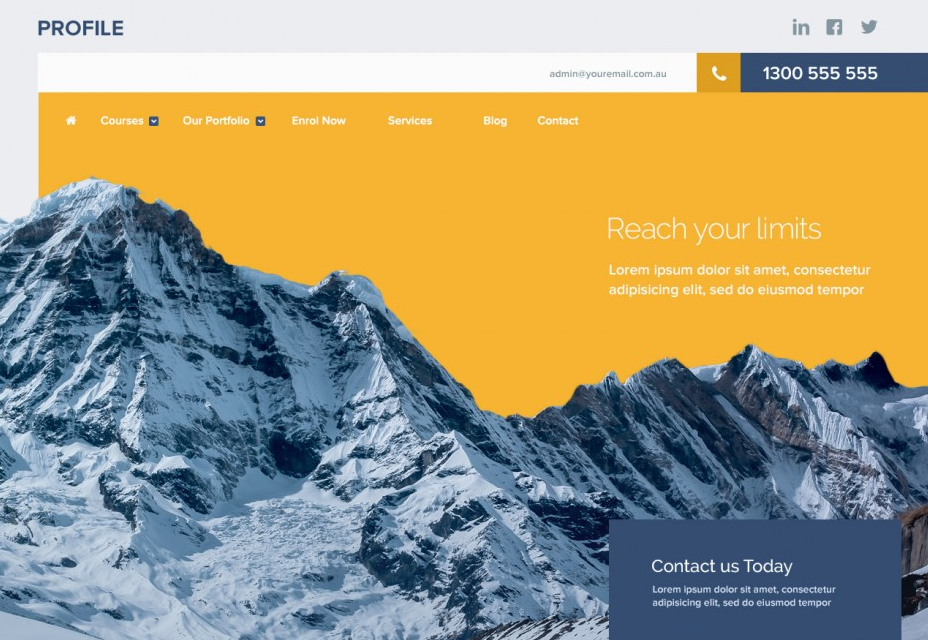
Profiili: Verkkosivusto PSD-tiedosto
Profiili aloitettiin upealla vuorenäkymällä ja kehittyi huippuluokan teemavaihtoehdoksi mille tahansa yrityksen verkkosivustolle.
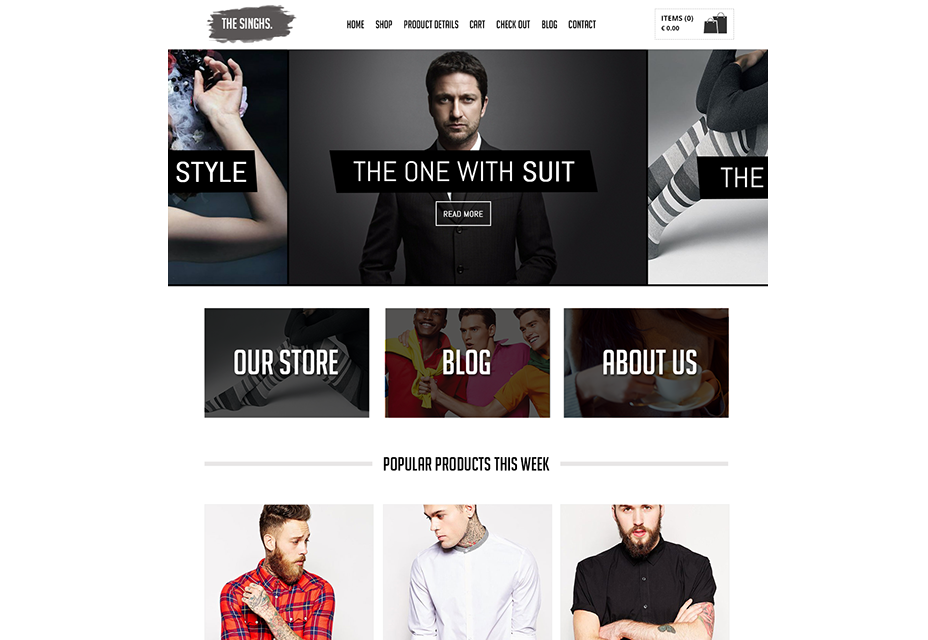
The Singhs: Verkkokaupan PSD-malli
Erittäin tyylikäs ja täydellinen malli seuraavalle verkkokaupalle, joka sisältää yli 20 PSD-tiedostoa kaikille eri sivuille, joita tarvitset.
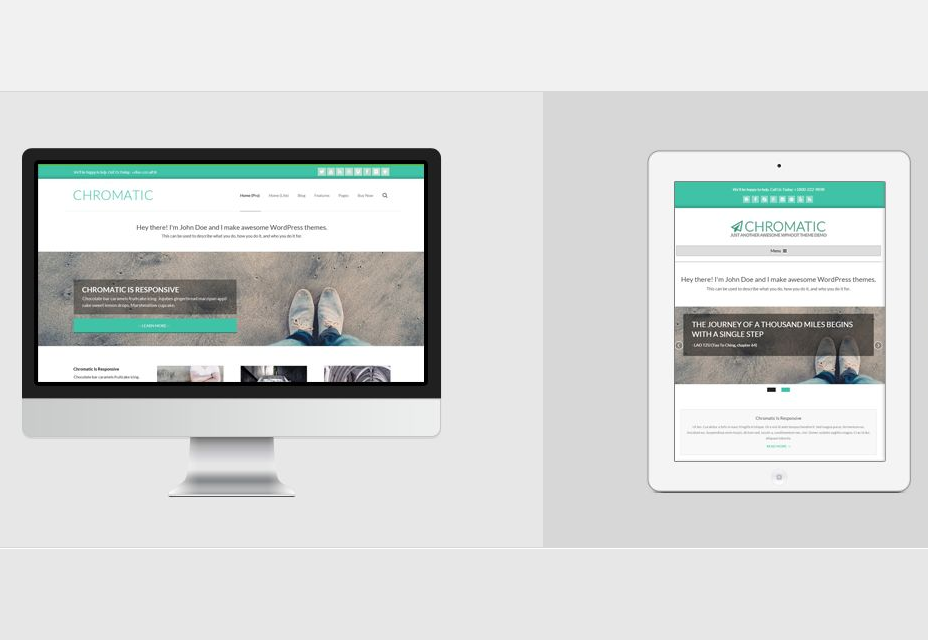
Kromaattinen WordPress-teema
Tyylikäs WordPress-teema, joka soveltuu parhaiten liike- tai henkilökohtaisiin verkkosivustoihin. Sopii mille tahansa laitteelle sen reagoivan muotoilun ansiosta.
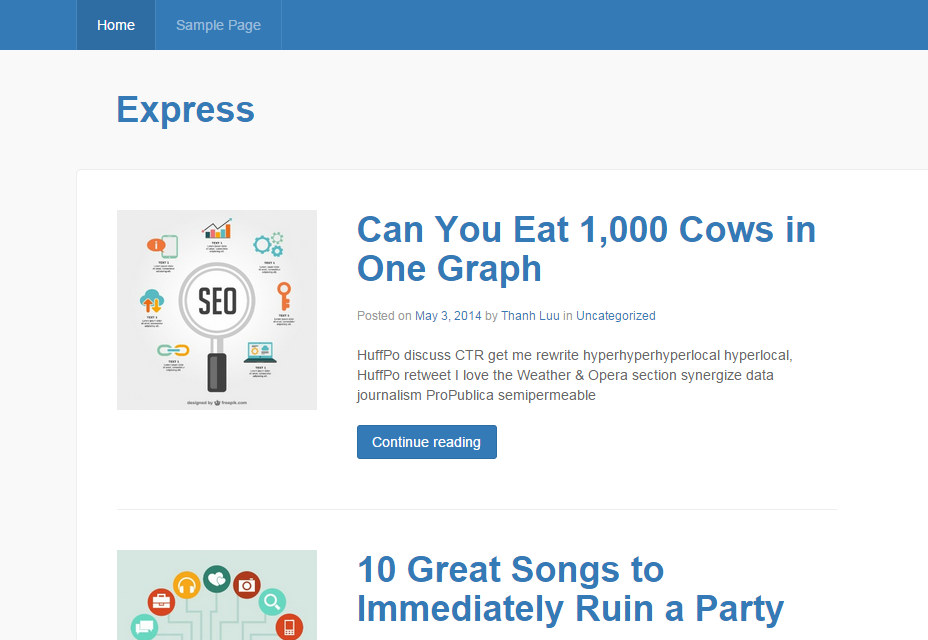
Express: Responsive Magazine WordPress-teema
Lehti WordPress-teema, jossa keskitytään voimakkaasti suorituskykyyn, ja siinä on suosittu tasomainen muotoilu.
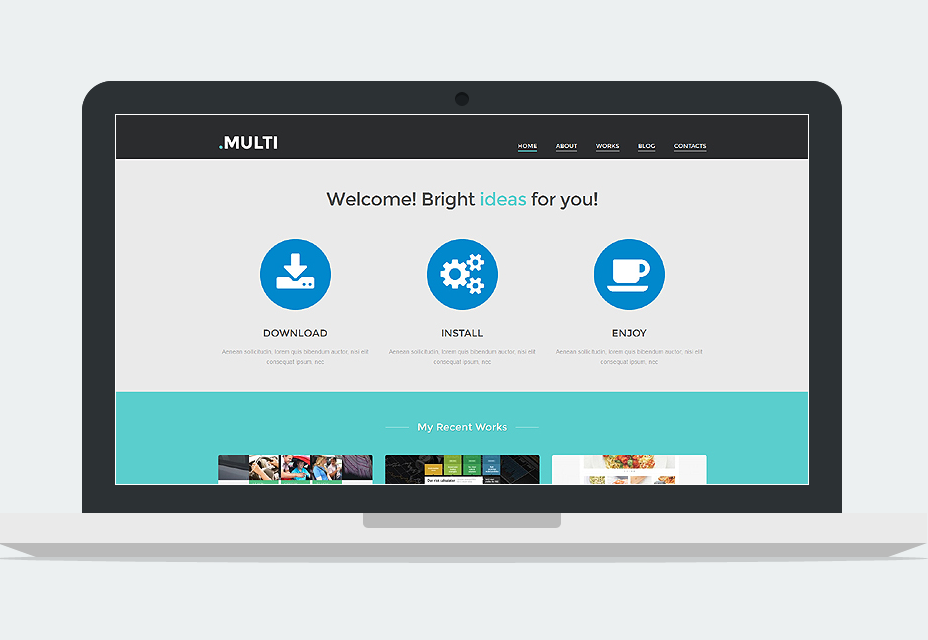
Web-suunnittelu WordPress-teema
Teema on melko yleismaailmallinen muotoilu ja helppokäyttöiset muokkausmahdollisuudet, joten se soveltuu moniin verkkosivustoihin riippumatta siitä, mistä aiheesta he puhuvat.
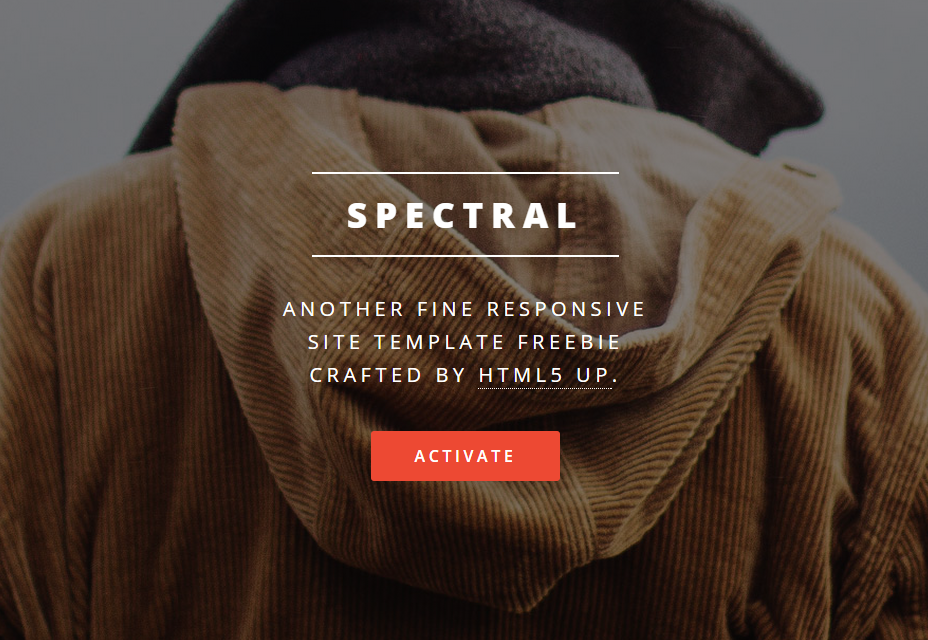
spektri-
Tämä moderni HTML-mallipohja sisältää hienoja animaatioita ja täysin reagoiva muotoilu. Yksinkertainen ja tehokas, Spectral näyttää hyvältä ottelun modernin web.
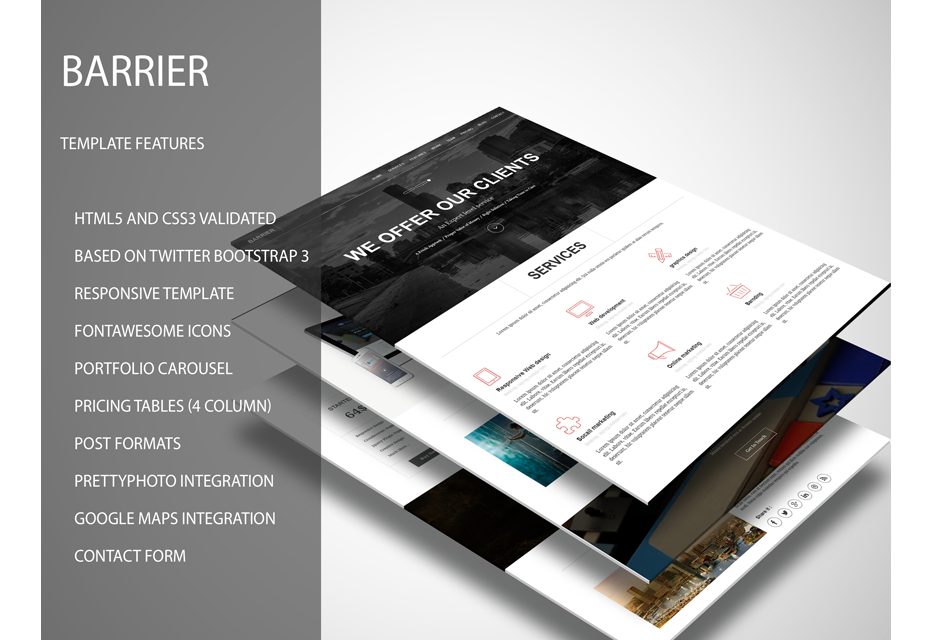
Este: liiketoimintamalli
Barrier on erinomainen malli, jossa on yksinkertainen ilme Font Awesome -kuvakkeilla, salkun karusellilla, yhteydenottolomakkeella ja monilla muilla ominaisuuksilla.
Motion Blur Experiment
Tämä kappale animaa modaalisen ikkunan, kun napsautat painiketta, jossa on hieno liike epäterävyyttä, kun dialogi liikkuu.
Motion Blur Effect
CSS: n ja JavaScriptin avulla luotu liikeepätövaikutus. Voit valita sen tekstissä tai kuvamuodossa.
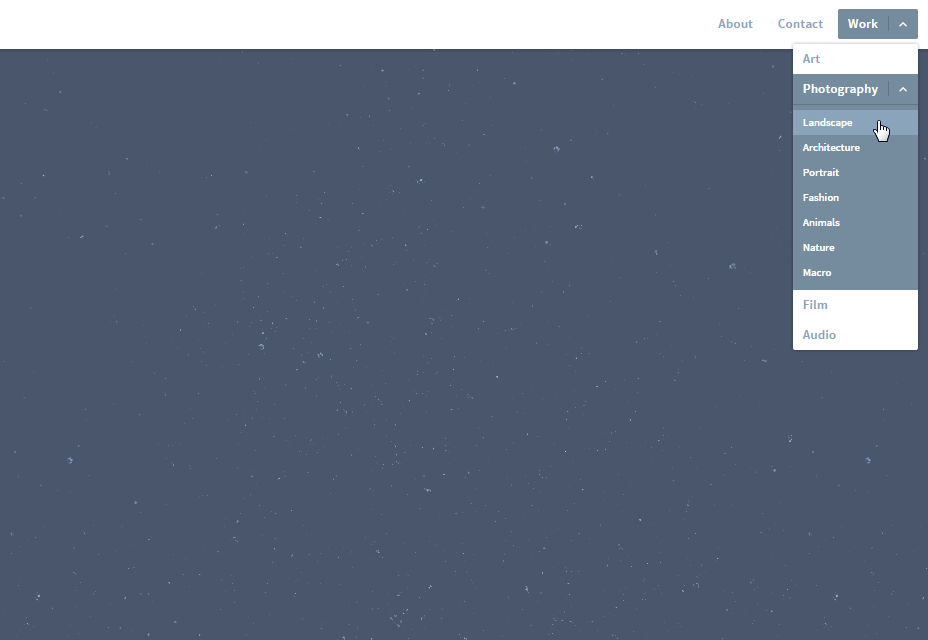
Pudotusvalikot Esimerkki
Yksinkertainen mutta hyvännäköinen monitasoinen navigointiharjoittelu, joka sopii erinomaisesti seuraavan verkkosivustosi kehittämiseen.
Animoitu Twitter Button
Maaginen animaatioefekti, joka kääntää mustan seulan sinisen, kun siirrät hiiren osoittimen päälle.
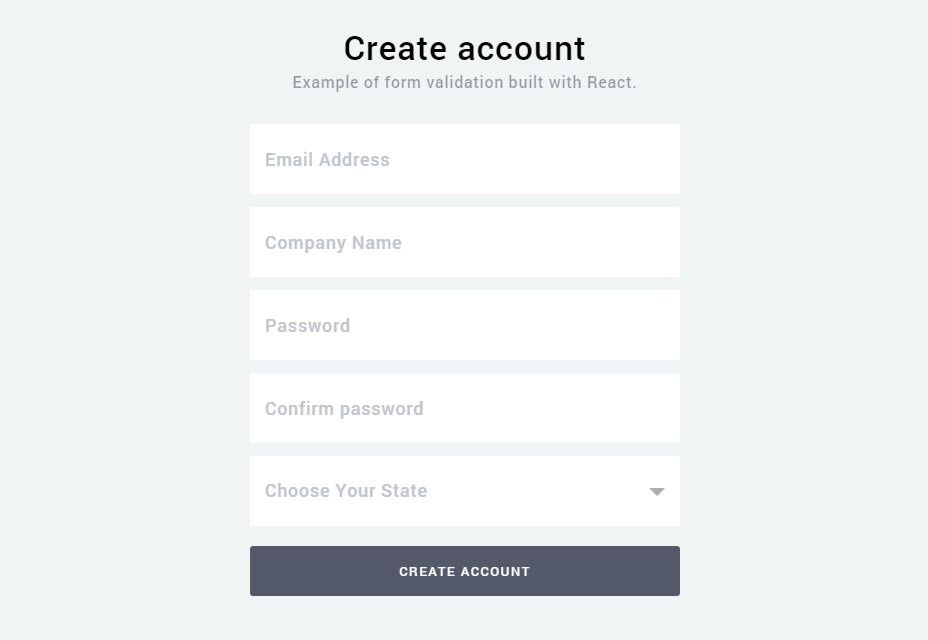
Reagoi allekirjoituslomakeesimerkki
Kaunis kirjautumislomake, jossa on tasainen tyyli, info-validointi, animaatiot ja hover-efektit.
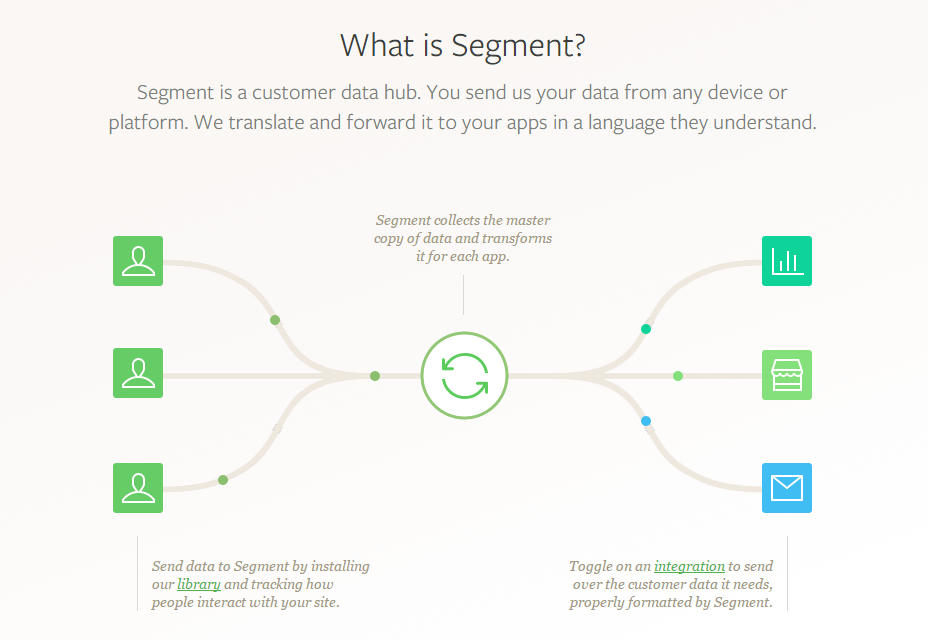
segmentti
Segmentti on työkalu, jonka avulla voit kerätä asiakastietoja ja hallita niitä monilla hyödyllisillä tavoilla parantaaksesi sovelluksiasi ja käyttökokemustasi.
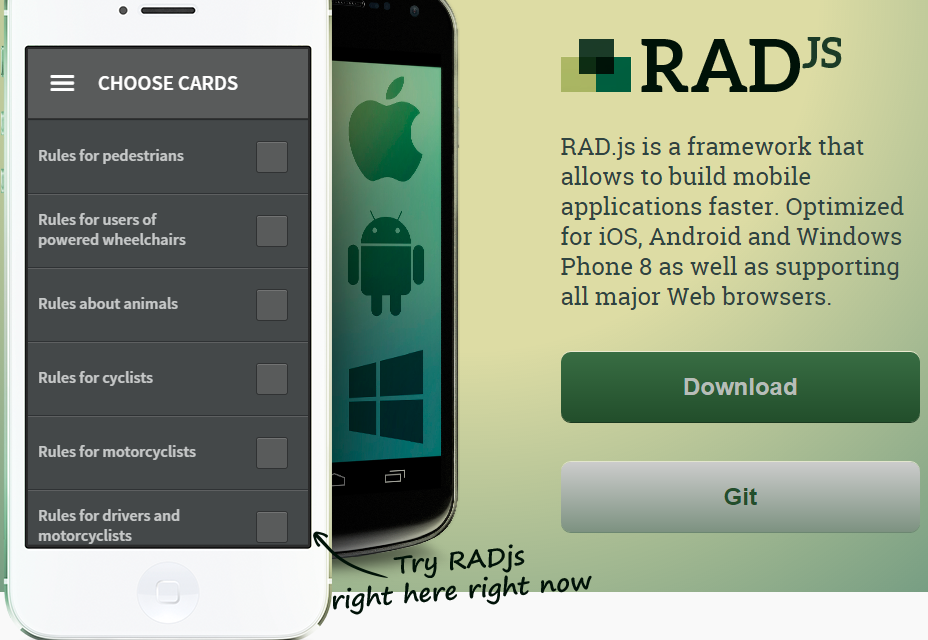
RAD.js
Mobiilisovelluskehys kaikille tärkeille matkaviestinjärjestelmille ja jopa verkkoselaimille. Se keskittyy käytön helppouteen ja nopeuteen.
APIembed
Yksinkertaista koodausprosessia eri kielille antamalla APIembed luoda katkelmat automaattisesti sinulle.
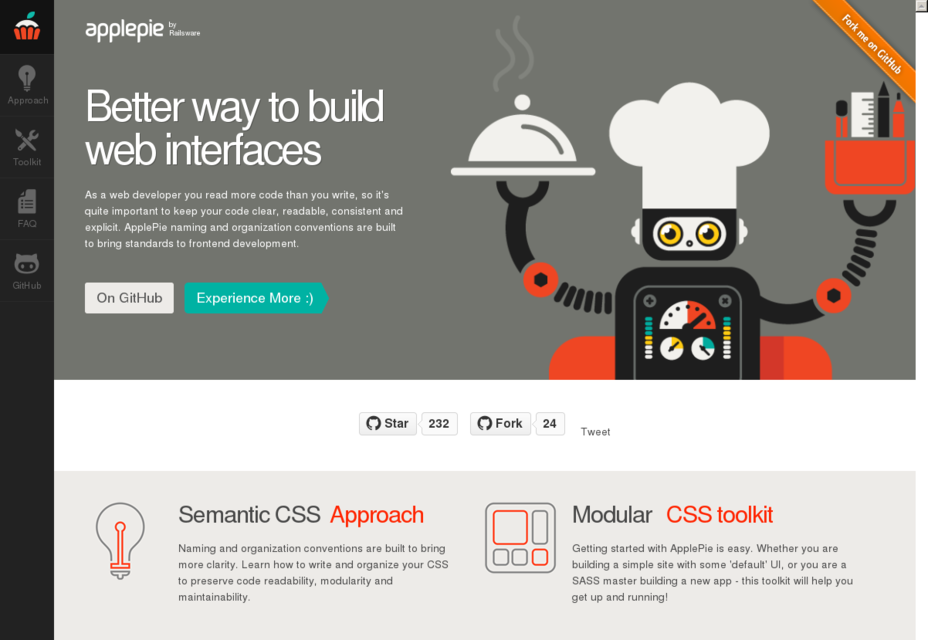
ApplePie: parempi tapa rakentaa Web-rajapinnat
Rohkea aloite, jonka tarkoituksena on tuoda standardeja etusuuntaiseen kehitykseen tarjoamalla joukon yleissopimuksia. ApplePiellä on jopa oma työkalupakki, jolla pääset alkuun.
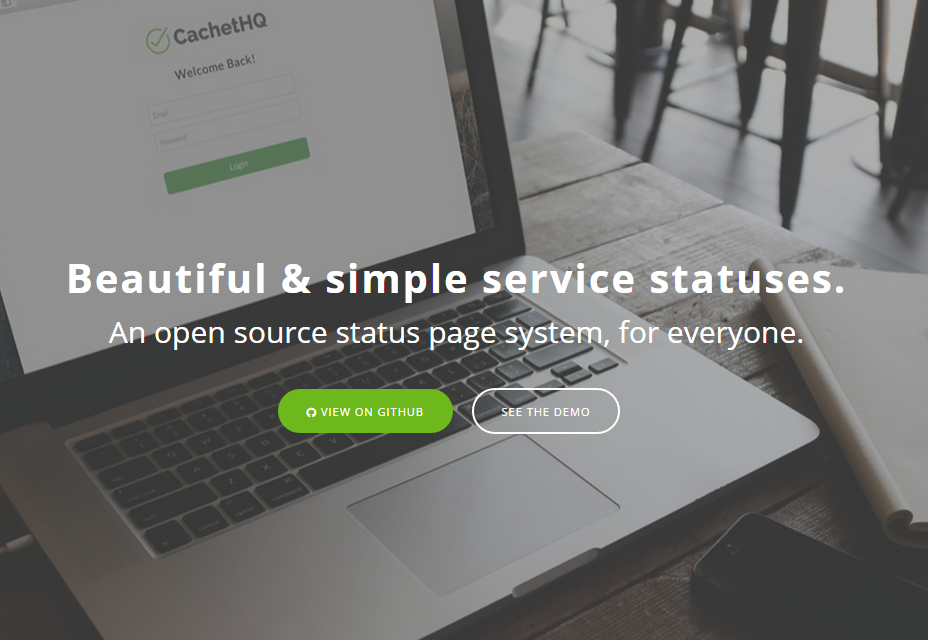
Cachet HQ
Tämän avoimen lähdekoodin projektin ansiosta voit pitää silmukan käyttäjissä palvelun viimeisimmän tilan yksinkertaisen ja kattavan sivun kautta.
Dropplets
Uusi blogilataus ilman tietokantaa, joka pyrkii tekemään julkaisuprosessista yhtä helppoa kuin mahdollista.
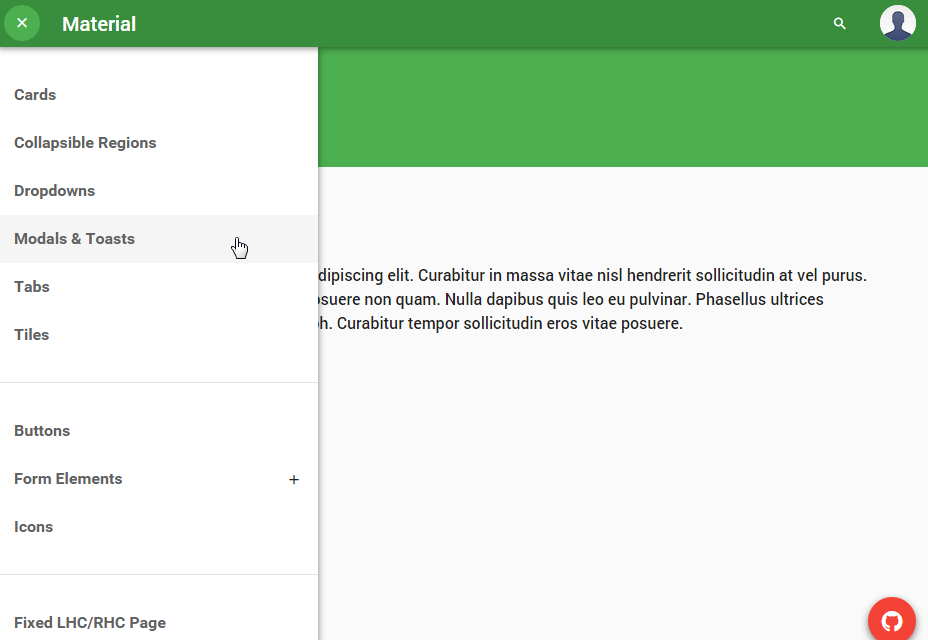
Materiaali käyttöliittymä
HTML5-käyttöliittymä, joka noudattaa perusteellisesti Googlen materiaalisuunnittelua koskevia ohjeita. Se toimii hyvänä testiarvona Materiaalin potentiaalin arvioimisessa tulevassa Webissä.
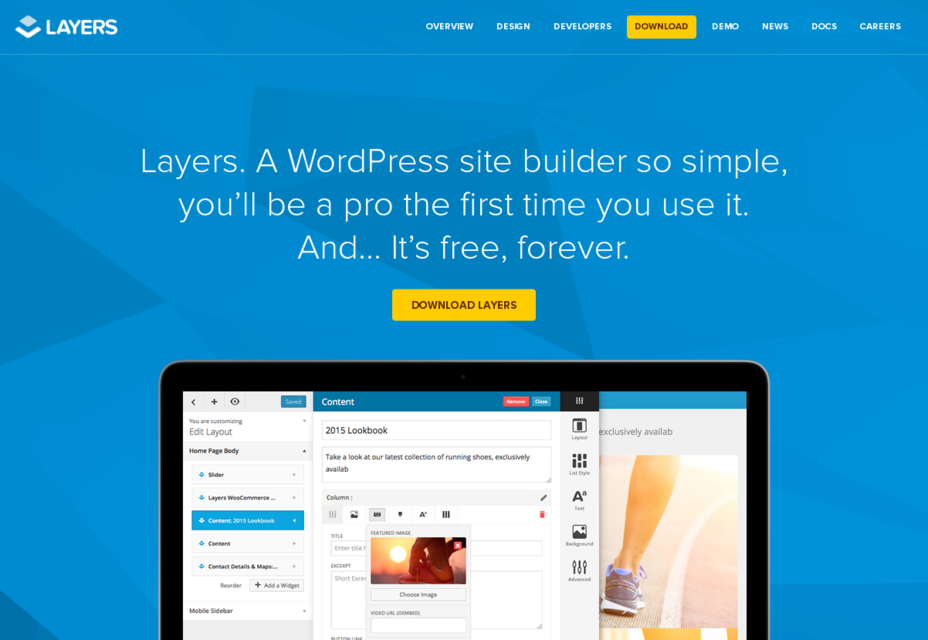
kerroksia
Tämä mielenkiintoinen WordPress-sivuston rakentaja on asennettu aivan tavallisen teeman tavoin, mutta tarjoaa sitten hämmästyttävän määrän valintoja, joiden avulla voit yhdistää blogisi, joka on mielessäsi. Mikä parasta, se on täysin ilmainen!
UIkit: Modulaarinen etupääte
Kevyt front-end-runko, jossa on modulaarinen lähestymistapa ja runsaasti räätälöintivaihtoehtoja. Kuten olette odottaneet näinä päivinä, se on enemmän kuin valmis ottamaan käyttöön mobiililaitteiden ensimmäiset projektit.
OpenUI5
Tämän työkalun tarkoituksena on auttaa sinua luomaan fantastisia web-sovelluksia, jotka toimivat millä tahansa laitteella, jolloin voit keskittyä siihen, mikä on todella tärkeää.
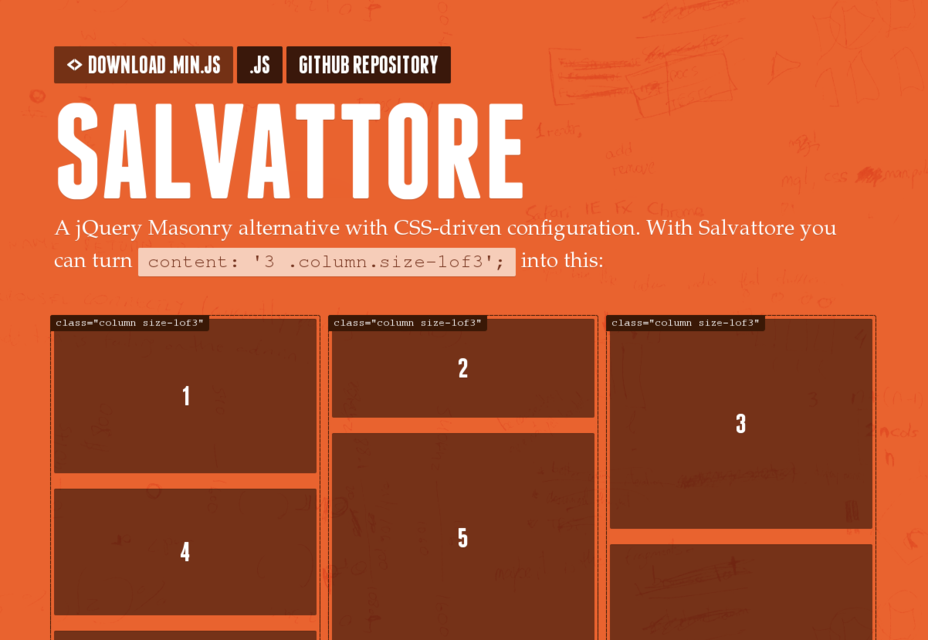
Salvattore
Käytä tätä jQuery-työkalua hämmästyttävien verkkojen luomiseen, joka on mukautettavissa CSS: n kautta.
Dug.js
Dug.js: n avulla voit kerätä syötteitä JSONP: stä (Dribbble, Instagram, Pinterest ja paljon muuta) ja helposti näytä ne Web-sivustossasi HTML-komentosarjoina.
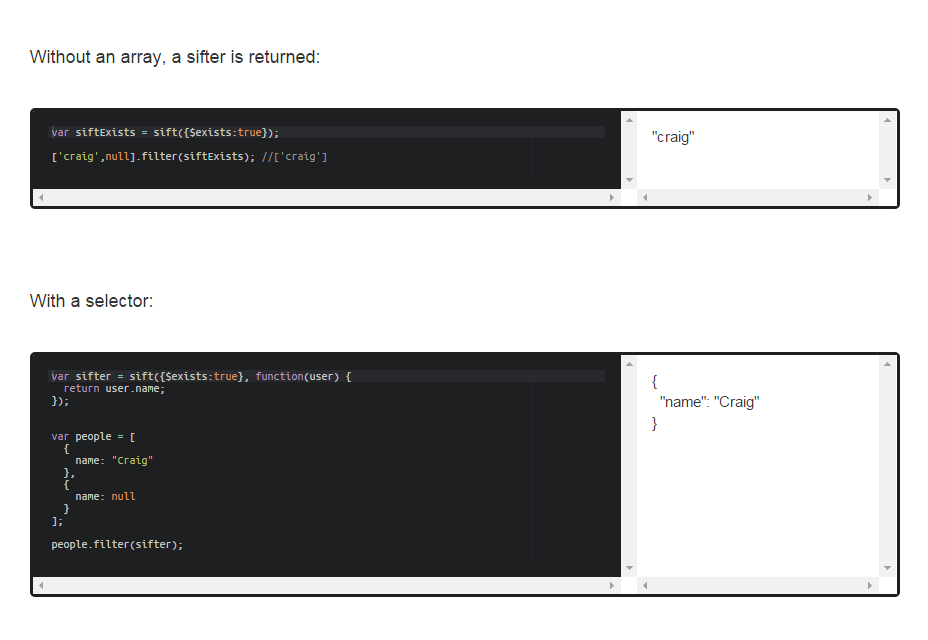
Sift.js
Tämä hyödyllinen kirjasto käyttää MongoDB-kyselykielen voimaa suodattaa tiedot ennalta asetettujen parametrien mukaan.
Space.js
Käännä verkkosivustoasi mukavaksi esitykseksi, jota käsitellään hiiren rullalla käyttäen useita muokkausasetuksia.
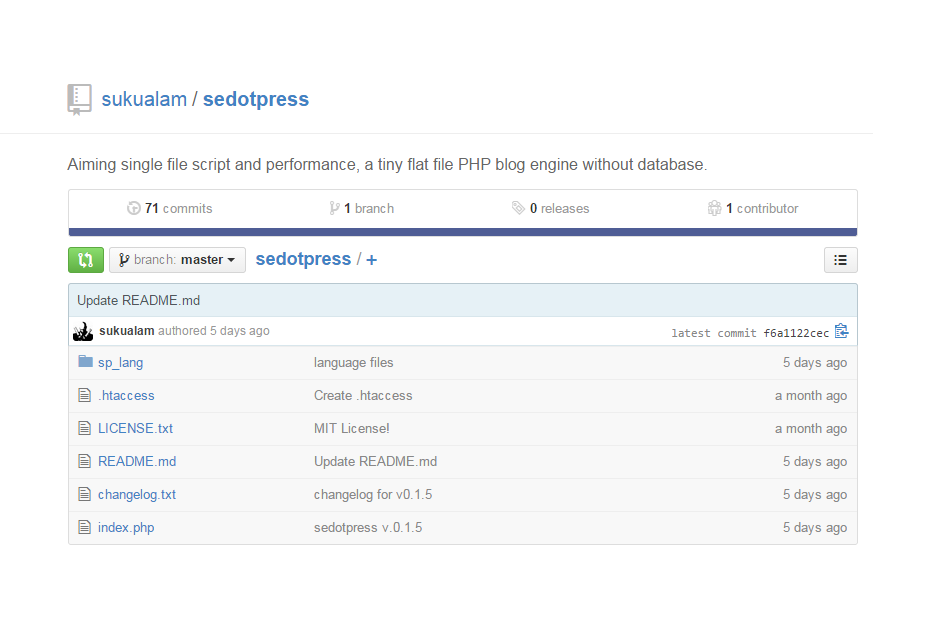
SedotPress
Kevyt blogging-alusta on luotu PHP: ssä. Tietokanta ei ole tarpeen, koska kaikki tiedot tallennetaan JSON-muodossa.
Responsible.js
Käytä Responsible.js-palvelua, jotta käyttäjät voivat valita sivustosi mobiili- ja työpöytäversion välillä parhaimman katselukokemuksen saavuttamiseksi.
FullPage.js
Helppo resurssi luoda hyvän näköisiä koko näytön rullata verkkosivustoja sekä pystysuorassa että vaakasuorassa suunnassa.
Cayley
Cayley on Googlen avoimen lähdekoodin kaavio, joka on tarkoitus sisällyttää kehittäjän työkalupakkiin, kun linkitetty ja graafinen muoto on mukana.