6 Essential Open Source -työkalut web-suunnittelijoille
Web toimii avoimen lähdekoodin ohjelmistossa. Suurin osa siitä on loppupäässä, kun useimmat maailman palvelimet toimivat jossakin Unix- tai Linux-muodossa. Nämä palvelimet käyttävät satoja, ellei tuhansia avoimen lähdekoodin apuohjelmia, komentosillatulkeja ja niin edelleen. Jonkin ajan kuluttua avoimen lähdekoodin asiat pääsevät aina selaimeen, jossa käyttäjä voi nähdä sen.
Okei, se tapahtuu paljon. Asia: WordPress; näet sen nyt. Mutta keskustelu web-suunnittelun työkaluista usein hallitsee ohjelmistot, joiden on maksettava: Photoshop, Adobe XD, Sketch, Affinity-sarja, Sublime Text ja noin tuhannet web-pohjaiset prototyyppausohjelmat. Kun puhumme avoimen lähdekoodin web-suunnitteluohjelmistosta, puhumme WordPressista ja toisinaan GIMP: stä ... tai jotain.
Tässä artikkelissa haluaisin korostaa joitakin muita avoimen lähdekoodin hankkeita, jotka ovat aktiivisia, vähemmän tunnettuja ja melko lupaavia. Odotan hyviä asioita jokaisesta näistä hankkeista, jos vain saamme ihmiset katsomaan niitä:
1. Krita
Krita on tehokas grafiikkaeditori, jolla on painovoima tarkkaavaisuus ja digitaalinen maalaus. Internet on täynnä esimerkkiä. Yhä useammat suunnittelijat haluavat käyttää kuvituksia ja jopa digitaalisia maalauksia elämän herättämään web-mallejaan. Toki, suurin osa siitä on vektorimuodossa SVG: n syistä, mutta jos haluat perinteisemmän ulkoasun grafiikallesi, Kritalla on selkäsi.
Se sisältää myös useimmat ominaisuudet, joita voit odottaa perinteisessä grafiikkaeditorissa. En käytä sitä mallinnusten suunnittelussa (vaikka voisitte) yksinkertaisesti siksi, että on olemassa helpompi tapoja.
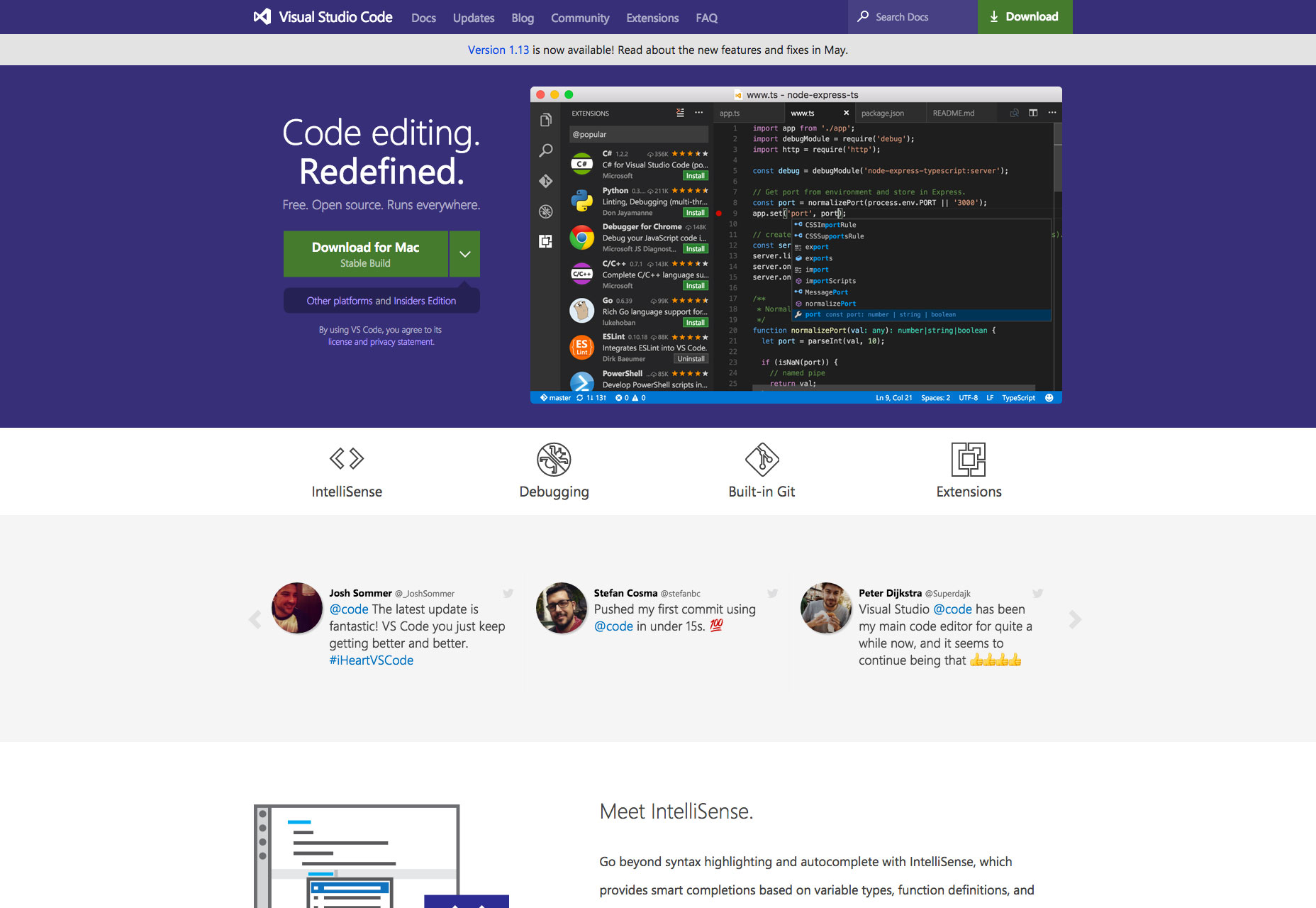
2. Visual Studio -koodi
Oli kerran outoa ajatella, että Microsoftillä oli mitään tekemistä avoimen lähdekoodin ohjelmiston kanssa. Nyt heillä on Ubuntu käynnissä CLI-tilassa Windowsissa, ja he luovuttavat vapaa tekstieditori . Visual Studio Code -ohjelmistosta lähtien se on kehittänyt melkoisen fanipohjan. Ja miksi ei? Se on nopea, se on laajennettavissa, se toimii.
Nyt, jos olet jo vakiinnuttanut Sublime Text, Atom tai joku muu kuuluisa tekstieditori, ei ole paljon syytä vaihtaa. Tämä pätee erityisesti, jos olet Mac-tietokoneessa tai Linux-käyttöjärjestelmä. Suuri piirre on VS Codein integrointi muihin Microsoftin kehitystyökaluihin. Jos käytät Windowsia ja koodia ASP.Netissa, näet esimerkiksi tämän tekstieditorin tarjouksen.
3. UIkit
Jos pidät hauskanpidon etupaneelista tai "Big Two" ei leikkaa sitä sinulle, kokeile UIkit . Se on tavuotiota, ja se on modulaarinen, joten sinun tarvitsee vain käyttää haluamasi bittiä. Heidän Github repo -saikaansa on melko vähän toimintaa. Tärkeintä on se, että se näyttää melko hyvältä, mikä useimmat ihmiset haluavat näistä puitteista.
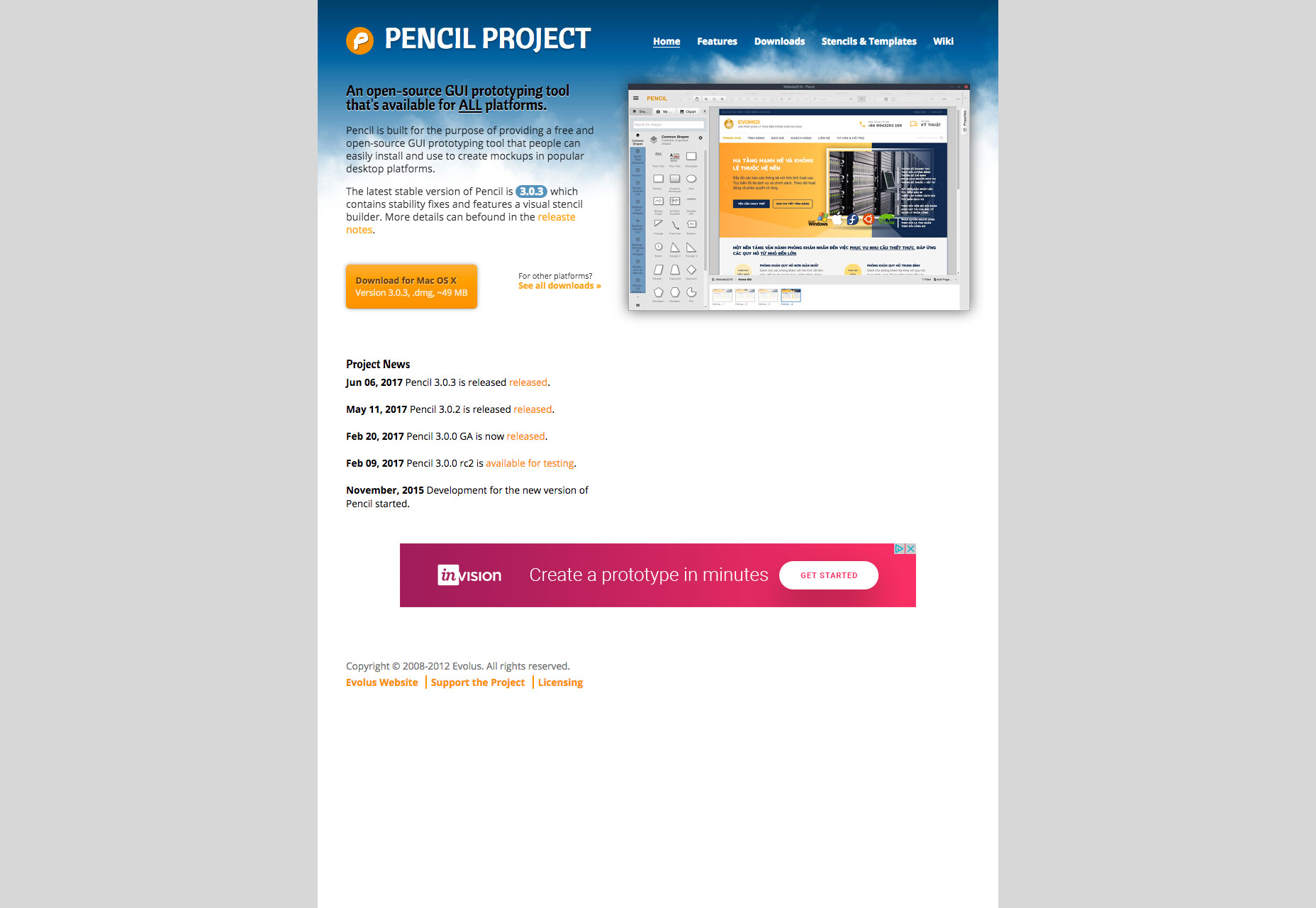
4. Lyijykynnysprojekti
Saatat muistaa Lyijykynä päivistä, jolloin se oli vain Firefox-laajennus. No, Pencil on siitä lähtien tullut kypsä, vakaa langankorjaus / prototyyppaus app itsessään. Sillä ei ole luokkaan kuuluvien verkkosovellusten laajoja yhteistyömuotoja, mutta se on erinomainen kaikille, jotka tarvitsevat tai haluavat työskennellä offline-tilassa.
Kun sinulla on suuri elementti- ja stencilikirjasto, sinun pitäisi pystyä poimimaan se ja aloittamaan prototyyppien nopea. Se on edelleen kehitteillä, versio 3.0 käynnistyy helmikuussa ja viimeisin bugikorjaus julkaistaan 11. toukokuuta.
5. kodeWeave
kodeWeave on uudempi projekti, joka näyttää paljon CodePeniltä, koska se periaatteessa palvelee samaa tarkoitusta: kokeile bittisiä etupään koodia. Suuri ero on se, että sen lisäksi että voit käyttää sitä web-sovelluksena, voit ladata sen itsenäisenä sovelluksena Windows, Mac, Linux, ChromeOS ja Android.
Tämä on erinomaista offline-kehitykselle, mutta se on myös hyvä niille projekteille, joissa asiakas ei ehkä halua projektitietoja ja koodikokeita pilvessä. Sen mukana tulee myös CSS-esikäsittelyohjelmat ja lähes kaikki kehykset, jotka voit nimetä pään yläpäästä.
Bonus: se voi integroida kutsuttuun sovellukseen WebDGap viedä koodisi natiiviksi pöytätietokoneeksi tai mobiilisovelluksi, joten se on melko hyvä prototyyppien tekemiseen.
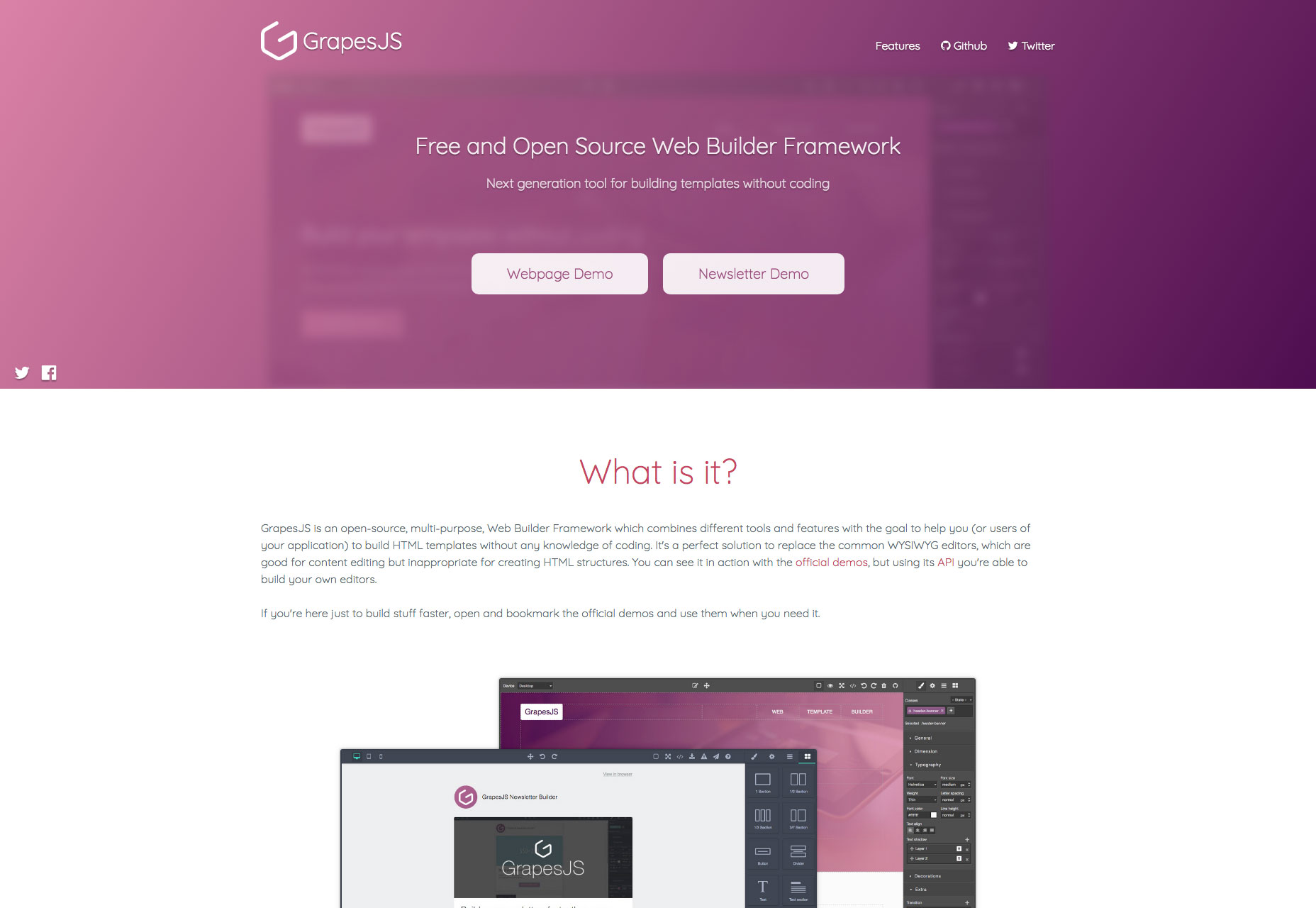
6. GrapesJS
GrapesJS on sivuston rakentaja. No, se on enemmän sivuston rakentaja puitteet. Voit avata sen ja muokata sivustosi malleja verkossa. Se tukee reagoivaa muotoilua (tietysti), koodin muokkaamista itsellesi (jos haluat), useita esikatselutoimintoja, kumoa / uudelleenkäyttöä ja paljon muuta. Siinä on myös valmiiksi määritetyt sivun elementit, joita voit vetää ja pudottaa.
Mutta oikeastaan, GrapesJS oli tarkoitus pudota muiden ihmisten projekteihin. Voit lisätä sen suurempaan sovellukseen, kuten sivuston rakentajapalveluun, asennettavaan CMS: ään, uutiskirjeenhallintaohjelmaan tai todella tarvitseville HTML / CSS-malleille, jotka loppukäyttäjä voi muokata. Ja se on melko helppo käyttää. Kaikille, jotka eivät ole perehtyneet web-suunnitteluun, on oppimiskäyrä, kuten aina tulee olemaan, mutta se on varsin tehokas sivun editori.
Kunniamaininta
Arvoisa maininta menee Synfig Studio , 2D-animaatiosovellus. Sillä ei ole paljon tekemistä webdesignin kanssa, joten se ei tehnyt sitä oikealle listalle. Sitä voidaan kuitenkin käyttää sisällön muodostamiseen verkossa, ja se on ollut pitkä matka viime vuonna. Joukkue ansaitsevat huutavan.
Monet muut suuret OSS-projektit ovat tulleet ja menneet. Jotkut ovat vielä kehittämässä säännöllisesti suhteellisen hämärässä, jota vain muutamat uskolliset ja rakastavat fanit käyttävät. Ja ehkä Richard Stallman. Siirry katsomaan Githubia, SourceForgea ja muita OSS-ohjelmistoja. Jotain siellä voisi löytää tiensä web-suunnitteluprosessiin, ja ehkä jopa sinun ...
... okei, en voi lopettaa sitä suoralla kasvolla.