3 älykästä tapaa aktivoida käyttäjiä animaatiolla
Animaatio oli kerran ajateltu vain sisustukseksi. Mutta kun tekniikka etenee ja internet-yhteydet nopeutuvat, suunnittelijat käsittelevät käytännön hyötyjä. Tässä artikkelissa keskitytään yhteen animaatio-markkinointianimaatioon tai animaatioihin, jotka myyvät . Huolimatta siitä, että tällaisella animaatiolla ei ole tarkoitus parantaa käytettävyyttä, se voi vaikuttaa käyttäjän käyttöön ja antaa heille asiayhteyden.
Suunnittelijat voivat käyttää tällaista animaatiota seuraavilla tavoilla:
1. Osoita käsityötaitoa
Ihmiset huomaavat yksityiskohdat. Huomiota animaatioista voi tehdä kokemuksesta muodostuneen. Kun sovellukset / sivustot luovat visuaalisesti kannustavan kokemuksen, se tuo käyttäjälle jännitystä.
Kuormanäytön animaatio
Animaation lataaminen on yksi vanhimmista animaation käyttötavoista, joiden on tarkoitus häiritä käyttäjää latausajoista. Mutta jopa tämäntyyppinen animaatio voi osoittaa, että tuotteesi on loistava. Esimerkiksi kun käyttäjä käynnistää Uber -sovelluksen, he huomaavat välittömästi animoitunutta pudotusta, joka muuttuu kartion piniksi. Tämä animaatio ei ole pelkästään ihana, vaan vaikuttaa myös käyttäjän silmiin ja hallintaan, jossa käyttäjän on keskityttävä. Tämä nopea avautumisnopeus tekee puhtaan ensivaikutelman ja houkuttelee käyttäjän vuorovaikutukseen.

Allekirjoitus animaatio
Jotkut yritykset menevät entisestään ja käyttävät animaatiota brandin erottuvana piirteenä. MailChimp on yksi niistä yrityksistä, jotka käyttävät animaatiota tällä tavoin. Yritys täyttää melko teknisen markkinarako, luo ja lähetä sähköpostikampanjaa, mutta animaation avulla se muuntaa tämän kuivan tehtävän kutsuvaan kokemukseen. Palvelu lisää pieniä ja ihastuttavia yllätyksiä koko matkaviestin aikana ja tekee sähköpostin lähettämisestä paljon hauskempaa.

2. Parempi Anna avainviesti
Animoitujen vaikutusten avulla saat viestisi entistä selkeämmin. Animaation avulla voit tehdä monimutkaisia ideoita tai prosesseja ja tehdä niistä helposti sulavia hauskalla ja graafisella tavalla.
Interaktiivinen animaatio
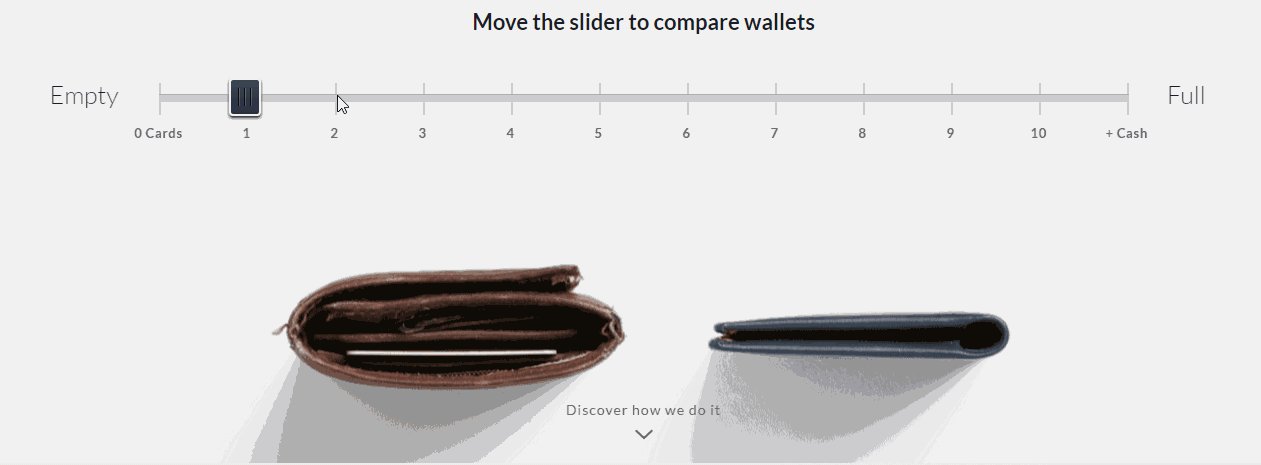
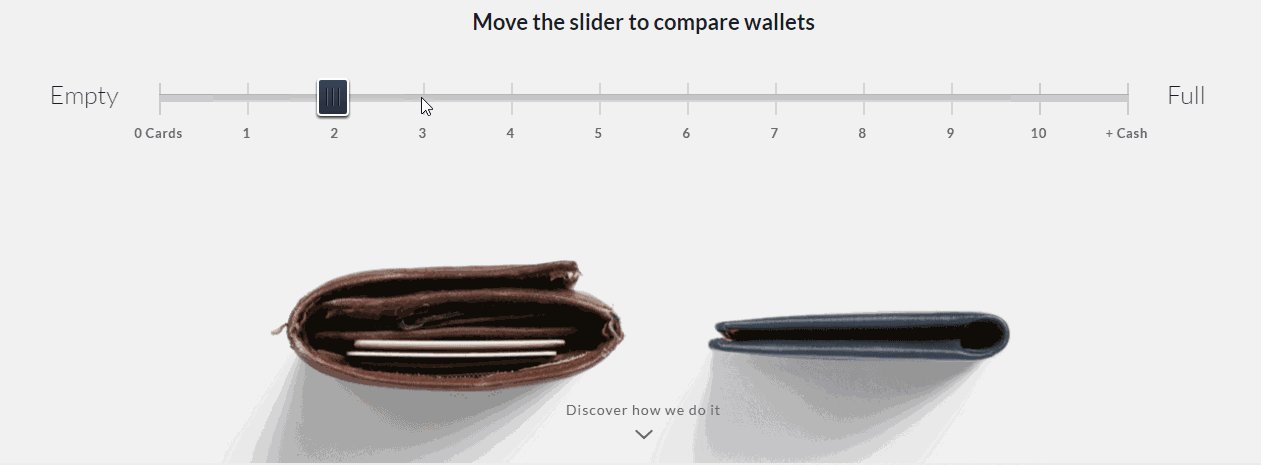
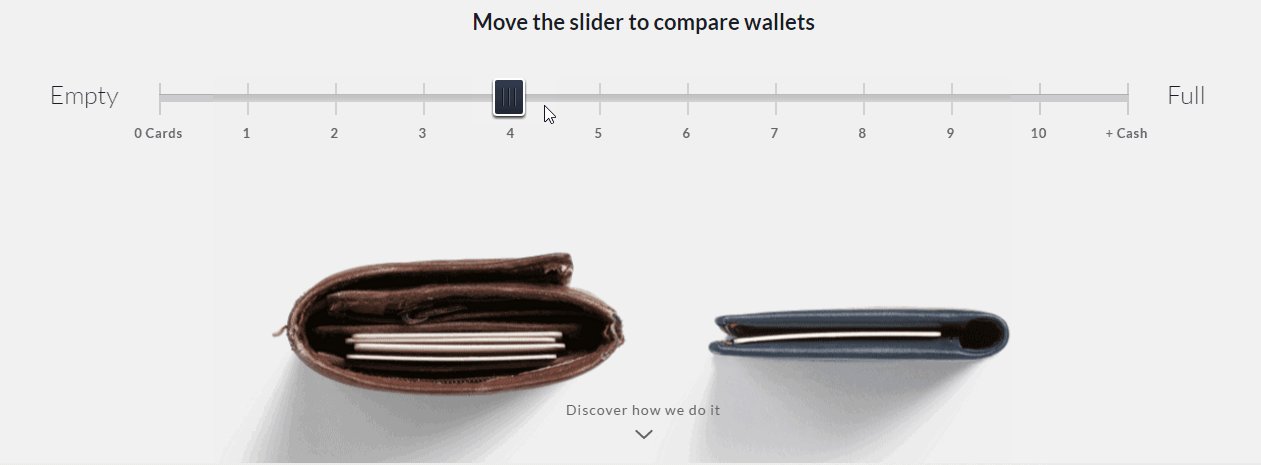
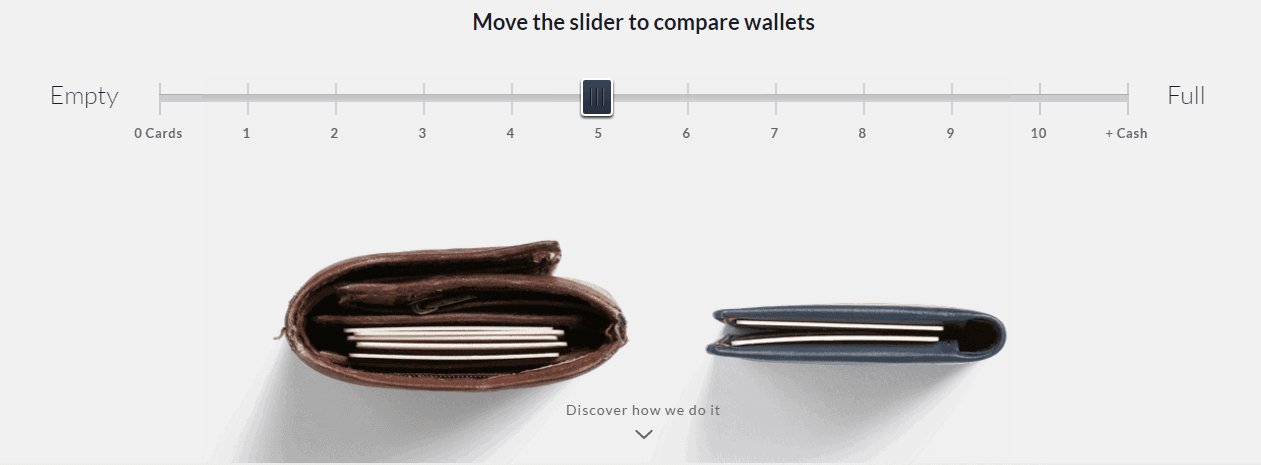
Animaatio pystyy korostamaan tuotteen vahvuuksia. Bellroy on lompakkoja myyvä yritys. He sanovat, että pyrkivät luomaan ohut muotoilu taskun irtoamisen pienentämiseksi. Alla olevassa esimerkissä näet, miten Bellroyssä käytetty animaatio osoittaa selvästi tuotteen käyttäytymisen ja osoittaa sen edut.

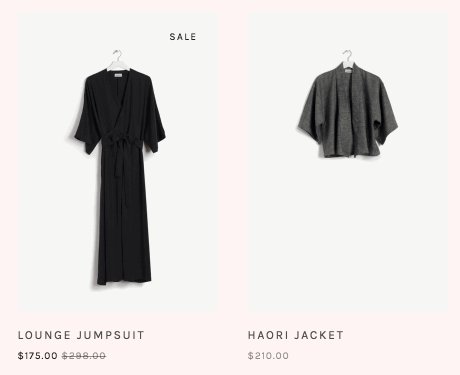
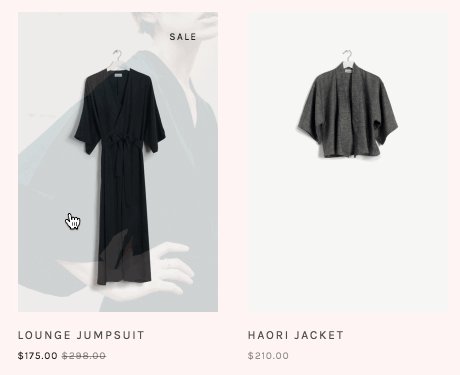
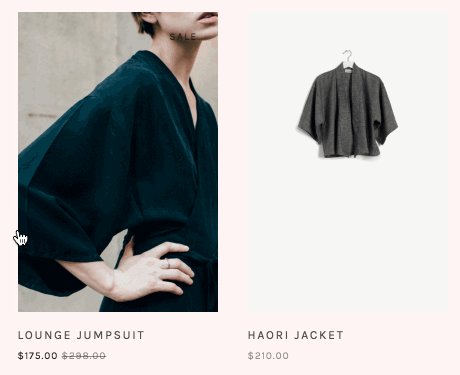
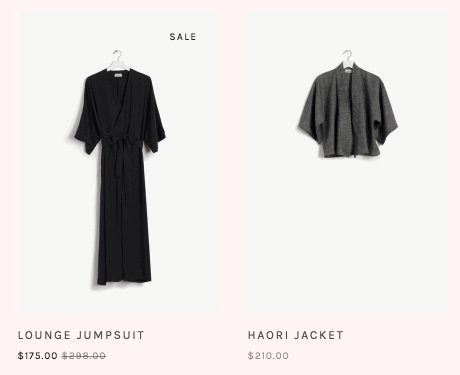
Hover-animaatio
Hover-animaatiot ovat hyvin käytännöllisiä toimittamaan lisätietoja tuotteestasi. Tämäntyyppinen animaatio tekee ilmoituksesta vähemmän jarringin ja tarjoaa mahdollisuuden lisätä miellyttävää luonnetta sivustoosi.

Animaatio tarinasta
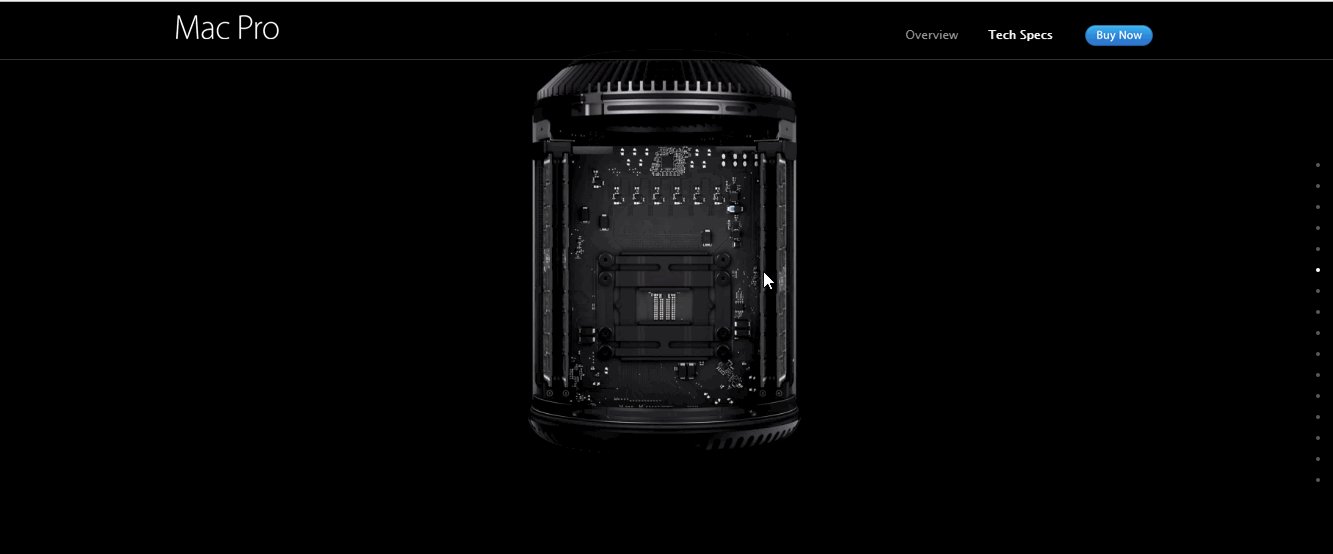
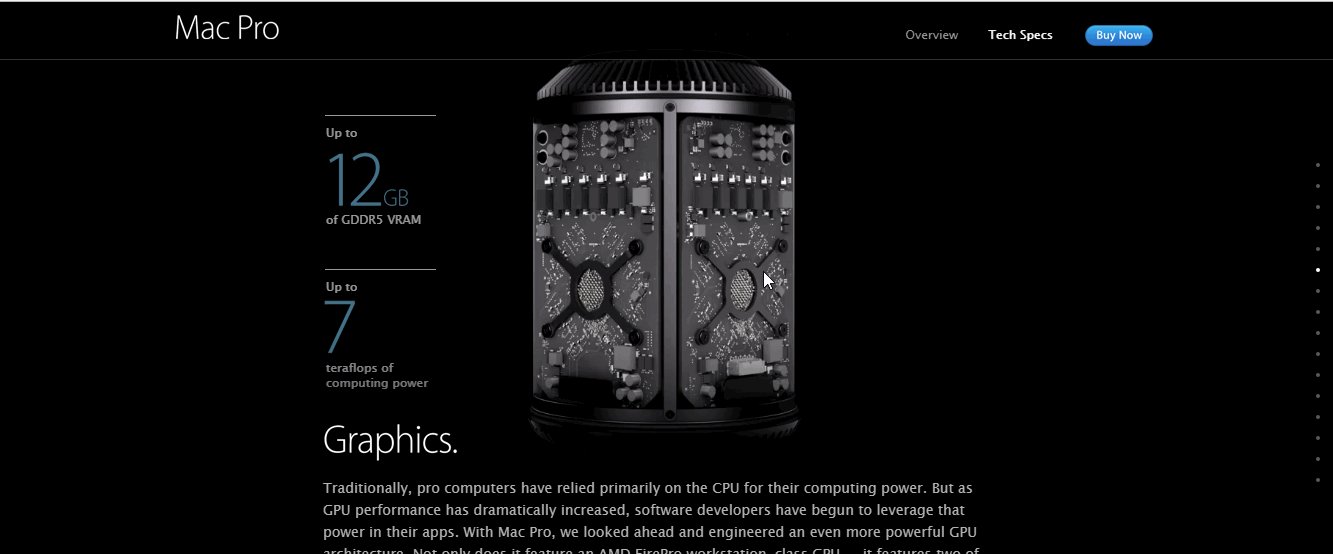
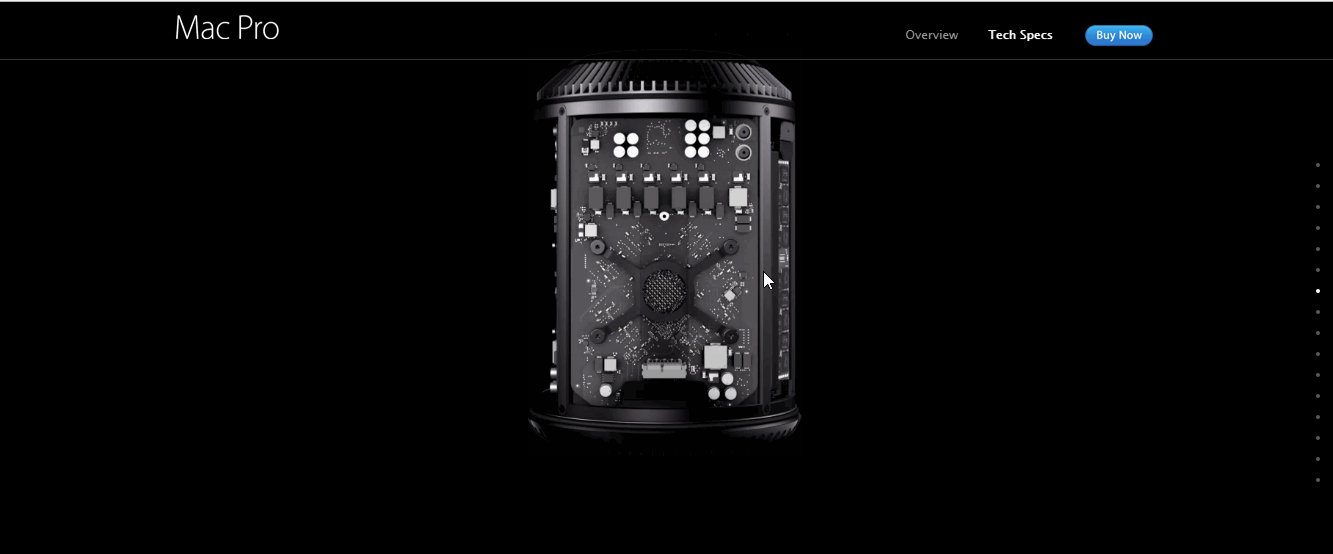
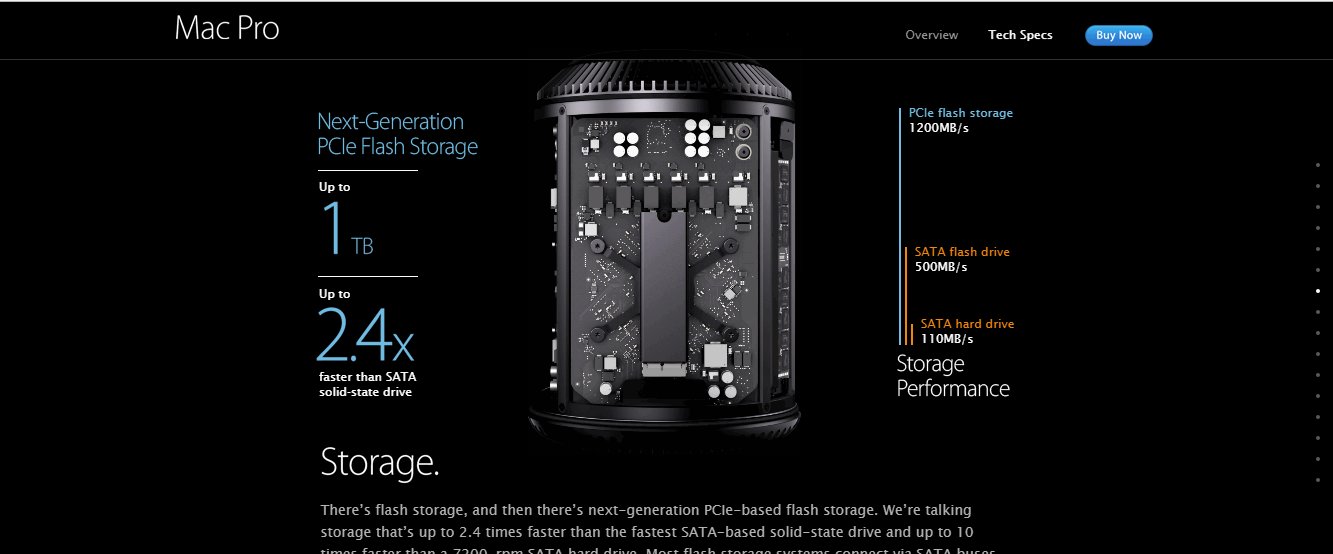
Animaation tarinointimahdollisuus voi lisätä emotionaalisen yhteyden muuhun tylsään käyttöliittymään. Joitakin yleisiä esimerkkejä tarinanhankinnasta ovat sivut, jotka näyttävät uuden tuotteen "kokoamalla" sen silmille. Esimerkiksi Apple Pro: n omistuksessa oleva Mac Pro -sivulla näkyvä sivu näyttää täsmälleen, mitä kannen alla on, kun vierität alas:

Story-telling-animaatiot voivat myös hengittää elämää ja hauskaa pitkäksi rullaksi. Parallax-animaatioiden sijaan on hyvin yleistä, että valitaan jotain hienompaa. Harkitse sivustosi hajoamista käännettäviksi "paloiksi". Voit sisällyttää sisällön animaatioihin jokaisen palan sisällä. Le Mugsin verkkosivustossa esitetyssä esimerkissä animaat tekevät sisällön "eläviksi" animoimalla yksinkertaisia kuvituksia.

3. Ota käyttäjiä tekemään lisätoimenpiteitä
Animaation käyttö vaikuttaa käyttäjien silmiin, ja se voi ohjata, missä he keskittyvät huomionsa sivuillesi. Ihmisen silmä on luonnollisesti kiinnostunut liikkeestä ja animaatio on täydellinen työkalu visuaalisen hierarkian hallintaan.
Suora käyttäjän huomio
Liikkuvat elementit ovat tehokas keino houkutella käyttäjien huomion. Jos tavoitteena on kiinnittää käyttäjän huomiota yhteen elementtiin useista tai ilmoittamaan käyttäjälle päivitetyistä tiedoista, animaatio tekee tempun. Niin kauan kuin näytöllä ei ole paljon muita kilpailevia elementtejä, jopa pienin liikemäärä herättää huomiota. Seattlen Space Needle -sivusto hyödyntää tätä hienovaraisuutta. Sivusto kiinnittää huomiota ohjeisiin, joissa on alhaisempi mutta tehokas animaatio ylös nuolissa.

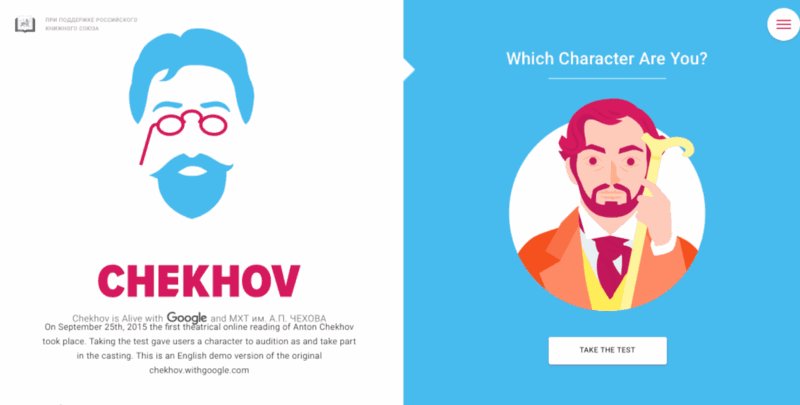
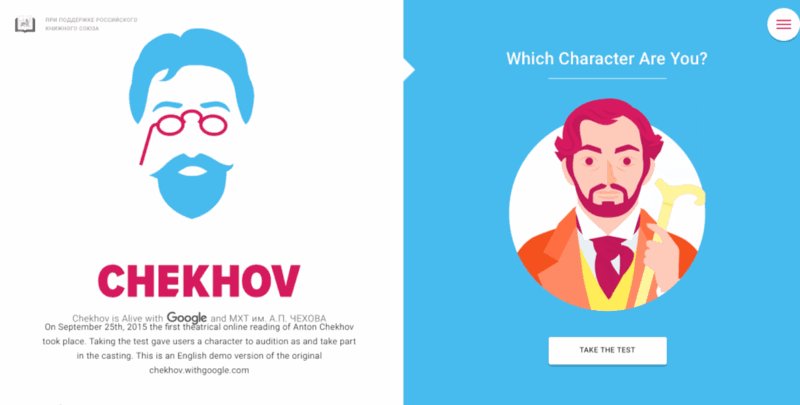
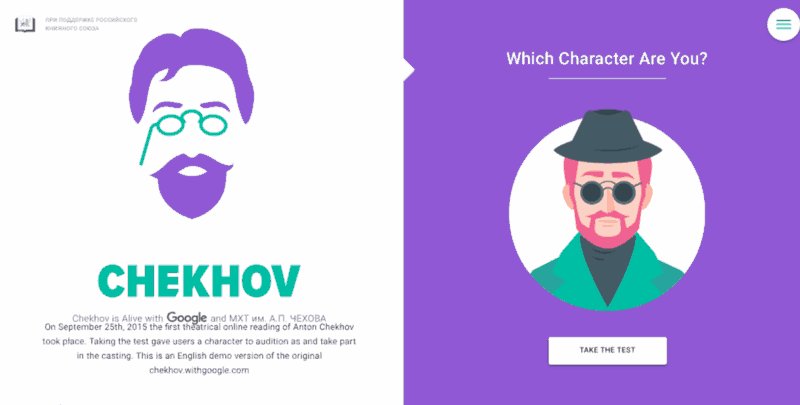
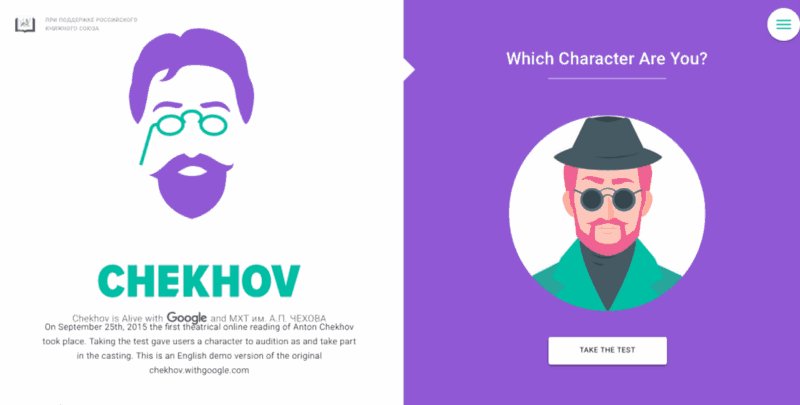
Kannustaa käyttäjän toimia
Hieno animaatio ja interaktiiviset vaikutukset kannustavat käyttäjiä napsauttamaan. Katso alla olevaa "Chekhov on Alive" -sivustossa käytetty malli. Suunnittelu pyytää sinua valitsemaan hahmosi.

Asiat harkitsemaan
Animaatio on kaksiteräinen miekka. Väärin käytetty, se voi pilata käyttökokemuksen.
Vältä animaatiota, joka häiritsee käyttäjää tehtävistään. Verkkokaupan ja markkinoinnin maailmassa häiriötekijä voi olla kuolema.
Eräs tärkeä näkökohta, joka on otettava huomioon animaation suunnittelussa, on se taajuus, jolla se todennäköisesti tapahtuu yhden käyttäjän istunnossa. Animaatio voi olla mukava ensimmäistä kertaa, kun käyttäjä näkee sen, mutta 100: nnen yritystestin jälkeen se voi saada ärsyttävää, varsinkin kun sillä ei ole muuta tarkoitusta kuin olla hauskaa.
On paljon UI-elementtejä, joita voit animoida sekä hauska ja alas-to-business tavalla. Muista kuitenkin yksi asia, jos haluat luoda markkinointianimaation, sinun on asetettava tavoite luoda animaatio, jolla on sekä tyyli että tarkoitus .