25+ resurssia onnistumiselle HTML5-kankaalle
Jos olet asunut kiven alla viimeisten kahden vuoden aikana, HTML5-määrittelyssä oleva kangaselementti on melko helppo ymmärtää. Pohjimmiltaan se on suorakulmainen alue sivullasi, jossa voit käyttää JavaScriptin piirtää mitä tahansa valitset.
Se on melko kirjaimellisesti digitaalinen "kankaalle", jota voit käyttää pelikuvioiden, kuvaajien, animaatioiden ja muiden visuaalisten kuvien esittämisessä. Tämä poistaa olennaisesti muun tyyppiset online-animaatiot ja -grafiikka (kuten Flash), ja se on paljon yhteensopiva useilla alustoilla ja laitteilla.
Toivottavasti olet jo tiennyt kaiken. Vaikka Canvasin perusajatus on yksinkertainen, itse asiassa se voi olla hieman monimutkaisempi. Joten tässä on hienoja resursseja pääset alkuun!
Oppimiskanava
Jos olet täysin uusi kangas, voit aloittaa jonkin näistä kätevistä oppaista. On olemassa satoja opetusohjelmia ja oppaita siellä, mutta nämä kolme tarjoavat lähes kaiken aloittelija haluaisi tietää kankaalle ennen aloittamista.
Dive Into HTML5
Dive Into HTML5 on upea luku kankaaseen liittyvästä toiminnasta, joka sisältää perusmääritelmän, sekä tietoja yksinkertaisten muotoilujen, kankaiden koordinaattien, polkujen, tekstin ja paljon muuta.
Mozillan kehittäjäverkosto
Mozilla Developer Network Mozillan kehittäjäverkosto on hyvin perusteellinen opas kankaalle, joka sisältää perusasiat, piirustusformaatit, kuvien käyttäminen, tyylit ja värit, muutokset, komposiitit ja paljon muuta.
HTML5-kanavapohjaiset oppaat
HTML5-kanavapohjaiset oppaat on täsmälleen mitä otsikko ehdottaa: tonnia tutoriaaleja kankaalle, joka kattaa kaiken poluista ja kaareista kuviin, tekstiin ja muuhun.
Työkalut, kehykset ja kirjastot
Canvasia voidaan käyttää useille erilaisille tarkoituksille, mutta sovellukset ja pelit ovat yleisimpiä. Erityisesti pelit ovat erittäin suosittu kangas, jossa on paljon pelimoottoreita.
Riippumatta siitä, mitä haluat tehdä kankaalle, alla olevat työkalut ja muut resurssit auttavat sinua aloittamaan.
Animatron
Animatron on premium-työkalu HTML5-animaatioiden luomiseen ilman koodausta. Se on virtaviivaistettu käyttöliittymä, tukee itsepalveluprojekteja (joten voit ladata HTML5-, JavaScript- ja resurssitiedostot täydelliseen hallintaan), sillä on reaaliaikaisia työkaluja ja tukee sekä julkisia että yksityisiä projekteja.
Vapaa suunnitelma tukee jopa 20 julkista hanketta, kun taas maksetut suunnitelmat antavat sinulle enemmän projekteja ja muita ominaisuuksia, alkaen vain 6 dollaria kuukaudessa.
Mixeek
Mixeek on animaatiotyökalu, joka perustuu pelkästään CSS3-, HTML5- ja JavaScript-tiedostoihin. Se on helppokäyttöinen ja erittäin intuitiivinen online-suunnittelutyökalu. Animaatiot, joita se luo, tuetaan IE: ssä, Firefoxissa, Chrome, Opera ja Safarissa sekä mobiiliselaimissa.
Mixeek on täysin ilmainen.
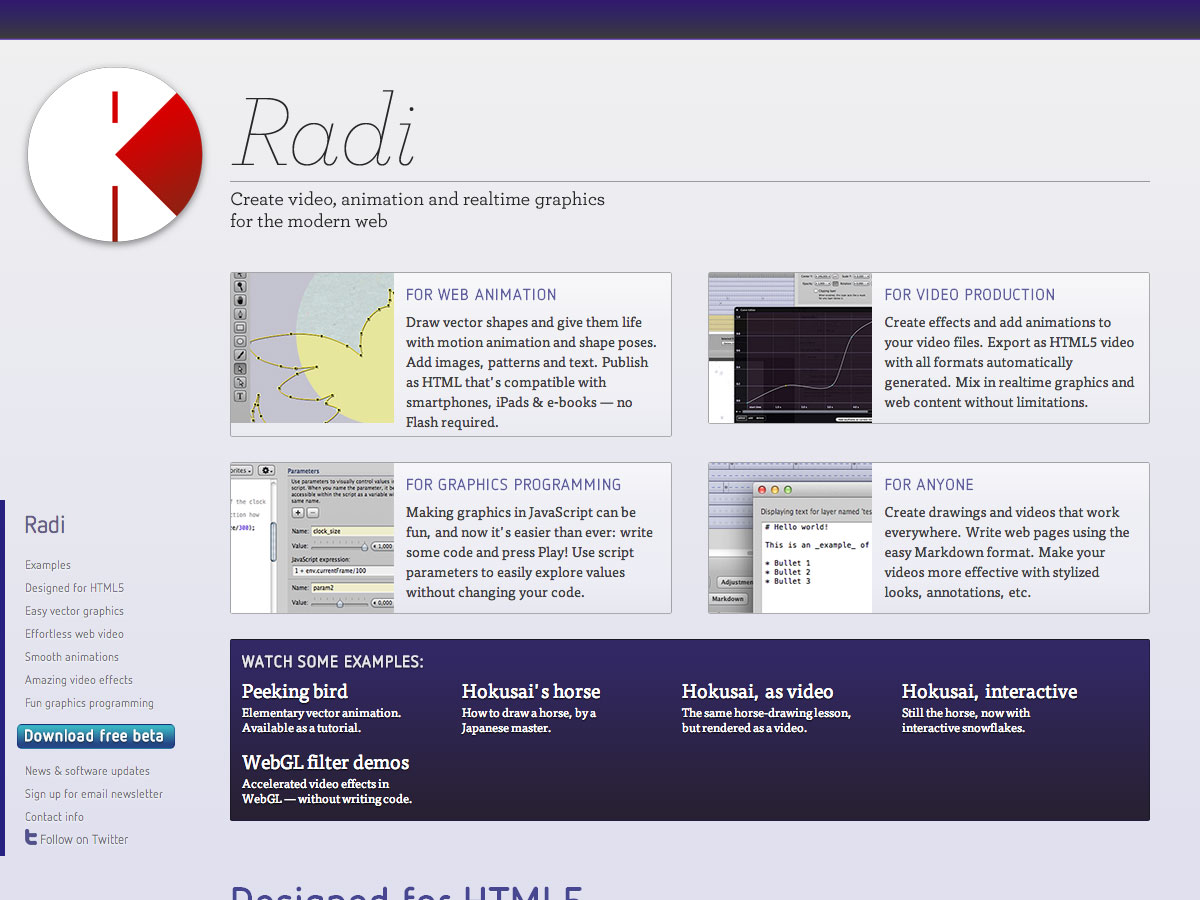
radi
radi voit luoda videota, animaatiota ja reaaliaikaista grafiikkaa koodaamatta. Se toimii sekä kankaalla että videotunnisteella ja tukee monenlaisia sisältökerroksia, kuten kuvia, elokuvia, muotoja, tekstiä ja paljon muuta. Ja tietenkin se tukee interaktiivisia elementtejä. Lataa Radi beta ilmaiseksi.
PlayCanvas
PlayCanvas on helppokäyttöinen WebGL-pelimoottori, joka on ilmainen ja avoin lähdekoodi. Se sisältää fysiikkamekaanisen moottorin (tuki jäykille kappaleille, laukaisijoille, ajoneuvoille ja nivelille), grafiikka-moottori (joka tukee pikselin valaistusta, varjoja ja jälkivaikutuksia) ja paljon muuta. PlayCanvas sisältää myös yhteistyökykyisiä kehitystyökaluja ja sisältää jopa ilmaisen hosting-pelin.
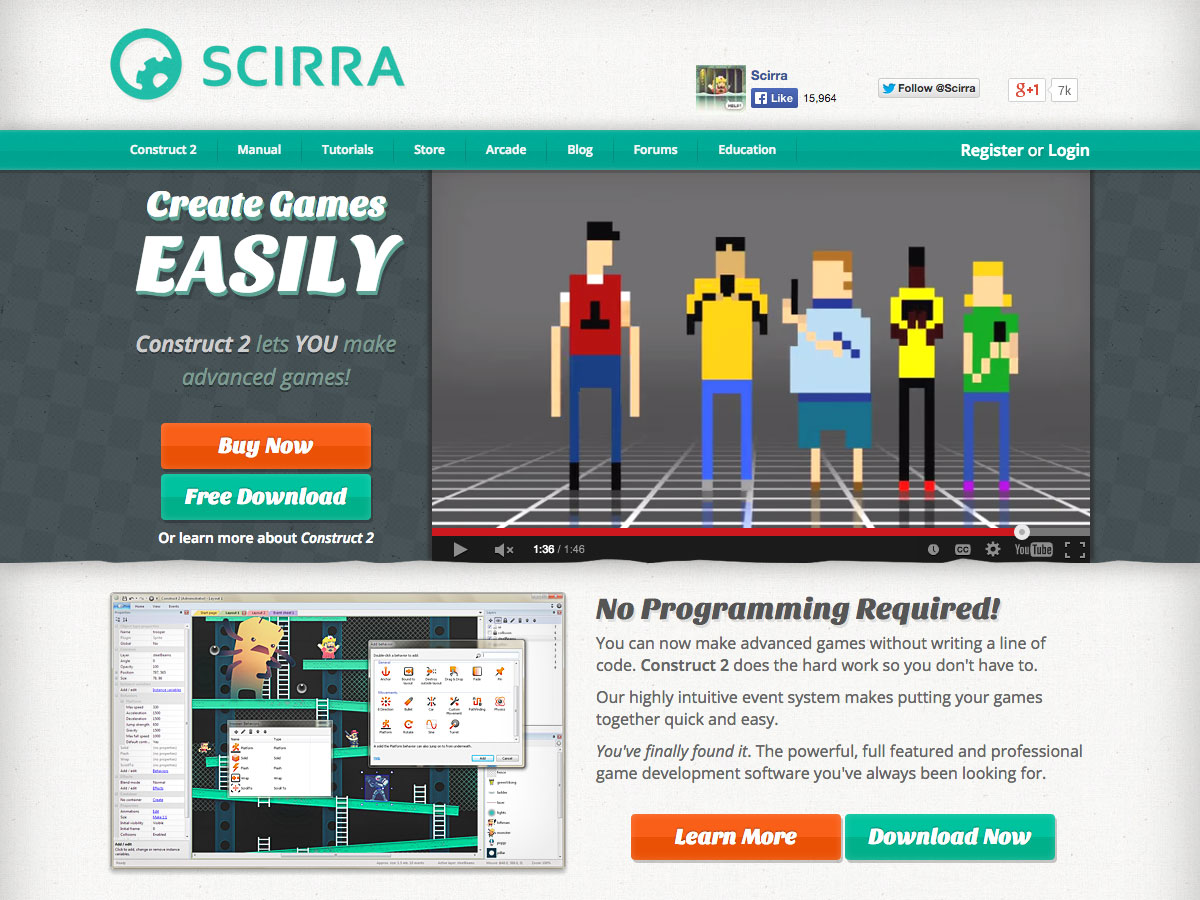
Rakenna 2
Rakenna 2 on pelimoottori, joka on suunniteltu erityisesti 2d-pelejä varten. Se on hienoa kaikille rento harrastajalle ammattimaiselle kehittäjälle, joka haluaa luoda nopeampia prototyyppejä ja mokkosia tai jopa säästää aikaa tuotannon koodaamiseen. Se sisältää tuen joustaville käyttäytymisille, pikatiedostoille, tehokas tapahtumajärjestelmä ja helppokäyttöisyys. Ja tietenkin pelejä voidaan viedä useille alustoille. Voit ladata ilmaisen version rajoitetuilla toiminnoilla (täydellinen kokeiluun) tai ostaa lisenssin, joka alkaa alle 130 dollaria.
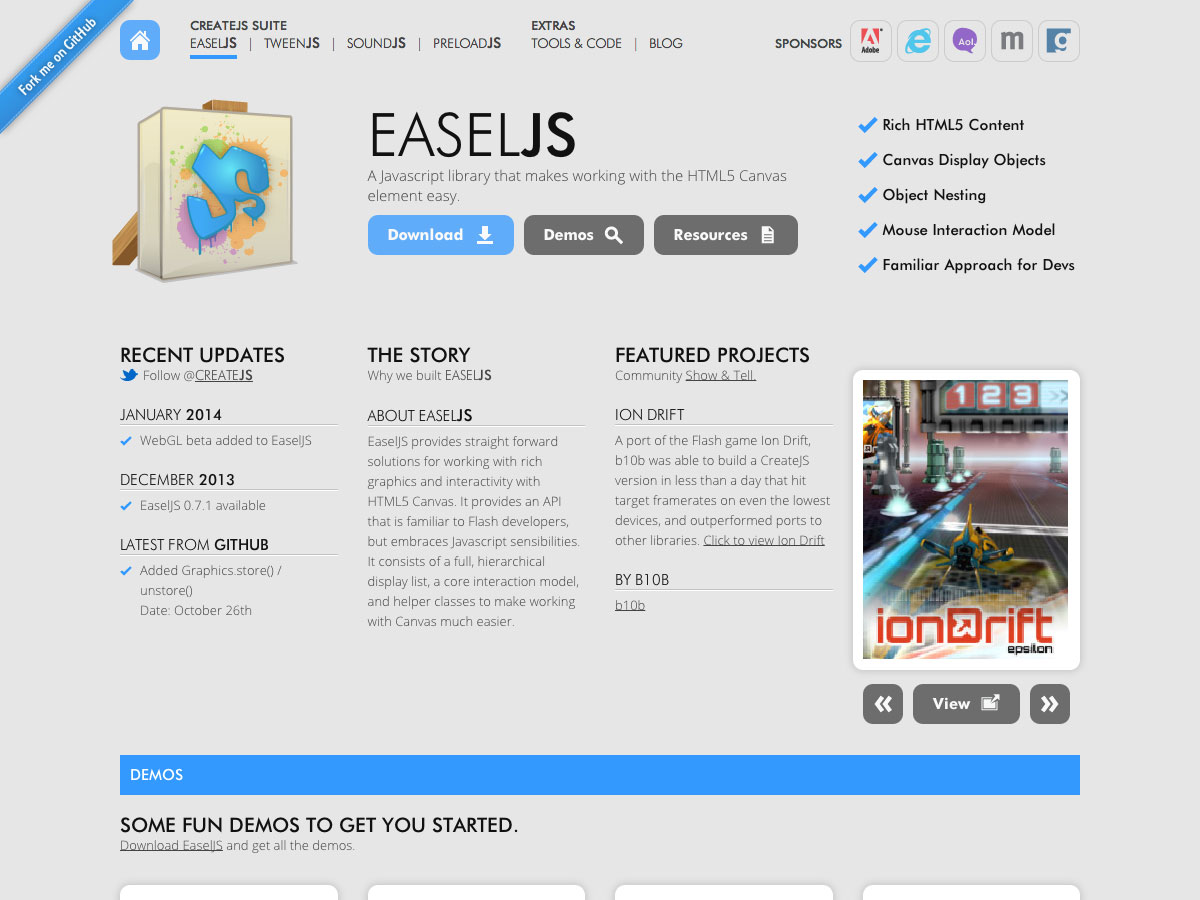
EaselJS
EaselJS on JavaScript-kirjasto, joka helpottaa kankaan elementin käsittelyä. Sen API on tuttu Flash-kehittäjille, mutta JavaScript-herkkyydellä. Se sisältää objektin pesimisen, hiiren vuorovaikutusmallin ja paljon muuta. On demoja, joiden avulla voit aloittaa kaiken vetämällä ja pudottamalla sprite-arkkeihin suodattimiin ja vektorimaskeihin.
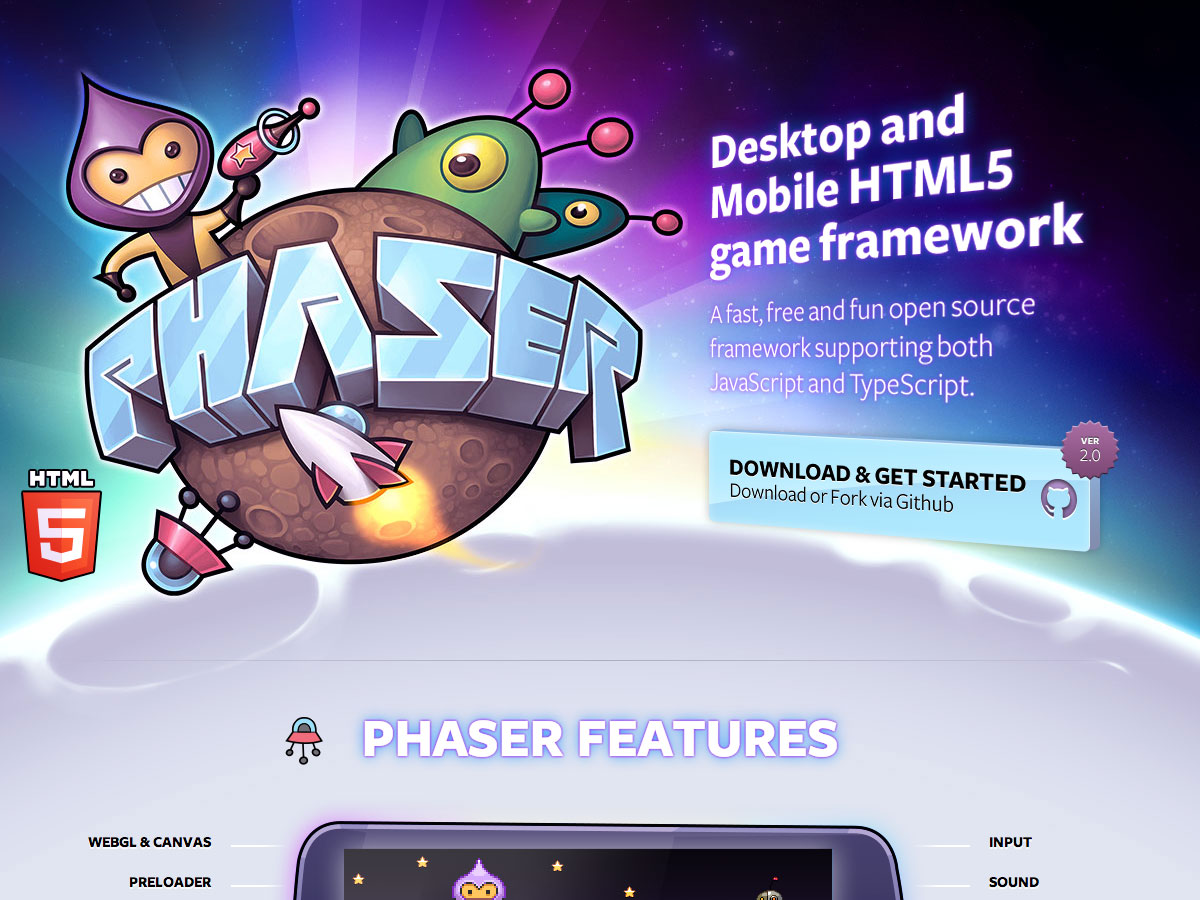
phaser
phaser on nopea ja ilmainen avoimen lähdekoodin kehys, joka tukee JavaScriptiä ja TypeScriptia. Se käyttää WebGL: ää ja kankaita ja tukee animaatiota, hiukkasia, kameroita, laitteiden skaalausta, tilekuvia ja paljon muuta.
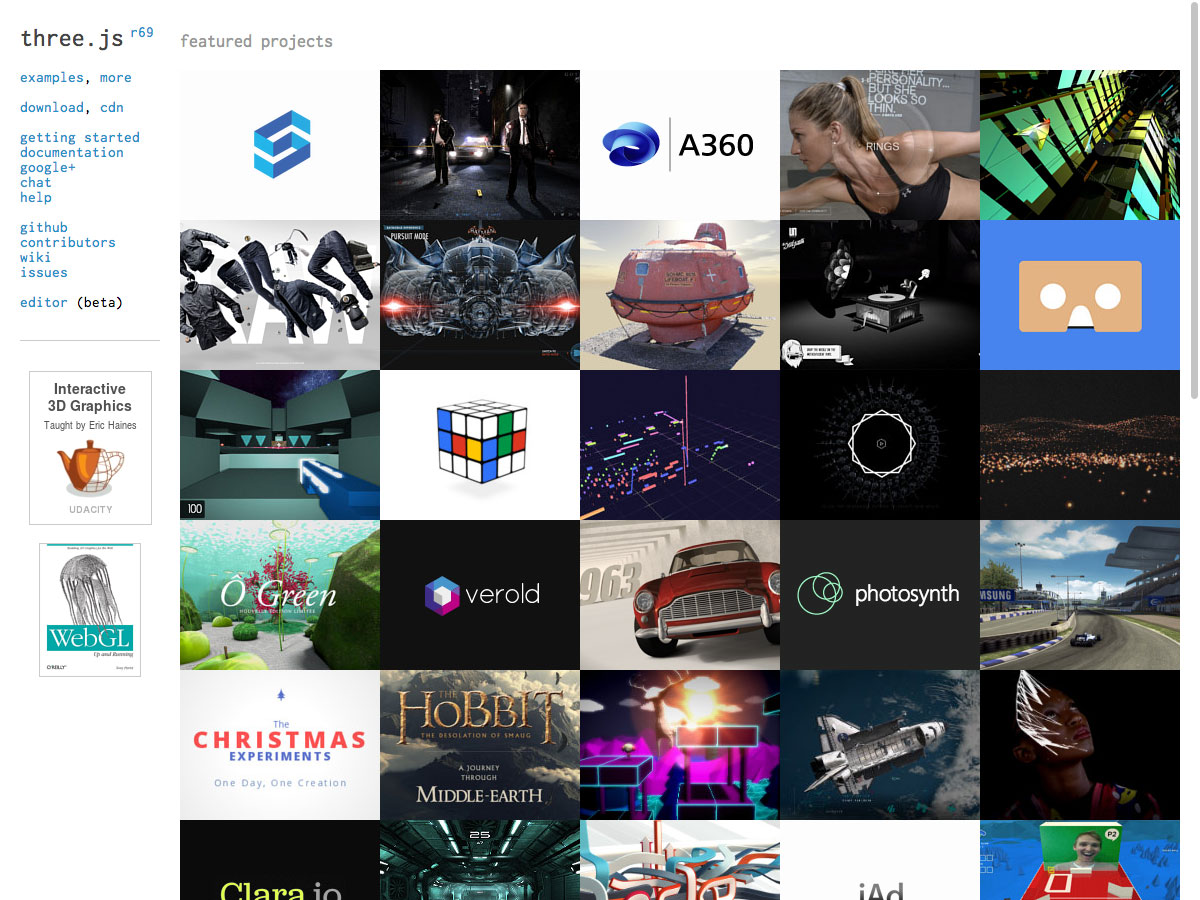
three.js
three.js on JavaScript-kirjasto, jonka ansiosta WebGL: n kanssa on helppoa työskennellä paljon helpommin. Se yksinkertaistaa koodia merkittävästi ja se on hyvin perusteellisesti dokumentoitu. On olemassa paljon erinomaisia esimerkkejä siitä, miten sitä käytetään käytännössä, myös sellaisissa sivustoissa kuin The Hobbit -elokuvat ja muut.
Turbulenz
Turbulenz on HTML5-pelimoottori, jonka avulla voit luoda, testata ja jopa rahata pelejä. Turbulenz koostuu kahdesta osasta: moottorista ja SDK: sta. Moottori tukee renderointivaikutuksia ja hiukkasia, fysiikan moottoria (mukaan lukien törmäys- ja animaatiotuki), kohtauksen ja resurssienhallinnan ja paljon muuta. SDK sisältää näytteitä, dokumentaatiota, katsojia, omaisuudenhoitotyökaluja sekä pakkaus- ja käyttöönottoresursseja.
MelonJS
MelonJS integroi laatoitettu karttamuoto, jotta suunnittelutasot nopeuttaisivat ja virtaviivaistettaisiin. Se on suunniteltu yksinkertaiseksi, vapaaksi, itsenäiseksi kirjastoksi 2D-pelien kehittämiseen, jotka ovat yhteensopivia kaikkien tärkeimpien selainten kanssa. Se käyttää monikulmioon perustuvaa törmäysalgoritmia ja laajafaasista törmäystunnistusta käyttämällä spatiaalista ositusta. Se sisältää myös tween- ja siirtymäefektejä sekä peruspartikkeli- ja animaatiojärjestelmiä.
Quintus
Quintus on helppokäyttöinen monikäyttöinen pelimoottori, jonka avulla voit luoda pelejä, joissa on paljon vähemmän koodia. Esimerkkipeli sivustossaan käyttää noin 80 riviä koodia luoda tasohyppely-tyylinen peli, joka on melko upea. Quintus on täysin dokumentoitu ja sillä on yhteisö, joka auttaa sinua, jos tarvitset tukea.
Ovela
Ovela voit tehdä sen joko kankaalla tai DOM: lla. Se käyttää yhteisökomponenttijärjestelmää pelin kehittämiseen, välttäen pitkäketjuiset perintöketjut. Se sisältää myös runsaasti alkuperäisiä komponentteja animaatioon, tehosteisiin, äänentoistoihin, tuloihin ja muuhun. Se on edistynyt SAT-törmäyksen tunnistus, se on ristisaneliikenteinen yhteensopiva, ja se tukee sprite-karttoja pelikokojen piirtämisen helpottamiseksi.
LimeJS
LimeJS on HTML5-peliympäristö nykyisten laitteiden natiivi-pelien rakentamiseksi. Se on hyvin dokumentoitu, ja yhteisö tukee sitä edelleen. Se sisältää toimintoja asetteluille, solmuille, muotoille ja täytteille, tapahtumille, animaatioille ja muille.
KineticJS
KineticJS on tehokas kehys animaatioiden, siirtymien, solmujen pesimisen, kerrostuksen, suodatuksen, tapahtumien käsittelyn ja muiden ominaisuuksien rakentamiseksi HTML5-kanavalle ja JavaScriptille mobiililaitteille ja työpöytäsovelluksille. Se on hyvin dokumentoitua, ja on olemassa useita esimerkkejä jo saatavilla.
bHive
bHive on piirtoheitinkehys, jonka avulla on helppo luoda rikkaita animaatioita, pelejä, sovelluksia ja käyttökokemuksia. Se sisältää piirustuksen, animaation ja vuorovaikutuksen tukemisen demoja ja esimerkkejä sekä dokumentaatiota.
Paper.js
Paper.js on vektorigrafiikkapiirustuskehys, joka kulkee kankaan päällä. Siinä on tehokkaita ominaisuuksia, jotka toimivat vektorigrafiikan ja bezier-käyrän kanssa, jotka kaikki on kääritty johdonmukaiseen, puhtaaseen ohjelmointirajapintaan. Se on pitkälti yhteensopiva Scriptographerin kanssa (Adobe Illustratorin skriptiympäristö). Se on helppo oppia, jos olet aloittelija, mutta myös runsaasti ominaisuuksia kehittyneempiin käyttäjiin.
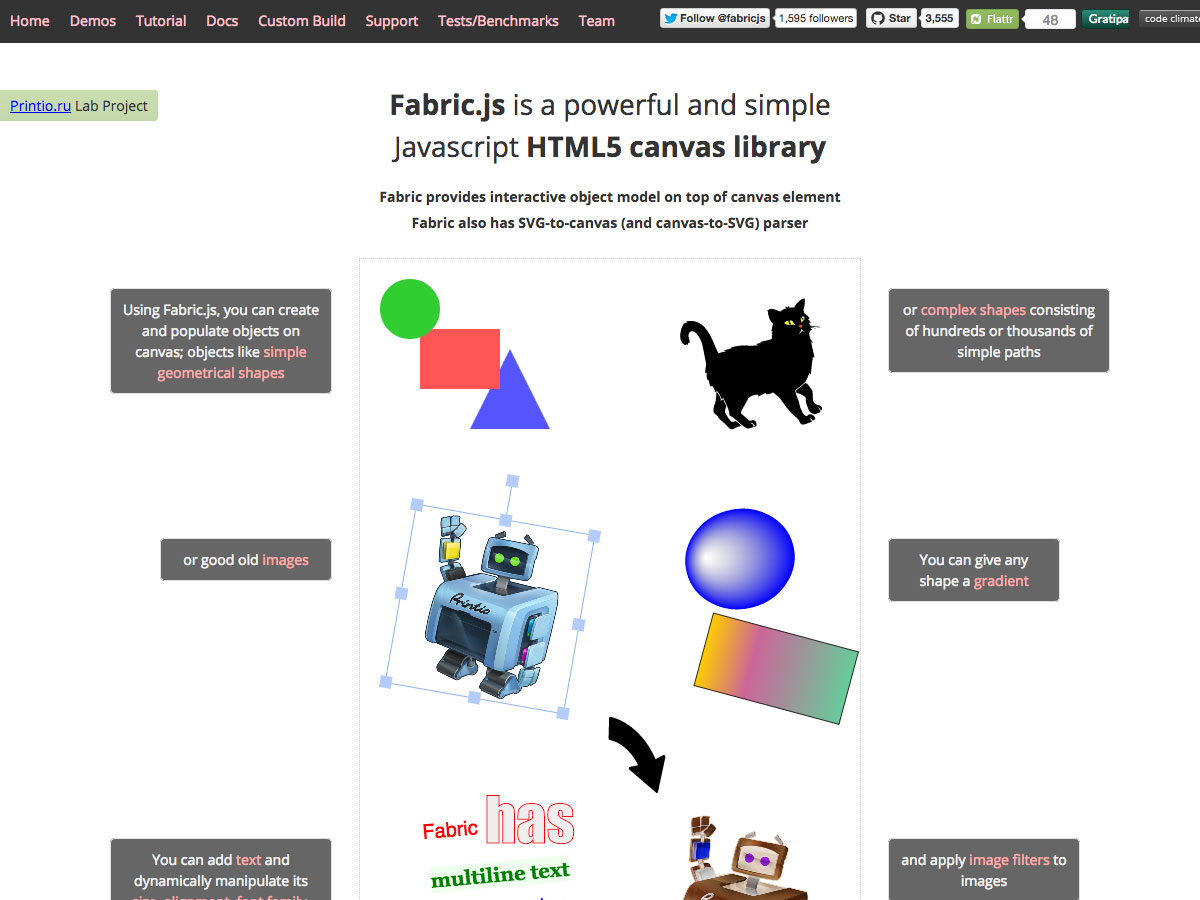
Fabric.js
Fabric.js on yksinkertainen mutta tehokas JavaScript HTML5 -kanavakirjasto, joka tarjoaa vuorovaikutteisen objektimallin kangaselementin päälle. Se sisältää jopa SVG-to-canvas (ja päinvastoin) jäsentimen. Voit luoda ja täyttää esineitä kankaalle, mukaan lukien kuvat, monimutkaiset muodot, teksti ja paljon muuta.
Voxel.js
Voxel.js on avoimen lähdekoodin 3D-pelin rakentamisen työkalupakki. Selaimessa on helpompi luoda voxel-pelejä, kuten Minecraft. Se on jaettu useisiin komponentteihin, joten voit käyttää vain mitä tarvitset valtavan, paisutetun pelikehyksen sijasta.
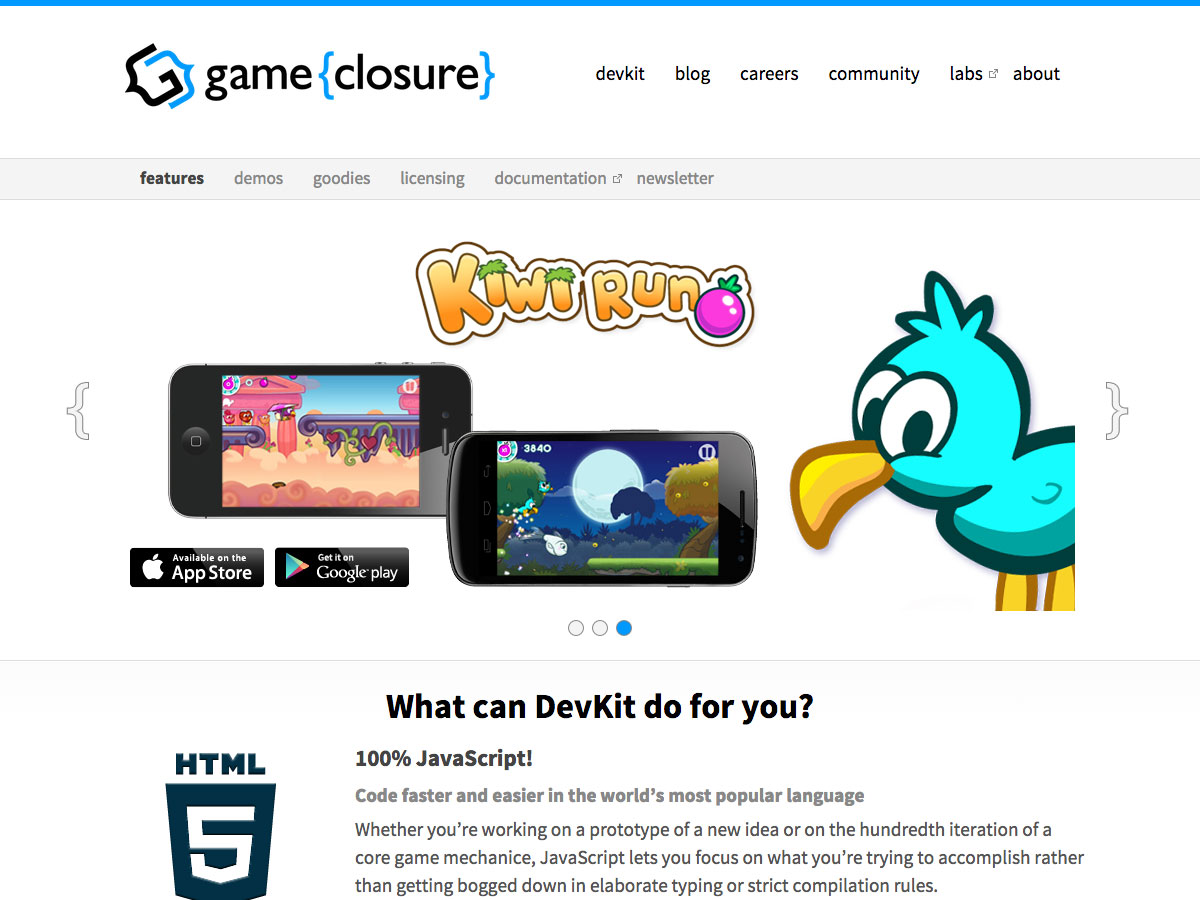
Peli {Sulkeminen} DevKit
Game{Closure} DevKit Peli {Sulkeminen} DevKit helpottaa ja nopeuttaa pelien rakentamista, alkuperäisellä nopeudella. Se on 100% JavaScript, jossa taistelutestattu koodi on otettu käyttöön maailmanlaajuisesti. Sitä voidaan käyttää nykyisen tekstieditorin ja selaimen kanssa tarvitsematta tarvita muita erikoistyökaluja tai latauksia. Ja koska se käyttää mobiilipeleissä käytettävää OpenGL-versiota, niillä on alkuperäinen nopeus Androidilla ja iOS: lla.
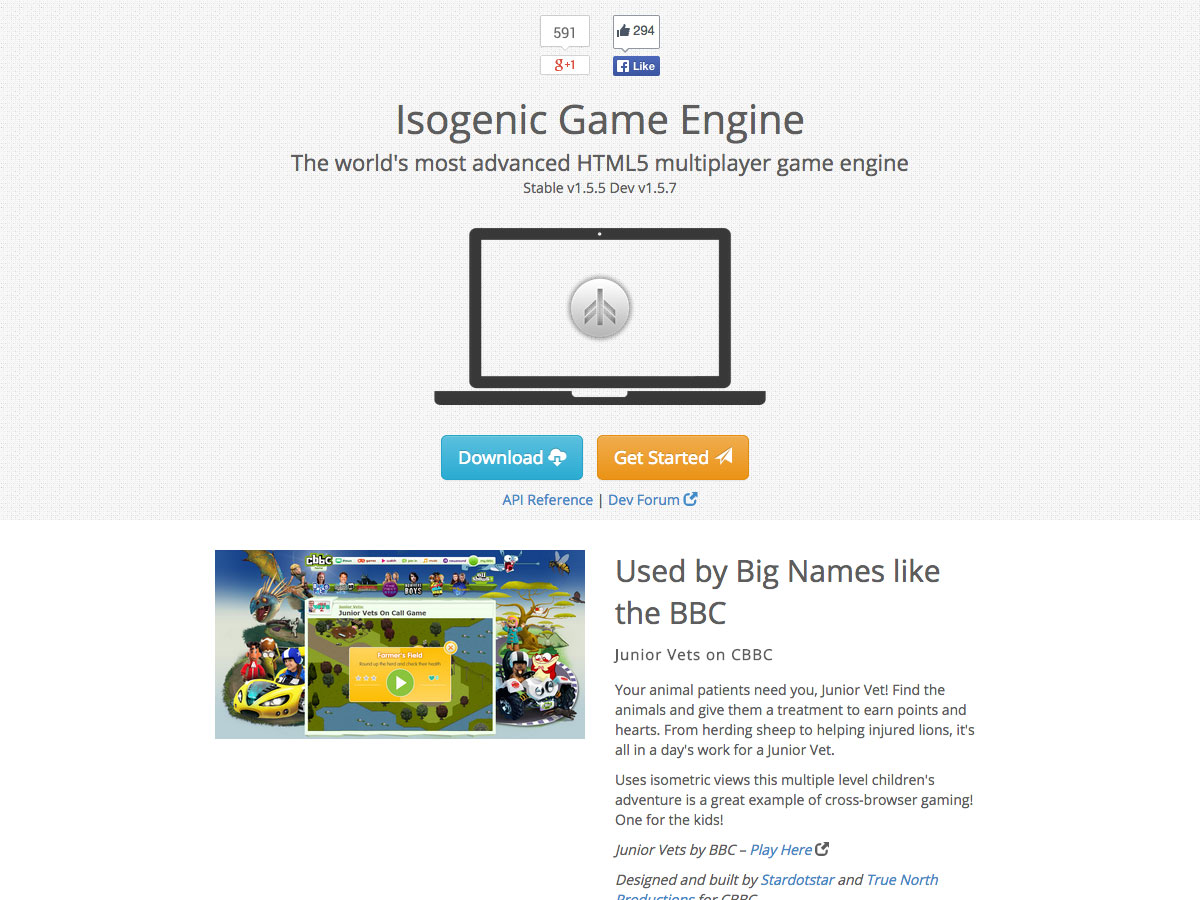
Isogeeninen pelimoottori
Isogenic Game Engine Isogeeninen pelimoottori on edistyksellinen HTML5-moninpelimelukone, jota useat isot nimet, kuten BBC, käyttävät. Se sisältää 2D- ja isometrisen tuen, hiukkasten emittoimilla, tweeningillä ja solupohjaisella animaatiolla. Ja toisin kuin muut "multiplayer" pelimoottorit, jotka vain heittävät verkkokirjaston, Isogenicilla on edistyksellisempää ja reaaliaikaista moninpelitoimintoa kuin missä tahansa muussa HTML5-pelimoottorissa.
Enchant.js
Enchant.js on yksinkertainen puitteet pelejä ja sovelluksia varten, joissa on HTML5 ja JavaScript. Sitä on käytetty yli tuhannessa pelistä ja sovelluksista, ja sillä on laaja tositteet. Se on objektiohjattu, monen alustan ja tapahtumavetoinen, jossa on animaatiomerkki, WebGL-tuki, sisältökirjasto ja paljon muuta.
Wade pelimoottori
Wade Game Engine Wade pelimoottori on helppo luoda pelit työpöydälle ja mobiililaitteille, ja se on rakennettu toimimaan hyvin kummassakin. Wadeilla on modulaarinen arkkitehtuuri, joten voit luoda nopeasti minkä tyyppistä peliä tarvitset. Siinä on jousimoduuli, fysiikan moduuli pelejä tarvitseville peleille, isometrinen malli RPG- ja strategiapeleille ja paljon muuta.
LycheeJS
LycheeJS on HTML5 ja kotimainen OpenGL-pelimoottori sulautetuille konsoleille, mobiililaitteille, palvelimille ja työpöydälle. Se tukee reaaliaikaisia asetteluja, ja siinä on tehoste ja tween-moottori, Verlet-fysiikan moottori, hiukkasten moottori, sprite-animointimoottori, bittikarttafontti ja paljon muuta. Se sisältää myös verkkosisällön teknologiaa moninpelipeleille.
Heatmap.js
Heatmap.js on yksinkertainen kirjasto JavaScript-lämpökalujen luomiseen HTML5-kanavalla. Se on maailman edistyksellisin kuumakäynnin visualisointikirjasto, jolla on erittäin kevyt jalanjälki (alle 3 kB gzip), ja se on maksullista tukea.
Chart.js
Chart.js voit luoda yksinkertaisia, puhtaita, kiehtovia kaavioita kankaalle ja JavaScriptille. Saatavana on kuusi kaavion tyyppiä, se on riippuvuutta vapaa, reagoiva, modulaarinen ja vuorovaikutteinen.
johtopäätös
Riippumatta siitä, mitä suunnitelma kankaalla on, resursseja pitäisi asettaa sinut polulle. Rakentaminen pelejä, sovelluksia ja muuten lisäämällä animaatiota tai vuorovaikutteisuutta sivustoillesi on paljon helpompaa kanavakirjastojen, kehysten ja pelimoottoreiden kanssa.