15+ widgetit, jotka ottavat Adobe Musein seuraavalle tasolle
Vuonna 2011 Adobe lähetti järkyttävät suunnitteluyhteisön kautta ottamalla käyttöön Adobe Muse: suunnitteluohjelmistoja, jotka tekivät verkkosivustoja. Voisit kuvitella jännitystäni ja muita ei-koodaajia ympäri maailmaa. He loivat tämän WYSIWYG-editorin, joka sekoitti InDesign-ohjelmaan, joka tuottaa todellisia live-sivustoja. Kuinka tämä oli mahdollista? Mitkä olivat rajoitukset? Mikä oli niin kauan?
Minun on myönnettävä, yritin Museia, kun se oli beta-versiossa, eikä oikein saanut sitä, koska se ei oikeastaan tuntunut tarpeeksi luonnolliselta. Siitä lähtien olin juuri poissa siitä äskettäin. Kollegani näytti minulle ihmeellisen parallaksisivuston, jonka hän teki ja kysyin häneltä, voisiko hän opettaa minulle, miten se tehdään. Hän paljasti minulle, ettei se ollut iso asia, koska hän oli tehnyt sen Adobe Museissa. Olen heti ladannut Adobe Muse CC: n ja olen leikkiä sen kanssa siitä lähtien.
Paras osa Museista on kirjasto, joka on täynnä widgettejä, joita voit lisätä sivustoosi. Widgetit vaihtelevat yhteystietojen, valokenttien, valikoiden ja koko näytön diaesitysten välillä. Kun olet luonut verkkosivustosi suunnittelun, nämä kirjaston ominaisuudet lisäävät verkkosivustosi pizzatsia ja toimintoja. Ne ovat ilmeisesti tärkeitä, joten tänään olemme päättäneet esitellä joukon tähtikuvia Adobe Muse -näytöksiä. Nauttia!
Esilataaja (ilmainen)
On aikoja, jolloin verkkosivuilla on paljon tapahtumia. Joskus suunnittelijoina me todella haluamme, että nämä asiat ladataan ennen kuin saat mahdollisuuden nähdä ne. Se tekee rohkeamman lausunnon, kun jokainen pala näytetään yhdessä sen sijaan, että se ponnahtaa esiin yksi kerrallaan. Tämä esikuormitus-widget lisää kehruuma-animaatiota sekä mukautetun viestin, joka näkyy lukijoille ennen kuin he näkevät sivun.
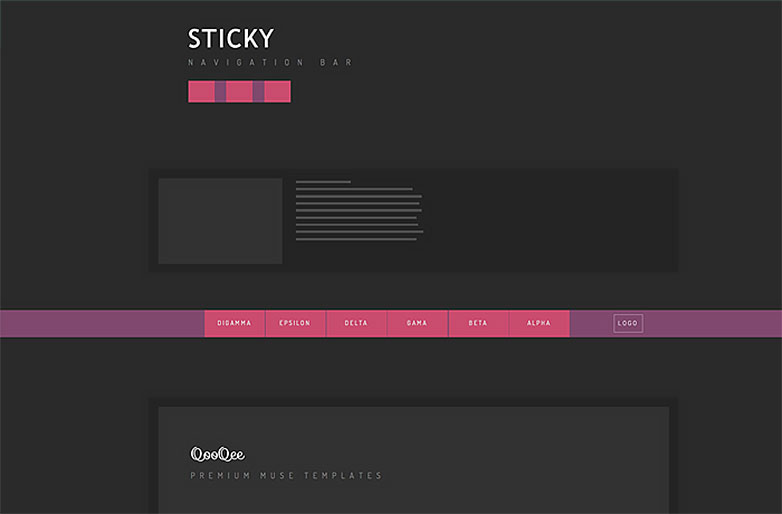
Navigointipalkit (ilmainen)
Museot ovat melko helppoa tehdä Museissa, mutta he ovat ovelia suoraan widget-kirjastosta. He ovat harmaita ilman todellista tyyliä ja heillä on paljon luovuutta tekemään jotain hauskaa ja ainutlaatuista. Tämä widget käsittelee arkkitehtuuria luomasta värikkäitä ja mielenkiintoisia navigointipalkkeja tarjoamalla 5 käyttövalmista versiota.
Prototyypit (ilmainen)
Ei ole mikään salaisuus, että Muse-sivuston luominen on poikkeuksellisen helppoa. Se on kysymys vetämällä ja pudottamalla mitä haluat paikoilleen. Yksi asia, josta Muse puuttuu, on kyky saada paikkamerkkejä kuvista, kun sinulla on ideoita tai ehkä kuvat eivät ole vielä valmiita. Museilla ei myöskään ole minkäänlaista tyynytekstigeneraattoria. Tämä on yksinkertainen widget, joka korjaa tämän ongelman luomalla useita erilaisia prototyyppejä ja paikkamerkkejä, joita käytetään, kun luot vain ideoita Museissa.
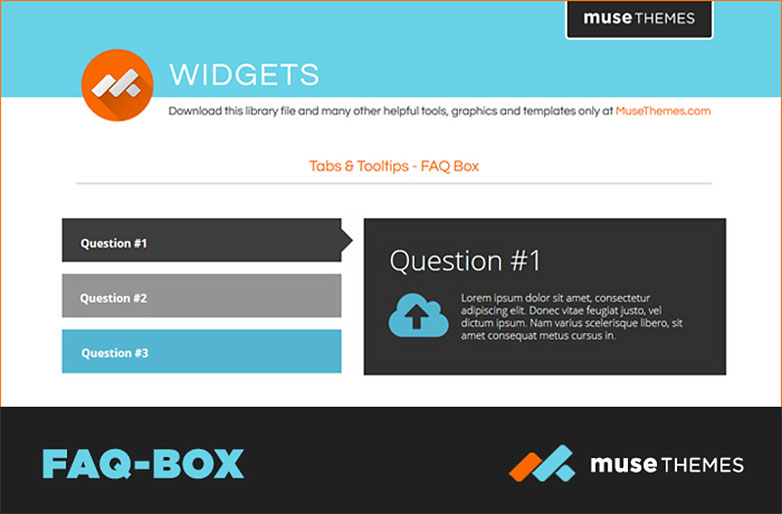
FAQ Box (ilmainen)
Jos olet käyttänyt Museia, tiedät, että jotkin widgetit ovat jo käytettävissä, mutta kun haluat käyttää niitä, sinun täytyy tehdä paljon muotoilua heille, jotta he saavat haluamasi tavan. Tämä FAQ Box-widget on yhdistelmä eri widgettejä, joka luo standardin FAQ-ruutuun, joka paljastaa kysymyksen ja vastauksen graafisen esityksen vieressä. Tämä on ehdottomasti kätevä widget tuote- ja liiketoimintasivustoille.
Genius-galleria (ilmainen)
Genius-galleriassa pyritään luomaan kuvagalleria ja lightboxamme niille meistä, jotka haluavat esitellä joitain valokuvauksia tai muita töitä. Se on erittäin koristeltu, mutta sitä voidaan muokata, mikä tekee siitä hyvän paikan aloittaa kuva-salkku. Kuvagallerissa on runsaasti tilaa hankkeen selvittämiseen ja sen tekemiseen.
Mobile Lite (ilmainen)
Useimmat tämän luettelon widgeteistä ovat tapoja lisätä estetiikka sivusi päälle. Tämä on erilainen, koska se lisää koodin sivulle. Tämä koodi sallii verkkosivustosi ladattavaksi joissakin iPhonissa ja katselee paljon sovelluksen mobiililaitteella. Tämä on ehdottomasti hyödyllinen, jos sinulla on sivusto, jossa on paljon tietoa lukijoille.
Sosiaalisen median kuvakirjasto (ilmainen)
Museilla on widgettejä, jotka tulevat sosiaalisen median ohjelmaan. Ongelma näistä on, että ne eivät ole kuvakkeita, vaan enemmän painikkeita, jotka liittyvät seuraamaan tai mieluummin jokaista tiliä. Jos et ole kiinnostunut siitä, mutta mieluummin on linkki, joka vie jokaiseen tiliin, niin tämä on widgeti sinulle. Jokainen kuvake tulee ympyräksi, neliöksi tai pudotukseksi.
Squarebox Slider (ilmainen)
Liukusäätimet ovat hieman sekaisin Museissa, mutta käytettävissä on työtä. Tämä widget luo liukusäätimen, joka käyttää neliö- ja lohkoelementtejä. Tämä tarkoittaa, että liukusäätimen tausta voi olla yksi kiinteä väri, kun taas erilaiset objektit liukuvat taustalla (kuten näytön laukaukset, sovelluksen laukaukset ja paljon muuta). Squarebox-liukusäätimet sopivat erinomaisesti mihinkään liiketoiminnan tai matkapuhelimen sovellusosoitteeseen.
Wireframe-kirjasto (ilmainen)
Emme puhu tottua Musein käyttämisestä langankuljetuksen välineenä. Itse asiassa siellä on ohjelmia ja sovelluksia, jotka luovat napsautettavat langankorjaukset sinulle. Mutta miksi tuhlaa rahaa ostamalla koko uuden ohjelman? Tämän widget-paketin avulla voit luoda wireframe-kuvia, jotka on luotu täydellisiksi verkkosivustoiksi.
Animaatio Johdanto (ilmainen)
Jos etsit viileää tapaa näyttää verkkosivustosi, tämä voi olla widgeti sinulle. Se on yksinkertainen käyttöönottoanimaatio, joka rullaa joukko lauseita ennen kuin lataat kotisivusi. Jotkut nopeat stylings ja luova ajattelu, tämä voisi todella ottaa sivustosi over-the-top.
Kodak Carousel Gallery (ilmainen)
Museissa on työkaluvihjeitä, jotka ovat hyvin yksinkertaisia. Tämä Kodak-galleria luo työkalupalkin, joka muistuttaa joitakin Applen tuotteita, jotka muuttavat koko ympäristöä selatessasi sitä. Se on hieno idea ja ehdottomasti hyödyllinen yhden sivun sivustoille, jotka haluavat näyttää paljon tietoa yhdestä paikasta.
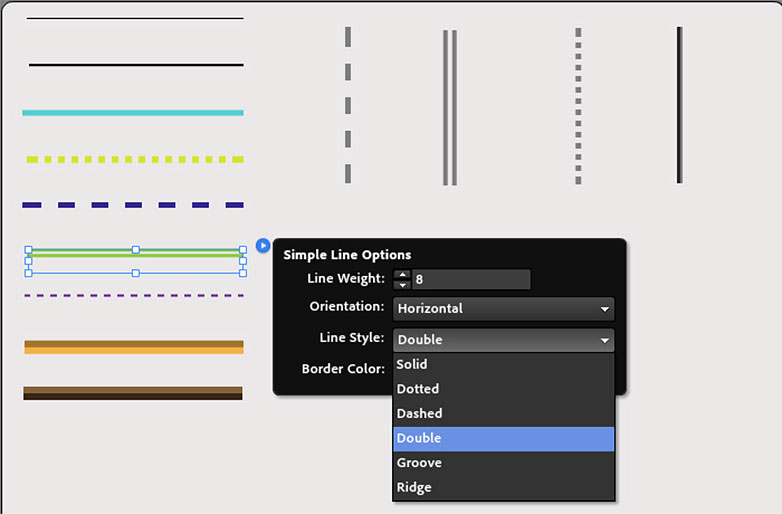
Lancen näyte MuCows (ilmainen)
Adobe Muse -tiimin Lance konfiguroi näytteitä MuCOWs (Muse Configurable Options Widgets) tutorial. Nykyään nämä widgetit ovat käytettävissä kenelle tahansa. Niihin kuuluu melko viileitä asioita, kuten viivatyylit, liukuvat tekstit ja kuvat sekä nykyiset päivämääräpisteen haltijat. Näissä widgetteissä on joitain erittäin hyödyllisiä ja yksinkertaisia asioita.
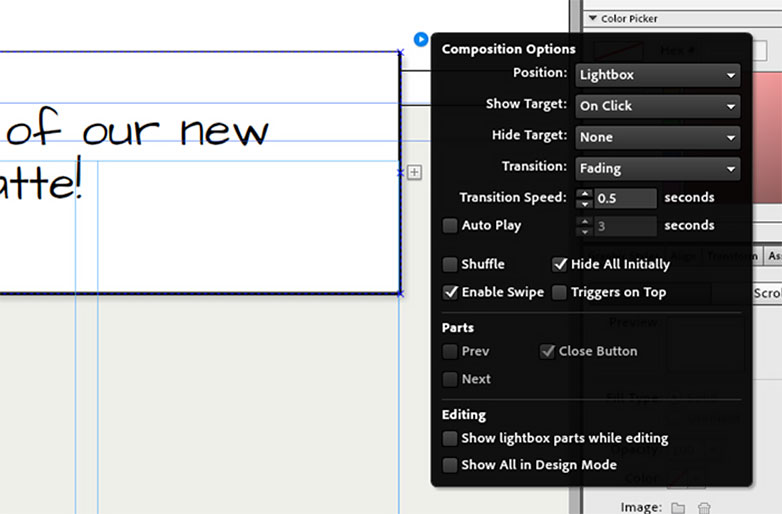
Videon lightbox (ilmainen)
Videon lightbox on melko yksinkertainen widget, jonka avulla voit katsella videota, kun napsautat pikkukuvaa. Ilmeisesti tämä eroaa yksinkertaisemmasta lomakkeesta, jossa vain katselet kuvia. Tämä on hienoa niille meille, joilla on salkku, joka osoittaa hieman videotyötä.
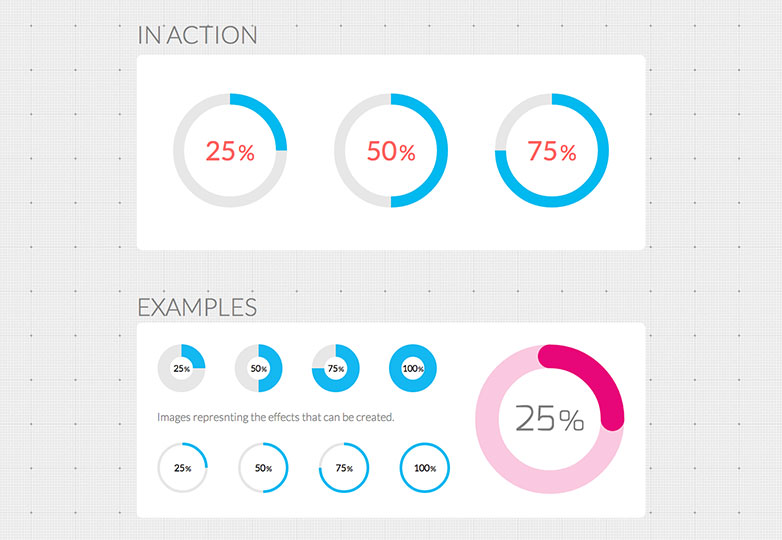
Smart Pie Charts (9 dollaria)
Tämä on hieno widget käyttäjillemme luomalla salkkuja, yhden sivun verkkosivustoja tai jopa raportteja, jotka voisivat käyttää joitakin infografisia / graafisia esityksiä. Näitä älykkäitä ympyräkaaviot ovat helposti muokattavissa ja animoiduilla sivuilla.
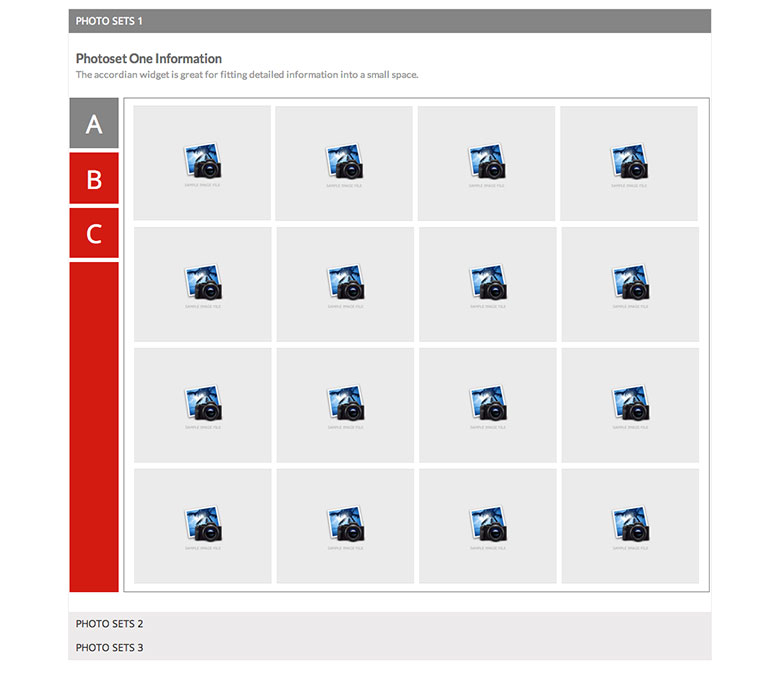
Massive Photo Gallery (9 €)
Jos haluat laittaa useamman kuin yhden valokuvagalleria sivulle, tämä widget on sinulle. Ehkä sinulla on joukko erilaisia valokuvaryhmiä, jotka haluat jakaa, tai haluat vain tiivistää sen, mitä sinun on sovitettava tiettyyn alueeseen. Tämä laajennettava ja kokoontaitettava kuvagalleria auttaa järjestämään kuvasi.
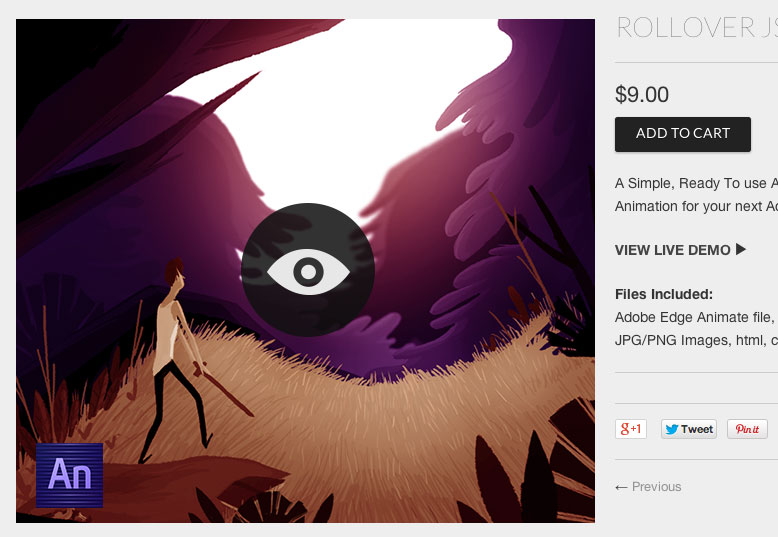
Rollover JS (9 €)
Museilla voit luoda aktiivisia ja leijuvia tiloja linkkeihisi, mutta se ei anna animaatioiden kuvia liikkumiseen. Tämä widget käyttää Edge-animaatioita, jotta voit luoda linkitettyjä kuvia uudelleen.
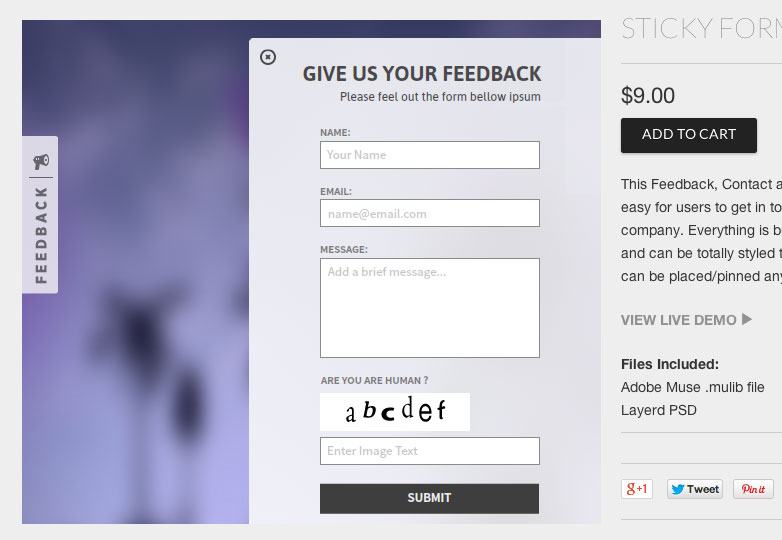
Sticky Form -välilehti (9 €)
Sticky Form-widget on poikkeuksellisen hyödyllinen niille, jotka luo verkkosivustoja tuotteisiin tai palveluihin, jotka vaativat paljon yhteyttä ja tukea. Tämä widget luo lomakkeen, joka on piilotettu siihen saakka, kunnes se on kutsuttu, mutta joka on kiinnitetty näytön molemmille puolille. Se on ehdottomasti yksi muodon käytännöllisimmistä käyttötavoista ja se on todella hyödyllinen Muse-käyttäjille.
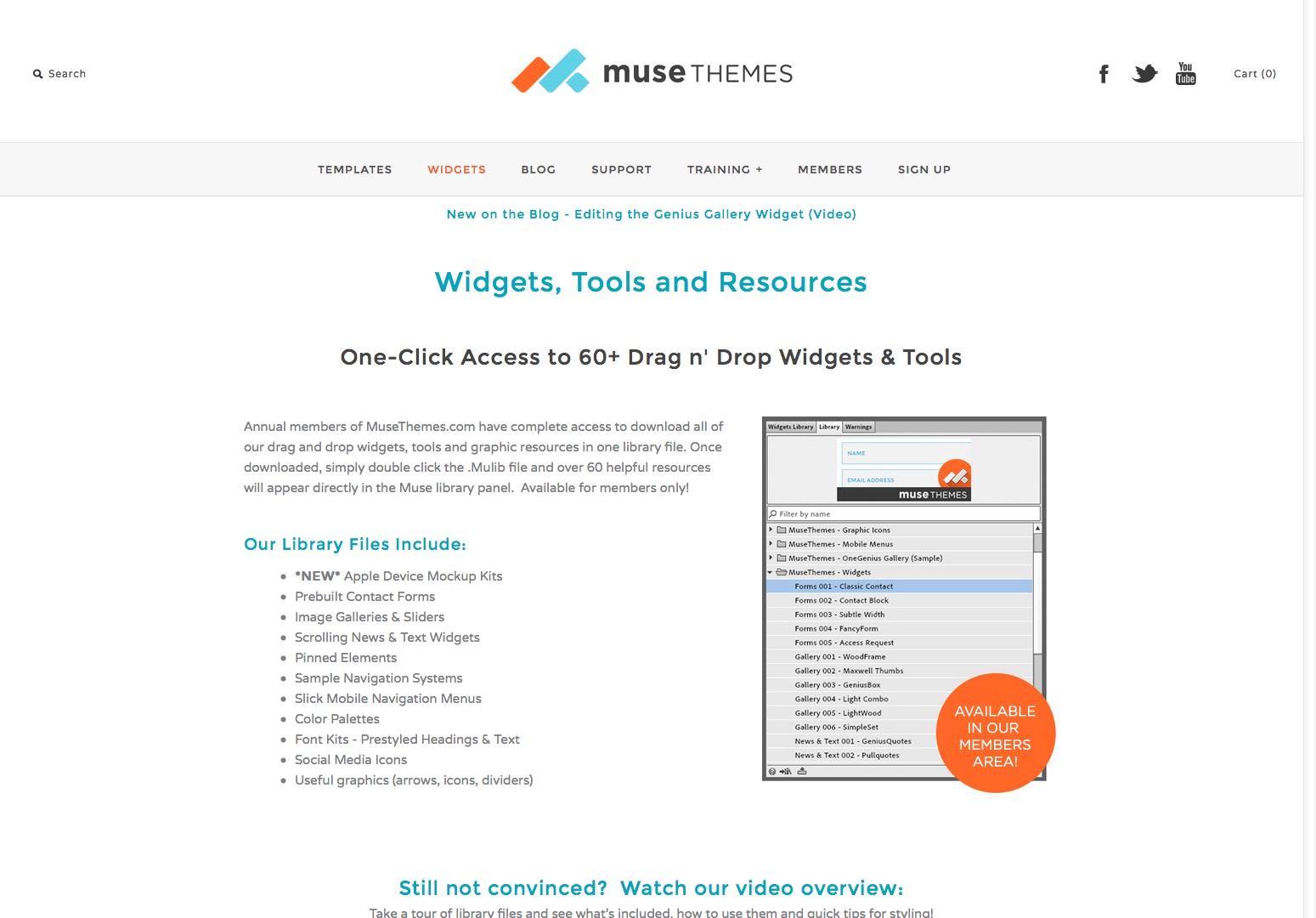
Muse Themes Widget Library (39 dollaria vuodessa)
Jos sinulla on 39 dollaria, joka säästää hienoja, ammattilaisia widgettejä, tämä on paikka, johon voit olla. Muse Themes tarjoaa yli 60+ widgetia, jotka vaihtelevat liukusäätimistä valokuvagalleryihin ja yhteystietoihin. Tämä kirjasto voisi yksinään säästää tuntikausia tyylillä ja rakentaa Musein projekteihin. Tämä kirjasto on erinomainen investointi.
johtopäätös
Jos olet aiemmin käyttänyt Museia aiemmin, tiedät, että on olemassa rajoituksia siihen, mitä voit tehdä vain Museissa. Jos tiedät vähän koodausta, Muse on erinomainen tapa aloittaa verkkosivusto, jota voit muokata lisäämällä. Nämä lisäykset auttavat lisäämään toimintoja ja trendikkäitä web-suunnitteluosastoja uuteen verkkosivustoosi.
Adobe Muse on edelleen melko uusi ja ajan myötä Adobe luo uusia päivityksiä ja lisää uusia ominaisuuksia, kun taas widgetin kehittäjät jatkavat luomista. Musein tulevaisuus on valoisa.
Käytätkö Adobe Museia projekteihisi? Oletteko jättäneet yhden suosikki widgetisi? Kerro meille kommentit.