10 Verkkokaupan suunnitteluvinkkejä tulosten lisäämiseen
Joskus verkkokaupat saavat liian taidokkaita mallejaan. Jotkut käyttävät flash-animaatioita, jotka hidastavat ostajan selaimen, kun taas toiset käyttävät väriteemoja, jotka lähettävät vääriä signaaleja ostajille.
On monia tapauksia, joissa kokeneet web-suunnittelijat saattavat unohtaa käyttökelpoisuusongelmia, vaikka luovia elementtejä voi olla erittäin houkutteleva suunnittelun näkökulmasta. Ne voivat olla painajainen verkkokauppiaille, jotka yrittävät napsauttaa kassallaan. A / B-testaus auttaa niitä perspektiivissä saavuttamaan parhaat tulokset.
Yli kymmenen vuoden kokemuksella sähköisen kaupankäynnin alalla ja verkkokauppojen suunnittelussa, meillä on 3Dcart on luettelo "dos ja don'ts", kun suunnittelemme verkkokauppoja, jotka ovat lisänneet kauppiaiden voittoja.
Tässä on kymmenen vinkkejä siitä, miten voit kääntää kävijöitä asiakkaiksi ja parantaa tulosprosentteja käyttämällä yksinkertaisia suunnittelutapoja.
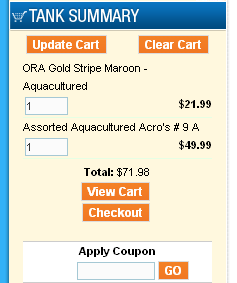
1. Varmista, että ostoskorinne on näkyvissä

Jos asiakas lisää tuotteen ostoskoriin, he haluavat mielenrauhaa, että tuote on todella rekisteröitynyt.
Siksi jossakin osassa sivua kaikkina aikoina ostoprosessin aikana myymälässäsi on oltava alue, jossa luetellaan asiakkaan korien esineiden määrä ja muut asiaankuuluvat lähtöselvitystiedot.
Kassalla näkyvien tietojen saatavuus ja saatavuus helpottavat myös siirtymistä ostoksesta kassalle. Riippumatta siitä, missä asiakas päätyy ostoksiin, on tärkeää saada pikakytkentä takaisin kassalle.
Ei kuitenkaan riitä, että vain ostoskorin tietoja on jonnekin sivulla. Tee se popista, joten se on helpompi löytää. Muuta sivua olevasta värimallista poikkeavia värejä on hyvä tapa auttaa karttaa erottumaan.
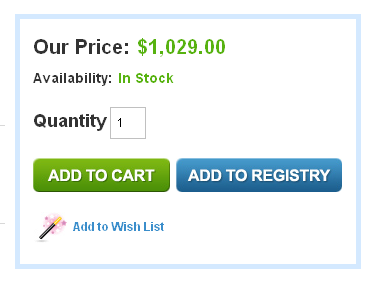
2. Optimoi "lisää ostoskoriin" -painikkeita
Sivuston kävijät ja asiakkaat vastaavat toisin toimintopainikkeisiin ja niiden sanamuotoon. Esimerkiksi jos "lisäkartongin" -painike kertoo "lisätietoja" tai "oppia lisää", kokemuksemme osoittavat, että asiakkaat eivät myöskään reagoi epäsuoraan toimintapyyntöihin.
Sitä vastoin "Lisää ostoskoriin" -painike tai "Osta nyt" -painike on erityinen ja suora toimintapyyntö, joka herättää asiakkaiden myönteisen vastauksen.
Värjäys on tässä tärkeä elementti. Tietyistä yrityksistä riippuen tietyt värit saattavat aiheuttaa eri kävijän käyttäytymistä.
Esimerkiksi siniset ja vihreät ovat lempeämpiä värejä, jotka yleensä aiheuttavat ihmisille mahdollisuuden seurata, kun taas oranssin ja punaiset ovat osoittaneet vahingoittavan "lisäkarton" -painikkeen suorituskykyä. Sivustojen värimallin avulla kulkevien värien käyttäminen auttaa selkeyttämään toimintamuotoa.

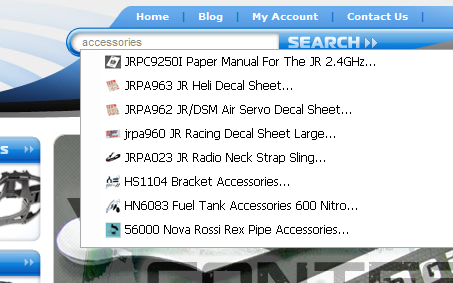
3. Yksinkertaista hakuja automaattisen täydennystoiminnon avulla
Sähköisen kaupankäynnin verkkosivustoille hakukenttä on välttämätön ominaisuus vierailijan kykyä käyttää heidän tarpeisiinsa vastaavia tuotteita. Yli 20% online-kävijöistä suosii hakutoiminnon suoraa käyttöä kuin seuraavia luokkatietueita navigointiin.
Joissakin tapauksissa haut voivat palauttaa odotettua enemmän tuloksia tai väärät tulokset, jos kävijät eivät käytä oikeita avainsanoja. Hakukenttään (joka voidaan toteuttaa jqueryn avulla) "automaattisen täydennyksen" toiminnon käyttö tarjoaa lähimmät vastaavuudet asiakkaiden kirjoittaessa avainsanansa.
Hakuehdotukset antavat kävijöille mahdollisuuden korjata haun, jos tulokset eivät täsmää tai liity suoraan vastaaviin tuotteisiin ilman, että hakutulossivua ladataan.

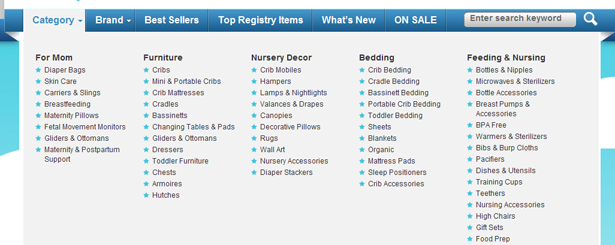
4. Selventää navigointipolkuja
Jos sinulla on liian monta luokkaa, se voi olla vaikea tehtävä. Kuitenkin fly-out-valikot (jotka "lentävät", kun hiiret niitä hiirellä) ovat tehokas tapa pitää sivusi liian ahtaasta ja samalla antaa asiakkaalle mahdollisuuden päästä luokkisivuille milloin tahansa.
Älä yritä saada liian taiteellisia siitä, miten suunnittelet luokkaa ja muita navigointielementtejä; ostajat aina kiittää sinua parempien tulosprosenttien avulla, kun käytät ensisijaisuutta.
Käyttämällä leivänmarjoja, jotta ostajat voivat jäljittää takaisin heidän saapuessaan, on toinen tapa varmistaa, että ostokokemus on sileä. Tee polku luokkien ja alaluokkien välillä jonnekin sivulla. Kun ostoskassit lisäävät jotain ostoskärryynsä, ostos-ostospaikan sijoittaminen palauttaa ostamaan mahdollisimman intuitiivisen.

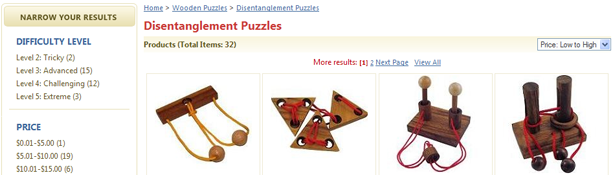
Anna kävijät hallitsemaan ostokokemustaan
Kaikki kävijät ovat ainutlaatuisia, samoin kuin heidän ostopäätöksensä. Tarjoamalla työkaluja, joiden avulla kävijät voivat mukauttaa tapaa, jolla he selata tuotteita ja tuotteita myymälässä, parantavat ostokokemustasi ja lisäävät mahdollisuuksia muuntaa myyntiä.
Varmista myös, että voit lajitella tuotteita hinnan, arvostelujen, bestsellerien ja julkaisupäivämäärän mukaan. antaa mahdollisuuden säätää sivulla lueteltujen kohteiden lukumäärää ja antaa vierailijoiden rajoittaa näytettävien kohteiden lukumäärää valitsemalla tiettyjä ominaisuuksia.

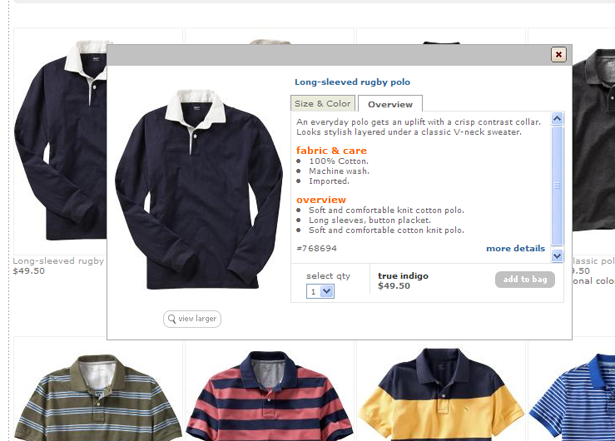
6. Anna pika-esikatselu
Vieraiden metsästys alaspäin tuotteissa verkossa saattaa haluta nopeasti selata luokkaasi sivuja tarpeitasi vastaaviin tuotteisiin.
Jotkut kävijät välttävät, johtuvatko aikaa, hidasta latausnopeutta tai henkilökohtaisia mieltymyksiä, yksittäisten kohteiden napsauttaminen erillisten sivujen lisätietojen vuoksi.
Lisäämällä pikakuvakkeen luokkaasi ja hakuasi sivuihin, jotka vaihtelevat yksinkertaisesti suuremmasta kuvamuodosta monimutkaisempaan näkymään, joka lataa yksityiskohtia ajaxin kautta, saat kävijän huomion tuotteisiisi ja niiden yksityiskohtiin.

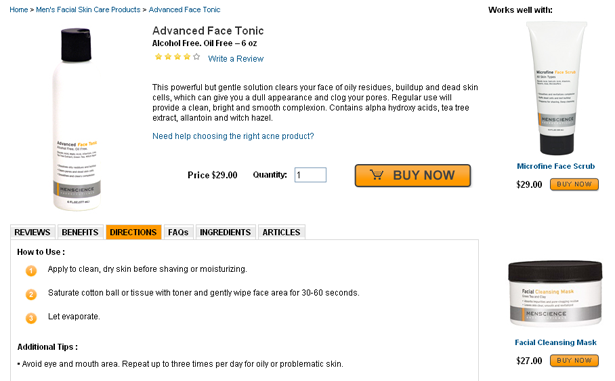
7. Puhdista tuotesivut
Sivustosi tuotesivujen järjestäminen on tärkeä osa sen varmistamisessa, että asiakkaasi vetää heitä kiinnostaviin tietoihin.
Oletko koskaan ajatellut, missä asiakkaan arvostelut sijaitsevat tuotesivulla? Varmista, että asiakasarvostelut ovat tärkeä osa asiakkaan luottamuksen saamista - mutta heidän ei tarvitse olla ensimmäinen asia, jonka ostaja näkee. Useat elementit mistä tahansa sivusta tarkoittavat monimutkaista organisaatioprosessia, joka voi sekoittaa ostajan silmän.
Ensimmäisen elementin tulee aina olla tuotteen kuva. Kauppias haluaa tarkalleen, mitä hän saa rahaa. Tuoteluettelon vieressä on tuotteen nimi, kuvaus ja hinta asiakkaan huomion saamiseksi. Pidä elementtejä kuten asiakkaiden arvostelut ja linkit vastaaviin tuotteisiin lähempänä sivun alaosaa.

8. Näytä selkeästi tuotteen saatavuus
Nopeat verkkokaupat, tuotevalikoiman tasot muuttuvat jatkuvasti. Kun kävijät ovat päättäneet valita tuotteen, verrata sitä muihin vaihtoehtoihin ja selata parempaa hinnoittelua varten, se voi olla pysyvä turhautumista, kun huomaa, että tuote oli loppujen lopuksi varastossa, sen jälkeen, kun se lisättiin ostoskoriin, tarkkailemalla tai jopa sen jälkeen tilauksen tekeminen. Tämä voi johtaa potentiaaliseen menetykseen.
Vältä asiakkaan tyytymättömyyttä, kun hänellä on reaaliaikaiset varastotilannot ja selkeästi näytetään tuotteen saatavuus ja varastotila tuote-sivulla.

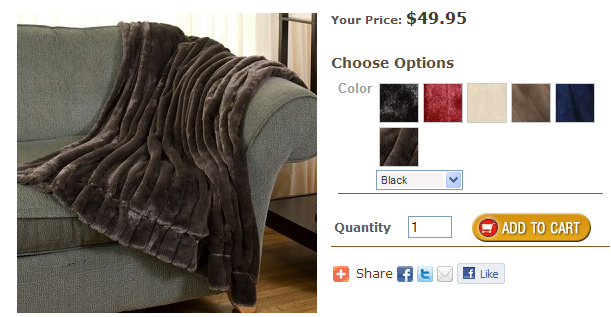
9. Näytä tuotemuutokset intuitiivisella tavalla
Monilla toimialoilla tilausprosessiin kuuluu päätuotteen spesifisten muunnelmien valinta. Kaikkiin kohteisiin, jotka saattavat vaatia kokoa tai väriä, on oltava mahdollisimman tarkkoja. Sisällytä kuvat eri yhdistelmille.
Käytä värikuvioita ja intuitiivisia graafisia esityksiä, kuten kokotaulukkoa, perinteisten elementtien, kuten pudotusvalikkojen tai valintanäppäinten lisäksi.

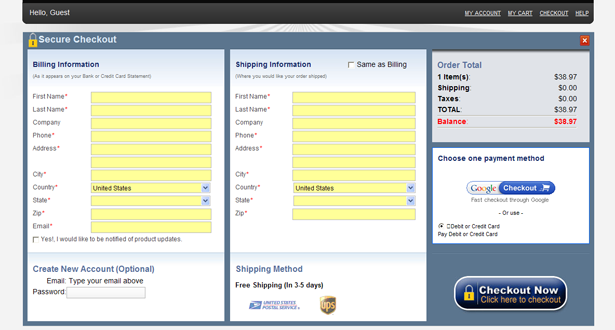
10. Poista häiriötekijät kassalla olevasta sivusta
Kun asiakas siirtyy kassalle, haluat heidät menemään hyvin tarkkaan suuntaan. Suunnittelussa voit poistaa kohteet, kuten sivupalkin navigoinnin, määrittääksesi selkeän tavoitteen.
Ohita kiire jatkaa myyntiä kassalle. Jokainen sekuntikohta laskun ja kassan välillä on arvokasta varmistaakseen, että myynti todella tehdään.
Yhden sivun maksut ovat yleensä korkeimmat tulosprosentit. Kassaprosessin yksinkertaistaminen ja ostajan helpommaksi tekeminen on erinomainen tapa varmistaa, että myynti on valmis. Yhdellä sivulla asiakkaan pitäisi pystyä täyttämään lähetys-, laskutus- ja luottokorttitiedot.
Yhden napsautuksen kassalla on myös erinomainen tapa pitää asiakkaat tulemaan takaisin. Muista, että hyvä checkout -kokemus pysyy ostajan mielessä, mikä pitää heidät tulevan takaisin.

Jimmy Rodriguez on CTO ja perustaja 3DCart , sähköisen kaupankäynnin kokoonpanon kehittäjä kaikenkokoisille yrityksille. Sähköisen kaupankäynnin parhaiden käytäntöjen valvojana Rodriguez yhdistää yli 8 vuotta verkkokaupan kehittäjänä ja web-ohjelmoijana SEO, sosiaalisen markkinoinnin ja liiketoimintatiedon avulla. "
Mitä muita menetelmiä käytät, jotta voit lisätä tuloksia malleissasi? Jaa ne kommentteihin ...